Di bagian struktur dokumen, Anda telah mempelajari komponen yang (hampir) selalu Anda temukan di <head> pada dokumen HTML. Meskipun semua hal di <head>, termasuk <title>, <link>, <script>, <style>, dan <base> yang jarang digunakan, sebenarnya adalah "data meta", ada tag <meta> untuk metadata yang tidak dapat direpresentasikan oleh elemen lain tersebut.
Spesifikasi ini mencakup beberapa jenis meta, dan ada banyak sekali jenis meta yang didukung aplikasi lainnya yang tidak ada dalam spesifikasi resmi. Di bagian ini, kita akan membahas atribut dan nilai yang disertakan dalam spesifikasi, beberapa nama meta dan nilai konten yang umum, serta beberapa jenis meta yang sangat berguna untuk pengoptimalan mesin telusur, postingan media sosial, dan pengalaman pengguna yang tidak secara resmi ditentukan oleh WhatWG atau W3C.
Tag <meta> yang diperlukan, telah ditinjau kembali
Mari kita tinjau kembali dua tag <meta> penting yang sudah dibahas—deklarasi kumpulan karakter dan tag meta area pandang—dan dapatkan pemahaman yang lebih baik tentang tag <meta> dalam prosesnya.
Atribut charset dari elemen <meta> muncul dengan cara yang unik. Awalnya, metadata himpunan karakter ditulis sebagai <meta http-equiv="Content-Type" content="text/html; charset=<characterset>" />, tetapi banyak developer yang salah mengetik atribut content sebagai content="text/html" charset="<characterset>" sehingga browser mulai mendukung charset sebagai atribut. Sekarang kode ini distandarisasi dalam standar HTML hidup sebagai <meta charset="<charset>" />, dengan HTML, <charset> adalah string "utf-8" yang tidak peka huruf besar/kecil kami.
Anda mungkin telah melihat deklarasi meta himpunan karakter asli yang digunakan untuk menyertakan atribut http-equiv. Ini adalah singkatan dari "http-equivalent", karena tag meta pada dasarnya mereplikasi apa yang dapat disetel di header HTTP. Selain pengecualian charset, semua tag meta lain yang ditentukan dalam spesifikasi HTML WhatWG berisi atribut http-equiv atau name.
Tag meta yang ditetapkan secara resmi
Ada dua jenis tag meta utama: perintah pragma, dengan atribut http-equiv seperti tag meta charset yang biasanya dimiliki, dan jenis meta bernama, seperti tag meta area pandang dengan atribut name yang dibahas di bagian struktur dokumen. Jenis meta name dan http-equiv harus menyertakan atribut content, yang menentukan konten untuk jenis metadata yang tercantum.
Perintah pragma
Atribut http-equiv memiliki nilainya berupa perintah pragma. Perintah ini menjelaskan cara menguraikan halaman. Nilai http-equiv yang didukung akan mengaktifkan perintah setelan jika Anda tidak dapat menyetel header HTTP secara langsung.
Spesifikasi ini menentukan tujuh perintah pragma, yang sebagian besar memiliki metode penetapan lain. Misalnya, meskipun Anda dapat menyertakan perintah bahasa dengan <meta http-equiv="content-language" content="en-us" />, kita telah membahas penggunaan atribut lang pada elemen HTML, yang harus digunakan sebagai gantinya.
Perintah pragma yang paling umum adalah perintah refresh.
<meta http-equiv="refresh" content="60; https://machinelearningworkshop.com/regTimeout" />
Meskipun Anda dapat menetapkan perintah untuk dimuat ulang pada interval jumlah detik yang ditetapkan dalam atribut content, dan bahkan mengalihkan ke URL yang berbeda, hal ini tidak disarankan. Memuat ulang dan mengalihkan konten tanpa permintaan eksplisit dari pengguna untuk melakukannya adalah kegunaan yang buruk dan berdampak negatif terhadap aksesibilitas. Bukankah Anda kesal saat Anda berada di tengah paragraf dan halaman disetel ulang? Bayangkan Anda mengalami masalah kognitif atau penglihatan, dan itu terjadi. Jika Anda akan mengatur {i>refresh<i} dengan {i>redirect<i}, pastikan pengguna memiliki cukup waktu untuk membaca halaman, tautan untuk mempercepat proses, dan, jika sesuai, sebuah tombol untuk "menghentikan waktu" dan mencegah pengalihan tersebut terjadi.
Kami tidak akan memasukkan ini di situs kami karena tidak ada alasan untuk menyisihkan waktu sesi pengguna selain untuk mengganggu pengunjung kami.
Perintah pragma yang paling berguna adalah content-security-policy, yang memungkinkan penentuan kebijakan konten untuk dokumen saat ini. Kebijakan konten sebagian besar menentukan asal server dan endpoint skrip yang diizinkan, yang membantu melindungi dari serangan pembuatan skrip lintas situs.
<meta http-equiv="content-security-policy" content="default-src https:" />
Jika Anda tidak memiliki akses untuk mengubah header HTTP (atau jika Anda memerlukannya), berikut adalah daftar nilai konten yang dipisahkan spasi untuk perintah content-security-policy.
Tag meta bernama
Sering kali, Anda akan menyertakan {i>metadata<i} yang dinamai. Sertakan atribut name, dengan nilai atribut berupa nama metadata. Seperti halnya perintah pragma, atribut content wajib ada.
Atribut name adalah nama metadata. Selain viewport, Anda mungkin ingin menyertakan description dan theme-color, tetapi tidak ingin keywords.
Kata kunci
Tenaga penjualan minyak ular pengoptimalan mesin telusur menyalahgunakan tag meta kata kunci dengan menjejalkan daftar kata spam yang dipisahkan koma dan bukan daftar istilah kunci yang relevan, sehingga mesin telusur tidak menganggap metadata ini berguna lagi. Tidak perlu membuang waktu, tenaga, atau byte untuk menambahkannya.
Deskripsi
Namun, nilai description berguna untuk SEO: nilai konten deskripsi sering kali ditampilkan oleh mesin telusur di bawah judul halaman dalam hasil penelusuran. Beberapa browser, seperti Firefox dan Opera, menggunakan ini sebagai deskripsi {i>default<i} dari halaman yang di-bookmark. Deskripsi harus berupa ringkasan singkat dan akurat tentang konten halaman.
<meta name="description"
content="Register for a machine learning workshop at our school for machines who can't learn good and want to do other stuff good too" />
Jika bagian kedua deskripsi kami tidak masuk akal bagi Anda, Anda mungkin belum menonton film Zoolander.
Robot
Jika Anda tidak ingin situs diindeks oleh mesin telusur, Anda dapat memberi tahu mereka. <meta name="robots" content="noindex, nofollow" /> memberi tahu bot agar tidak mengindeks situs dan tidak mengikuti link apa pun. Bot seharusnya mendengarkan permintaan, tetapi tidak ada hukum yang mengharuskan mereka mengabulkan permintaan tersebut. Anda tidak perlu menyertakan <meta name="robots" content="index, follow" /> untuk meminta pengindeksan situs dan link berikut, karena itu merupakan setelan default, kecuali jika header HTTP menyatakan sebaliknya.
<meta name="robots" content="index, follow" />
Warna tema
Nilai theme-color memungkinkan Anda menentukan warna untuk menyesuaikan antarmuka browser. Nilai warna pada atribut konten akan digunakan dengan mendukung browser dan sistem operasi, sehingga Anda dapat memberikan warna yang disarankan untuk agen pengguna yang mendukung pewarnaan kolom judul, panel tab, atau komponen Chrome lainnya. Tag meta ini sangat berguna untuk progressive web app. Namun, jika Anda menyertakan file manifes, yang diperlukan oleh PWA, Anda dapat menyertakan warna tema di sana. Namun, mendefinisikannya dalam HTML memastikan bahwa warna akan segera ditemukan, sebelum rendering, yang mungkin lebih cepat pada pemuatan pertama daripada menunggu manifes.
Untuk menyetel warna tema ke nuansa biru dari warna latar belakang situs kami, sertakan:
<meta name="theme-color" content="#226DAA" />
Tag meta warna tema dapat menyertakan atribut media yang memungkinkan setelan warna tema yang berbeda berdasarkan kueri media. Atribut media hanya dapat disertakan dalam tag meta ini dan diabaikan di semua tag meta lainnya.
Ada beberapa nilai meta name lainnya, tetapi yang telah kita bahas adalah yang paling umum. Kecuali untuk mendeklarasikan nilai theme-color yang berbeda untuk kueri media yang berbeda, hanya sertakan satu dari setiap tag meta. Jika Anda perlu menyertakan lebih dari satu jenis tag meta untuk mendukung browser lama, nilai lama harus disertakan setelah nilai yang lebih baru, karena agen pengguna membaca aturan secara berurutan hingga menemukan kecocokan.
Buka Grafik
Open Graph dan protokol tag meta serupa dapat digunakan untuk mengontrol cara situs media sosial, seperti Twitter, LinkedIn, dan Facebook, menampilkan link ke konten Anda. Jika tidak disertakan, situs media sosial akan mengambil judul halaman Anda dan deskripsi dari tag meta deskripsi dengan benar, informasi yang sama seperti yang akan ditampilkan oleh mesin telusur, tetapi Anda dapat secara sengaja menyetel apa yang Anda ingin pengguna lihat saat link diposting ke situs Anda.
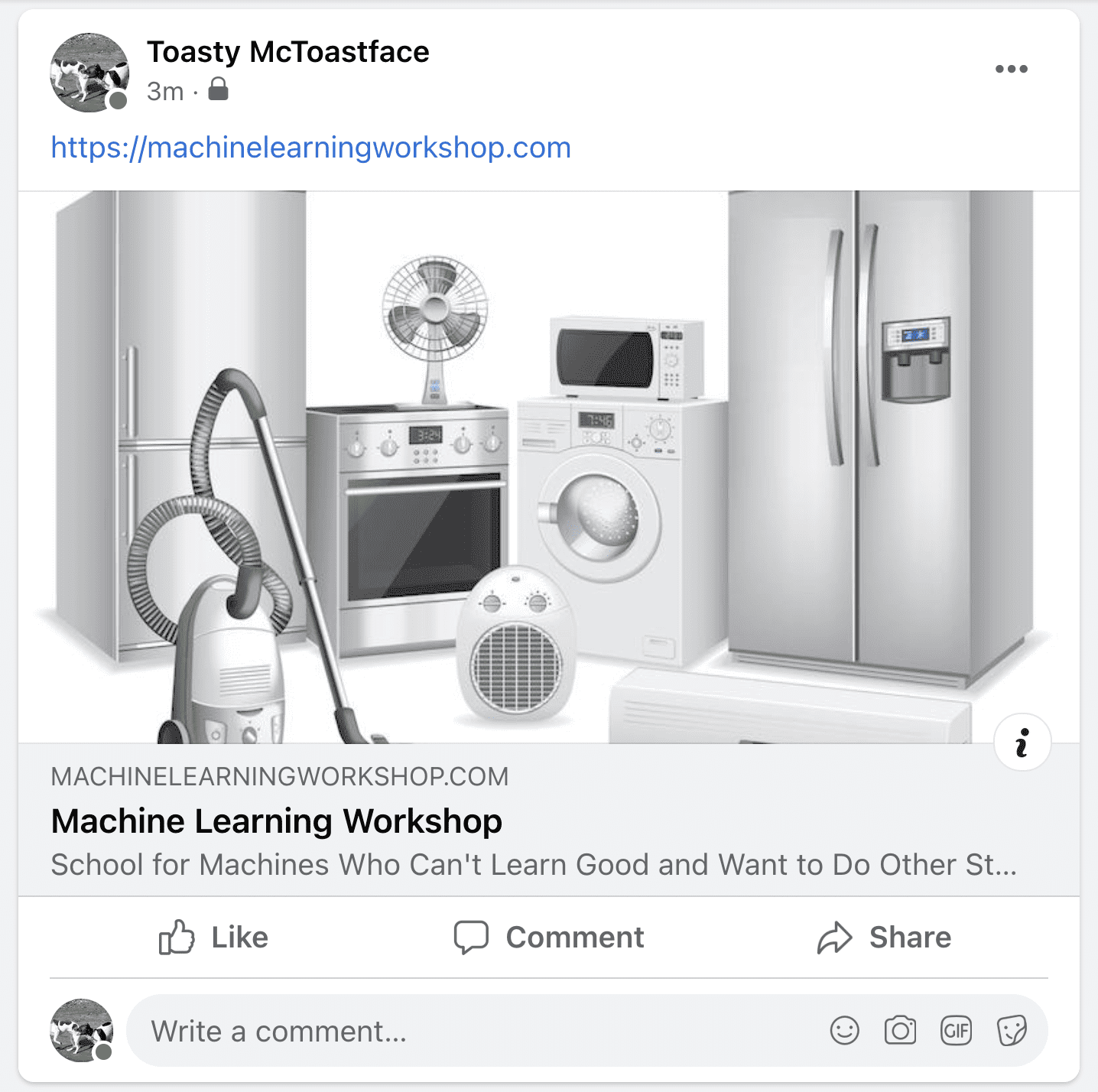
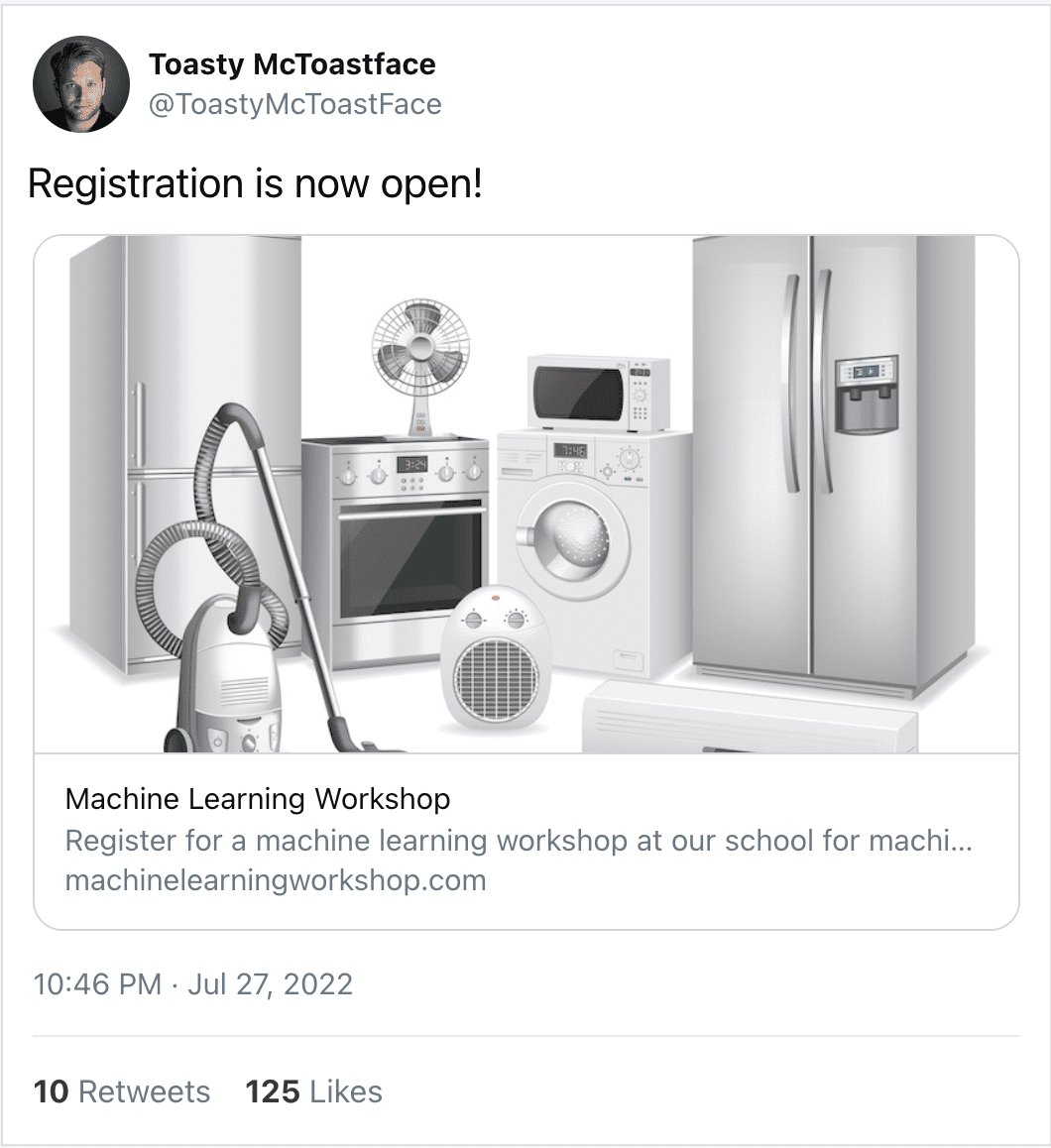
Saat Anda memposting link ke MachineLearningWorkshop.com atau web.dev di Facebook atau Twitter, kartu yang berisi gambar, judul situs, dan deskripsi situs akan muncul. Seluruh kartu merupakan hyperlink ke URL yang Anda berikan.
Tag meta Open Graph memiliki dua atribut masing-masing: atribut property, bukan atribut name, dan konten atau nilai untuk properti tersebut. Atribut property tidak didefinisikan dalam spesifikasi resmi, tetapi didukung secara luas oleh aplikasi yang mendukung protokol Open Graph. Membuat "baru" atribut seperti property memastikan nilai atribut yang dibuat untuk atribut protokol tidak akan bertentangan dengan nilai atribut name atau http-equiv mendatang.
Membuat kartu media Facebook:
<meta property="og:title" content="Machine Learning Workshop" />
<meta property="og:description" content="School for Machines Who Can't Learn Good and Want to Do Other Stuff Good Too" />
<meta property="og:image" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta property="og:image:alt" content="Black and white line drawing of refrigerator, french door refrigerator, range, washer, fan, microwave, vaccuum, space heater and air conditioner" />
Sertakan judul postingan Anda untuk ditampilkan. Judul ini biasanya ditampilkan di bawah gambar dan di atas deskripsi. Deskripsi harus terdiri dari tiga kalimat yang merangkum postingan Anda. Ini akan muncul setelah judul ditentukan di og:title. Berikan URL absolut ke gambar banner yang ingin Anda tampilkan, termasuk protokol https://. Saat menyertakan gambar dalam HTML, selalu sertakan deskripsi teks alternatif untuk gambar tersebut, meskipun gambar tersebut akan muncul di tempat lain. Untuk kartu media sosial Open Graph, tentukan alt sebagai nilai konten untuk properti og:image:alt. Anda juga dapat menyertakan URL kanonis dengan og:url.

Semua tag meta ini ditetapkan dalam protokol Open Graph. Nilai harus berupa konten yang Anda inginkan untuk ditampilkan oleh aplikasi web pihak ketiga.
Media sosial lain memiliki sintaksisnya sendiri yang serupa, seperti markup kartu Twitter. Hal ini memungkinkan pemberian pengalaman yang berbeda bergantung pada tempat link muncul, atau mengaktifkan pelacakan link dengan menambahkan parameter di akhir URL.
<meta name="twitter:title" content="Machine Learning Workshop" />
<meta name="twitter:description" content="School for machines who can't learn good and want to do other stuff good too" />
<meta name="twitter:url" content="https://www.machinelearningworkshop.com/?src=twitter" />
<meta name="twitter:image:src" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta name="twitter:image:alt" content="27 different home appliances" />
<meta name="twitter:creator" content="@estellevw" />
<meta name="twitter:site" content="@perfmattersconf" />
Dalam kasus Twitter, untuk memastikan nilai atribut name tidak bertentangan dengan spesifikasi yang akan datang, daripada menggunakan atribut baru seperti atribut property di Open Graph, untuk data kartu Twitter, semua nilai nama diawali dengan twitter:.
Anda dapat melihat tampilan kartu media sosial Anda di Twitter dan Facebook.

Anda dapat memiliki gambar, judul, dan deskripsi kartu yang berbeda untuk berbagai situs media sosial atau untuk parameter link yang berbeda. Misalnya, https://perfmattersconf.com menetapkan nilai yang berbeda untuk og:image, og:title, dan og:description berdasarkan parameter URL.


Jika memasukkan https://perfmattersconf.com?name=erica dan https://perfmattersconf.com?name=melanie di Validator Kartu Twitter, Anda akan melihat dua kartu berbeda ini; kami menyediakan konten yang berbeda meskipun keduanya tertaut ke halaman beranda konferensi yang sama.
Informasi meta berguna lainnya
Jika seseorang mem-bookmark situs Anda, menambahkannya ke layar utama, atau jika situs Anda adalah progressive web application, atau bekerja secara offline atau tanpa menampilkan fitur Chrome browser, Anda dapat menyediakan ikon aplikasi untuk layar utama perangkat seluler.
Anda dapat menggunakan tag <link> untuk menautkan ke image startup yang ingin Anda gunakan. Berikut ini contoh penyertaan beberapa gambar, dengan kueri media:
<link rel="apple-touch-startup-image" href="icons/ios-portrait.png" media="orientation: portrait" />
<link rel="apple-touch-startup-image" href="icons/ios-landscape.png" media="orientation: landscape" />
Jika situs atau aplikasi Anda mendukung aplikasi web, artinya situs tersebut dapat berdiri sendiri dengan sedikit UI, seperti tanpa tombol kembali, Anda dapat menggunakan tag meta untuk memberi tahu browser bahwa hal tersebut juga:
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="mobile-web-app-capable" content="yes" />
Hanya sertakan ini jika aplikasi Anda benar-benar mendukung aplikasi. Jika situs Anda tidak demikian, Anda akan menyiapkan pendukung yang paling setia, yaitu mereka yang menambahkan situs Anda ke layar beranda, untuk pengalaman pengguna yang sangat buruk. Kamu akan kehilangan cinta mereka!
Jika seseorang akan menyimpan ikon Anda di layar utama perangkat kecil mereka, Anda ingin memberikan nama pendek pada sistem operasi yang tidak membutuhkan banyak ruang di layar utama perangkat kecil. Anda dapat melakukannya dengan menyertakan tag meta, atau menggunakan file manifes web. Berikut ini yang menunjukkan metode tag meta:
<meta name="apple-mobile-web-app-title" content="MLW" />
<meta name="application-name" content="MLW" />
Anda telah membahas beberapa tag meta, yang semuanya akan membuat {i>header<i} Anda lebih panjang. Jika Anda membuat aplikasi web progresif yang mendukung aplikasi web dan bersifat offline, sebagai ganti menyertakan dua tag meta tambahan ini, Anda dapat menyertakan short_name: MLW secara lebih sederhana dan ringkas dalam file webmanifes.
File manifes dapat mencegah header yang berat yang penuh dengan tag <link> dan <meta>. Kita dapat membuat file manifes, yang biasanya disebut manifest.webmanifest atau manifest.json. Kemudian, kita menggunakan tag <link> praktis dengan atribut rel yang disetel ke manifest dan atribut href yang disetel ke URL file manifes:
<link rel="manifest" href="/mlw.webmanifest" />
Seri ini berfokus pada HTML, tetapi Anda dapat membaca kursus web.dev tentang progressive web application atau dokumentasi manifes aplikasi web MMD.
HTML Anda sekarang terlihat seperti ini:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
<meta name="description" content="Register for a machine learning workshop at our school for machines who can't learn good and want to do other stuff good too" />
<meta property="og:title" content="Machine Learning Workshop" />
<meta property="og:description" content="School for Machines Who Can't Learn Good and Want to Do Other Stuff Good Too" />
<meta property="og:image" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta property="og:image:alt" content="Black and white line drawing of refrigerator, french door refrigerator, range, washer, fan, microwave, vaccuum, space heater and air conditioner" />
<meta name="twitter:title" content="Machine Learning Workshop" />
<meta name="twitter:description" content="School for machines who can't learn good and want to do other stuff good too" />
<meta name="twitter:url" content="https://www.machinelearningworkshop.com/?src=twitter" />
<meta name="twitter:image:src" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta name="twitter:image:alt" content="27 different home appliances" />
<meta name="twitter:creator" content="@estellevw" />
<meta name="twitter:site" content="@perfmattersconf" />
<link rel="stylesheet" src="css/styles.css" />
<link rel="icon" type="image/png" href="/images/favicon.png" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
<link rel="canonical" href="https://www.machinelearning.com" />
<link rel="manifest" href="/mlwmanifest.json" />
</head>
<body>
<!-- <script defer src="scripts/lightswitch.js"></script>-->
</body>
</html>
Cukup panjang, tapi sudah selesai.
Setelah <head> sebagian besar selesai, Anda dapat mempelajari beberapa HTML semantik.
Menguji pemahaman Anda
Uji pengetahuan Anda tentang {i>metadata<i}
Perintah pragma pembaruan.
Buka tag meta Graph.

