في قسم بنية المستند الذي تعرفت عليه حول المكوّنات التي تجدها (تقريبًا) في <head> من مستند HTML. في حين أنّ جميع عناصر <head>، بما في ذلك <title> و<link> و<script> و<style> والأقل استخدامًا للسمة <base>، هي في الواقع "بيانات وصفية"، فإنّ هناك علامة <meta> للبيانات الوصفية لا يمكن تمثيلها بواسطة هذه العناصر الأخرى.
تشتمل المواصفات على العديد من أنواع البيانات الوصفية، كما هناك العديد من الأنواع الوصفية الأخرى المتوافقة مع التطبيقات التي لا تندرج ضمن أي مواصفات رسمية. في هذا القسم، سنناقش السمات والقيم المضمّنة في المواصفات، وبعض الأسماء الوصفية الشائعة وقيم المحتوى، وبعض أنواع البيانات الوصفية المفيدة للغاية لتحسين محركات البحث والنشر على وسائل التواصل الاجتماعي وتجربة المستخدم التي لم يتم تحديدها رسميًا بواسطة whatWG أو W3C.
تمت إعادة الانتقال إلى علامات <meta> المطلوبة
لنراجع علامتَي <meta> الضروريتَين اللتين سبق أن تم تناولهما، وهما تعريف مجموعة الأحرف والعلامة الوصفية لإطار العرض، ونفهم العلامة <meta> بشكل أفضل في هذه العملية.
تم تقديم السمة charset للعنصر <meta> بطريقة فريدة. في الأصل، تمت كتابة البيانات الوصفية لمجموعة الأحرف على النحو التالي: <meta http-equiv="Content-Type" content="text/html; charset=<characterset>" />، ولكن العديد من المطوّرين أخطأوا في كتابة السمة content على أنّها content="text/html" charset="<characterset>"، ولذلك بدأت المتصفحات في إتاحة استخدام مجموعة الأحرف كسمة. وقد تم توحيدها الآن في معيار HTML العادي مثل <meta charset="<charset>" />، حيث تكون <charset> بالنسبة إلى HTML هي السلسلة غير الحساسة لحالة الأحرف "utf-8" .
من المحتمل أنّك لاحظت تعريف مجموعة الأحرف الأصلي المستخدَم لتضمين السمة http-equiv. وهو اختصار لمصطلح "http-evalent"، حيث إن العلامة الوصفية هي أساسًا تنسخ ما يمكن تعيينه في عنوان HTTP. بالإضافة إلى استثناء charset، تحتوي كل العلامات الوصفية الأخرى المحدّدة في مواصفات HTML على whatWG على السمة http-equiv أو name.
العلامات الوصفية المحدَّدة رسميًا
هناك نوعان رئيسيان من العلامات الوصفية: أوامر pragma، بالإضافة إلى السمة http-equiv مثل العلامة الوصفية الخاصة بترميز الأحرف، وأنواع البيانات الوصفية المُسمّاة، مثل العلامة الوصفية لإطار العرض مع السمة name التي ناقشناها في قسم بنية المستند. يجب أن يشتمل كل من النوعَين الوصفيَين name وhttp-equiv على السمة content التي تحدّد محتوى نوع البيانات الوصفية المدرَجة.
توجيهات براغما
قيمة السمة http-equiv هي توجيه براغما. وتوضّح هذه التوجيهات طريقة تحليل الصفحة. تعمل قيم http-equiv المتوافقة على تفعيل توجيهات الإعداد عندما لا تتمكّن من ضبط عناوين HTTP مباشرةً.
تحدد المواصفات سبعة توجيهات pragma، يتضمن معظمها طرقًا أخرى للضبط. على سبيل المثال، على الرغم من أنّه يمكنك تضمين توجيه لغة من خلال <meta http-equiv="content-language" content="en-us" />، سبق أن ناقشنا استخدام السمة lang في عنصر HTML الذي يجب استخدامه بدلاً من ذلك.
يعد التوجيه refresh أكثر توجيهات pragma شيوعًا.
<meta http-equiv="refresh" content="60; https://machinelearningworkshop.com/regTimeout" />
لا يُنصح بتنفيذ هذا الإجراء، مع أنّه يمكنك ضبط توجيه لإعادة التحميل كل فاصل زمني لعدد الثواني المحدد في السمة content، وحتى إعادة التوجيه إلى عنوان URL مختلف. لذا فإنّ إعادة تحميل المحتوى وإعادة توجيهه بدون طلب صريح من المستخدم لإجراء ذلك هي سهولة استخدام المحتوى ويؤثر سلبًا في إمكانية الوصول إليه. ألا تكره عندما تكون في منتصف إحدى الفقرات وتعيد الصفحة مجددًا؟ تخيل أنك تعاني من مشاكل في الإدراك أو الرؤية يحدث ذلك. إذا كنت تريد ضبط عملية إعادة التحميل من خلال عملية إعادة توجيه، تأكَّد من أنّ المستخدم لديه الوقت الكافي لقراءة الصفحة ورابط لتسريع العملية، وإذا كان ذلك مناسبًا، أضِف زرًا لـ "إيقاف الساعة". وتمنع حدوث إعادة التوجيه.
لن يتم تضمين هذا في موقعنا لأنه لا يوجد سبب محدد لمهلة جلسة المستخدم سوى لإزعاج الزوار.
يعد content-security-policy توجيه pragma الأكثر فائدة، والذي يتيح تحديد سياسة المحتوى للمستند الحالي. تحدّد سياسات المحتوى في الغالب مصادر الخادم ونقاط نهاية النصوص البرمجية المسموح بها، والتي تساعد في الحماية من هجمات البرمجة النصية على المواقع الإلكترونية.
<meta http-equiv="content-security-policy" content="default-src https:" />
في حال لم يكن بإمكانك تغيير عناوين HTTP (أو إذا كان ذلك منطبقًا)، إليك قائمة بقيم المحتوى المفصولة بمسافات لتوجيهات content-security-policy.
العلامات الوصفية المُعنونة
في معظم الأحيان، ستقوم بتضمين البيانات الوصفية المُعنونة. أدرِج السمة name، على أن تكون قيمة السمة اسم البيانات الوصفية. كما هو الحال مع توجيهات براغما، السمة content مطلوبة.
السمة name هي اسم البيانات الوصفية. بالإضافة إلى viewport، من المحتمل أن تحتاج إلى تضمين description وtheme-color، ولكن ليس keywords.
الكلمات الرئيسية
قد أساء موظفو مبيعات الثعبان الذي يقدِّم تحسين محركات البحث استخدام العلامة الوصفية للكلمات الرئيسية من خلال حشوهم بقوائم كلمات غير مرغوب فيها مفصولة بفواصل بدلاً من قوائم بالمصطلحات الرئيسية ذات الصلة، لذلك لم تعد محركات البحث تعتبر هذه البيانات الوصفية مفيدة. ولا داعي لإضاعة الوقت أو الجهد أو وحدات البايت لإضافتها.
الوصف
أمّا قيمة description، فهي مفيدة بالنسبة إلى تحسين محركات البحث لأنّ قيمة محتوى الوصف هي غالبًا ما تعرضه محرّكات البحث تحت عنوان الصفحة في نتائج البحث. ويستخدم العديد من المتصفحات، مثل Firefox وOpera، هذا الوصف كوصف افتراضي للصفحات التي تم وضع إشارة عليها. يجب أن يكون الوصف ملخصًا قصيرًا ودقيقًا لمحتوى الصفحة.
<meta name="description"
content="Register for a machine learning workshop at our school for machines who can't learn good and want to do other stuff good too" />
إذا لم يكن النصف الثاني من الوصف منطقيًا بالنسبة إليك، يُحتمَل أنّك لم تشاهد فيلم Zoolander.
روبوتات
إذا كنت لا تريد أن تفهرس محركات البحث موقعك الإلكتروني، يمكنك إخبارها بذلك. يطلب <meta name="robots" content="noindex, nofollow" /> من برامج التتبّع عدم فهرسة الموقع الإلكتروني وعدم اتّباع أي روابط. يجب أن تستمع برامج التتبّع إلى الطلب، ولكن ما مِن قانون يُلزمها بالاستجابة للطلب. ليس عليك تضمين <meta name="robots" content="index, follow" /> لطلب فهرسة الموقع الإلكتروني واتّباع الروابط، لأنّ هذا هو الخيار التلقائي، ما لم تنص عناوين HTTP على خلاف ذلك.
<meta name="robots" content="index, follow" />
لون المظهر
تتيح لك القيمة theme-color تحديد لون لتخصيص واجهة المتصفّح. سيتم استخدام قيمة اللون في سمة المحتوى من خلال المتصفحات وأنظمة التشغيل المتوافقة، ما يتيح لك تقديم لون مقترح لوكلاء المستخدم الذين يتيحون تلوين شريط العنوان أو شريط علامات التبويب أو مكوّنات Chrome الأخرى. تُعد هذه العلامة الوصفية مفيدة بشكلٍ خاص لتطبيقات الويب التقدّمية. ولكن إذا كنت تضمّن ملف بيان، والذي يتطلبه تطبيق الويب التقدّمي (PWA)، يمكنك تضمين لون المظهر هناك بدلاً من ذلك. وبالرغم من ذلك، فإن تحديده في HTML يضمن العثور على اللون فورًا قبل العرض، وهو ما قد يكون أسرع عند التحميل الأول من انتظار البيان.
لضبط لون المظهر على اللون الأزرق للون خلفية الموقع الإلكتروني، يجب تضمين ما يلي:
<meta name="theme-color" content="#226DAA" />
يمكن أن تشتمل العلامة الوصفية للون المظهر على سمة media تفعّل إعدادات ألوان المظاهر المختلفة بناءً على طلبات البحث عن الوسائط. يمكن تضمين السمة media في هذه العلامة الوصفية فقط ويتم تجاهلها في جميع العلامات الوصفية الأخرى.
هناك العديد من القيم الوصفية الأخرى لـ name، لكنّ القيم التي ناقشناها هي الأكثر شيوعًا. باستثناء الإعلان عن قيم theme-color مختلفة لطلبات البحث المختلفة عن الوسائط، يجب تضمين علامة واحدة فقط من كل علامة وصفية. وإذا كنت بحاجة إلى تضمين أكثر من نوع واحد من العلامات الوصفية للتوافق مع المتصفحات القديمة، يجب أن تأتي القيم القديمة بعد القيم الأحدث، حيث يقرأ وكلاء المستخدم القواعد المتتالية إلى أن يعثروا على مطابقة.
فتح الرسم البياني
يمكن استخدام Open Graph وبروتوكولات العلامة الوصفية المشابهة للتحكم في الطريقة التي تعرض بها مواقع التواصل الاجتماعي، مثل Twitter وLinkedIn وFacebook، روابط مؤدية إلى محتواك. وفي حال عدم تضمينها، ستحصل مواقع التواصل الاجتماعي على عنوان صفحتك والوصف بشكل صحيح من العلامة الوصفية الوصفية، وهي المعلومات نفسها التي ستعرِضها محركات البحث، ولكن يمكنك عمدًا إعداد ما تريد أن يراه المستخدمون عند نشر رابط على موقعك الإلكتروني.
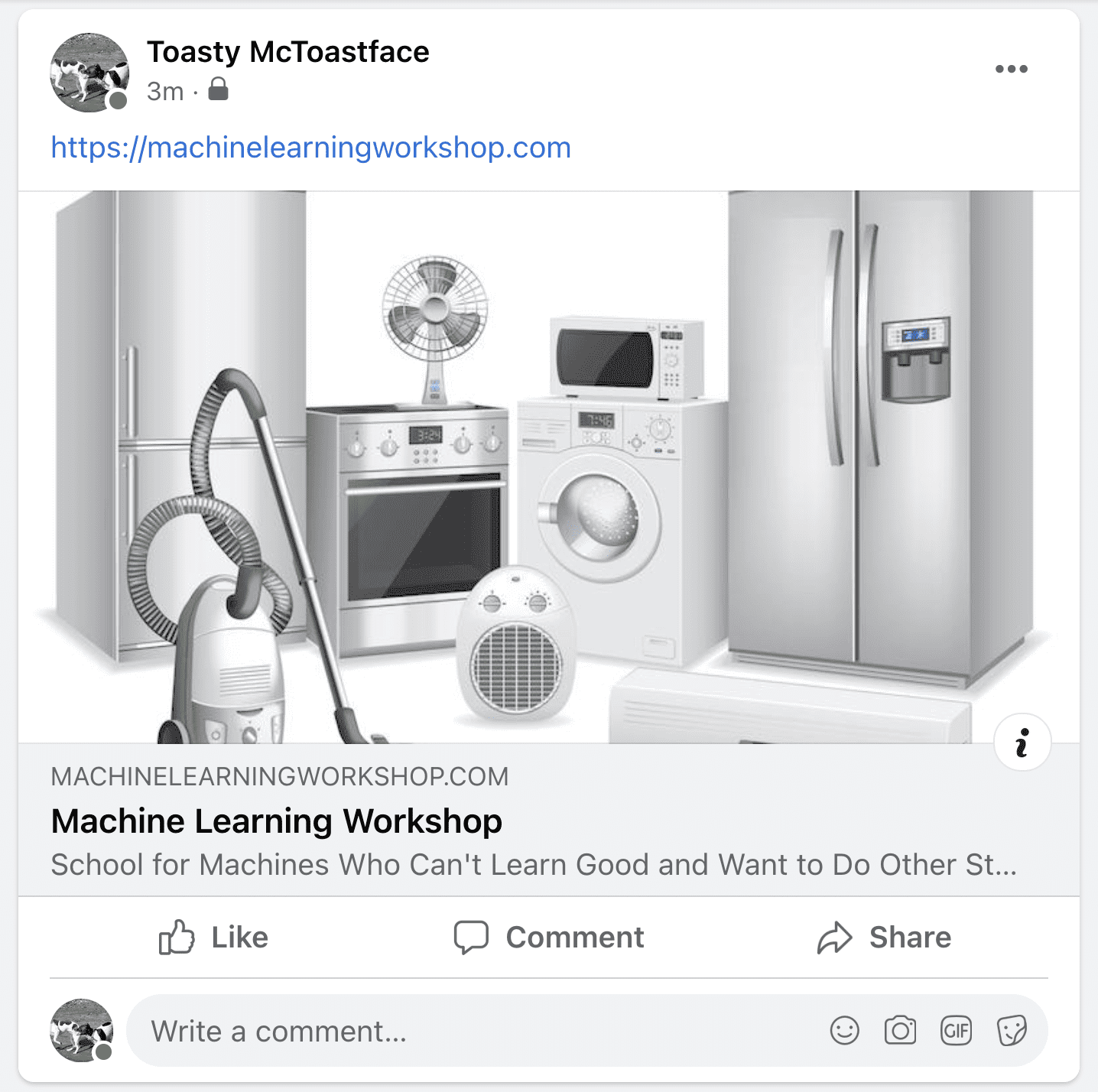
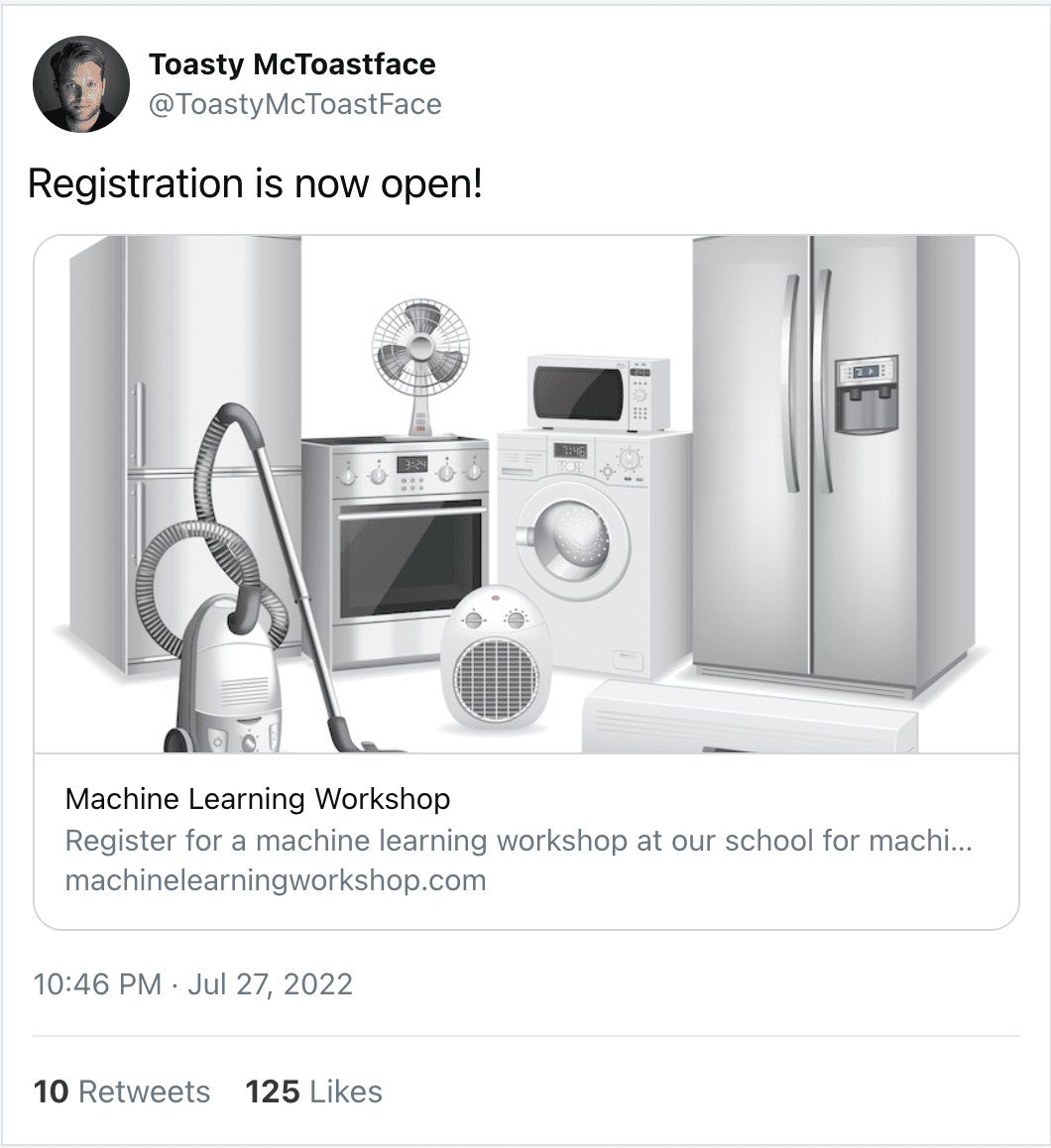
عند نشر رابط إلى MachineLearningWorkshop.com أو web.dev على Facebook أو Twitter، تظهر بطاقة تحتوي على صورة وعنوان موقع إلكتروني ووصف للموقع الإلكتروني. تكون البطاقة بأكملها عبارة عن رابط تشعّبي إلى عنوان URL الذي قدّمته.
تشتمل العلامات الوصفية Open Graph على سمتَين، هما: السمة property بدلاً من السمة name والمحتوى أو القيمة لتلك السمة. لم يتم تحديد السمة property في المواصفات الرسمية، لكنّها متوافقة مع التطبيقات التي تتوافق مع بروتوكول Open Graph على نطاق واسع. جارٍ إنشاء تصنيف "جديد" السمات مثل property تضمن عدم تعارض قيم السمات التي تم إنشاؤها لسمة البروتوكول مع القيم المستقبلية للسمتين name أو http-equiv.
إنشاء بطاقة وسائط على Facebook:
<meta property="og:title" content="Machine Learning Workshop" />
<meta property="og:description" content="School for Machines Who Can't Learn Good and Want to Do Other Stuff Good Too" />
<meta property="og:image" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta property="og:image:alt" content="Black and white line drawing of refrigerator, french door refrigerator, range, washer, fan, microwave, vaccuum, space heater and air conditioner" />
ضمِّن عنوانًا لمشاركتك للعرض. يتم عرض هذا العنوان بشكل عام أسفل الصورة وأعلى الوصف. يجب أن يصل الوصف إلى ثلاث جمل تلخص منشورك. سيظهر هذا العنوان بعد العنوان المحدّد في og:title. أدخِل عنوان URL الكامل لصورة البانر التي تريد عرضها، بما في ذلك بروتوكول https://. عند تضمين صورة في HTML، احرص دائمًا على تضمين وصف نصي بديل للصورة، حتى عندما تظهر الصورة في مكان آخر. بالنسبة إلى بطاقات وسائل التواصل الاجتماعي في Open Graph، حدِّد القيمة alt على أنّها قيمة المحتوى للسمة og:image:alt. يمكنك أيضًا تضمين عنوان URL أساسي في og:url.

يتم تحديد جميع هذه العلامات الوصفية في بروتوكول Open Graph. يجب أن تكون القيم هي المحتوى الذي تريد أن يعرضه تطبيق الويب التابع للجهة الخارجية.
وتحتوي وسائل التواصل الاجتماعي الأخرى على بنية متشابهة، مثل ترميز بطاقة Twitter. ويتيح ذلك تقديم تجربة مختلفة اعتمادًا على مكان ظهور الرابط، أو تفعيل تتبُّع الروابط عن طريق إضافة مَعلمة في نهاية عنوان URL.
<meta name="twitter:title" content="Machine Learning Workshop" />
<meta name="twitter:description" content="School for machines who can't learn good and want to do other stuff good too" />
<meta name="twitter:url" content="https://www.machinelearningworkshop.com/?src=twitter" />
<meta name="twitter:image:src" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta name="twitter:image:alt" content="27 different home appliances" />
<meta name="twitter:creator" content="@estellevw" />
<meta name="twitter:site" content="@perfmattersconf" />
في حالة Twitter، لضمان عدم تعارض قيمة السمة name مع المواصفات المستقبلية، بدلاً من استخدام سمة جديدة مثل السمة property في Open Graph لبيانات بطاقة Twitter، تبدأ جميع قيم الأسماء بالبادئة twitter:.
يمكنك الاطّلاع على الشكل الذي ستظهر به بطاقتك على وسائل التواصل الاجتماعي على Twitter وFacebook.

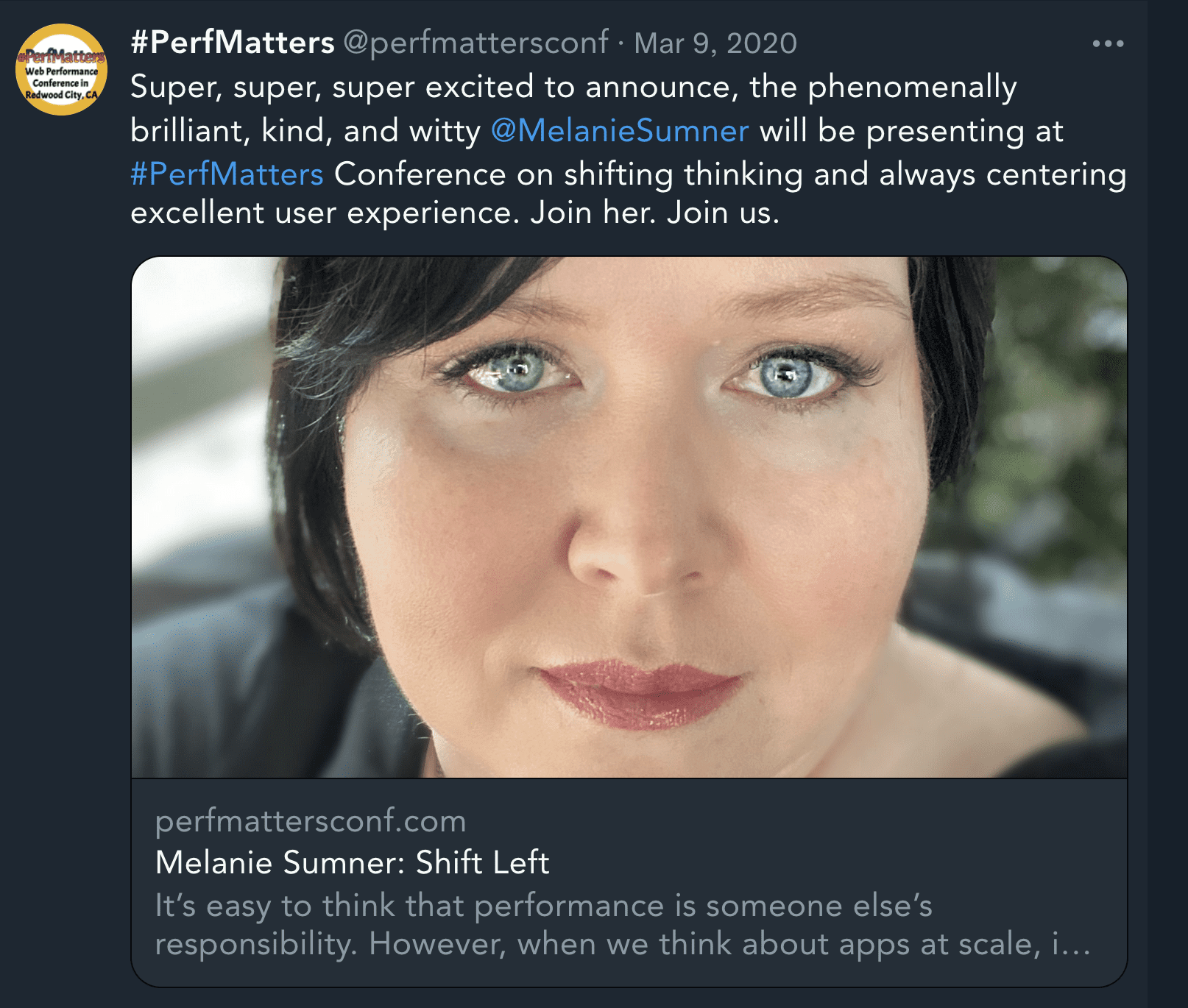
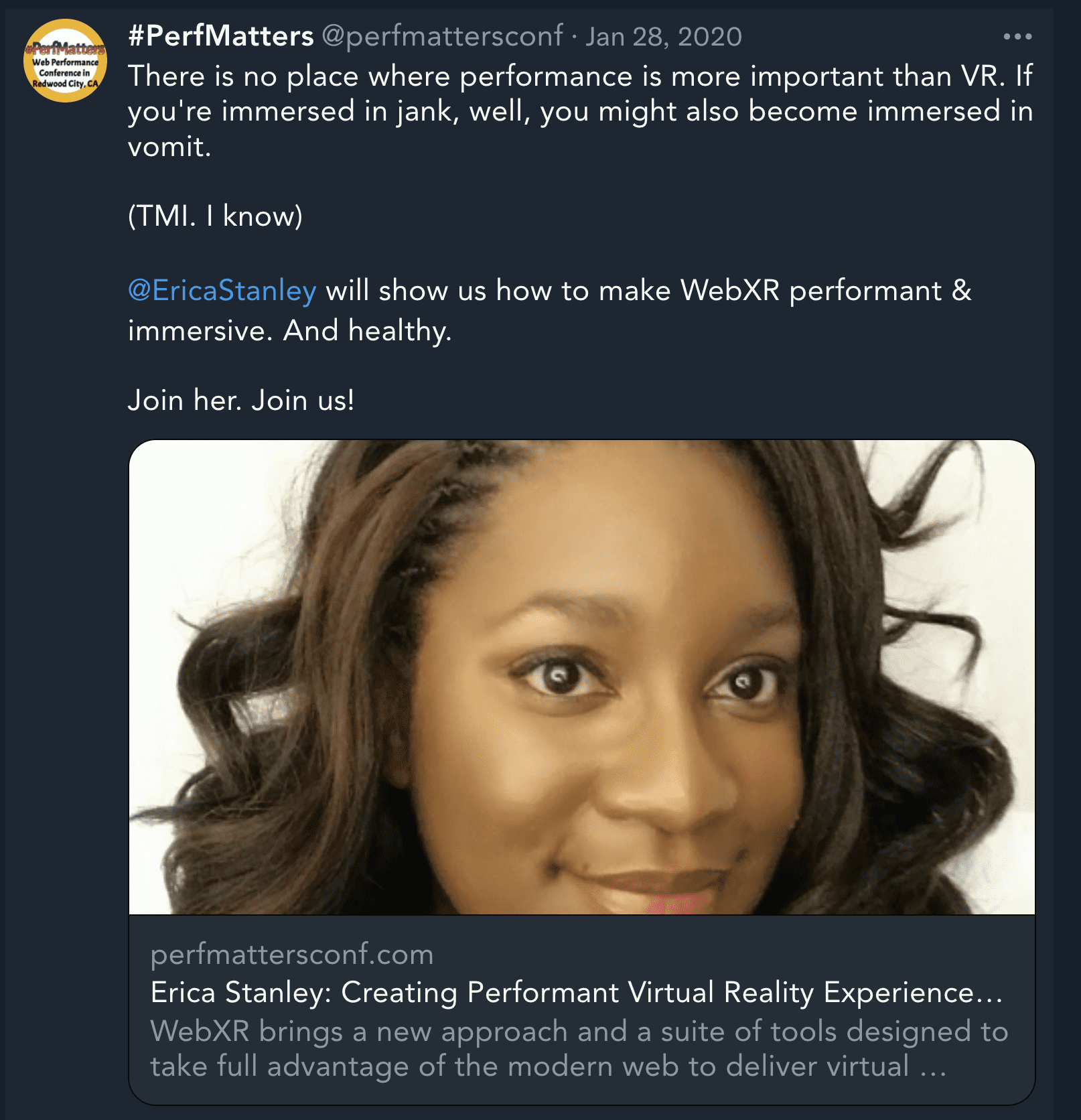
ويمكنك إضافة صور وعناوين وأوصاف مختلفة للبطاقات على مواقع التواصل الاجتماعي المختلفة أو لمَعلمات روابط مختلفة. على سبيل المثال، يضبط https://perfmattersconf.com قيمًا مختلفة لـ og:image وog:title وog:description استنادًا إلى مَعلمة عنوان URL.


في حال إدخال https://perfmattersconf.com?name=erica وhttps://perfmattersconf.com?name=melanie في أداة التحقّق من بطاقات Twitter، ستظهر لك هاتين البطاقتين المختلفتين وهما: قدمنا محتوى مختلفًا على الرغم من ارتباطهما بالصفحة الرئيسية نفسها للمؤتمر.
معلومات وصفية أخرى مفيدة
إذا وضع أحد المستخدمين إشارة مرجعية على موقعك الإلكتروني، أو إضافته إلى شاشته الرئيسية، أو إذا كان موقعك الإلكتروني عبارة عن تطبيق ويب تقدّمي أو كان يعمل بلا اتصال بالإنترنت أو بدون عرض ميزات Chrome الخاصة بالمتصفِّح، يمكنك تقديم رموز التطبيقات في الشاشة الرئيسية للجهاز الجوّال.
يمكنك استخدام العلامة <link> للربط بصور بدء التشغيل التي تريد استخدامها. إليك مثال على تضمين بعض الصور مع الاستعلامات عن الوسائط:
<link rel="apple-touch-startup-image" href="icons/ios-portrait.png" media="orientation: portrait" />
<link rel="apple-touch-startup-image" href="icons/ios-landscape.png" media="orientation: landscape" />
إذا كان موقعك الإلكتروني أو تطبيقك متوافقًا مع تطبيق الويب، ما يعني أنّه يمكن للموقع الإلكتروني العمل بذاته باستخدام الحد الأدنى من واجهة المستخدم، مثل عدم توفُّر زر الرجوع، فيمكنك استخدام العلامات الوصفية لإخبار المتصفح بذلك أيضًا:
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="mobile-web-app-capable" content="yes" />
ولا تضمِّن هذه السمات إلا إذا كان تطبيقك متوافقًا مع التطبيقات. إذا لم يكن موقعك الإلكتروني متوافقًا مع الموقع الإلكتروني، عليك إعداد المؤيدين الأكثر حماسةً، وهم الذين أضافوا موقعك الإلكتروني إلى الشاشة الرئيسية، للحصول على تجربة مستخدم سيئة للغاية. سوف تفقد حبه!
إذا كان هناك شخص ما سيحفظ رمزك على الشاشة الرئيسية لجهازه الصغير، فأنت بحاجة إلى تزويد نظام التشغيل باسم مختصر لا يشغل مساحة كبيرة على الشاشة الرئيسية لجهاز صغير. يمكنك إجراء ذلك من خلال تضمين علامة وصفية أو استخدام ملف بيان ويب. يوضح ما يلي طريقة العلامة الوصفية:
<meta name="apple-mobile-web-app-title" content="MLW" />
<meta name="application-name" content="MLW" />
لقد غطيت العديد من العلامات الوصفية، وجميعها سيجعل العنوان أطول. في حال كنت تنشئ تطبيق ويب تقدّميًا متوافقًا مع تطبيق الويب ومتوافقًا مع وضع عدم الاتصال بالإنترنت، بدلاً من تضمين هاتين العلامتَين الوصفيتَين الإضافيتَين، يمكنك تضمين short_name: MLW ببساطة وإيجاز في ملف بيان الويب.
يمكن أن يمنع ملف البيان ظهور عنوان غير عملي مليء بعلامات <link> و<meta>. يمكننا إنشاء ملف بيان، يُسمى عادةً manifest.webmanifest أو manifest.json. بعد ذلك، نستخدم علامة <link> سهلة الاستخدام مع ضبط السمة rel على manifest والسمة href التي تم ضبطها على عنوان URL لملف البيان:
<link rel="manifest" href="/mlw.webmanifest" />
تركّز هذه السلسلة على ترميز HTML، ولكن يمكنك الاطّلاع على الدورة التدريبية web.dev حول تطبيقات الويب التقدّمية أو مستندات بيان تطبيق الويب لشركة MDN.
يبدو رمز HTML الآن على النحو التالي:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
<meta name="description" content="Register for a machine learning workshop at our school for machines who can't learn good and want to do other stuff good too" />
<meta property="og:title" content="Machine Learning Workshop" />
<meta property="og:description" content="School for Machines Who Can't Learn Good and Want to Do Other Stuff Good Too" />
<meta property="og:image" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta property="og:image:alt" content="Black and white line drawing of refrigerator, french door refrigerator, range, washer, fan, microwave, vaccuum, space heater and air conditioner" />
<meta name="twitter:title" content="Machine Learning Workshop" />
<meta name="twitter:description" content="School for machines who can't learn good and want to do other stuff good too" />
<meta name="twitter:url" content="https://www.machinelearningworkshop.com/?src=twitter" />
<meta name="twitter:image:src" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta name="twitter:image:alt" content="27 different home appliances" />
<meta name="twitter:creator" content="@estellevw" />
<meta name="twitter:site" content="@perfmattersconf" />
<link rel="stylesheet" src="css/styles.css" />
<link rel="icon" type="image/png" href="/images/favicon.png" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
<link rel="canonical" href="https://www.machinelearning.com" />
<link rel="manifest" href="/mlwmanifest.json" />
</head>
<body>
<!-- <script defer src="scripts/lightswitch.js"></script>-->
</body>
</html>
إنه طويل جدًا، لكنه تم الانتهاء منه.
الآن وبعد اكتمال <head> بشكل كامل، يمكنك التعمّق في بعض عناصر HTML الدلالية.
التحقق من فهمك
اختبر معلوماتك عن بيانات التعريف
توجيه حزمة إعادة التحميل.
افتح العلامات الوصفية للرسم البياني.

