ドキュメント構造のセクションでは、HTML ドキュメントの <head> に(ほぼ)必ず存在するコンポーネントについて説明しました。<title>、<link>、<script>、<style>、およびあまり使用されていない <base> を含む <head> 内のものはすべて「メタデータ」ですが、これらの他の要素では表現できないメタデータ用の <meta> タグがあります。
この仕様にはいくつかのメタタイプが含まれており、公式仕様には含まれていないアプリケーションがサポートするメタタイプも多数あります。このセクションでは、仕様に含まれる属性と値、一般的なメタネームとコンテンツ値、検索エンジンの最適化、ソーシャル メディアへの投稿、ユーザー エクスペリエンスに大いに役立つメタタイプ(WHATWG や W3C によって正式に定義されていないもの)について説明します。
必須の <meta> タグ(復習)
すでに説明した 2 つの必須の <meta> タグ(文字セット宣言と viewport メタタグ)を再確認し、プロセスに含まれる <meta> タグについて理解を深めましょう。
<meta> 要素の charset 属性は、独自の方法で作成されました。当初、文字セットのメタデータは <meta http-equiv="Content-Type" content="text/html; charset=<characterset>" /> と記述されていましたが、多くのデベロッパーが content 属性を content="text/html" charset="<characterset>" と誤って入力したため、ブラウザで属性として文字セットがサポートされるようになりました。現在、HTML Living Standard では <meta charset="<charset>" /> として標準化されています。HTML の場合、<charset> は大文字と小文字を区別しない文字列「utf-8」です。をタップします。
元の文字セットのメタ宣言には http-equiv 属性が含まれていました。これは「http-equivalent」の省略形です。メタタグは基本的に HTTP ヘッダーに設定される内容を複製するからです。WHATWG HTML 仕様で定義されているすべてのメタタグ(charset 例外を除く)には、http-equiv 属性または name 属性のいずれかが含まれます。
正式に定義されたメタタグ
メタタグには主に 2 つのタイプがあります。1 つ目は、以前の charset メタタグのように http-equiv 属性を持つ pragma ディレクティブと、ドキュメント構造セクションで説明した name 属性を持つビューポート メタタグなどの名前付きメタタイプの 2 つです。name メタタイプと http-equiv メタタイプの両方に content 属性を含める必要があります。この属性は、リストされるメタデータタイプのコンテンツを定義します。
プラグマ ディレクティブ
http-equiv 属性の値としてプラグマ ディレクティブがあります。これらのディレクティブは、ページの解析方法を記述します。HTTP ヘッダーを直接設定できない場合、サポートされている http-equiv 値により、ディレクティブの設定が有効になります。
この仕様では 7 つのプラグマ ディレクティブが定義されており、ほとんどが他の設定メソッドを備えています。たとえば、<meta http-equiv="content-language" content="en-us" /> で言語ディレクティブを含めることができますが、すでに HTML 要素の lang 属性を使用して説明しましたが、代わりに使用する必要があります。
最も一般的なプラグマ ディレクティブは refresh ディレクティブです。
<meta http-equiv="refresh" content="60; https://machinelearningworkshop.com/regTimeout" />
content 属性で設定された秒数の間隔で更新し、別の URL にリダイレクトするようにディレクティブを設定できますが、これは推奨されません。ユーザーからの明示的なリクエストなしにコンテンツの更新やリダイレクトを行うと、ユーザビリティが低下し、アクセシビリティに悪影響を及ぼします。段落の途中でページがリセットされると嫌いになりますか?認知または視覚の障害が発生することを想像してみてください。リダイレクトによる更新を設定する場合は、ユーザーがページを読む時間を十分に確保し、処理を早めるためのリンクを配置し、必要に応じて「時計を停止」するボタンを追加するようにしてください。防ぐことができます
ユーザーに不快感を与える以外にユーザー セッションをタイムアウトにする理由がないため、このサイトには含めません。
最も有用なプラグマ ディレクティブは content-security-policy です。これにより、現在のドキュメントのコンテンツ ポリシーを定義できます。コンテンツ ポリシーではほとんどの場合、許可されるサーバーのオリジンとスクリプト エンドポイントを指定します。これにより、クロスサイト スクリプティング攻撃から保護できます。
<meta http-equiv="content-security-policy" content="default-src https:" />
HTTP ヘッダーを変更するアクセス権がない場合(または変更するアクセス権がない場合)は、content-security-policy ディレクティブのコンテンツ値をスペースで区切ったリストのリストをご覧ください。
名前付きメタタグ
ほとんどの場合、名前付きメタデータを含めます。name 属性を含めます。属性値はメタデータの名前です。pragma ディレクティブと同様に、content 属性は必須です。
name 属性は、メタデータの名前です。viewport の他に、description と theme-color は必要かもしれませんが、keywords は必要としません。
キーワード
検索エンジン最適化のヘビオイル販売担当者は、キーワード メタタグを悪用して、関連するキーワードのリストではなく、スパムワードのカンマ区切りリストを詰め込みました。そのため、検索エンジンはこのメタデータを有用とはみなしなくなりました。追加に時間、労力、手間をかける必要はありません。
説明
ただし、description 値は SEO に役立ちます。description content の値は、検索エンジンが検索結果でページのタイトルの下に表示する内容です。Firefox や Opera などの一部のブラウザでは、ブックマークに追加したページのデフォルトの説明として、この文字列が使用されています。説明は、ページのコンテンツに関する簡潔かつ正確な概要である必要があります。
<meta name="description"
content="Register for a machine learning workshop at our school for machines who can't learn good and want to do other stuff good too" />
説明の後半の内容が意味をなさない場合は、映画『ズーランダー』Zoolanderを見たことがないでしょう。
ロボット
サイトが検索エンジンのインデックスに登録されることを希望しない場合は、検索エンジンにお知らせください。<meta name="robots" content="noindex, nofollow" /> は、サイトをインデックスに登録せず、リンクを追跡しないよう bot に指示します。bot は要求に耳を傾ける必要がありますが、リクエストに注意を払うことを義務付ける法律はありません。サイトのインデックス登録やリンクをたどるためのリクエストに <meta name="robots" content="index, follow" /> を含める必要はありません。HTTP ヘッダーで特に指定されていない限り、デフォルトの設定です。
<meta name="robots" content="index, follow" />
テーマカラー
theme-color 値を使用すると、ブラウザ インターフェースをカスタマイズするための色を定義できます。content 属性の色の値は、対応するブラウザとオペレーティング システムで使用されます。これにより、タイトルバー、タブバー、その他の Chrome コンポーネントの色の設定をサポートするユーザー エージェントに対して推奨される色を指定できます。このメタタグは、プログレッシブ ウェブアプリで特に役立ちます。ただし、PWA に必要なマニフェスト ファイルを含める場合は、代わりにテーマの色を指定できます。ただし、HTML で定義すると、レンダリングの直前に色が見つかるため、マニフェストを待つよりも最初の読み込みで処理が速くなる可能性があります。
テーマの色をサイトの背景色のブルートーンに設定するには、次のコードを追加します。
<meta name="theme-color" content="#226DAA" />
テーマ色のメタタグには、メディアクエリに基づいてさまざまなテーマカラーを設定できる media 属性を含めることができます。media 属性は、このメタタグにのみ指定でき、他のすべてのメタタグでは無視されます。
他にも name メタ値がいくつかありますが、ここで説明したメタ値が最も一般的です。メディアクエリごとに異なる theme-color 値を宣言する場合を除き、各メタタグのいずれか 1 つのみを含めます。従来のブラウザをサポートするために複数の種類のメタタグを含める必要がある場合は、ユーザー エージェントが一致するまで連続したルールを読み取るため、以前の値は新しい値よりも後に配置する必要があります。
グラフを開く
Open Graph や同様のメタタグ プロトコルを使用して、Twitter、LinkedIn、Facebook などのソーシャル メディア サイトにコンテンツへのリンクを表示する方法を制御することができます。この属性を含めない場合、ソーシャル メディア サイトは description メタタグからページのタイトルと説明を正しく取得します。これは検索エンジンで示される情報と同じですが、サイトにリンクが投稿されたときにユーザーに表示する内容を意図的に設定できます。
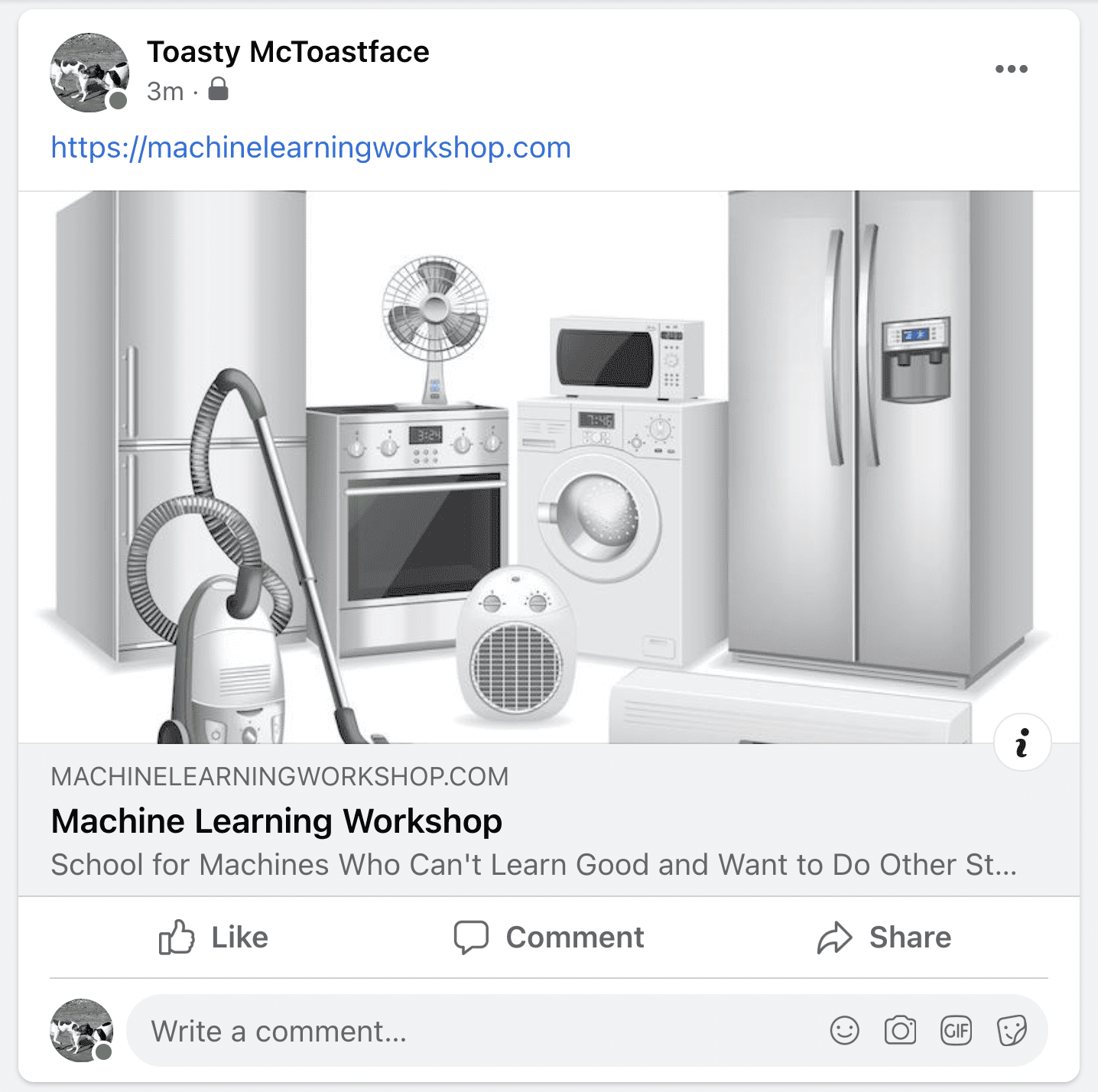
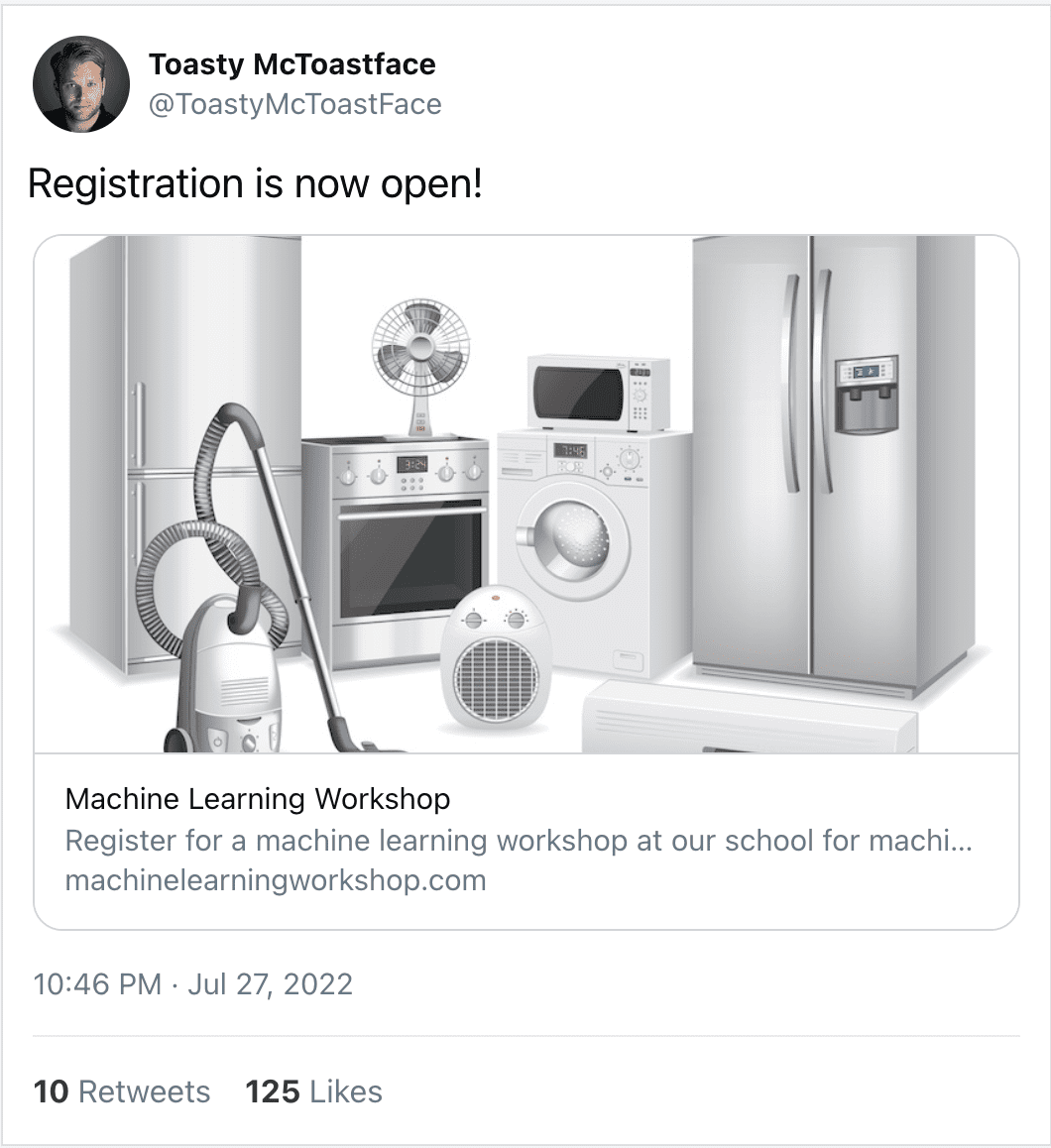
MachineLearningWorkshop.com や web.dev へのリンクを Facebook や Twitter に投稿すると、画像、サイトのタイトル、サイトの説明が記載されたカードが表示されます。カード全体は、ご指定の URL へのハイパーリンクです。
Open Graph のメタタグには、それぞれ 2 つの属性があります。name 属性ではなく property 属性と、そのプロパティのコンテンツまたは値です。property 属性は正式な仕様では定義されていませんが、Open Graph プロトコルをサポートするアプリで幅広くサポートされています。「new」を作成していますproperty などの属性により、プロトコルの属性用に作成された属性値が name 属性や http-equiv 属性の将来の値と競合しないようにします。
Facebook メディアカードを作成するには:
<meta property="og:title" content="Machine Learning Workshop" />
<meta property="og:description" content="School for Machines Who Can't Learn Good and Want to Do Other Stuff Good Too" />
<meta property="og:image" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta property="og:image:alt" content="Black and white line drawing of refrigerator, french door refrigerator, range, washer, fan, microwave, vaccuum, space heater and air conditioner" />
表示する投稿のタイトルを含めます。このタイトルは通常、画像の下、説明の上に表示されます。説明は、投稿を要約する最大 3 文である必要があります。これは、og:title で定義された広告見出しの後に表示されます。表示するバナー画像の絶対 URL(https:// プロトコルを含む)を指定します。HTML で画像を含める場合は、他の場所に表示される場合でも、画像の代替テキストによる説明を必ず含めてください。Open Graph のソーシャル メディア カードの場合は、og:image:alt プロパティの content 値として alt を定義します。og:url を使用して正規 URL を指定することもできます。

これらのメタタグはすべて Open Graph プロトコルで定義されます。値には、サードパーティのウェブ アプリケーションで表示するコンテンツを指定します。
他のソーシャル メディアにも、Twitter カードのマークアップなど、独自の同様の構文があります。これにより、リンクが表示される場所に応じて異なるエクスペリエンスを提供したり、URL の末尾にパラメータを追加してリンク トラッキングを有効にしたりできます。
<meta name="twitter:title" content="Machine Learning Workshop" />
<meta name="twitter:description" content="School for machines who can't learn good and want to do other stuff good too" />
<meta name="twitter:url" content="https://www.machinelearningworkshop.com/?src=twitter" />
<meta name="twitter:image:src" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta name="twitter:image:alt" content="27 different home appliances" />
<meta name="twitter:creator" content="@estellevw" />
<meta name="twitter:site" content="@perfmattersconf" />
Twitter の場合、Twitter のカードデータでは、name 属性の値が今後の仕様と競合しないように、Open Graph の property 属性などの新しい属性を使用する代わりに、すべての名前の値の先頭に twitter: が付加されます。
ソーシャル メディア カードがどのように表示されるかは、Twitter や Facebook で確認できます。

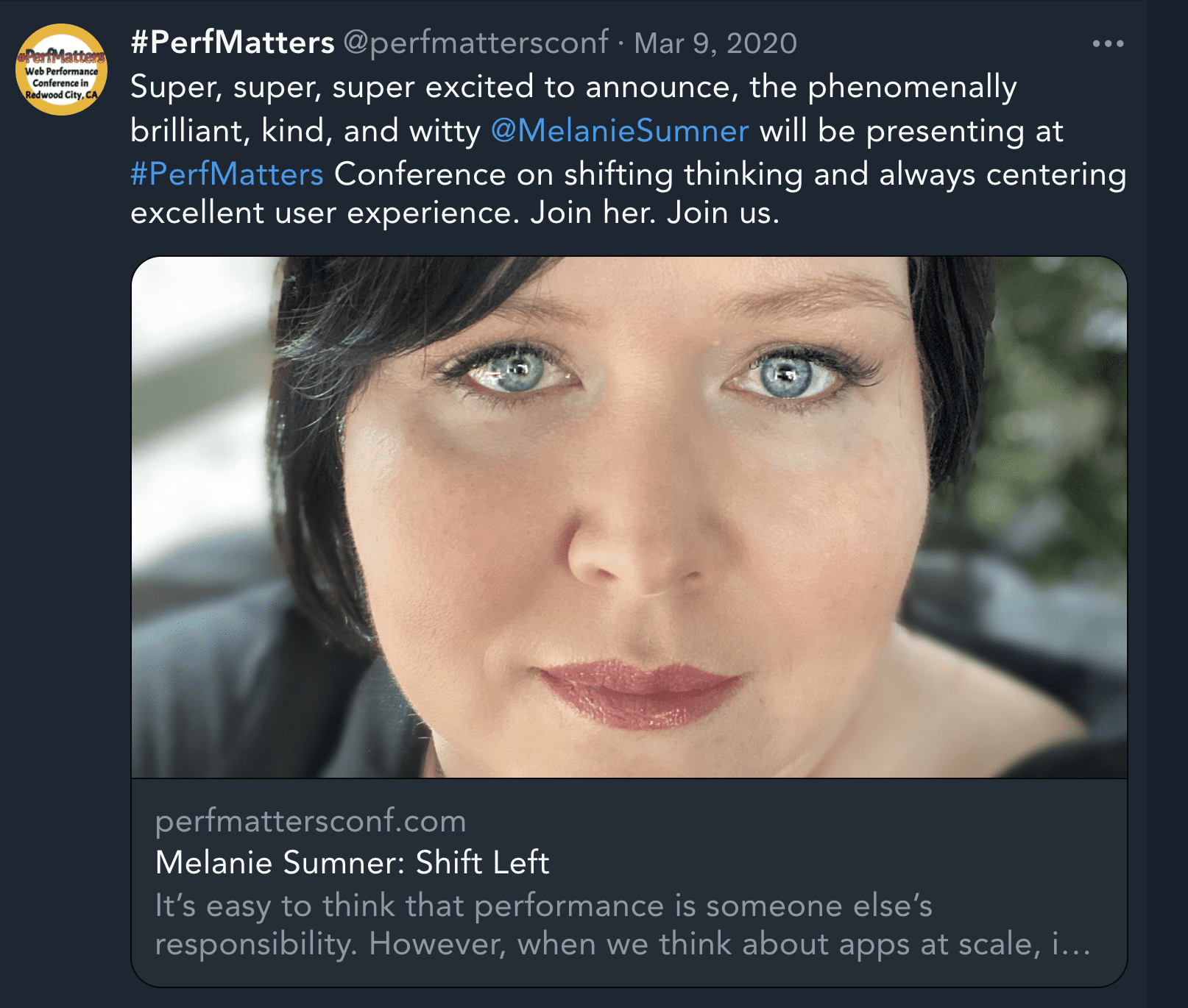
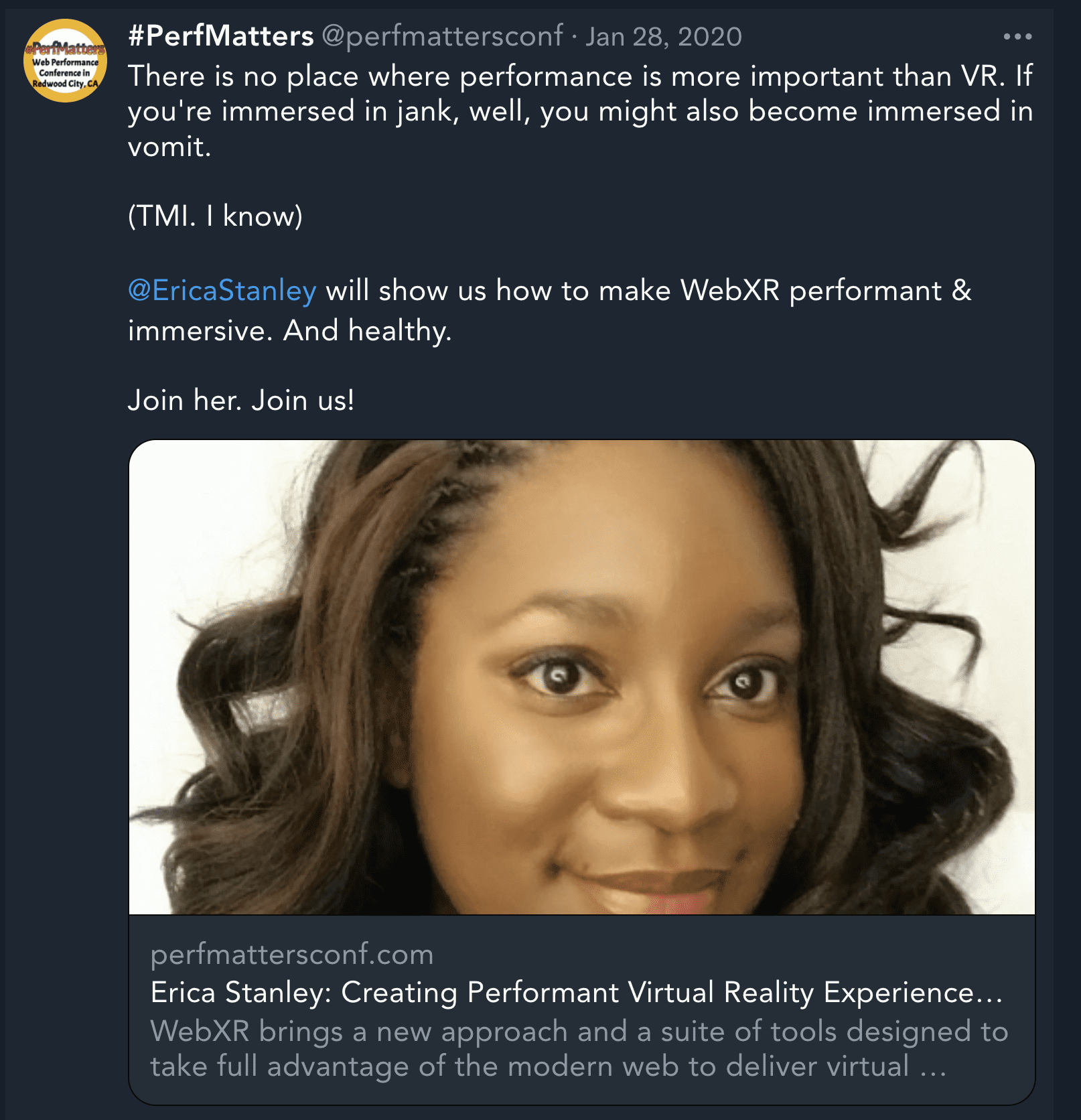
ソーシャル メディア サイトやリンク パラメータごとに異なるカードの画像、タイトル、説明を設定できます。たとえば、https://perfmattersconf.com は、URL のパラメータに応じて og:image、og:title、og:description に異なる値を設定します。


Twitter の Card Validator に「https://perfmattersconf.com?name=erica」と「https://perfmattersconf.com?name=melanie」と入力すると、この 2 つの異なるカードが表示されます。両方が同じカンファレンスのホームページにリンクしているにもかかわらず、異なるコンテンツを提供しています。
その他の有用なメタ情報
ユーザーがサイトをブックマークした場合や、ホーム画面に追加した場合、プログレッシブ ウェブ アプリケーションの場合、オフラインで動作している場合、またはブラウザの Chrome 機能が表示されない場合、モバイル デバイスのホーム画面用アプリケーション アイコンを提供できます。
<link> タグを使用して、使用する起動イメージにリンクできます。メディアクエリでいくつかの画像を含める例を次に示します。
<link rel="apple-touch-startup-image" href="icons/ios-portrait.png" media="orientation: portrait" />
<link rel="apple-touch-startup-image" href="icons/ios-landscape.png" media="orientation: landscape" />
サイトまたはアプリケーションがウェブアプリに対応している場合、つまり、[戻る] ボタンがないなど、最小限の UI でサイトを単独で構築できる場合は、メタタグを使用してブラウザに次の内容を伝えることもできます。
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="mobile-web-app-capable" content="yes" />
アプリが実際にそのアプリに対応している場合にのみ含めてください。サイトが用意されていない場合、ホーム画面にサイトを追加してくれる熱心なサポーターを設けることになります。親を失うことになるよ!
小さなデバイスのホーム画面にアイコンを保存する場合、小さなデバイスのホーム画面であまりスペースを取らない短い名前をオペレーティング システムに提供する必要があります。そのためには、メタタグまたはウェブ マニフェスト ファイルを使用します。メタタグを使用する例を以下に示します。
<meta name="apple-mobile-web-app-title" content="MLW" />
<meta name="application-name" content="MLW" />
いくつかのメタタグについて説明しましたが、それらはすべてヘッダーが長くなります。実際にウェブアプリ対応でオフライン対応のプログレッシブ ウェブ アプリケーションを作成する場合は、これら 2 つの追加のメタタグを含める代わりに、short_name: MLW をウェブ マニフェスト ファイルに簡潔かつ簡潔に含めることができます。
マニフェスト ファイルを使用すると、<link> タグと <meta> タグを含む扱いにくいヘッダーを防ぐことができます。通常は manifest.webmanifest または manifest.json と呼ばれるマニフェスト ファイルを作成できます。次に、便利な <link> タグを使用し、rel 属性を manifest に設定し、href 属性をマニフェスト ファイルの URL に設定します。
<link rel="manifest" href="/mlw.webmanifest" />
このシリーズでは HTML に焦点を当てていますが、プログレッシブ ウェブ アプリケーションに関する web.dev コースまたは MDN のウェブアプリ マニフェストに関するドキュメントをご確認ください。
HTML は次のようになります。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
<meta name="description" content="Register for a machine learning workshop at our school for machines who can't learn good and want to do other stuff good too" />
<meta property="og:title" content="Machine Learning Workshop" />
<meta property="og:description" content="School for Machines Who Can't Learn Good and Want to Do Other Stuff Good Too" />
<meta property="og:image" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta property="og:image:alt" content="Black and white line drawing of refrigerator, french door refrigerator, range, washer, fan, microwave, vaccuum, space heater and air conditioner" />
<meta name="twitter:title" content="Machine Learning Workshop" />
<meta name="twitter:description" content="School for machines who can't learn good and want to do other stuff good too" />
<meta name="twitter:url" content="https://www.machinelearningworkshop.com/?src=twitter" />
<meta name="twitter:image:src" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta name="twitter:image:alt" content="27 different home appliances" />
<meta name="twitter:creator" content="@estellevw" />
<meta name="twitter:site" content="@perfmattersconf" />
<link rel="stylesheet" src="css/styles.css" />
<link rel="icon" type="image/png" href="/images/favicon.png" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
<link rel="canonical" href="https://www.machinelearning.com" />
<link rel="manifest" href="/mlwmanifest.json" />
</head>
<body>
<!-- <script defer src="scripts/lightswitch.js"></script>-->
</body>
</html>
かなり長いですが、完了しました。
<head> がほぼ完成したところで、セマンティック HTML に取り掛かりましょう。
理解度をチェックする
メタデータに関する知識をテストする
refresh プラグマ ディレクティブ。
Graph メタタグを開きます。

