ดังที่ได้ทราบในลิงก์ องค์ประกอบ <a> ที่มีแอตทริบิวต์ href จะสร้างลิงก์ที่ผู้ใช้สามารถไปยังส่วนต่างๆ ได้โดยคลิกหรือแตะ ในรายการ คุณได้เรียนรู้วิธีสร้างรายการเนื้อหา ในโมดูลนี้ คุณจะได้ดูวิธีจัดกลุ่มรายการลิงก์เข้าด้วยกันเพื่อสร้างการนําทาง
การนำทางมีหลายประเภทและหลายวิธีในการแสดงการนำทางเหล่านั้น ข้อความที่มีชื่อภายในข้อความที่ลิงก์ไปยังหน้าอื่นๆ ภายในเว็บไซต์เดียวกันถือเป็นการนําทางภายใน การนำทางในตัวเครื่องซึ่งประกอบด้วยลิงก์ต่างๆ ซึ่งแสดงลำดับชั้นของหน้าปัจจุบันที่สัมพันธ์กับโครงสร้างของเว็บไซต์ หรือหน้าเว็บที่ผู้ใช้ติดตามเพื่อไปยังหน้าปัจจุบันเรียกว่าเบรดครัมบ์
สารบัญของหน้าเว็บเป็นการนำทางในพื้นที่อีกประเภทหนึ่ง หน้าเว็บที่มีลิงก์ตามลําดับชั้นไปยังทุกหน้าในเว็บไซต์เรียกว่า Sitemap การนําทางไปยังหน้าระดับบนสุดของเว็บไซต์ซึ่งมักจะพบในทุกหน้าเรียกว่าการนําทางส่วนกลาง การนำทางทั่วโลกสามารถแสดงในรูปแบบต่างๆ เช่น แถบนำทาง เมนูแบบเลื่อนลง และเมนูแบบเลื่อนออก เว็บไซต์เดียวกันอาจแสดงการนําทางส่วนกลางแตกต่างกันไปโดยขึ้นอยู่กับขนาดของวิวพอร์ต
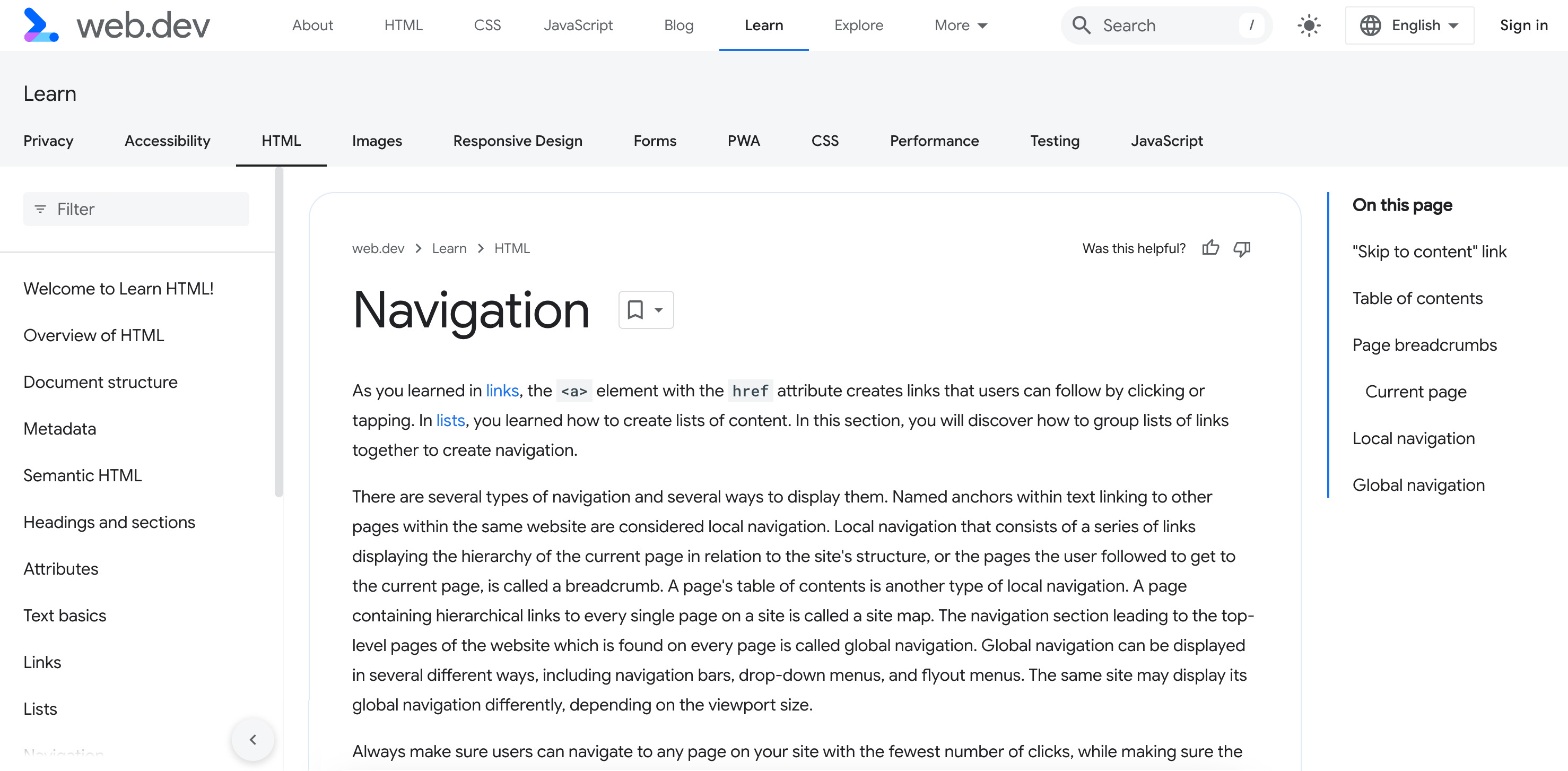
โปรดตรวจสอบให้แน่ใจว่าผู้ใช้สามารถไปยังหน้าต่างๆ บนเว็บไซต์ได้ภายในจำนวนคลิกน้อยที่สุด ขณะเดียวกันก็ต้องทำให้การนำทางใช้งานง่ายและไม่ซับซ้อนจนเกินไป อย่างไรก็ตาม ไม่มีข้อกำหนดที่เฉพาะเจาะจงสำหรับองค์ประกอบการนำทาง MachineLearningWorkshop.com เป็นเว็บไซต์แบบหน้าเดียวที่มีแถบนําทางภายในที่ด้านขวาบน ซึ่งเป็นตําแหน่งที่เว็บไซต์แบบหลายหน้ามักจะวางการนําทางส่วนกลาง

ลิงก์ "ข้ามไปที่เนื้อหา"
เว็บไซต์บางแห่งมีลิงก์ "ข้ามไปยังเนื้อหา" ซึ่งมักจะเป็นองค์ประกอบแรกในลําดับโฟกัส ซึ่งอาจมีลักษณะดังนี้
<a href="#main" class="skip-link button">Skip to main</a>
เมื่อคลิกหรือเมื่อโฟกัสอยู่และผู้ใช้กด Enter ระบบจะเลื่อนหน้าเว็บและโฟกัสที่องค์ประกอบที่มีรหัส main ซึ่งน่าจะเป็นเนื้อหาหลัก
<main id="main">
สิ่งสำคัญคือต้องอนุญาตให้ผู้ใช้ข้ามกลุ่มเนื้อหาที่ซ้ำกันในทุกหน้า เช่น บรรทัดแรกที่แชร์และรายการการนำทางหลัก เพื่อให้ใช้งานได้ง่ายขึ้นและเข้าถึงได้ง่ายขึ้น ลิงก์ข้ามช่วยให้ผู้ใช้แป้นพิมพ์กด tab เพื่อไปยังเนื้อหาใหม่ในหน้าเว็บได้อย่างรวดเร็ว ซึ่งจะช่วยให้ผู้ใช้ไม่ต้องกด Tab ไปยังเมนูที่ยาว
นักออกแบบส่วนใหญ่ไม่ชอบลักษณะที่มีลิงก์ดังกล่าวที่ด้านบนของหน้า คุณซ่อนลิงก์นั้นไม่ให้แสดงได้ อย่างไรก็ตาม โปรดทราบว่าเมื่อลิงก์ได้รับโฟกัส ซึ่งจะเกิดขึ้นเมื่อผู้ใช้แป้นพิมพ์กด Tab ผ่านลิงก์ในหน้าเว็บ ผู้ใช้ต้องเห็นลิงก์นั้น
ซ่อนเฉพาะเนื้อหาในสถานะที่ไม่ได้โฟกัสและไม่ได้ใช้งานโดยใช้ตัวเลือกที่คล้ายกับ .visually-hidden:not(:focus):not(:active)
ชื่อควรระบุอย่างชัดเจนว่าลิงก์จะนำผู้ใช้ไปยังที่ใด เช่นเดียวกับข้อความลิงก์ทั้งหมด เป้าหมายของลิงก์ควรเป็นจุดเริ่มต้นของเนื้อหาหลักของหน้า
สารบัญ
องค์ประกอบแรกของเนื้อหาหลักคือส่วนหัว <h1> ที่มีชื่อหน้าเว็บนี้ว่า <h1>Navigation</h1> ตามด้วยคำอธิบายสั้นๆ เกี่ยวกับเนื้อหาในบทแนะนำนี้

ในหน้าจอขนาดเล็ก สารบัญจะปรากฏหลังส่วนหัว ในหน้าจอขนาดใหญ่ แถบจะแสดงในแถบด้านข้างที่ชิดขวา
องค์ประกอบที่ดีที่สุดสําหรับส่วนการนําทางคือ <nav> ซึ่งจะแจ้งให้โปรแกรมอ่านหน้าจอและเครื่องมือค้นหาทราบโดยอัตโนมัติว่าส่วนมีบทบาทเป็น navigation ซึ่งเป็นบทบาทจุดสังเกต
ระบุแอตทริบิวต์ aria-label
สำหรับคำอธิบายสั้นๆ เกี่ยวกับวัตถุประสงค์ของการนำทาง ในกรณีนี้ เนื่องจากค่าของแอตทริบิวต์นั้นซ้ำซ้อนกับข้อความ "ในหน้านี้" หากต้องการอ้างอิงข้อความที่มองเห็นได้ ให้ใช้ aria-labelledby แทน
การใช้ id อาจมีลักษณะดังนี้
<nav aria-labelledby="tocTitle">
<p id="tocTitle">On this page</p>
...
</nav>
นอกจากการลดข้อความซ้ำแล้ว ข้อความที่มองเห็นได้ยังได้รับการแปลโดยบริการแปลภาษาด้วย แต่ค่าแอตทริบิวต์อาจไม่ได้รับการแปล หากมีข้อความที่ใช้เป็นป้ายกำกับที่เหมาะสม ให้ใช้ข้อความนั้นแทนการใช้ข้อความแอตทริบิวต์
การนำทาง "ในหน้านี้" จะเป็นสารบัญ หากต้องการใช้
aria-label ให้ระบุบริบทนั้นแทนการซ้ำข้อความที่มองเห็นได้
<nav aria-label="Table of Contents">
<p>On this page</p>
...
</nav>
หากต้องการระบุชื่อที่เข้าถึงได้ในองค์ประกอบ คุณไม่ควรระบุชื่อองค์ประกอบนั้น โปรแกรมอ่านหน้าจอจะแจ้งชื่อองค์ประกอบให้แก่ผู้ใช้
เช่น เมื่อใช้องค์ประกอบ <nav> อย่าใส่คําว่า "การนําทาง" เนื่องจากข้อมูลดังกล่าวรวมอยู่ในองค์ประกอบเชิงความหมายอยู่แล้ว
แม้ว่ารายการการนำทางไม่จำเป็นต้องฝังอยู่ในรายการ แต่การใช้รายการจะช่วยให้ผู้ใช้โปรแกรมอ่านหน้าจอทราบจํานวนรายการในรายการและลิงก์ในการนําทาง
<nav aria-labelledby="tocTitle">
<p id="tocTitle">On this page</p>
<ul role="list">
<li>
<a href="#skip">Skip to content link</a>
</li>
<li>
<a href="#toc">Table of contents</a>
</li>
<li>
<a href="#bc">Page breadcrumbs</a>
</li>
<li>
<a href="#ln">Local navigation</a>
</li>
<li>
<a href="#global">Global navigation</a>
</li>
</ul>
</nav>
หลีกเลี่ยงการเปลี่ยนลําดับแท็บ
สารบัญอาจปรากฏหลังส่วนหัว ในหน้าจอขนาดเล็ก หรือในแถบด้านข้างที่ชิดขวา การใส่ชุดการนําทางที่เหมือนกัน 2 ชุดเพื่อแสดงเพียงชุดเดียวถือเป็นรูปแบบที่ไม่ถูกต้อง
เราใช้ CSS เพื่อแสดงการนําทางเป็นแถบด้านข้างในหน้าเว็บที่กว้างกว่า 1254 พิกเซล
แม้ว่าผู้ใช้จะคุ้นเคยกับเนื้อหาที่ปรับเปลี่ยนขนาดและตำแหน่งเมื่อเปลี่ยนอุปกรณ์หรือเพิ่มขนาดแบบอักษร แต่ผู้ใช้ไม่คาดหวังว่าลําดับแท็บจะเปลี่ยนแปลงเมื่อดำเนินการดังกล่าว เลย์เอาต์หน้าเว็บควรเข้าถึงได้ คาดการณ์ได้ และสอดคล้องกับทั้งเว็บไซต์ ในกรณีนี้ ตำแหน่งของสารบัญจะคาดเดาไม่ได้
เบรดครัมบ์ของหน้าเว็บ
เบรดครัมบ์เป็นการนำทางรองที่ช่วยให้ผู้ใช้เข้าใจตําแหน่งในเว็บไซต์ โดยทั่วไปแล้ว เบรดครัมบ์จะระบุลําดับชั้น URL ของเอกสารปัจจุบันและตําแหน่งของหน้าปัจจุบันภายในโครงสร้างเว็บไซต์
โครงสร้างเว็บไซต์จากมุมมองของผู้ใช้อาจแตกต่างจากโครงสร้างไฟล์บนเซิร์ฟเวอร์ ซึ่งก็ไม่เป็นไร ผู้ใช้ไม่จำเป็นต้องทราบว่าคุณจัดระเบียบไฟล์อย่างไร แต่ต้องไปยังส่วนต่างๆ ของเนื้อหาได้
เบรดครัมบ์ช่วยให้ผู้ใช้ทราบข้อมูลเชิงลึกเกี่ยวกับการจัดระเบียบเว็บไซต์ ซึ่งจะช่วยให้ผู้ใช้ไปยังส่วนต่างๆ ของหน้าก่อนหน้าได้โดยไม่ต้องย้อนกลับไปที่หน้าที่เคยเข้าชมแล้วทุกหน้าโดยใช้ฟังก์ชัน back
หากเว็บไซต์มีโครงสร้างไดเรกทอรีตามลําดับชั้น เช่น ในกรณีของ web.dev การนำทางด้วยเบรดครัมบ์มักจะมีลิงก์ไปยังหน้าแรกหรือชื่อโฮสต์ และลิงก์ไปยังไฟล์ดัชนีของไดเรกทอรีแต่ละรายการในเส้นทาง URL การรวมหน้าปัจจุบันเป็นตัวเลือกที่ไม่บังคับและต้องใช้ความระมัดระวังเป็นพิเศษ
const url = new URL("https://web.dev/learn/html/navigation");
const sections = url.hostname + url.pathname.split('/');
// "web.dev,learn,html,navigation"
ส่วนต่างๆ ของเบรดครัมบ์จะแสดงเส้นทางจากหน้าปัจจุบันกลับไปยังหน้าแรก โดยแสดงแต่ละระดับระหว่างกลาง

หน้าโมดูลเรียนรู้ HTML ทุกหน้ามีการนำทางแบบเบรดครัมบ์เหมือนกัน ซึ่งแสดงลำดับชั้นของบทเรียน HTML ภายในส่วน Learn ของ web.dev
โค้ดควรมีลักษณะคล้ายกับตัวอย่างต่อไปนี้
<nav aria-label="breadcrumbs">
<ol role="list">
<li>
<a href="/">web.dev</a>
</li>
<li>
<a href="/learn">Learn</a>
</li>
<li>
<a href="/learn/html">HTML</a>
</li>
</ol>
</nav>
องค์ประกอบ <nav> ซึ่งมีบทบาทสำคัญจะบอกให้เทคโนโลยีความช่วยเหลือพิเศษแสดงเบรดครัมบ์เป็นองค์ประกอบการนำทางในหน้าเว็บ
ชื่อที่เข้าถึงได้ของ "เบรดครัมบ์" ซึ่งระบุพร้อมกับ aria-label จะแยกการนําทางนี้ออกจากจุดสังเกตการนําทางอื่นๆ ในเอกสารเดียวกัน
แต่ละลิงก์จะมีตัวคั่นเนื้อหาคั่นอยู่ ตัวคั่นเหล่านี้สามารถสร้างด้วย CSS เพื่อแสดงก่อนแต่ละรายการ โดยเริ่มด้วยรายการที่ 2
[aria-label^="breadcrumbs" i] li + li::before {
content: "";
display: block;
width: 8px;
height: 8px;
border-top: 2px solid currentColor;
border-right: 2px solid currentColor;
rotate: 45deg;
opacity: .8
}
โปรแกรมอ่านหน้าจอจะไม่ "เห็น" ไอคอนเหล่านี้ ซึ่งเป็นแนวทางปฏิบัติแนะนำ ควรซ่อนตัวคั่นระหว่างลิงก์เบรดครัมบ์จากโปรแกรมอ่านหน้าจอ นอกจากนี้ ข้อความต้องตัดกับพื้นหลังมากพอเช่นเดียวกับข้อความและองค์ประกอบภาพอื่นๆ ในหน้า
โค้ดตัวอย่างของเราใช้รายการแบบจัดลำดับ ซึ่งดีกว่ารายการแบบไม่จัดลำดับเนื่องจากมีการแสดงรายการ เพิ่ม role="list" เนื่องจากค่าคุณสมบัติการแสดงผล CSS บางค่านำความหมายออกจากองค์ประกอบบางอย่าง
โดยทั่วไปแล้ว ลิงก์ไปยังหน้าแรกในการแสดงเส้นทางควรเป็น "หน้าแรก" แทนที่จะเป็นชื่อเว็บไซต์หรือโลโก้ของเว็บไซต์ เนื่องจากเบรดครัมบ์อยู่ด้านบนของเอกสาร จึงมีเหตุผลที่ต้องใช้รูปแบบที่ไม่แนะนำนี้
หน้าปัจจุบัน "การนําทาง" จะไม่รวมอยู่ในเบรดครัมบ์
หน้าปัจจุบัน
เมื่อหน้าปัจจุบันรวมอยู่ในเบรดครัมบ์ ข้อความไม่ควรเป็นลิงก์ และควรใส่ aria-current="page" ไว้ในรายการของหน้าปัจจุบัน หากไม่ได้ระบุไว้ คุณควรระบุด้วยไอคอนหรือสัญลักษณ์อื่นๆ ว่าส่วนหัวที่ตามมาเป็นหน้าปัจจุบัน
มาดูเบรดครัมบ์เวอร์ชันอื่นที่ใช้แนวทางนี้กัน
<nav aria-label="breadcrumbs">
<ol role="list">
<li>
<a href="/">Home</a>
</li>
<li>
<a href="/learn">Learn</a>
</li>
<li>
<a href="/learn/html">Learn HTML!</a>
</li>
<li aria-current="page">
Navigation
</li>
</ol>
</nav>
เบรดครัมบ์อาจไม่เหมือนกับขั้นตอนแบบเส้นตรงที่ผู้ใช้ทำตามเพื่อไปยังหน้าปัจจุบัน รายการขั้นตอนที่ดำเนินการจนถึงจุดนี้สามารถฝังภายใน <nav> ได้ แต่ไม่ควรติดป้ายกำกับว่าเป็นเบรดครัมบ์
การนําทางในพื้นที่

คอมโพเนนต์การนำทางถัดไปจะแสดงในอุปกรณ์ขนาดกลางและขนาดใหญ่ส่วนใหญ่ในแถบด้านข้างซ้าย โดยมีแถบตัวกรองและลิงก์ไปยังแต่ละส่วนใน "เรียนรู้ HTML" ลิงก์และแถบตัวกรองเหล่านี้คือการนำทางสถานที่
หากคุณเข้าชมเว็บไซต์นี้บนอุปกรณ์เคลื่อนที่หรือมีหน้าจอที่แคบกว่า ระบบจะซ่อนแถบด้านข้างไว้เมื่อคุณโหลดหน้านี้ คุณสามารถเข้าถึงได้ด้วย ในการนําทางด้านบน
ความแตกต่างหลักระหว่างการนำทางในพื้นที่แบบถาวรในหน้าจอกว้างกับการนำทางในพื้นที่ในหน้าจอที่แคบกว่าคือลูกศรที่นำกลับไปยังการนำทางด้านบนหลัก จากนั้นปิดการนำทาง
ลิงก์ไปยังเอกสารนี้จะมีลักษณะเหมือนกับลิงก์อื่นๆ ในการนําทางภายใน อย่างไรก็ตาม ลิงก์นี้อาจมีลักษณะแตกต่างจากลิงก์อื่นๆ เล็กน้อย เพื่อบ่งบอกให้ผู้ใช้ที่มองเห็นได้ทราบว่านี่คือหน้าปัจจุบัน ความแตกต่างที่มองเห็นได้นี้ควรสร้างขึ้นด้วย CSS
นอกจากนี้ คุณยังระบุหน้าปัจจุบันได้ด้วยแอตทริบิวต์ aria-current="page"
ซึ่งจะแจ้งให้เทคโนโลยีความช่วยเหลือพิเศษทราบว่าลิงก์นั้นไปยังหน้าปัจจุบัน
ตามหลักการแล้ว HTML ของรายการนี้ภายในการนำทางภายในเครื่องจะมีลักษณะคล้ายกับตัวอย่างต่อไปนี้
<li>
<a aria-current="page" aria-selected="true" href="/learn/html/navigation">
Navigation
</a>
</li>
การนำทางส่วนกลาง
การนําทางส่วนกลางนําไปยังหน้าระดับบนสุดของเว็บไซต์และเหมือนกันในทุกหน้าของเว็บไซต์
การนําทางส่วนกลางของเว็บไซต์อาจประกอบด้วยแท็บที่เปิดรายการลิงก์ที่ฝังอยู่ซึ่งลิงก์ไปยังส่วนย่อยทั้งหมดของเว็บไซต์หรือเมนูอื่นๆ ด้วย
ซึ่งอาจรวมถึงส่วนที่มีชื่อ ปุ่ม และวิดเจ็ตการค้นหา ฟีเจอร์เพิ่มเติมเหล่านี้ไม่ใช่ข้อกำหนด แต่ข้อกำหนดก็คือ การนำทางจะปรากฏในทุกๆ หน้าและเหมือนกันในทุกหน้า แต่จะต้องใส่ aria-current="page" ไว้ในลิงก์ไปยังหน้าปัจจุบันด้วย
การนําทางส่วนกลางเป็นวิธีสอดคล้องกันในการไปยังส่วนต่างๆ ในแอปพลิเคชันหรือเว็บไซต์ เว็บไซต์ของ Google ไม่มีการนำทางส่วนกลางที่ด้านบนของหน้า Yahoo! ทำ แม้ว่าพร็อพเพอร์ตี้หลักทั้งหมดของ Yahoo! จะมีรูปแบบที่แตกต่างกัน แต่เนื้อหาส่วนใหญ่จะเหมือนกัน

เนื้อหาของส่วนหัวการนำทางทั่วโลกสำหรับข่าวและกีฬาจะเหมือนกัน อย่างไรก็ตาม ไอคอนที่แสดงว่าผู้ใช้อยู่ในหน้ากีฬาไม่มีคอนทราสต์เพียงพอที่จะเข้าถึงได้ แม้แต่สำหรับผู้เข้าชมที่มีสายตาปกติ ทั้ง 2 ส่วนมีการนำทางส่วนกลางที่มีการนำทางในพื้นที่เฉพาะส่วนอยู่ด้านล่าง

ส่วนท้ายควรเหมือนกันในทุกหน้า เช่นเดียวกับการนําทางส่วนกลาง แต่นั่นเป็นเพียงความคล้ายคลึงกันเพียงอย่างเดียว การนำทางทั่วโลกทำให้สามารถไปยังทุกส่วนของเว็บไซต์ จากมุมมองของผลิตภัณฑ์ องค์ประกอบการนําทางภายในส่วนท้ายไม่มีข้อกําหนดเฉพาะ
โดยทั่วไป ส่วนท้ายจะประกอบด้วยลิงก์ขององค์กร เช่น คำแถลงทางกฎหมาย เกี่ยวกับบริษัท หน้าตำแหน่งงาน และลิงก์ไปยังแหล่งที่มาภายนอกที่เกี่ยวข้อง เช่น โซเชียลมีเดีย
ส่วนท้ายของหน้านี้มีองค์ประกอบการนําทาง 2 ชุด ได้แก่ ชุดการนําทาง 3 คอลัมน์ของ web.dev ที่เกี่ยวข้อง และการนําทางเกี่ยวกับข้อกําหนดและความเป็นส่วนตัวของ Google ที่แยกต่างหาก การนำทางที่ส่วนท้ายจะประกอบด้วยวิธีมีส่วนร่วมใน web.dev, เนื้อหาที่เกี่ยวข้องซึ่งทีม web.dev ให้บริการ และลิงก์โซเชียลมีเดียภายนอก
ต่อไป เราจะมาดูการมาร์กอัปตารางข้อมูล
ทดสอบความเข้าใจ
ทดสอบความรู้ด้านการนำทาง
องค์ประกอบใดที่ใช้มาร์กอัปการนําทางหลักของเว็บไซต์
<nav><breadcrumb><navigation>มีองค์ประกอบการนําทางหลายรายการในหน้าเดียวได้ไหม

