HyperText Markup Language, o HTML, è il linguaggio di markup standard per descrivere la struttura dei documenti visualizzati sul web. Il codice HTML è costituito da una serie di elementi e attributi che vengono utilizzati per eseguire il markup di tutti i componenti di un documento al fine di strutturarlo in modo significativo.
I documenti HTML sono fondamentalmente una struttura di nodi, che include elementi HTML e nodi di testo. Gli elementi HTML forniscono la semantica e la formattazione dei documenti, tra cui la creazione di paragrafi, elenchi e tabelle e l'incorporamento di immagini e controlli del modulo. Per ogni elemento possono essere specificati più attributi. Molti elementi possono includere contenuti, inclusi altri elementi e testo. Altri elementi sono vuoti, con il tag e gli attributi che ne definiscono la funzione.
Esistono diverse categorie di elementi, tra cui metadati, sezioni, testo, semantica incorporata, modulo, interattivo, multimediale, componente e scripting. La maggior parte di questi argomenti verrà trattata nella serie. Ma prima, che cos'è un elemento?
Elementi
Il codice HTML è costituito da una serie di elementi che puoi utilizzare per racchiudere, o aggregare, diverse parti dei contenuti in modo che appaiano o agiscano in un determinato modo. Gli elementi HTML sono definiti da tag, scritti utilizzando le parentesi angolari (< e >).
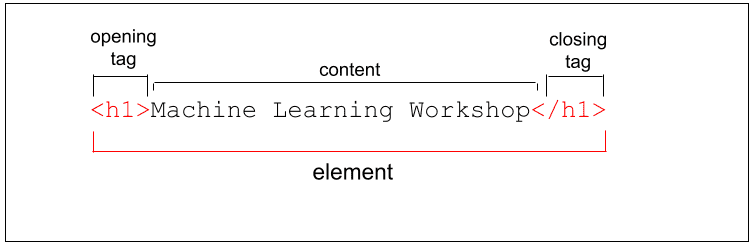
Il titolo della nostra pagina è un'intestazione di livello uno per cui utilizziamo il tag <h1>. Il titolo effettivo, "Machine Learning Workshop", è il contenuto dell'elemento. I contenuti vanno tra i tag di apertura e chiusura. L'intero elemento, ovvero il tag di apertura, il tag di chiusura e il contenuto, è l'elemento.

Il tag di chiusura è uguale al tag di apertura, preceduto da una barra.
Elementi e tag non sono la stessa cosa, sebbene molti utenti li utilizzino in modo intercambiabile. Il nome del tag è il contenuto tra parentesi. Il tag include le parentesi. In questo caso, <h1>. Un "elemento" sono i tag di apertura e chiusura e tutti i contenuti tra questi tag, compresi gli elementi nidificati.
<p>This paragraph has some
<strong><em>strongly emphasized</em></strong>
content</p>
In questo elemento di paragrafo sono presenti altri elementi nidificati. Quando si nidificano gli elementi, è importante che siano nidificati correttamente. I tag HTML devono essere chiusi nell'ordine inverso rispetto a quello di apertura. Nell'esempio precedente, osserva come <em> sia aperto e chiuso nei tag <strong> di apertura e chiusura e come <strong> sia aperto e chiuso all'interno dei tag <p>.
I browser non visualizzano i tag. I tag vengono utilizzati per interpretare i contenuti della pagina.
L'HTML è tollerante. Ad esempio, se omettiamo i tag </li> di chiusura, i tag di chiusura sono impliciti.
<ul>
<li>Blendan Smooth
<li>Hoover Sukhdeep
<li>Toasty McToastface
</ul>
Anche se non è possibile chiudere <li>, è sconsigliato. La chiusura di </ul> è obbligatoria. Se il tag di chiusura dell'elenco non ordinato viene omesso, il browser proverà a determinare dove finiscono l'elenco e le voci dell'elenco, ma potresti non essere d'accordo con la decisione.
La specifica di ogni elemento indica se il tag di chiusura è obbligatorio o meno. "Nessuno dei due è omissibile" nella specifica, sono necessari sia un tag di apertura sia un tag di chiusura. La specifica fornisce un elenco di tutti i tag di chiusura obbligatori.
Se <em> o <strong> nell'esempio precedente non sono stati chiusi, il browser potrebbe chiudere l'elemento o meno. Se non chiudi un <em>, è possibile che i contenuti vengano visualizzati in modo diverso da quanto previsto. Se un </ul> viene omesso e il tag successivo è un tag di chiusura del contenitore principale dell'elenco, sei fortunato. Se invece si tratta di un tag <h1> di apertura, il browser presume che l'intestazione faccia parte dell'elenco e che eredita gli stili. Alcuni tag di chiusura omessi causano problemi più gravi: la mancata chiusura di alcuni tag, come <script>, <style>, <template>, <textarea> e <title>, interrompe i contenuti successivi come mostrato nell'esempio seguente.
La presenza di alcuni contenuti involontariamente in corsivo o con un'intestazione rientrata non comprometterà la tua attività. Se la maggior parte dei tuoi contenuti appare senza stile in un'area di testo 200 x 300 perché hai dimenticato di aggiungere un elemento </textarea> o non ti viene mostrata perché hai dimenticato di chiudere un </style>, il sito è inutilizzabile.
In alcuni casi, i browser includono elementi anche se i tag non sono presenti nel markup. Dal momento che gli elementi possono essere impliciti, un elemento può esistere anche quando i tag non esistono. Il browser aggiungerà <body></body> intorno ai tuoi contenuti e <tbody></tbody> intorno alle righe della tabella, anche se non li aggiungi. Tuttavia, per quanto sia valido omettere i tag, non è consentito. Inoltre, come già accennato, assicurati che siano nidificati correttamente. Il tuo futuro come gestore del markup e chiunque altro stia lavorando al tuo codebase ti ringrazierà.
Esistono due tipi di elementi: sostituiti e non sostituiti.
Elementi non sostituiti
I paragrafi, l'intestazione e gli elenchi sottoposti a markup nella sezione precedente non vengono sostituiti. Gli elementi non sostituiti hanno tag di apertura e (a volte facoltativi) di chiusura che li circondano e possono includere testo e altri tag come elementi secondari. Questi tag che racchiudono una frase o un'immagine possono trasformare una frase o un'immagine in un link ipertestuale, una frase in un'intestazione, dare enfasi alle parole e così via.
Elementi sostituiti e vuoti
Gli elementi sostituiti vengono sostituiti da oggetti, ad esempio un widget della Graphic User Interface (UI) nel caso della maggior parte dei controlli del modulo o un file immagine raster o scalabile nel caso della maggior parte delle immagini. Essendo sostituiti da oggetti, ognuno ha un aspetto predefinito. Gli stili applicabili sono limitati a seconda del tipo di oggetto e del browser. Ad esempio, la maggior parte dei browser attiva uno stile limitato dei widget UI e degli pseudo-elementi. Nel caso delle immagini raster, altezza, larghezza, ritaglio e filtro sono facilmente eseguibili con CSS, ma non molto altro. Invece, le grafiche vettoriali scalabili, utilizzando un linguaggio di markup basato su XML simile all'HTML, sono completamente scalabili (a meno che non contengano immagini raster). Inoltre, sono completamente stilizzabili. Tieni presente che la possibilità di applicare uno stile a un file SVG incorporato dal CSS collegato al file HTML che lo incorpora dipende dalla configurazione dell'SVG.
In questo esempio, i due elementi sostituiti <img> e <input> sono sostituiti da contenuti non testuali, rispettivamente un'immagine e un oggetto Graphic User Interface.
<input type="range">
<img src="switch.svg" alt="light switch">
Output del codice HTML riportato sopra:
Gli elementi sostituiti e quelli vuoti vengono spesso confusi. Gli elementi vuoti sono tutti elementi che si chiudono automaticamente e sono rappresentati da un tag. Ciò significa che non esiste un tag di chiusura per un elemento void. Facoltativamente, puoi aggiungere una barra alla fine del tag, che secondo molti utenti facilita la lettura del markup. Continuando con questo esempio, chiudiamo autonomamente il tag con una barra:
<input type="range"/>
<img src="switch.svg" alt="light switch"/>
La barra finale è vecchia scuola: è un modo per indicare che l'elemento si chiude automaticamente e che non ci sarà nessun tag di fine o chiusura corrispondente.
Gli elementi void non possono includere contenuti di testo o elementi nidificati. Gli elementi non validi includono, tra gli altri, <br>, <col>, <embed>, <hr>, <img>, <input>, <link>, <meta>, <source>, <track> e <wbr>.
La maggior parte degli elementi sostituiti sono elementi vuoti, ma non tutti. Gli elementi video, picture, object e iframe vengono sostituiti, ma non sono nulli. Tutti possono contenere altri elementi o testo, quindi hanno tutti un tag di chiusura.
La maggior parte degli elementi vuoti viene sostituita, ma non tutte, come abbiamo visto con base, link, param e meta. Perché un elemento vuoto, che non può avere contenuti, che non viene sostituito e quindi non mostra nulla sullo schermo? Per fornire informazioni sui contenuti. Le informazioni vengono fornite dagli elementi attributi.
Attributi
Potresti aver notato i <img> e <input> esempi avevano più di un semplice tipo di elemento nel tag di apertura. Questi bit aggiuntivi di coppie nome/valore separate da spazi (anche se a volte l'inclusione di un valore è facoltativa) vengono chiamati attributi. Gli attributi sono ciò che rende l'HTML così potente. In questa serie verranno trattati centinaia di attributi e valori degli attributi, ma in questo articolo vedremo cosa sono in generale e come includerli.
Gli attributi forniscono informazioni sull'elemento. L'attributo, come il resto del tag di apertura, non verrà visualizzato nei contenuti, ma aiuta a definire l'aspetto dei contenuti per gli utenti vedenti e non vedenti (tecnologie assistive e motori di ricerca).
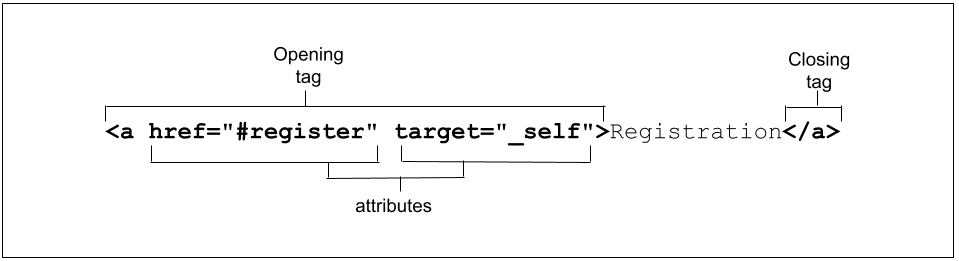
Gli attributi vengono visualizzati solo nel tag di apertura. Il tag di apertura inizia sempre con il tipo di elemento. Il tipo può essere seguito da zero o più attributi, separati da uno o più spazi. La maggior parte dei nomi degli attributi è seguita da un segno uguale che lo identifica al valore dell'attributo, racchiuso tra virgolette di apertura e chiusura.

In questo esempio, abbiamo un link di ancoraggio con due attributi. Questi due attributi hanno convertito il contenuto "Registrazione" in un link di ancoraggio interno che scorre fino all'attributo id="register" nella scheda del browser corrente quando il link viene fatto clic, toccato o attivato con la tastiera o un altro dispositivo.
Gli attributi definiscono il comportamento, i collegamenti e la funzionalità degli elementi. Parleremo di altri attributi nella sezione Attributi di questa serie. Per ora, tieni presente che alcuni attributi sono globali, ovvero possono essere visualizzati all'interno del tag di apertura di qualsiasi elemento. Alcuni si applicano solo a diversi elementi e non a tutti, mentre altri sono specifici per un elemento e riguardano solo un singolo elemento.
La maggior parte degli attributi è costituita da coppie nome/valore. Gli attributi booleani il cui valore è vero, falso o uguale al nome dell'attributo possono essere inclusi solo come attributo: il valore non è necessario.
<img src="switch.svg" alt="light switch" ismap />
Questa immagine ha tre attributi: src, alt e ismap. L'attributo src viene utilizzato per indicare la posizione dell'asset immagine SVG. L'attributo alt fornisce testo alternativo che descrive i contenuti dell'immagine. L'attributo ismap è booleano e non richiede un valore. Questo serve solo per spiegare cosa sono gli attributi. Tratteremo questi attributi in modo più dettagliato nella sezione immagini.
Sebbene non sia sempre obbligatorio citare gli attributi, a volte lo è. Se il valore include uno spazio o caratteri speciali, sono necessarie le virgolette. Per questo motivo, è sempre consigliabile citare. Uno o più spazi tra gli attributi se il valore dell'attributo è tra virgolette non sono effettivamente obbligatori, ma, per sicurezza e per la leggibilità, le virgolette e gli spazi sono consigliati e apprezzati.
Il codice HTML non è sensibile alle maiuscole, ma alcuni valori degli attributi lo sono. I valori definiti nella specifica non fanno distinzione tra maiuscole e minuscole. Per le stringhe che non vengono definite come parole chiave sono generalmente sensibili alle maiuscole, tra cui i valori id e class.
Tieni presente che se un valore di attributo è sensibile alle maiuscole in HTML, lo sarà se utilizzato come parte di un selettore di attributi in CSS e in JavaScript.
Per semplificare la lettura del markup, ti consigliamo, ma non è obbligatorio, di eseguire il markup del codice HTML utilizzando lettere minuscole per tutti i nomi di elementi e di attributi all'interno dei tag, citando tutti i valori degli attributi. Se hai sentito parlare di "markup in stile XHTML", questo e gli elementi vuoti che si chiudono automaticamente con una barra alla fine sono questo.
Aspetto degli elementi
L'aspetto predefinito degli elementi semantici è impostato dai fogli di stile dello user agent. A questo scopo, la maggior parte dei browser utilizza fogli di stile reali, mentre altri li simulano tramite codice. Il risultato finale è lo stesso. Anche se alcuni vincoli sui fogli di stile dello user agent sono impostati dalla specifica HTML, i browser hanno molta latitudine, il che significa che esistono alcune differenze tra i browser.
L'elemento scelto, e quindi i tag utilizzati, devono essere appropriati ai contenuti visualizzati, in quanto i tag hanno un significato semantico. La semantica, o role, di un elemento è importante per le tecnologie per la disabilità e, in alcuni casi, i motori di ricerca. L'HTML deve essere utilizzato per strutturare i contenuti, non per definirne l'aspetto. L'aspetto è il regno del CSS. Anche se molti elementi che alterano l'aspetto dei contenuti, ad esempio <h1>, <strong> e <em>, hanno un significato semantico, l'aspetto può variare e in genere cambierà con gli stili autore.
<h1>This header has both <strong>strong</strong> and <em>emphasized</em> content</h1>
Elemento, attributi e JavaScript
Il DOM (Document Object Model) è la rappresentazione dei dati della struttura e dei contenuti del documento HTML. Durante l'analisi dell'HTML, il browser crea un oggetto JavaScript per ogni elemento e sezione di testo incontrati. Questi oggetti sono chiamati nodi, rispettivamente nodi elemento e nodi di testo.
Esiste un'interfaccia per definire la funzionalità di ogni elemento HTML. L'API HTML DOM fornisce l'accesso e il controllo di ogni elemento HTML tramite il DOM, fornendo interfacce per l'elemento HTML e per tutte le classi HTML che lo ereditano. L'interfaccia HTMLElement rappresenta l'elemento HTML e tutti i suoi nodi discendenti. Ogni altro elemento lo implementa tramite un'interfaccia che lo eredita. Ogni interfaccia ereditaria ha un costruttore, metodi e proprietà. Tramite le proprietà HTMLElement ereditate, puoi accedere a ogni attributo globale, nonché agli eventi input, pointer, transition e animation. Tramite il sottotipo del singolo elemento, ad esempio HTMLAnchorElement e HTMLImageElement, puoi accedere ai valori e ai metodi degli attributi specifici dell'elemento.
Verifica le tue conoscenze
Verifica le tue conoscenze del linguaggio HTML
Gli elementi HTML vengono utilizzati per lo stile.
Seleziona gli elementi sostituiti.
<input><ul><img><p>Seleziona tutte le affermazioni vere.

