HyperText Markup Language (HTML) ist die standardmäßige Auszeichnungssprache zur Beschreibung der Struktur von im Web angezeigten Dokumenten. HTML besteht aus einer Reihe von Elementen und Attributen, mit denen alle Komponenten eines Dokuments ausgezeichnet werden, um das Dokument sinnvoll zu strukturieren.
HTML-Dokumente sind im Grunde eine Knotenstruktur aus HTML-Elementen und Textknoten. HTML-Elemente bieten die Semantik und Formatierung für Dokumente. Dazu gehören das Erstellen von Absätzen, Listen und Tabellen sowie das Einbetten von Bildern und Formularsteuerelementen. Für jedes Element können mehrere Attribute angegeben werden. Viele Elemente können Inhalte enthalten, darunter andere Elemente und Text. Die anderen Elemente sind leer, wobei das Tag und die Attribute ihre Funktion definieren.
Es gibt verschiedene Kategorien von Elementen, darunter Metadaten, Abschnitte, Text, Inline-Semantik, Formular, Interaktivität, Medien, Komponenten und Skripterstellung. Wir werden die meisten in dieser Reihe behandeln. Aber was ist ein Element?
Elemente
HTML besteht aus einer Reihe von Elementen, mit denen Sie verschiedene Teile des Inhalts umschließen oder umschließen, damit er so angezeigt oder auf eine bestimmte Weise reagiert. HTML-Elemente sind durch Tags begrenzt, die in spitzen Klammern (< und >) geschrieben werden.
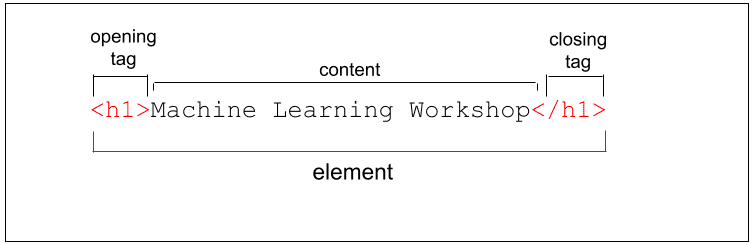
Unser Seitentitel ist eine Überschrift in Ebene 1, für die wir das Tag <h1> verwenden. Der eigentliche Titel, „Machine Learning Workshop“, ist der Inhalt unseres Elements. Der Inhalt steht zwischen dem öffnenden und dem schließenden Tag. Das gesamte Element – das öffnende Tag, das schließende Tag und der Inhalt – ist das Element.

Das schließende Tag ist dasselbe wie das öffnende Tag, dem ein Schrägstrich vorangestellt ist.
Elemente und Tags sind nicht genau das Gleiche, obwohl viele Menschen die Begriffe synonym verwenden. Der Tag-Name ist der Inhalt in Klammern. Das Tag enthält die Klammern. In diesem Fall ist das <h1>. Ein „Element“ sind die öffnenden und schließenden Tags sowie der gesamte Inhalt zwischen diesen Tags, einschließlich verschachtelter Elemente.
<p>This paragraph has some
<strong><em>strongly emphasized</em></strong>
content</p>
In diesem Absatzelement sind andere Elemente verschachtelt. Beim Verschachteln von Elementen ist es wichtig, dass sie richtig verschachtelt sind. HTML-Tags sollten in umgekehrter Reihenfolge geschlossen werden, in der sie geöffnet wurden. Im Beispiel oben sehen Sie, dass <em> innerhalb der öffnenden und schließenden <strong>-Tags sowohl geöffnet als auch geschlossen ist und dass <strong> innerhalb der <p>-Tags sowohl geöffnet als auch geschlossen ist.
Browser zeigen die Tags nicht an. Die Tags werden verwendet, um den Inhalt der Seite zu interpretieren.
HTML ist sehr nachsichtig. Wenn wir beispielsweise die schließenden </li>-Tags weglassen, werden die schließenden Tags impliziert.
<ul>
<li>Blendan Smooth
<li>Hoover Sukhdeep
<li>Toasty McToastface
</ul>
Es ist zwar gültig, eine <li> nicht zu schließen, dies ist jedoch keine gute Vorgehensweise. Die schließende </ul> ist obligatorisch. Wenn das schließende Tag der ungeordneten Liste weggelassen wird, versucht der Browser zu ermitteln, wo die Liste und die Listenelemente enden. Möglicherweise stimmen Sie der Entscheidung jedoch nicht zu.
In der Spezifikation für jedes Element ist angegeben, ob das schließende Tag obligatorisch ist oder nicht. „Keines der Tags darf ausgelassen werden“ in der Spezifikation bedeutet, dass sowohl ein öffnendes als auch ein schließendes Tag erforderlich sind. Die Spezifikation enthält eine Liste aller erforderlichen schließenden Tags.
Wenn <em> oder <strong> im Beispiel oben nicht geschlossen wurden, wird das Element für Sie möglicherweise vom Browser geschlossen. Wenn <em> nicht geschlossen wird, kann es sein, dass Inhalte anders gerendert werden als beabsichtigt. Wenn </ul> weggelassen wird und das nächste Tag ein schließendes Tag für den übergeordneten Container der Liste ist, ist das Glück. Handelt es sich jedoch um ein öffnendes <h1>-Tag, geht der Browser davon aus, dass der Header Teil der Liste ist, einschließlich übernommener Stile. Einige ausgelassene schließende Tags führen zu größeren Problemen: Wenn Tags wie <script>, <style>, <template>, <textarea> und <title> nicht geschlossen werden, werden nachfolgende Inhalte nicht richtig angezeigt, wie im folgenden Beispiel gezeigt.
Einige Inhalte, die ungewollt kursiv dargestellt werden, oder eine eingerückte Überschrift wirken sich nicht negativ auf Ihr Unternehmen aus. Die Website ist unbrauchbar, wenn der Großteil Ihrer Inhalte in einem Textbereich von 200 x 300 unstilisiert erscheint, weil Sie vergessen haben, </textarea> hinzuzufügen, oder weil Sie vergessen haben, ein </style> zu schließen.
In einigen Fällen schließen Browser Elemente ein, auch wenn die Tags nicht im Markup vorhanden sind. Da Elemente impliziert werden können, kann ein Element auch existieren, wenn die Tags nicht impliziert werden. Der Browser fügt den Inhalt mit <body></body> und die Tabellenzeilen mit <tbody></tbody> ein, selbst wenn dies nicht der Fall ist. Es ist zwar zulässig, Tags auszulassen, dies ist jedoch nicht möglich. Stellen Sie außerdem, wie bereits erwähnt, sicher, dass sie korrekt verschachtelt sind. Ihr zukünftiges Ich als Betreuer von Markups und alle anderen, die an Ihrer Codebasis arbeiten, werden es Ihnen danken.
Es gibt zwei Arten von Elementen: ersetzte und nicht ersetzte.
Nicht ersetzte Elemente
Die im vorherigen Abschnitt ausgezeichneten Absätze, Überschriften und Listen werden nicht ersetzt. Nicht ersetzte Elemente sind von öffnenden und (manchmal optional) schließenden Tags umgeben und können Text und andere Tags als Unterelemente enthalten. Diese einschließenden Tags können eine Wortgruppe oder ein Bild in einen Hyperlink umwandeln, einen Satz in eine Überschrift umwandeln, Wörter betonen usw.
Ersetzte und ungültige Elemente
Ersetzte Elemente werden durch -Objekte ersetzt. Dies kann bei den meisten Formularsteuerelementen ein UI-Widget oder bei den meisten Bildern eine Raster- oder skalierbare Bilddatei sein. Wird durch -Objekte ersetzt, hat jedes ein Standardbild. Je nach Objekttyp und Browser sind die anwendbaren Stile begrenzt. Die meisten Browser ermöglichen beispielsweise eine eingeschränkte Gestaltung von UI-Widgets und zugehörigen Pseudoelementen. Bei Rasterbildern lassen sich Höhe, Breite, Ausschneiden und Filtern ganz einfach mit CSS durchführen, aber sonst nicht viel. Auf der anderen Seite sind skalierbare Vektorgrafiken, die eine auf XML basierende Auszeichnungssprache wie HTML verwenden, vollständig skalierbar, sofern sie nicht Rasterbilder enthalten. Außerdem sind sie vollständig anpassbar. Ob Sie ein eingebettetes SVG-Bild über das CSS gestalten können, das mit der HTML-Datei verknüpft ist, in der es eingebettet ist, hängt davon ab, wie die SVG-Datei eingerichtet ist.
In diesem Beispiel werden die beiden ersetzten Elemente <img> und <input> durch Nicht-Text-Inhalte ersetzt: ein Bild- und ein grafisches Benutzeroberflächenobjekt.
<input type="range">
<img src="switch.svg" alt="light switch">
Ausgabe des obigen HTML-Codes:
Ersetzte Elemente und void-Elemente werden oft verwechselt. Ungültige Elemente sind alle selbstschließende Elemente und werden durch ein Tag dargestellt. Das bedeutet, dass es kein schließendes Tag für ein void-Element gibt. Optional können Sie am Ende des Tags einen Schrägstrich einfügen. Dadurch wird das Markup für viele Nutzer leichter lesbar. Wenn wir mit diesem Beispiel fortfahren, schließen wir das Tag selbst mit einem Schrägstrich:
<input type="range"/>
<img src="switch.svg" alt="light switch"/>
Der Schrägstrich am Ende ist Oldschool: Er zeigt an, dass das Element selbstschließend ist und es kein passendes End- oder schließendes Tag gibt.
Ungültige Elemente dürfen keinen Textinhalt oder verschachtelte Elemente enthalten. Ungültige Elemente sind unter anderem <br>, <col>, <embed>, <hr>, <img>, <input>, <link>, <meta>, <source>, <track> und <wbr>.
Die meisten ersetzten Elemente sind leere Elemente, aber nicht alle. Die Elemente video, picture, object und iframe werden ersetzt, sind aber nicht ungültig. Sie können alle andere Elemente oder Text enthalten, daher haben sie alle ein schließendes Tag.
Die meisten void-Elemente werden ersetzt. aber nicht alle, wie bei base, link, param und meta. Warum sollte ein void-Element verwendet werden, das keinen Inhalt enthalten kann, aber nicht ersetzt wird und dadurch nichts auf dem Bildschirm rendert? Um Informationen über den Inhalt bereitzustellen! Die Informationen werden von den Elementen Attribute.
Attribute
Vielleicht hast du schon bemerkt: <img> und <input> Beispiele enthielten mehr als nur den Elementtyp im öffnenden Tag. Diese zusätzlichen Bits von durch Leerzeichen getrennten Name/Wert-Paaren (manchmal ist das Hinzufügen eines Werts optional) werden als Attribute bezeichnet. Attribute machen HTML so unglaublich leistungsstark. In dieser Reihe werden wir Hunderte von Attributen und Attributwerten behandeln. Wir werden hier aber nur besprechen, was sie im Allgemeinen sind und wie sie eingebunden werden.
Attribute liefern Informationen über das Element. Das Attribut erscheint genau wie der Rest des öffnenden Tags nicht im Content, aber es trägt dazu bei, wie der Inhalt sowohl für sehende als auch für nicht sehende Nutzer (assistive Technologien und Suchmaschinen) angezeigt wird.
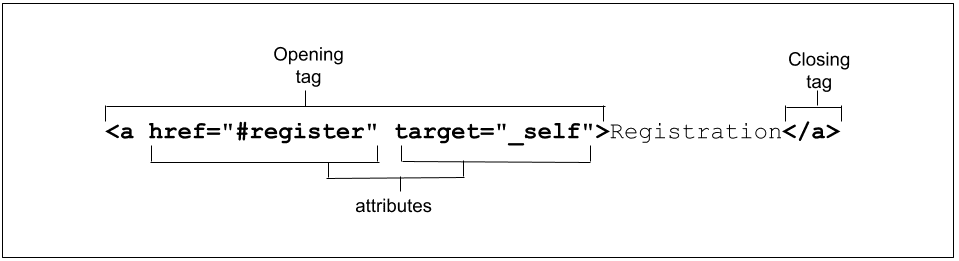
Attribute erscheinen nur im öffnenden Tag. Das öffnende Tag beginnt immer mit dem Elementtyp. Auf den Typ können null oder mehrere Attribute folgen, die durch ein oder mehrere Leerzeichen getrennt sind. Auf die meisten Attributnamen folgt ein Gleichheitszeichen, das dem Attributwert entspricht und in Anführungszeichen gesetzt wird.

In diesem Beispiel haben wir einen Ankerlink mit zwei Attributen. Durch diese beiden Attribute wurde der Inhalt „Registrierung“ zu einem internen Ankerlink, der im aktuellen Browsertab zum Attribut „id="register"“ scrollt, wenn auf den Link geklickt, getippt oder mit der Tastatur oder einem anderen Gerät aktiviert wird.
Attribute definieren das Verhalten, die Verknüpfungen und die Funktionalität von Elementen. Weitere Attribute werden im Abschnitt Attribute dieser Reihe behandelt. Beachten Sie vorerst nur, dass einige Attribute global sind, d. h. sie können im öffnenden Tag jedes Elements erscheinen. Einige gelten nur für mehrere Elemente, aber nicht alle, andere sind elementspezifisch und sind nur für ein einzelnes Element relevant.
Die meisten Attribute sind Name/Wert-Paare. Boolesche Attribute, deren Wert wahr, falsch oder mit dem Namen des Attributs identisch ist, können nur als Attribut eingefügt werden: Der Wert ist nicht erforderlich.
<img src="switch.svg" alt="light switch" ismap />
Dieses Bild hat drei Attribute: src, alt und ismap. Das Attribut src wird verwendet, um den Speicherort des SVG-Bild-Assets anzugeben. Das Attribut alt stellt einen alternativen Text zur Beschreibung des Bildinhalts bereit. Das Attribut ismap ist ein boolescher Wert und benötigt keinen Wert. Damit möchten wir Ihnen nur erklären, was Attribute sind. Weitere Informationen zu diesen Attributen finden Sie im Abschnitt Bilder.
Anführungszeichen bei Attributen sind nicht immer erforderlich, manchmal aber schon. Wenn der Wert ein Leerzeichen oder Sonderzeichen enthält, sind Anführungszeichen erforderlich. Aus diesem Grund wird immer empfohlen, Zitate zu zitieren. Ein oder mehrere Leerzeichen zwischen Attributen, wenn der Attributwert in Anführungszeichen gesetzt ist, sind zwar nicht erforderlich, werden aber aus Sicherheitsgründen und aus Gründen der Lesbarkeit in Anführungszeichen gesetzt und empfohlen.
Bei HTML wird nicht zwischen Groß- und Kleinschreibung unterschieden, einige Attributwerte jedoch schon. Bei den in der Spezifikation definierten Werten wird die Groß- und Kleinschreibung nicht berücksichtigt. Bei Strings, die nicht als Keywords definiert sind, wird im Allgemeinen zwischen Groß- und Kleinschreibung unterschieden, einschließlich der Werte id und class.
Wenn bei einem Attributwert in HTML zwischen Groß- und Kleinschreibung unterschieden wird, muss die Groß- und Kleinschreibung beachtet werden, wenn er als Teil eines Attributselektors in CSS und JavaScript verwendet wird.
Zur besseren Lesbarkeit von Markups wird empfohlen, den HTML-Code mit Kleinbuchstaben für alle Element- und Attributnamen in Ihren Tags zu kennzeichnen und alle Attributwerte in Anführungszeichen zu setzen. Dies ist jedoch nicht zwingend erforderlich. Wenn Sie jemals den Begriff „XHTML-Stil-Markup“ hören, ist dies der Begriff und selbstschließende leere Elemente mit einem Schrägstrich am Ende.
Darstellung von Elementen
Die Standarddarstellung semantischer Elemente wird durch User-Agent-Stylesheets festgelegt. Die meisten Browser verwenden zu diesem Zweck echte Stylesheets, während andere diese im Code simulieren. Das Endergebnis ist das gleiche. Obwohl durch die HTML-Spezifikation einige Beschränkungen für User-Agent-Stylesheets festgelegt werden, sind die Breitengrade der Browser sehr hoch, was dazu führt, dass einige Unterschiede zwischen den Browsern bestehen.
Das ausgewählte Element und damit die Tags, die Sie verwenden, sollten für den angezeigten Content geeignet sein, da Tags semantische Bedeutung haben. Die Semantik oder role eines Elements ist für Hilfstechnologien und in manchen Fällen auch für Suchmaschinen wichtig. HTML sollte verwendet werden, um Inhalte zu strukturieren, nicht, um deren Darstellung zu definieren. Das Aussehen ist der Bereich von CSS. Obwohl viele Elemente, die die Darstellung von Inhalten ändern, z. B. <h1>, <strong> und <em>, eine semantische Bedeutung haben, kann und wird das Erscheinungsbild im Allgemeinen durch Autorenstile geändert.
<h1>This header has both <strong>strong</strong> and <em>emphasized</em> content</h1>
Element, Attribute und JavaScript
Das Document Object Model (DOM) ist die Datendarstellung der Struktur und des Inhalts des HTML-Dokuments. Wenn der Browser HTML parst, erstellt er für jedes erkannte Element und jeden erkannten Textabschnitt ein JavaScript-Objekt. Diese Objekte werden als Knoten bezeichnet. Dabei handelt es sich um Elementknoten bzw. Textknoten.
Es gibt eine Benutzeroberfläche, um die Funktionalität jedes HTML-Elements zu definieren. Die HTML DOM API ermöglicht den Zugriff und die Steuerung jedes HTML-Elements über das DOM und stellt Schnittstellen für das HTML-Element und alle HTML-Klassen bereit, die davon übernehmen. Die HTMLElement-Schnittstelle stellt das HTML-Element und alle untergeordneten Knoten dar. Jedes andere Element implementiert es über eine Schnittstelle, die von ihm übernimmt. Jede übernehmende Schnittstelle verfügt über einen Konstruktor, Methoden und Eigenschaften. Über die übernommenen HTMLElement-Eigenschaften können Sie auf jedes globale Attribut sowie auf input-, pointer-, transition- und animation-Ereignisse zugreifen. Über den Untertyp eines einzelnen Elements, z. B. HTMLAnchorElement und HTMLImageElement, können Sie auf elementspezifische Attributwerte und -methoden zugreifen.
Wissen testen
Testen Sie Ihr HTML-Wissen
HTML-Elemente werden für die Gestaltung verwendet.
Wählen Sie die ersetzten Elemente aus.
<p><img><input><ul>Wählen Sie alle zutreffenden Aussagen aus.

