HyperText Biçimlendirme Dili veya HTML, web'de görüntülenen dokümanların yapısını açıklayan standart biçimlendirme dilidir. HTML, bir belgeyi anlamlı bir şekilde yapılandırmak üzere belgenin tüm bileşenlerini işaretlemek için kullanılan bir dizi öğe ve özellikten oluşur.
HTML belgeleri, HTML öğelerini ve metin düğümlerini içeren bir düğüm ağacıdır. HTML öğeleri; paragraf, liste ve tablo oluşturma, resim yerleştirme ve form denetimleri dahil olmak üzere dokümanlar için anlamı ve biçimlendirmeyi sağlar. Her öğenin birden fazla özelliği belirtilebilir. Birçok öğede, diğer öğeler ve metin de dahil olmak üzere içerik bulunabilir. İşlevlerini tanımlayan etiket ve özellikler içeren diğer öğeler boştur.
Meta veri, bölüm oluşturma, metin, satır içi anlamsal, form, etkileşimli, medya, bileşen ve komut dosyası gibi birkaç öğe kategorisi vardır. Bu dizide bunların çoğunu ele alacağız. Ama öncelikle element nedir?
Öğeler
HTML, içeriğin belirli bir şekilde görünmesini veya çalışmasını sağlamak amacıyla içeriğin farklı bölümlerini sarmak veya sarmak için kullandığınız bir dizi öğeden oluşur. HTML öğeleri, açılı ayraçlar (< ve >) kullanılarak yazılan etiketlerle tanımlanır.
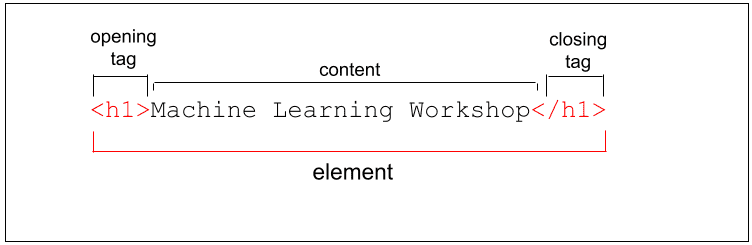
Sayfa başlığımız, <h1> etiketini kullandığımız bir başlık, birinci düzeydir. Gerçek başlık olan "Makine Öğrenimi Atölyesi", öğemizin içeriğidir. İçerik, açılış ve kapanış etiketleri arasında yer alır. Açılış etiketi, kapanış etiketi ve içerik bütünüyle ana unsur vardır.

Kapanış etiketi, açılış etiketiyle aynı etikettir ve önünde eğik çizgi vardır.
Birçok kişi bu terimleri birbirinin yerine kullansa da öğeler ve etiketler aynı şey değildir. Etiket adı, köşeli parantez içindeki içeriktir. Etiket, köşeli parantezleri içerir. Bu durumda, <h1>. "Öğe" açılış ve kapanış etiketleri ile iç içe yerleştirilmiş öğeler dahil olmak üzere bu etiketler arasındaki tüm içeriktir.
<p>This paragraph has some
<strong><em>strongly emphasized</em></strong>
content</p>
Bu paragraf öğesinde, iç içe yerleştirilmiş başka öğeler var. Öğeleri iç içe yerleştirirken düzgün biçimde iç içe yerleştirilmeleri önemlidir. HTML etiketleri, açıldıkları sırayla kapatılmalıdır. Yukarıdaki örnekte, <strong> açılış ve kapanış etiketlerinde <em> öğesinin nasıl açıldığına ve kapatıldığına, ayrıca <p> etiketlerinde <strong> öğesinin nasıl açık ve kapalı olduğuna dikkat edin.
Tarayıcılar etiketleri görüntülemez. Etiketler, sayfanın içeriğini yorumlamak için kullanılır.
HTML çok ama çok affedici. Örneğin, </li> kapanış etiketlerini atlarsak kapanış etiketleri ima edilmiş olur.
<ul>
<li>Blendan Smooth
<li>Hoover Sukhdeep
<li>Toasty McToastface
</ul>
<li> kapatmamak geçerli olsa da iyi bir uygulama değildir. </ul> kapanışı zorunludur. Sıralanmamış listenin kapanış etiketi atlanırsa tarayıcı listenizin ve liste öğelerinizin nerede bittiğini belirlemeye çalışır, ancak siz karara katılamayabilirsiniz.
Her öğenin spesifikasyonu, kapanış etiketinin zorunlu olup olmadığını listeler. "Etiketlerin ikisi de eksik" ifadesi, hem bir açılış etiketinin hem de bir kapanış etiketinin gerekli olduğu anlamına gelir. Spesifikasyon, gerekli tüm kapanış etiketlerinin bir listesini sağlar.
Önceki örnekte verilen <em> veya <strong> öğesi kapatılmamışsa tarayıcı, öğeyi sizin için kapatabilir veya kapatmayabilir. <em> içeriğinin kapatılması, içeriğin amaçladığınızdan farklı şekilde oluşturulmasına yol açar. Bir </ul> atlanırsa ve sonraki etiket, listenin üst kapsayıcısı için bir kapanış etiketiyse şanslısınız demektir. Diğer yandan, bu bir açılış <h1> etiketiyse tarayıcı, başlıkların devralınması da dahil olmak üzere listenin bir parçası olduğunu varsayar. Atlanan bazı kapanış etiketleri daha büyük sorunlara neden olur: <script>, <style>, <template>, <textarea> ve <title> gibi bazı etiketlerin kapatılmaması, aşağıdaki örnekte gösterildiği gibi sonraki içeriği bozar.
Bazı içeriğinizin istemsiz olarak italik olması veya başlığının girintili olması işletmenize zarar vermez. Bir </style> öğesini kapatmayı unuttuğun için </textarea> eklemeyi unuttuğun veya hiç görünmediğin için içeriğinizin çoğunun 200x300'lük bir metin alanında stilsiz görünmesi, siteyi kullanılamaz hale getirir.
Bazı durumlarda, etiketler işaretlemede bulunmasa bile tarayıcılar öğe içerir. Öğeler ima edilebileceği için bir öğe, etiketler olmasa bile var olabilir. Tarayıcı, eklemeseniz bile içeriğinizin etrafına bir <body></body> ve tablo satırlarınızın etrafına <tbody></tbody> ekler. Bununla birlikte, etiketleri çıkarmak geçerli olsa da yapmayın. Ayrıca, daha önce de belirtildiği gibi, doğru şekilde iç içe yerleştirildiklerinden emin olun. Gelecekte işaretleme sağlayıcı olarak kendiniz ve kod tabanınızda çalışan herkes size teşekkür edecektir.
İki tür öğe vardır: değiştirilen ve değiştirilmeyen.
Değiştirilmemiş öğeler
Önceki bölümde işaretlenmiş paragraf, başlık ve listelerin hiçbiri değiştirilmez. Değiştirilmeyen öğelerin açılış ve (bazen isteğe bağlı) kapanış etiketleri vardır ve bunlar, metin ve diğer etiketleri alt öğe olarak içerebilir. Bu etiketleri kapsayan etiketler bir kelime öbeğini veya resmi köprüye dönüştürebilir, cümleyi başlığa dönüştürebilir, kelimeleri vurgulayabilir ve benzer işlemler yapabilir.
Değiştirilmiş ve eksik öğeler
Değiştirilen öğeler, çoğu form kontrolünde grafik kullanıcı arayüzü widget'ı veya çoğu resim için kafes ya da ölçeklenebilir resim dosyası gibi nesnelerle değiştirilir. Değiştirilen nesnelerin her biri varsayılan bir görünüme sahiptir. Nesnenin ve tarayıcıya bağlı olarak, geçerli stiller sınırlıdır. Örneğin, çoğu tarayıcı, kullanıcı arayüzü widget'larının ve ilgili sözde öğelerin sınırlı stilini biçimlendirmeyi etkinleştirir. Kafes resimlerde, yükseklik, genişlik, kırpma ve filtreleme CSS ile kolayca yapılabilir, ancak başka işlemler yapılamaz. Diğer yandan, HTML'ye benzer XML tabanlı bir biçimlendirme dili kullanan ölçeklenebilir vektör grafikleri, (kafes görüntüler içermedikleri sürece) tümüyle ölçeklenebilir. Ayrıca tamamen stilize edilebilir. Yerleşik SVG'yi, öğeyi yerleştiren HTML dosyasına bağlı CSS'den biçimlendirmenin, SVG'nin nasıl ayarlandığına bağlı olduğunu unutmayın.
Bu örnekte, değiştirilen iki öğenin (<img> ve <input>) yerini metin olmayan içerikle değiştirilmiştir: sırasıyla bir resim ve bir grafik kullanıcı arayüzü nesnesi.
<input type="range">
<img src="switch.svg" alt="light switch">
Yukarıdaki HTML'nin çıkışı:
Değiştirilen öğeler ve boşluk öğeleri genellikle karıştırılır. Geçersiz öğelerin tümü kendi kendini kapanan öğelerdir ve tek bir etiketle temsil edilir. Bu, bir Boşluk öğesi için kapanış etiketi diye bir şey olmadığı anlamına gelir. İsteğe bağlı olarak, etiketin sonuna bir eğik çizgi ekleyebilirsiniz. Bu, birçok kişinin işaretlemeyi daha kolay okumasını sağlar. Bu örnekten devam edersek etiketi eğik çizgiyle kapatıyoruz:
<input type="range"/>
<img src="switch.svg" alt="light switch"/>
Sondaki eğik çizgi eski tarzdır: Öğenin kendi kendine kapandığını ve eşleşen bir bitiş ya da kapanış etiketinin olmayacağını belirtmenin bir yoludur.
Geçersiz öğeler, metin içeriği veya iç içe yerleştirilmiş öğeler içeremez. Geçersiz öğeler arasında <br>, <col>, <embed>, <hr>, <img>, <input>, <link>, <meta>, <source>, <track>, <wbr> ve diğerleri yer alır.
Değiştirilen öğelerin çoğu geçersiz ancak hepsi değil. video, picture, object ve iframe öğeleri değiştirilmiştir ancak geçersiz değildir. Hepsi başka öğeler veya metin içerebilir, bu nedenle hepsinin bir kapanış etiketi vardır.
Çoğu geçersiz öğe değiştirilir; ancak base, link, param ve meta'da gördüğümüz gibi tümü değil. Neden içerik bulundurmayan, değiştirilmeyen ve ekranda hiçbir şey oluşturmayan bir boşluk öğesi var? İçerik hakkında bilgi vermek. Bilgiler öğelerin tarafından sağlanır. özellikleri hakkında daha fazla bilgi edinin.
Özellikler
<img> ve <input> örneklerin açılış etiketlerinde öğe türünden daha fazlasına yer verildi. Boşlukla ayrılmış ad/değer çiftlerinin bu fazladan bitleri (bazen değer eklemek isteğe bağlıdır), özellikler olarak adlandırılır. HTML'yi inanılmaz derecede güçlü kılan özelliklerdir. Bu seride yüzlerce özellik ve özellik değerini ele alacağız. Bununla birlikte, burada genel olarak ne olduklarını ve nasıl ekleneceklerini açıklayacağız.
Özellikler, öğeyle ilgili bilgi sağlar. Açılış etiketinin geri kalanı gibi bu özellik de içerikte görünmez, ancak içeriğin hem gören hem de görmeyen (yardımcı teknolojiler ve arama motorları) kullanıcılara nasıl görüneceğini tanımlamaya yardımcı olur.
Özellikler yalnızca açılış etiketinde görünür. Açılış etiketi her zaman öğe türüyle başlar. Türün ardından, bir veya daha fazla boşlukla ayrılmış sıfır veya daha fazla özellik gelebilir. Çoğu özellik adının ardından, açılış ve kapanış tırnak işaretleri arasına alınmış özellik değerine eşit bir eşit işareti gelir.

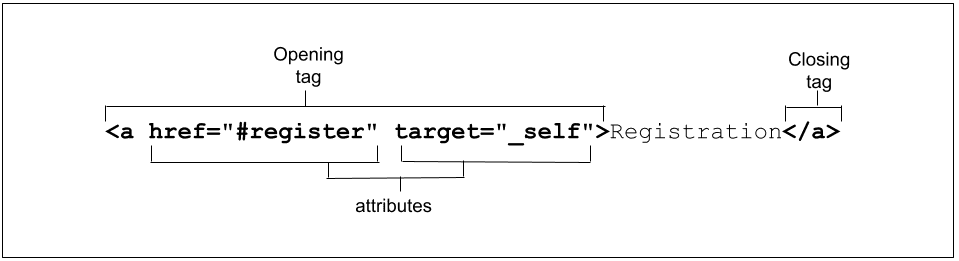
Bu örnekte, iki özelliğe sahip bir yer işareti bağlantımız vardır. Bu iki özellik, içeriği "Kayıt" olarak dönüştürdü .id="register"
Özellikler, öğelerin davranışını, bağlantılarını ve işlevlerini tanımlar. Bu dizinin Özellikler bölümünde daha fazla özelliğe değineceğiz. Şimdilik bazı özelliklerin global olduğunu, yani herhangi bir öğenin açılış etiketinde görünebileceğini unutmayın. Bazıları yalnızca birkaç öğe için geçerli olur, bazıları için geçerliyken bazıları öğeye özgüdür ve yalnızca tek bir öğeyle alakalıdır.
Çoğu özellik ad/değer çiftleridir. Değeri true, false veya özelliğin adıyla aynı olan Boole özellikleri, yalnızca özellik olarak eklenebilir. Değer gerekli değildir.
<img src="switch.svg" alt="light switch" ismap />
Bu resmin üç özelliği var: src, alt ve ismap. src özelliği, SVG resim öğesinin konumunu sağlamak için kullanılır. alt özelliği, görselin içeriğini açıklayan alternatif metin sağlar. ismap özelliği Boole değeridir ve değer gerektirmez. Bu, yalnızca özelliklerin ne olduğunu açıklamaktadır. Bu özellikleri resimler bölümünde daha ayrıntılı olarak ele alacağız.
Özelliklerden alıntı yapmak her zaman gerekli olmasa da bazen zorunludur. Değer bir boşluk veya özel karakterler içeriyorsa tırnak işareti gerekir. Bu nedenle, alıntı yapmak her zaman önerilir. Özellik değerinin tırnak içine alınmış olması durumunda özellikler arasında en az bir boşluk olması gerekli değildir, ancak güvenli olması ve okunabilir olması için tırnak işareti ve boşluk eklenmesi önerilir ve değerlidir.
HTML büyük/küçük harfe duyarlı değildir, ancak bazı özellik değerleri büyük/küçük harfe duyarlıdır. Spesifikasyonda tanımlanan değerler büyük/küçük harfe duyarlı değildir. id ve class değerleri de dahil olmak üzere, anahtar kelime olarak tanımlanmayan dizeler genellikle büyük/küçük harfe duyarlıdır.
Bir özellik değeri HTML'de büyük/küçük harfe duyarlıysa, CSS ve JavaScript'teki bir özellik seçicinin parçası olarak kullanıldığında büyük/küçük harfe duyarlı olduğunu unutmayın.
İşaretlemenin okunmasını kolaylaştırmak amacıyla, etiketlerinizdeki tüm öğe adlarınız ve özellik adlarınız için küçük harfle HTML'nizi işaretlemeniz ve tüm özellik değerlerini tırnak içine almanız önerilir, ancak zorunlu değildir. "XHTML stil işaretlemesi" terimini ve sonunda eğik çizgi bulunan, kendi kendini kapatan boş öğeler bunun anlamını ifade eder.
Öğelerin görünümü
Anlamsal öğelerin varsayılan görünümü, kullanıcı aracısı stil sayfaları tarafından ayarlanır. Çoğu tarayıcı bu amaçla gerçek stil sayfalarını kullanırken diğerleri bunları kod içinde simüle eder. Aynı şekilde sonuç alırsınız. Kullanıcı aracısı stil sayfalarındaki bazı kısıtlamalar HTML spesifikasyonu tarafından belirlense de, tarayıcıların geniş bir enlemi vardır. Bu da tarayıcılar arasında bazı farklılıkların olduğu anlamına gelir.
Etiketlerin anlamsal anlamı olduğundan, seçtiğiniz öğe ve dolayısıyla kullandığınız etiketler görüntülediğiniz içeriğe uygun olmalıdır. Bir öğenin anlamı (role), yardımcı teknolojiler ve bazı durumlarda arama motorları için önemlidir. HTML, içeriğin görünümünü tanımlamak için değil, içeriği yapılandırmak için kullanılmalıdır. Görünüm, CSS'nin alanıdır. <h1>, <strong> ve <em> gibi içeriğin görünümünü değiştiren birçok öğenin anlamsal bir anlamı olsa da görünüm, yazar stillerine bağlı olarak değişebilir ve genellikle değiştirilir.
<h1>This header has both <strong>strong</strong> and <em>emphasized</em> content</h1>
Öğe, özellikler ve JavaScript
Belge Nesne Modeli (DOM), HTML belgesinin yapısının ve içeriğinin veri temsilidir. Tarayıcı HTML'yi ayrıştırırken, karşılaşılan her öğe ve metin bölümü için bir JavaScript nesnesi oluşturur. Bu nesnelere düğüm düğümleri ve metin düğümleri adı verilir.
Her HTML öğesinin işlevini tanımlayabileceğiniz bir arayüz vardır. HTML DOM API'sı, HTML öğesi ve bundan devralan tüm HTML sınıfları için arayüzler sağlayarak her HTML öğesine DOM aracılığıyla erişim ve denetim imkanı sunar. HTMLElement arayüzü, HTML öğesini ve tüm alt düğümlerini temsil eder. Diğer tüm öğeler, öğeleri kendisinden devralan bir arayüz aracılığıyla uygular. Devralan her arayüzün bir kurucusu, yöntemleri ve özellikleri vardır. Devralınan HTMLElement özellikleri aracılığıyla her genel özelliğin yanı sıra input, pointer, transition ve animation etkinliklerine de erişebilirsiniz. Tek bir öğenin alt türü (ör. HTMLAnchorElement ve HTMLImageElement) aracılığıyla öğeye özel özellik değerlerine ve yöntemlere erişebilirsiniz.
Öğrendiklerinizi sınayın
HTML bilginizi test edin
Stil için HTML öğeleri kullanılır.
Değiştirilen öğeleri seçin.
<input><p><img><ul>Tüm doğru ifadeleri seçin.

