{i>HyperText Markup Language<i}, atau HTML, adalah bahasa markup standar untuk menjelaskan struktur dokumen yang ditampilkan di web. HTML terdiri dari serangkaian elemen dan atribut yang digunakan untuk menandai semua komponen dokumen guna menyusunnya dengan cara yang bermakna.
Dokumen HTML pada dasarnya adalah hierarki node, yang mencakup elemen HTML dan node teks. Elemen HTML memberikan semantik dan pemformatan untuk dokumen, termasuk membuat paragraf, daftar, dan tabel, serta menyematkan gambar dan kontrol formulir. Setiap elemen dapat memiliki beberapa atribut yang ditentukan. Banyak elemen yang dapat memiliki konten, termasuk elemen lainnya dan teks. Elemen lain kosong, dengan tag dan atribut yang menentukan fungsinya.
Ada beberapa kategori elemen, termasuk metadata, bagian, teks, semantik inline, formulir, interaktif, media, komponen, dan skrip. Kami akan membahas sebagian besarnya dalam seri ini. Tapi pertama-tama, apa yang dimaksud dengan elemen?
Elemen
HTML terdiri dari serangkaian elemen yang Anda gunakan untuk mengapit atau menggabungkan berbagai bagian konten agar muncul atau bertindak dengan cara tertentu. Elemen HTML dipisahkan oleh tag, yang ditulis menggunakan tanda kurung sudut (< dan >).
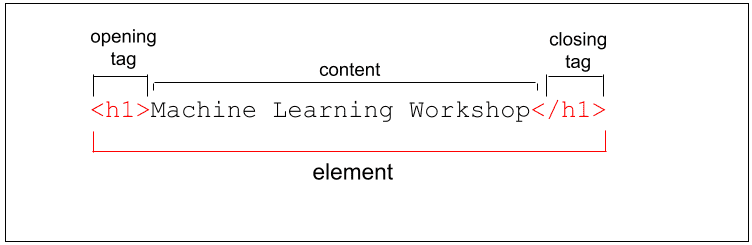
Judul halaman kita adalah judul, tingkat satu, yang kita gunakan dengan tag <h1>. Judul sebenarnya, "Workshop Machine Learning", adalah isi dari elemen kami. Konten berada di antara tag pembuka dan penutup. Kesempurnaan—tag pembuka, tag penutup, dan konten—adalah elemennya.

Tag penutup adalah tag yang sama dengan tag pembuka, yang diawali dengan garis miring.
Elemen dan tag tidak sama persis, meskipun banyak orang menggunakan istilah tersebut secara bergantian. Nama tag adalah konten dalam tanda kurung. Tag tersebut menggunakan tanda kurung. Dalam kasus ini, <h1>. "Elemen" adalah tag pembuka dan penutup, dan semua konten di antara tag tersebut, termasuk elemen tersarang.
<p>This paragraph has some
<strong><em>strongly emphasized</em></strong>
content</p>
Elemen paragraf ini memiliki elemen lain yang bertingkat di dalamnya. Saat menyusun bertingkat elemen, penting bahwa elemen tersebut disarangkan dengan benar. Tag HTML harus ditutup dalam urutan terbalik dari pembukaannya. Pada contoh di atas, perhatikan bagaimana <em> dibuka dan ditutup dalam tag <strong> pembuka dan penutup, serta <strong> terbuka dan tertutup dalam tag <p>.
Browser tidak menampilkan tag. Tag digunakan untuk menafsirkan konten halaman.
HTML sangat, sangat ramah. Misalnya, jika kita menghilangkan tag </li> penutup, tag penutup akan disiratkan.
<ul>
<li>Blendan Smooth
<li>Hoover Sukhdeep
<li>Toasty McToastface
</ul>
Meskipun tidak menutup <li>, tindakan ini bukan praktik yang baik. </ul> penutup bersifat wajib. Jika tag penutup dari daftar yang tidak diurutkan dihilangkan, browser akan mencoba menentukan akhir daftar dan item daftar, tetapi Anda mungkin tidak setuju dengan keputusan tersebut.
Spesifikasi untuk setiap elemen mencantumkan apakah tag penutup bersifat wajib atau tidak. "Tidak ada tag yang bisa dihapus" dalam spesifikasi berarti tag pembuka dan tag penutup diperlukan. Spesifikasi menyediakan daftar semua tag penutup yang diperlukan.
Jika <em> atau <strong> pada contoh sebelumnya tidak ditutup, browser mungkin atau mungkin tidak menutup elemen untuk Anda. Tidak menutup <em> hanya akan menyebabkan konten yang mungkin dirender secara berbeda dari yang Anda maksudkan. Jika </ul> dihilangkan dan tag berikutnya adalah tag penutup untuk penampung induk daftar, Anda beruntung. Di sisi lain, jika ini adalah tag <h1> pembuka, browser akan menganggap header tersebut sebagai bagian dari daftar, termasuk mewarisi gaya. Beberapa tag penutup yang dihilangkan menyebabkan masalah yang lebih besar: tidak menutup beberapa tag, seperti <script>, <style>, <template>, <textarea>, dan <title>, merusak konten berikutnya seperti yang ditunjukkan dalam contoh berikut.
Memiliki beberapa konten yang dimiringkan secara tidak sengaja atau mencantumkan judul yang masuk tidak akan merusak bisnis Anda. Membuat sebagian besar konten tampak tanpa gaya di area teks berukuran 200x300 karena Anda lupa menambahkan </textarea> atau tidak muncul sama sekali karena lupa menutup </style> akan membuat situs tidak dapat digunakan.
Dalam beberapa kasus, browser akan menyertakan elemen meskipun tag tidak ada dalam markup. Karena elemen bisa tersirat, maka elemen bisa ada bahkan ketika tag tidak ada. Browser akan menambahkan <body></body> di sekitar konten dan <tbody></tbody> di sekitar baris tabel, meskipun Anda tidak melakukannya. Meskipun demikian, meskipun valid untuk menghilangkan tag, jangan lakukan. Selain itu, seperti yang sudah disebutkan, pastikan semuanya disusun bertingkat dengan benar. Di masa mendatang, Anda akan menjadi pengelola markup, dan siapa pun yang mengerjakan code base Anda, akan berterima kasih.
Ada dua jenis elemen: diganti dan tidak diganti.
Elemen yang tidak diganti
Paragraf, header, dan daftar yang di-markup di bagian sebelumnya tidak diganti. Elemen yang tidak diganti memiliki tag pembuka dan (terkadang opsional) yang mengelilinginya dan dapat menyertakan teks serta tag lainnya sebagai sub-elemen. Tag yang melapisi ini dapat mengubah frasa atau gambar menjadi {i>hyperlink<i}, dapat membuat kalimat menjadi {i>header<i}, memberi penekanan pada kata, dan sebagainya.
Elemen yang diganti dan dibatalkan
Elemen yang diganti diganti dengan objek, baik itu widget antarmuka pengguna grafis (UI) pada sebagian besar kontrol formulir, atau file gambar raster atau skalabel untuk sebagian besar gambar. Digantikan oleh objek, masing-masing objek akan memiliki tampilan default. Bergantung pada jenis objek dan browser, gaya yang berlaku dibatasi. Misalnya, sebagian besar browser mengaktifkan penataan gaya terbatas untuk widget UI dan elemen pseudo terkait. Dalam kasus gambar raster, tinggi, lebar, kliping, dan penyaringan mudah dilakukan dengan CSS, namun tidak banyak lagi. Di sisi lain, grafik vektor yang dapat diskalakan, penggunaan bahasa markup berdasarkan XML yang mirip dengan HTML sepenuhnya skalabel (kecuali jika mengandung gambar raster). Gaya tampilan juga dapat disesuaikan sepenuhnya. Perhatikan bahwa kemampuan untuk menata gaya SVG tersemat dari CSS yang ditautkan ke file HTML yang menyematkannya bergantung pada cara SVG disiapkan.
Dalam contoh ini, dua elemen yang diganti, <img> dan <input>, diganti dengan konten non-teks: gambar dan objek antarmuka pengguna grafis (GUI).
<input type="range">
<img src="switch.svg" alt="light switch">
Output HTML di atas:
Elemen yang diganti dan elemen void sering tertukar. Semua elemen yang kosong merupakan elemen yang menutup sendiri dan direpresentasikan oleh satu tag. Artinya tidak ada yang namanya tag penutup untuk elemen void. Atau, Anda dapat menyertakan garis miring di akhir tag, yang menurut banyak orang akan membuat markup lebih mudah dibaca. Melanjutkan contoh ini, kita menutup sendiri tag dengan garis miring:
<input type="range"/>
<img src="switch.svg" alt="light switch"/>
Garis miring di bagian akhir adalah gaya lama: ini adalah cara untuk menunjukkan bahwa elemen menutup sendiri dan tidak akan ada tag akhir atau penutup yang cocok.
Elemen kosong tidak boleh berisi konten teks atau elemen bertingkat. Elemen kosong mencakup <br>, <col>, <embed>, <hr>, <img>, <input>, <link>, <meta>, <source>, <track>, dan <wbr>.
Sebagian besar elemen yang diganti adalah elemen kosong, tetapi tidak semuanya. Elemen video, picture, object, dan iframe diganti, tetapi tidak kosong. Semuanya dapat berisi elemen atau teks lain, sehingga semuanya memiliki tag penutup.
Sebagian besar elemen void diganti; tetapi sekali lagi, tidak semua, seperti yang kita lihat dengan base, link, param, dan meta. Mengapa elemen void, yang tidak dapat memiliki konten apa pun, yang tidak diganti dan dengan demikian tidak merender apa pun ke layar? Untuk memberikan informasi tentang konten. Informasi ini disediakan oleh elemen .
Atribut
Anda mungkin telah melihat <img> dan <input> contoh memiliki lebih dari sekadar jenis elemen di tag pembukanya. Bit tambahan dari pasangan nama/nilai yang dipisahkan spasi ini (meskipun terkadang menyertakan nilai bersifat opsional) disebut atribut. Atribut inilah yang membuat HTML begitu hebat. Kami akan membahas ratusan atribut dan nilai atribut dalam seri ini, tetapi di sini kami hanya akan membahas apa secara umum dan cara menyertakannya.
Atribut memberikan informasi tentang elemen. Atribut tersebut, seperti tag pembuka lainnya, tidak akan muncul di konten, namun membantu menentukan bagaimana konten akan muncul bagi pengguna yang mampu melihat dan tidak terlihat (teknologi pendukung dan mesin telusur).
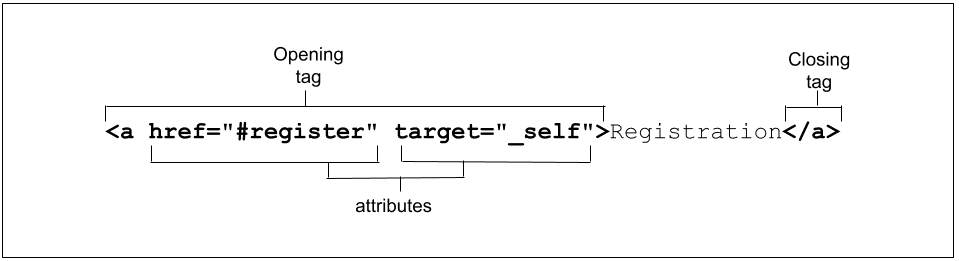
Atribut hanya muncul di tag pembuka. Tag pembuka selalu dimulai dengan jenis elemen. Jenis dapat diikuti dengan nol atribut atau lebih, yang dipisahkan oleh satu atau beberapa spasi. Sebagian besar nama atribut diikuti dengan tanda sama dengan yang menyamakannya dengan nilai atribut, yang diapit dengan tanda kutip pembuka dan penutup.

Dalam contoh ini, kita memiliki link anchor dengan dua atribut. Kedua atribut ini telah mengonversi konten "Pendaftaran" menjadi link anchor internal yang men-scroll ke atribut id="register" di tab browser saat ini saat link diklik, diketuk, atau diaktifkan dengan keyboard atau perangkat lainnya.
Atribut menentukan perilaku, penautan, dan fungsi elemen. Kami akan membahas atribut lainnya di bagian Atribut dalam seri ini. Untuk saat ini, perhatikan bahwa beberapa atribut bersifat global—artinya dapat muncul dalam tag pembuka elemen apa pun. Beberapa hanya berlaku untuk beberapa elemen tetapi tidak semua, dan yang lain khusus elemen, relevan hanya untuk satu elemen.
Sebagian besar atribut adalah pasangan nama/nilai. Atribut boolean, yang nilainya adalah benar (true), salah (false), atau sama dengan nama atribut, dapat disertakan hanya sebagai atribut: nilainya tidak perlu.
<img src="switch.svg" alt="light switch" ismap />
Gambar ini memiliki tiga atribut: src, alt, dan ismap. Atribut src digunakan untuk menyediakan lokasi aset gambar SVG. Atribut alt menyediakan teks alternatif yang menjelaskan konten gambar. Atribut ismap bersifat Boolean, dan tidak memerlukan nilai. Ini hanya untuk menjelaskan apa yang dimaksud dengan atribut. Kami akan membahas atribut ini secara lebih detail di bagian gambar.
Meskipun mengutip atribut tidak selalu diperlukan, terkadang hal itu diperlukan. Jika nilai tersebut menyertakan spasi atau karakter khusus, tanda kutip diperlukan. Oleh karena itu, kutipan selalu direkomendasikan. Satu atau beberapa spasi antar-atribut jika nilai atribut diberi tanda kutip sebenarnya tidak diperlukan, tetapi, agar aman, dan agar mudah dibaca, sebaiknya tanda kutip dan spasi, dan diapresiasi.
HTML tidak peka huruf besar/kecil, tetapi beberapa nilai atribut menggunakannya. Nilai yang ditentukan dalam spesifikasi tidak peka huruf besar/kecil. String yang tidak ditentukan sebagai kata kunci umumnya peka huruf besar/kecil, termasuk nilai id dan class.
Perhatikan bahwa jika nilai atribut peka huruf besar/kecil dalam HTML, nilai tersebut peka huruf besar/kecil saat digunakan sebagai bagian dari pemilih atribut di CSS dan JavaScript.
Agar markup lebih mudah dibaca, sebaiknya, tetapi tidak wajib, untuk menandai HTML menggunakan huruf kecil untuk semua nama elemen dan nama atribut dalam tag, dan mengutip semua nilai atribut. Jika Anda pernah mendengar istilah "markup gaya HTML", dan yang menutup sendiri elemen kosong dengan garis miring di bagian akhir, adalah maksudnya.
Tampilan elemen
Tampilan default elemen semantik disetel oleh stylesheet agen pengguna. Sebagian besar browser menggunakan stylesheet sebenarnya untuk tujuan ini, sementara browser lain menyimulasikannya dalam kode. Hasil akhirnya sama. Meskipun beberapa batasan pada stylesheet agen pengguna ditetapkan oleh spesifikasi HTML, browser memiliki banyak garis lintang, yang berarti ada beberapa perbedaan di antara browser.
Elemen yang Anda pilih, serta tag yang digunakan, harus sesuai dengan konten yang Anda tampilkan, karena tag memiliki arti semantik. Semantik, atau role, dari suatu elemen penting bagi teknologi pendukung dan, dalam beberapa kasus, mesin telusur. HTML harus digunakan untuk menyusun konten, bukan untuk menentukan tampilan konten. Tampilan adalah lingkup CSS. Meskipun banyak elemen yang mengubah tampilan konten, seperti <h1>, <strong>, dan <em>, memiliki arti semantik, tampilan dapat dan secara umum akan diubah dengan gaya penulis.
<h1>This header has both <strong>strong</strong> and <em>emphasized</em> content</h1>
Elemen, atribut, dan JavaScript
Document Object Model (DOM) adalah representasi data dari struktur dan konten dokumen HTML. Saat browser mengurai HTML, browser akan membuat objek JavaScript untuk setiap elemen dan bagian teks yang ditemukan. Objek ini masing-masing disebut node—node elemen dan node teks.
Ada antarmuka untuk mendefinisikan fungsi setiap elemen HTML. HTML DOM API menyediakan akses ke dan kontrol setiap elemen HTML melalui DOM, yang menyediakan antarmuka untuk elemen HTML dan semua class HTML yang mewarisinya. Antarmuka HTMLElement mewakili elemen HTML dan semua node turunannya. Setiap elemen lain mengimplementasikannya melalui antarmuka yang mewarisinya. Setiap antarmuka yang mewarisi memiliki konstruktor, metode, dan properti. Melalui properti HTMLElement yang diwarisi, Anda dapat mengakses setiap atribut global, serta peristiwa input, pointer, transition, dan animation. Melalui subjenis elemen individual, seperti HTMLAnchorElement dan HTMLImageElement, Anda dapat mengakses nilai dan metode atribut khusus elemen.
Menguji pemahaman Anda
Uji pengetahuan Anda tentang HTML
Elemen HTML digunakan untuk penataan gaya.
Pilih elemen yang diganti.
<p><ul><input><img>Pilih semua pernyataan yang benar.

