Язык разметки гипертекста, или HTML, — это стандартный язык разметки для описания структуры документов, отображаемых в Интернете. HTML состоит из ряда элементов и атрибутов, которые используются для разметки всех компонентов документа и его осмысленной структуры.
HTML-документы представляют собой, по сути, дерево узлов, включая элементы HTML и текстовые узлы. Элементы HTML обеспечивают семантику и форматирование документов, включая создание абзацев, списков и таблиц, а также встраивание изображений и элементов управления формами. Для каждого элемента может быть указано несколько атрибутов. Многие элементы могут иметь контент, включая другие элементы и текст. Остальные элементы пусты, а их функция определяется тегом и атрибутами.
Существует несколько категорий элементов, включая метаданные, секционирование, текст, встроенную семантику, форму, интерактивность, медиа, компоненты и сценарии. Большую часть из них мы рассмотрим в этой серии. Но сначала, что такое элемент?
Элементы
HTML состоит из ряда элементов, которые вы используете для включения или обертывания различных частей контента, чтобы он выглядел или действовал определенным образом. HTML-элементы обозначаются тегами, записанными с помощью угловых скобок ( < и > ).
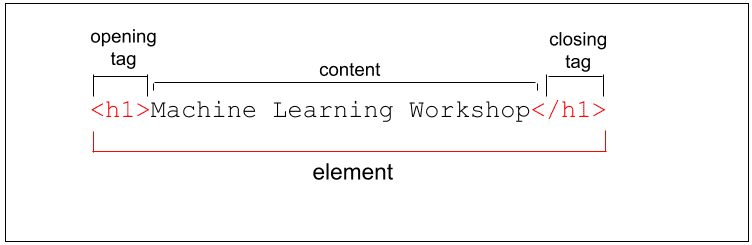
Заголовок нашей страницы — это заголовок первого уровня, для которого мы используем тег <h1> . Настоящее название «Мастерская машинного обучения» — это содержимое нашего элемента. Содержимое размещается между открытым и закрывающим тегами. Все — открывающий тег, закрывающий тег и содержимое — является элементом.

Закрывающий тег — это тот же тег, что и открывающий тег, которому предшествует косая черта.
Элементы и теги — это не одно и то же, хотя многие люди используют эти термины как синонимы. Имя тега — это содержимое в скобках. Тег включает скобки. В данном случае <h1> . «Элемент» — это открывающий и закрывающий теги, а также все содержимое между этими тегами, включая вложенные элементы.
<p>This paragraph has some
<strong><em>strongly emphasized</em></strong>
content</p>
В этот элемент абзаца вложены другие элементы. При вложении элементов важно, чтобы они были правильно вложены. HTML-теги должны закрываться в порядке, обратном их открытию. В приведенном выше примере обратите внимание, что <em> одновременно открывается и закрывается внутри открывающего и закрывающего тегов <strong> , а <strong> одновременно открывается и закрывается внутри тегов <p> .
Браузеры не отображают теги. Теги используются для интерпретации содержимого страницы.
HTML очень и очень прощает ошибки. Например, если мы опустим закрывающие теги </li> , они подразумеваются.
<ul>
<li>Blendan Smooth
<li>Hoover Sukhdeep
<li>Toasty McToastface
</ul>
Несмотря на то, что <li> можно не закрывать, это не является хорошей практикой. Закрывающий </ul> является обязательным. Если закрывающий тег неупорядоченного списка опущен, браузер попытается определить, где заканчиваются ваш список и его элементы, но вы можете не согласиться с этим решением.
В спецификации каждого элемента указано, является ли закрывающий тег обязательным или нет. «Ни один тег не может быть пропущен» в спецификации означает, что требуются как открывающий, так и закрывающий тег. Спецификация предоставляет список всех необходимых закрывающих тегов .
Если <em> или <strong> в приведенном выше примере не были закрыты, браузер может закрыть или не закрыть элемент за вас. Если не закрыть <em> , контент может отображаться иначе, чем вы предполагали. Если </ul> опущен, а следующий тег является закрывающим тегом родительского контейнера списка, вам повезло. С другой стороны, если это открывающий тег <h1> , браузер предположит, что заголовок является частью списка, включая наследование стилей. Некоторые пропущенные закрывающие теги вызывают более серьезные проблемы: если не закрыть некоторые теги, такие как <script> , <style> , <template> , <textarea> и <title> , последующий контент будет нарушен, как показано в следующем примере.
Если какой-то контент непреднамеренно выделен курсивом или имеет отступ в заголовке, это не разрушит ваш бизнес. Если большая часть вашего контента отображается без стиля в текстовом поле размером 200x300, потому что вы забыли добавить </textarea> или вообще не отображается, потому что вы забыли закрыть </style> , сайт становится непригодным для использования.
В некоторых случаях браузеры включают элементы, даже если теги отсутствуют в разметке. Поскольку элементы могут подразумеваться, элемент может существовать, даже если теги этого не делают. Браузер добавит <body></body> вокруг вашего контента и <tbody></tbody> вокруг строк вашей таблицы, даже если вы этого не сделаете. При этом, хотя и допустимо пропускать теги, не делайте этого. Также, как уже упоминалось, убедитесь, что они правильно вложены. Вы в будущем как специалист по разметке и все остальные, работающие над вашей кодовой базой, будут вам благодарны.
Существует два типа элементов: заменяемые и не заменяемые.
Незаменяемые элементы
Абзац, заголовок и списки, размеченные в предыдущем разделе, не заменяются. Незаменяемые элементы имеют открывающие и (иногда необязательные) закрывающие теги, которые их окружают, и могут включать текст и другие теги в качестве подэлементов. Эти заключающие теги могут превратить фразу или изображение в гиперссылку, превратить предложение в заголовок, выделить слова и т. д.
Замененные и недействительные элементы
Замененные элементы заменяются объектами, будь то виджет графического пользовательского интерфейса (UI) в случае большинства элементов управления формой или файл растрового или масштабируемого изображения в случае большинства изображений. Заменяясь объектами, каждый из них имеет внешний вид по умолчанию. В зависимости от типа объекта и браузера применимые стили ограничены. Например, большинство браузеров поддерживают ограниченное оформление виджетов пользовательского интерфейса и связанных с ними псевдоэлементов. В случае растровых изображений высота, ширина, обрезка и фильтрация легко выполняются с помощью CSS, но не более того. С другой стороны, масштабируемая векторная графика, использующая язык разметки на основе XML, аналогичный HTML, полностью масштабируема (если только она не содержит растровые изображения). Они также полностью стилизованы. Обратите внимание, что возможность стилизовать встроенный SVG из CSS, связанного с встраивающим его HTML-файлом, зависит от того, как настроен SVG.
В этом примере два замененных элемента <img> и <input> заменяются нетекстовым содержимым: изображением и объектом графического пользовательского интерфейса соответственно.
<input type="range">
<img src="switch.svg" alt="light switch">
Вывод приведенного выше HTML:
Замененные элементы и пустые элементы часто путают. Все пустые элементы являются самозакрывающимися и представлены одним тегом. Это означает, что для элемента void не существует закрывающего тега. При желании вы можете добавить косую черту в конце тега, которая, по мнению многих, облегчает чтение разметки. Продолжая этот пример, мы самостоятельно закрываем тег косой чертой:
<input type="range"/>
<img src="switch.svg" alt="light switch"/>
Косая черта в конце — это старая школа: это способ указать, что элемент является самозакрывающимся и не будет соответствующего конечного или закрывающего тега.
Пустые элементы не могут содержать текстовое содержимое или вложенные элементы. К элементам Void относятся <br> , <col> , <embed> , <hr> , <img> , <input> , <link> , <meta> , <source> , <track> и <wbr> и другие. .
Большинство заменяемых элементов являются пустыми, но не все. Элементы video , picture , object и iframe заменяются, но не являются недействительными. Все они могут содержать другие элементы или текст, поэтому все они имеют закрывающий тег.
Большинство пустых элементов заменяются; но опять же, не все, как мы видели на примере base , link , param и meta . Зачем нужен элемент void, который не может иметь никакого контента, который не заменяется и, следовательно, ничего не отображает на экране? Предоставить информацию о содержании! Информация предоставляется атрибутами элементов.
Атрибуты
Возможно, вы заметили, что в примерах <img> и <input в открывающем теге было нечто большее, чем просто тип элемента. Эти дополнительные биты пар имя/значение, разделенные пробелами (хотя иногда включение значения необязательно) называются атрибутами . Атрибуты — это то, что делает HTML таким невероятно мощным. В этой серии мы рассмотрим сотни атрибутов и значений атрибутов, но здесь мы просто обсудим, что они представляют собой в целом и как их включать.
Атрибуты предоставляют информацию об элементе. Этот атрибут, как и остальная часть открывающего тега, не будет отображаться в контенте, но он помогает определить, как контент будет выглядеть как для зрячих, так и для незрячих пользователей (вспомогательные технологии и поисковые системы).
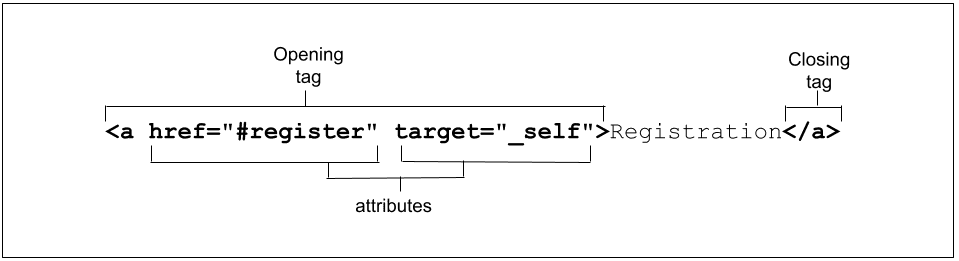
Атрибуты появляются только в открывающем теге. Открывающий тег всегда начинается с типа элемента. За типом может следовать ноль или несколько атрибутов, разделенных одним или несколькими пробелами. За большинством имен атрибутов следует знак равенства, приравнивающий его к значению атрибута, заключенный в открывающие и закрывающие кавычки.

В этом примере у нас есть якорная ссылка с двумя атрибутами. Эти два атрибута преобразуют содержимое «Регистрация» во внутреннюю ссылку привязки, которая прокручивается до атрибута id="register" на текущей вкладке браузера, когда ссылка щелкается, нажимается или активируется с помощью клавиатуры или другого устройства.
Атрибуты определяют поведение, связи и функциональность элементов. Мы рассмотрим больше атрибутов в разделе «Атрибуты» этой серии. А пока просто обратите внимание, что некоторые атрибуты являются глобальными — это означает, что они могут появляться внутри открывающего тега любого элемента. Некоторые из них применяются только к нескольким элементам, но не ко всем, а другие специфичны для каждого элемента и относятся только к одному элементу.
Большинство атрибутов представляют собой пары имя/значение. Логические атрибуты, значение которых равно true, false или совпадает с именем атрибута, могут быть включены только как атрибут: значение не является обязательным.
<img src="switch.svg" alt="light switch" ismap />
Это изображение имеет три атрибута: src , alt и ismap . Атрибут src используется для указания местоположения ресурса изображения SVG. Атрибут alt предоставляет альтернативный текст, описывающий содержимое изображения. Атрибут ismap является логическим и не требует значения. Это просто для того, чтобы объяснить, что такое атрибуты. Мы рассмотрим эти атрибуты более подробно в разделе изображений .
Хотя цитирование атрибутов не всегда требуется, иногда оно требуется. Если значение содержит пробел или специальные символы, необходимы кавычки. По этой причине всегда рекомендуется цитировать. Один или несколько пробелов между атрибутами, если значение атрибута заключено в кавычки, на самом деле не требуются, но в целях безопасности и для удобочитаемости рекомендуется использовать кавычки и пробелы, и они приветствуются.
HTML не чувствителен к регистру, но некоторые значения атрибутов учитываются. Значения, определенные в спецификации, не чувствительны к регистру. Строки, которые не определены как ключевые слова, обычно чувствительны к регистру, включая значения id и class .
Обратите внимание: если значение атрибута чувствительно к регистру в HTML, оно учитывает регистр и при использовании как часть селектора атрибута в CSS и JavaScript.
Чтобы разметку было легче читать, рекомендуется, но не обязательно, размечать HTML-код строчными буквами для всех имен элементов и имен атрибутов в тегах, а также заключать все значения атрибутов в кавычки. Если вы когда-нибудь слышали термин «разметка в стиле XHTML», то это, а также самозакрывающиеся пустые элементы с косой чертой в конце, именно это и означает.
Внешний вид элементов
Внешний вид семантических элементов по умолчанию задается таблицами стилей пользовательского агента. Большинство браузеров используют для этой цели настоящие таблицы стилей, тогда как другие имитируют их в коде. Конечный результат тот же. Хотя некоторые ограничения на таблицы стилей пользовательского агента установлены спецификацией HTML, браузеры имеют большую свободу действий, а это означает, что между браузерами существуют некоторые различия.
Выбранный вами элемент и, следовательно, используемые вами теги должны соответствовать отображаемому контенту, поскольку теги имеют семантическое значение. Семантика или role элемента важна для вспомогательных технологий и, в некоторых случаях, поисковых систем. HTML следует использовать для структурирования контента, а не для определения его внешнего вида. Внешний вид — это область CSS. Хотя многие элементы, изменяющие внешний вид контента, такие как <h1> , <strong> и <em> , имеют семантическое значение, внешний вид может и обычно будет меняться с помощью авторских стилей.
<h1>This header has both <strong>strong</strong> and <em>emphasized</em> content</h1>
Элемент, атрибуты и JavaScript
Объектная модель документа (DOM) — это представление данных о структуре и содержимом HTML-документа. Когда браузер анализирует HTML, он создает объект JavaScript для каждого встреченного элемента и раздела текста. Эти объекты называются узлами — узлами элементов и текстовыми узлами соответственно.
Существует интерфейс для определения функциональности каждого элемента HTML. HTML DOM API обеспечивает доступ к каждому элементу HTML и управление им через DOM, предоставляя интерфейсы для элемента HTML и всех классов HTML, которые наследуются от него. Интерфейс HTMLElement представляет элемент HTML и все его узлы-потомки. Каждый другой элемент реализует его через интерфейс, который унаследован от него. Каждый наследующий интерфейс имеет конструктор, методы и свойства. Через унаследованные свойства HTMLElement вы можете получить доступ к каждому глобальному атрибуту, а также к событиям input , pointer , transition и animation . Через подтип отдельного элемента, например HTMLAnchorElement и HTMLImageElement , вы можете получить доступ к значениям и методам атрибутов, специфичных для элемента.
Проверьте свое понимание
Проверьте свои знания HTML
HTML-элементы используются для стилизации.
Выберите замененные элементы.
<input><ul><img><p>Выберите все верные утверждения.

