HTML (HyperText Markup Language) est le langage de balisage standard permettant de décrire la structure des documents affichés sur le Web. Le langage HTML est constitué d'une série d'éléments et d'attributs qui sont utilisés pour baliser tous les composants d'un document et le structurer de manière pertinente.
Les documents HTML sont essentiellement une arborescence de nœuds comprenant des éléments HTML et des nœuds de texte. Les éléments HTML fournissent la sémantique et la mise en forme des documents, y compris la création de paragraphes, de listes et de tableaux, ainsi que l'intégration d'images et de contrôles de formulaire. Chaque élément peut être associé à plusieurs attributs. De nombreux éléments peuvent comporter du contenu, y compris d'autres éléments et du texte. D'autres éléments sont vides, la balise et les attributs définissant leur fonction.
Il existe plusieurs catégories d'éléments, y compris les métadonnées, les sections, le texte, la sémantique intégrée, la forme, les interactions, les médias, les composants et les scripts. Nous aborderons la plupart d'entre eux dans cette série. Mais d'abord, qu'est-ce qu'un élément ?
Éléments
Le code HTML est constitué d'une série d'éléments, que vous utilisez pour entourer ou encapsuler différentes parties du contenu afin de le faire apparaître ou agir d'une certaine manière. Les éléments HTML sont délimités par des balises, écrites entre chevrons (< et >).
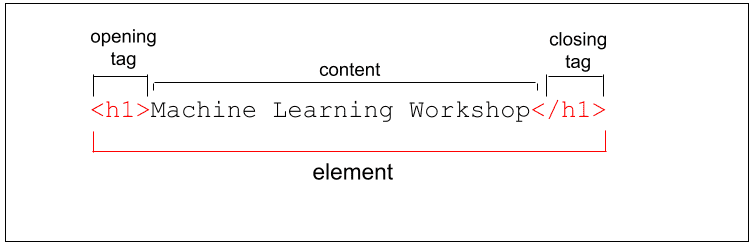
Le titre de la page est un titre de niveau 1, pour lequel nous utilisons la balise <h1>. Le titre réel, "Atelier de machine learning", correspond au contenu de notre élément. Le contenu est placé entre les balises d'ouverture et de fermeture. La balise d'ouverture, la balise de fermeture et le contenu constituent l'élément dans son intégralité.

La balise de fermeture est la même que la balise d'ouverture, précédée d'une barre oblique.
Les éléments et les tags ne sont pas exactement la même chose, même si de nombreuses personnes utilisent les termes de manière interchangeable. Le nom de la balise correspond au contenu entre crochets. Le tag inclut les crochets. Dans ce cas, <h1>. Un "élément" est les balises d'ouverture et de fermeture, ainsi que tout le contenu qui se trouve entre ces balises, y compris les éléments imbriqués.
<p>This paragraph has some
<strong><em>strongly emphasized</em></strong>
content</p>
Cet élément de paragraphe contient d'autres éléments imbriqués. Lorsque vous imbriquez des éléments, il est important qu'ils soient correctement imbriqués. Les balises HTML doivent être fermées dans l'ordre inverse dans lequel elles ont été ouvertes. Dans l'exemple ci-dessus, notez que <em> est à la fois ouvert et fermé dans les balises d'ouverture et de fermeture <strong>, et que <strong> est à la fois ouvert et fermé dans les balises <p>.
Les navigateurs n'affichent pas les tags. Les balises permettent d'interpréter le contenu de la page.
Le HTML est très indulgent. Par exemple, si nous omettez les balises de fermeture </li>, celles-ci sont implicites.
<ul>
<li>Blendan Smooth
<li>Hoover Sukhdeep
<li>Toasty McToastface
</ul>
Bien qu'il soit possible de ne pas fermer une <li>, ce n'est pas une bonne pratique. La méthode de fermeture </ul> est obligatoire. Si la balise de fermeture de la liste non triée est omise, le navigateur tente de déterminer où se terminent votre liste et ses éléments, mais vous risquez de ne pas être d'accord avec cette décision.
La spécification de chaque élément indique si la balise de fermeture est obligatoire ou non. "Aucune des deux balises ne peut être omise" dans la spécification signifie qu'une balise d'ouverture et une balise de fermeture sont requises. La spécification fournit une liste de toutes les balises de fermeture requises.
Si <em> ou <strong> dans l'exemple précédent n'a pas été fermé, le navigateur peut fermer l'élément ou non. Si vous ne fermez pas un <em>, le contenu peut s'afficher différemment de ce que vous souhaitiez. Si un élément </ul> est omis et que la balise suivante est une balise de fermeture pour le conteneur parent de la liste, vous avez de la chance. En revanche, s'il s'agit d'une balise d'ouverture <h1>, le navigateur supposera que l'en-tête fait partie de la liste, y compris les styles qui héritent des styles. Certaines balises de fermeture omises entraînent des problèmes plus importants: si vous ne fermez pas certaines balises, telles que <script>, <style>, <template>, <textarea> et <title>, le contenu suivant en est rompu, comme illustré dans l'exemple suivant.
La mise en italique de certains contenus ou la mise en retrait d'un titre ne détruisent pas votre entreprise. Si la majeure partie de votre contenu s'affiche sans style dans une zone de texte de 200 x 300, car vous avez oublié d'ajouter un élément </textarea> ou ne s'affiche pas du tout, car vous avez oublié de fermer une </style>, ce qui rend le site inutilisable.
Dans certains cas, les navigateurs incluent des éléments même si les balises ne sont pas présentes dans le balisage. Comme les éléments peuvent être implicites, un élément peut exister même si les tags n'en ont pas. Le navigateur ajoutera <body></body> autour de votre contenu et <tbody></tbody> autour des lignes du tableau, même si vous ne le faites pas. Cela dit, s'il est acceptable d'omettre des balises, ne le faites pas. Comme indiqué précédemment, assurez-vous également qu'ils sont correctement imbriqués. En tant que responsable du balisage, et en tant que responsable de la gestion du balisage, et tous ceux qui travaillent sur votre code base vous en seront reconnaissants.
Il existe deux types d'éléments: remplacés et non remplacés.
Éléments non remplacés
Le paragraphe, l'en-tête et les listes balisés dans la section précédente ne sont pas remplacés. Les éléments non remplacés sont entourés de balises d'ouverture et de fermeture (parfois facultatives) et peuvent inclure du texte et d'autres balises en tant que sous-éléments. Ces tags peuvent transformer une expression ou une image en lien hypertexte, une phrase en en-tête, mettre l'accent sur des mots, etc.
Éléments remplacés et vides
Les éléments remplacés sont remplacés par des objets, qu'il s'agisse d'un widget d'interface utilisateur graphique (UI) dans le cas de la plupart des commandes de formulaire, ou d'un fichier image matriciel ou évolutif dans le cas de la plupart des images. Chacune étant remplacée par des objets, elle a une apparence par défaut. Les styles applicables sont limités en fonction du type d'objet et du navigateur. Par exemple, la plupart des navigateurs autorisent un style limité pour les widgets d'interface utilisateur et les pseudo-éléments associés. En ce qui concerne les images matricielles, la hauteur, la largeur, le rognage et le filtrage sont faciles à effectuer avec CSS, mais pas grand-chose d'autre. En revanche, les images vectorielles évolutives, qui utilisent un langage de balisage basé sur XML semblable au HTML, sont totalement évolutives (sauf si elles contiennent des images matricielles). De plus, ils peuvent être personnalisés. Notez que la possibilité d'appliquer un style à un SVG intégré à partir du CSS associé au fichier HTML qui l'intègre dépend de la configuration du SVG.
Dans cet exemple, les deux éléments remplacés <img> et <input> sont remplacés respectivement par du contenu non textuel: une image et un objet d'interface utilisateur graphique.
<input type="range">
<img src="switch.svg" alt="light switch">
Résultat du code HTML ci-dessus:
Les éléments remplacés et les éléments vides sont souvent confondus. Les éléments void sont tous des éléments qui se ferment automatiquement et sont représentés par une seule balise. Cela signifie qu'il n'existe pas de balise de fermeture pour un élément vide. Vous pouvez également inclure une barre oblique à la fin du tag pour faciliter la lecture du balisage. Reprenons cet exemple et fermons automatiquement le tag par une barre oblique:
<input type="range"/>
<img src="switch.svg" alt="light switch"/>
La barre oblique à la fin est ancienne: cela permet d'indiquer que l'élément se ferme automatiquement et qu'aucune balise de fin ou de fermeture ne correspond.
Les éléments void ne peuvent pas contenir de contenu textuel ni d'éléments imbriqués. Les éléments vides incluent <br>, <col>, <embed>, <hr>, <img>, <input>, <link>, <meta>, <source>, <track> et <wbr>, entre autres.
La plupart des éléments remplacés sont des éléments vides, mais pas tous. Les éléments video, picture, object et iframe sont remplacés, mais ne sont pas nuls. Comme ils peuvent tous contenir d'autres éléments ou du texte, ils comportent tous une balise de fermeture.
La plupart des éléments vides sont remplacés ; mais encore une fois, pas la totalité, comme nous l'avons vu avec base, link, param et meta. Pourquoi un élément vide, qui ne peut avoir aucun contenu, n'est pas remplacé et n'affiche donc rien à l'écran ? Pour fournir des informations sur le contenu Les informations sont fournies par .
Attributs
Vous avez peut-être remarqué les <img> et les <input> Les exemples comportaient plus que le type d'élément dans leur balise d'ouverture. Ces bits supplémentaires de paires nom/valeur séparées par un espace (bien que l'inclusion d'une valeur soit parfois facultative) sont appelées attributs. Ce sont les attributs qui rendent le code HTML si puissant. Nous allons aborder des centaines d'attributs et de valeurs d'attribut dans cette série, mais nous allons simplement expliquer en quoi ils consistent en général et comment les inclure.
Les attributs fournissent des informations sur l'élément. Cet attribut, comme le reste de la balise d'ouverture, n'apparaîtra pas dans le contenu, mais il permet de définir la façon dont le contenu s'affichera à la fois pour les utilisateurs voyants et non voyants (technologies d'assistance et moteurs de recherche).
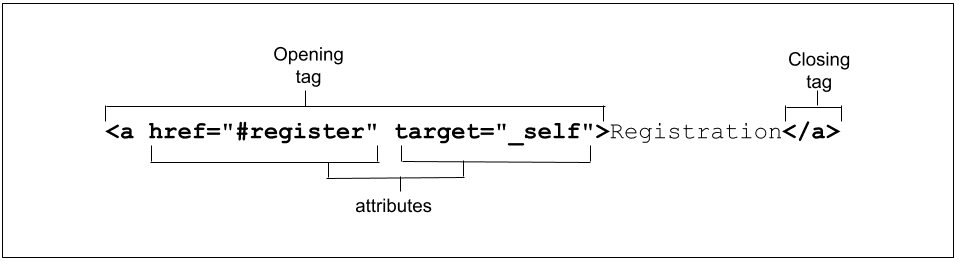
Les attributs n'apparaissent que dans la balise d'ouverture. La balise d'ouverture commence toujours par le type d'élément. Le type peut être suivi de zéro ou plusieurs attributs, séparés par un ou plusieurs espaces. La plupart des noms d'attributs sont suivis d'un signe égal qui correspond à la valeur de l'attribut, entouré de guillemets d'ouverture et de fermeture.

Dans cet exemple, nous avons un lien d'ancrage avec deux attributs. Ces deux attributs ont converti le contenu "Registration" dans un lien d'ancrage interne qui fait défiler la page jusqu'à l'attribut id="register" dans l'onglet actuel du navigateur lorsque l'utilisateur clique sur le lien, appuie dessus ou l'active avec le clavier ou un autre appareil.
Les attributs définissent le comportement, les liens et la fonctionnalité des éléments. Nous aborderons d'autres attributs dans la section Attributs de cette série. Pour l'instant, notez simplement que certains attributs sont globaux, ce qui signifie qu'ils peuvent apparaître dans la balise d'ouverture de n'importe quel élément. Certains ne s'appliquent qu'à plusieurs éléments, mais pas tous, tandis que d'autres sont spécifiques à un élément et ne concernent qu'un seul élément.
La plupart des attributs sont des paires nom/valeur. Les attributs booléens, dont la valeur est "true", "false" ou identique au nom de l'attribut, peuvent être inclus en tant que seul attribut: la valeur n'est pas nécessaire.
<img src="switch.svg" alt="light switch" ismap />
Cette image comporte trois attributs: src, alt et ismap. L'attribut src permet de fournir l'emplacement de l'élément image SVG. L'attribut alt fournit un texte alternatif décrivant le contenu de l'image. L'attribut ismap est booléen et ne nécessite pas de valeur. Ceci ne sert qu'à expliquer ce que sont les attributs. Nous aborderons ces attributs plus en détail dans la section Images.
Bien que les attributs de guillemets ne soient pas toujours obligatoires, il l'est parfois. Si la valeur comprend un espace ou des caractères spéciaux, des guillemets sont requis. C'est pourquoi nous vous recommandons de toujours utiliser des citations. Si la valeur de l'attribut est placée entre guillemets, un ou plusieurs espaces ne sont pas obligatoires. Toutefois, pour des raisons de sécurité et de lisibilité, nous vous recommandons d'utiliser des guillemets et des espaces.
Le code HTML n'est pas sensible à la casse, mais certaines valeurs d'attributs le sont. Les valeurs définies dans la spécification ne sont pas sensibles à la casse. Les chaînes qui ne sont pas définies comme mots clés sont généralement sensibles à la casse, y compris les valeurs id et class.
Notez que si une valeur d'attribut est sensible à la casse en HTML, elle l'est également lorsqu'elle est utilisée dans un sélecteur d'attribut dans CSS et dans JavaScript.
Pour faciliter la lecture du balisage, nous vous recommandons (mais ce n'est pas obligatoire) de baliser votre code HTML en minuscules pour tous les noms d'éléments et d'attributs de vos balises, et de mettre toutes les valeurs d'attribut entre guillemets. Si vous entendez le terme « balisage de style XHTML », c'est ce que signifient les éléments vides qui se ferment automatiquement et avec une barre oblique à la fin.
Apparence des éléments
L'apparence par défaut des éléments sémantiques est définie par les feuilles de style des user-agents. Pour cela, la plupart des navigateurs utilisent des feuilles de style réelles, tandis que d'autres les simulent dans le code. Le résultat final est le même. Bien que certaines contraintes sur les feuilles de style user-agent soient définies par la spécification HTML, les navigateurs ont une grande latitude, ce qui signifie que des différences existent entre les navigateurs.
L'élément que vous choisissez et, par conséquent, les tags que vous utilisez doivent être adaptés au contenu que vous affichez, car les tags ont une signification sémantique. La sémantique, ou role, d'un élément est importante pour les technologies d'assistance et, dans certains cas, pour les moteurs de recherche. HTML doit être utilisé pour structurer le contenu, et non pour définir son apparence. L'apparence est l'univers des CSS. Bien que de nombreux éléments qui modifient l'apparence du contenu, tels que <h1>, <strong> et <em>, aient une signification sémantique, l'apparence peut et sera généralement modifiée avec les styles de l'auteur.
<h1>This header has both <strong>strong</strong> and <em>emphasized</em> content</h1>
Élément, attributs et code JavaScript
Le DOM (Document Object Model) est la représentation des données de la structure et du contenu du document HTML. Lorsque le navigateur analyse le code HTML, il crée un objet JavaScript pour chaque élément et section de texte rencontrés. Ces objets sont appelés nœuds (éléments d'élément et nœuds de texte, respectivement).
Une interface permet de définir les fonctionnalités de chaque élément HTML. L'API DOM HTML permet d'accéder à chaque élément HTML et de le contrôler via le DOM. Elle fournit des interfaces pour l'élément HTML et toutes les classes HTML qui en héritent. L'interface HTMLElement représente l'élément HTML et tous ses nœuds descendants. Chaque autre élément l'implémente via une interface qui en hérite. Chaque interface héritée possède un constructeur, des méthodes et des propriétés. Via les propriétés HTMLElement héritées, vous pouvez accéder à tous les attributs globaux, ainsi qu'aux événements input, pointer, transition et animation. Vous pouvez accéder aux méthodes et aux valeurs d'attribut spécifiques à chaque élément via le sous-type de chaque élément (HTMLAnchorElement et HTMLImageElement, par exemple).
Testez vos connaissances
Tester vos connaissances sur le langage HTML
Des éléments HTML sont utilisés pour définir le style.
Sélectionnez les éléments remplacés.
<input><ul><img><p>Sélectionnez toutes les affirmations vraies.

