Ngôn ngữ đánh dấu siêu văn bản, HTML, là ngôn ngữ đánh dấu chuẩn để mô tả cấu trúc của tài liệu được hiển thị trên web. HTML bao gồm một loạt các phần tử và thuộc tính dùng để đánh dấu tất cả các thành phần của tài liệu nhằm xây dựng tài liệu theo cách có ý nghĩa.
Tài liệu HTML về cơ bản là một cây các nút, bao gồm các phần tử HTML và nút văn bản. Các phần tử HTML cung cấp ngữ nghĩa và định dạng cho tài liệu, bao gồm cả việc tạo đoạn văn, danh sách và bảng cũng như hình ảnh nhúng và các chế độ điều khiển biểu mẫu. Mỗi phần tử có thể được chỉ định nhiều thuộc tính. Nhiều phần tử có thể chứa nội dung, bao gồm cả các phần tử và văn bản khác. Các phần tử khác trống, có thẻ và các thuộc tính xác định hàm của các phần tử đó.
Có một vài danh mục phần tử, bao gồm siêu dữ liệu, phân đoạn, văn bản, ngữ nghĩa cùng dòng, biểu mẫu, tương tác, phương tiện, thành phần và tập lệnh. Chúng tôi sẽ đề cập đến hầu hết những nội dung này trong loạt video này. Nhưng trước tiên, phần tử là gì?
Thành phần
HTML bao gồm một loạt các phần tử mà bạn sử dụng để đóng hoặc gói, các phần khác nhau của nội dung để làm cho nội dung xuất hiện hoặc hoạt động theo một cách nhất định. Các phần tử HTML được mô tả bằng thẻ, viết bằng dấu ngoặc góc (< và >).
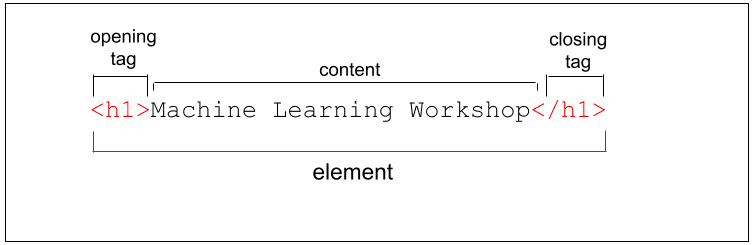
Tiêu đề trang của chúng ta là tiêu đề cấp 1 mà chúng ta sử dụng thẻ <h1>. Tiêu đề thực tế "Hội thảo máy học" là nội dung của thành phần của chúng tôi. Nội dung nằm giữa thẻ mở và thẻ đóng. Toàn bộ nội dung – thẻ mở, thẻ đóng và nội dung – là phần tử.

Thẻ đóng giống với thẻ mở, đứng sau dấu gạch chéo.
Thành phần và thẻ là hai khái niệm khác nhau, mặc dù nhiều người sử dụng các thuật ngữ này thay thế cho nhau. Tên thẻ là nội dung trong dấu ngoặc. Thẻ này bao gồm các dấu ngoặc. Trong trường hợp này là <h1>. Một "phần tử" là các thẻ mở và đóng cũng như tất cả nội dung giữa các thẻ đó, bao gồm cả các phần tử lồng nhau.
<p>This paragraph has some
<strong><em>strongly emphasized</em></strong>
content</p>
Phần tử đoạn này có các phần tử khác được lồng vào. Khi lồng các phần tử, điều quan trọng là các phần tử đó được lồng đúng cách. Phải đóng thẻ HTML theo thứ tự mở ra ngược lại. Trong ví dụ trên, hãy lưu ý cách mở và đóng <em> trong thẻ mở và đóng <strong>, và <strong> vừa mở vừa đóng trong thẻ <p>.
Trình duyệt không hiển thị thẻ. Các thẻ này dùng để diễn giải nội dung của trang.
HTML rất, rất dễ dàng. Ví dụ: nếu chúng ta bỏ qua thẻ đóng </li>, thì các thẻ đóng sẽ được ngụ ý.
<ul>
<li>Blendan Smooth
<li>Hoover Sukhdeep
<li>Toasty McToastface
</ul>
Mặc dù việc không đóng <li> là hợp lệ, nhưng đây không phải là phương pháp hay. </ul> đóng là bắt buộc. Nếu thẻ đóng của danh sách không theo thứ tự bị bỏ qua, trình duyệt sẽ cố gắng xác định vị trí kết thúc các mục danh sách và danh sách của bạn, nhưng bạn có thể không đồng ý với quyết định này.
Thông số kỹ thuật cho mỗi phần tử liệt kê xem thẻ đóng có bắt buộc hay không. "Không có thẻ nào không được chấp nhận" trong thông số kỹ thuật có nghĩa là cần có cả thẻ mở và thẻ đóng. Quy cách cung cấp danh sách tất cả thẻ đóng bắt buộc.
Nếu <em> hoặc <strong> trong ví dụ trước đó chưa bị đóng, thì trình duyệt có thể đóng hoặc không đóng phần tử đó cho bạn. Việc không đóng <em> chỉ dẫn đến việc nội dung có thể hiển thị khác với dự kiến. Nếu </ul> bị bỏ qua và thẻ tiếp theo là thẻ đóng cho vùng chứa mẹ của danh sách thì bạn sẽ may mắn. Mặt khác, nếu đó là thẻ <h1> mở, thì trình duyệt sẽ giả định tiêu đề là một phần của danh sách, bao gồm cả các kiểu kế thừa. Một số thẻ đóng bị bỏ qua có thể gây ra vấn đề lớn hơn: không đóng một số thẻ, chẳng hạn như <script>, <style>, <template>, <textarea> và <title>, làm hỏng nội dung tiếp theo như trong ví dụ sau.
Việc một số nội dung vô tình bị in nghiêng hoặc thụt lề tiêu đề sẽ không phá hoại doanh nghiệp của bạn. Việc hầu hết nội dung của bạn có vẻ như không theo kiểu trong vùng văn bản 200x300 vì bạn đã quên thêm </textarea> hoặc hoàn toàn không hiển thị do bạn quên đóng </style> khiến trang web không sử dụng được.
Trong một số trường hợp, trình duyệt sẽ thêm các phần tử ngay cả khi không có thẻ trong mã đánh dấu. Bởi vì các phần tử có thể được ngụ ý, nên một phần tử có thể tồn tại ngay cả khi thẻ không tồn tại. Trình duyệt sẽ thêm <body></body> xung quanh nội dung và <tbody></tbody> xung quanh các hàng của bảng, ngay cả khi bạn không thêm. Dù vậy, mặc dù bạn có thể bỏ qua thẻ nhưng không nên. Ngoài ra, như đã đề cập, hãy đảm bảo chúng được lồng đúng cách. Sau này, nếu bạn là người duy trì mã đánh dấu và bất cứ ai khác làm việc với cơ sở mã nguồn của bạn, sẽ rất cảm ơn bạn.
Có hai loại phần tử: phần tử đã được thay thế và phần tử không được thay thế.
Phần tử không được thay thế
Đoạn, tiêu đề và danh sách được đánh dấu trong phần trước đều không được thay thế. Các phần tử không được thay thế có thẻ đóng mở và (đôi khi không bắt buộc) bao quanh chúng và có thể bao gồm văn bản và các thẻ khác dưới dạng phần tử phụ. Các thẻ đi kèm này có thể biến một cụm từ hoặc hình ảnh thành siêu liên kết, có thể biến một câu thành tiêu đề, nhấn mạnh các từ, v.v.
Các phần tử bị thay thế và để trống
Các phần tử được thay thế sẽ được thay thế bằng các đối tượng, có thể là tiện ích giao diện người dùng đồ hoạ (UI) trong trường hợp hầu hết các thành phần điều khiển biểu mẫu, hoặc đường quét hoặc tệp hình ảnh có thể mở rộng trong hầu hết các hình ảnh. Được thay thế bằng các đối tượng, mỗi đối tượng đều có giao diện mặc định. Tuỳ thuộc vào loại đối tượng và trình duyệt, các kiểu có thể áp dụng bị giới hạn. Ví dụ: hầu hết các trình duyệt đều cho phép định kiểu giới hạn các tiện ích giao diện người dùng và các phần tử giả có liên quan. Trong trường hợp hình ảnh đường quét, chiều cao, chiều rộng, việc cắt và lọc được thực hiện dễ dàng bằng CSS, nhưng không có gì khác. Mặt khác, đồ hoạ vectơ có thể mở rộng, sử dụng ngôn ngữ đánh dấu dựa trên XML tương tự như HTML hoàn toàn có thể mở rộng được (trừ khi chúng chứa hình ảnh đường quét). Chúng cũng có thể được tạo kiểu đầy đủ. Xin lưu ý rằng khả năng tạo kiểu cho SVG được nhúng từ CSS được liên kết với tệp HTML nhúng phụ thuộc vào cách thiết lập SVG.
Trong ví dụ này, hai phần tử đã thay thế <img> và <input> được thay thế bằng nội dung không phải văn bản: hình ảnh và đối tượng giao diện người dùng đồ hoạ tương ứng.
<input type="range">
<img src="switch.svg" alt="light switch">
Đầu ra của HTML ở trên:
Phần tử được thay thế và phần tử trống thường bị nhầm lẫn. Phần tử trống là tất cả các phần tử tự đóng và được biểu thị bằng một thẻ. Tức là không có thẻ đóng cho phần tử trống. Nếu muốn, bạn có thể thêm dấu gạch chéo vào cuối thẻ. Nhiều người thấy cách này sẽ giúp đánh dấu dễ đọc hơn. Tiếp tục với ví dụ này, chúng ta sẽ tự đóng thẻ bằng dấu gạch chéo:
<input type="range"/>
<img src="switch.svg" alt="light switch"/>
Dấu gạch chéo ở cuối là dấu gạch chéo cũ: đó là cách để chỉ ra rằng phần tử đang tự đóng và sẽ không có thẻ đóng hoặc thẻ đóng phù hợp.
Phần tử trống không thể chứa nội dung văn bản hoặc các phần tử lồng nhau. Các phần tử trống bao gồm <br>, <col>, <embed>, <hr>, <img>, <input>, <link>, <meta>, <source>, <track> và <wbr>, cùng với các phần tử khác.
Hầu hết các phần tử được thay thế đều là phần tử trống, nhưng không phải tất cả. Các phần tử video, picture, object và iframe được thay thế nhưng không trống. Tất cả các thẻ này đều có thể chứa các phần tử hoặc văn bản khác nên tất cả đều có thẻ đóng.
Hầu hết các phần tử trống đều được thay thế; nhưng xin nhắc lại, không phải là tất cả, như chúng ta đã thấy với base, link, param và meta. Tại sao có một phần tử trống (không thể chứa bất kỳ nội dung nào) không được thay thế và do đó không hiển thị bất kỳ nội dung nào lên màn hình? Để cung cấp thông tin về nội dung! Thông tin này do các phần tử cung cấp .
Thuộc tính
Có thể bạn đã nhận thấy <img> và <input> các ví dụ không chỉ có loại phần tử trong thẻ mở. Những bit bổ sung này của cặp tên/giá trị được phân tách bằng dấu cách (mặc dù đôi khi việc thêm giá trị là không bắt buộc) được gọi là thuộc tính. Thuộc tính là yếu tố làm cho HTML có sức mạnh đáng kinh ngạc. Chúng tôi sẽ đề cập đến hàng trăm thuộc tính và giá trị thuộc tính trong loạt video này. Nhưng ở đây, chúng ta chỉ thảo luận khái quát về các thuộc tính và giá trị thuộc tính cũng như cách đưa các thuộc tính đó vào.
Thuộc tính cung cấp thông tin về phần tử. Giống như phần còn lại của thẻ mở, thuộc tính này sẽ không xuất hiện trong nội dung, nhưng giúp xác định cách nội dung sẽ hiển thị cho cả người dùng khi bạn nhìn thấy và người dùng không nhìn thấy (công nghệ hỗ trợ và công cụ tìm kiếm).
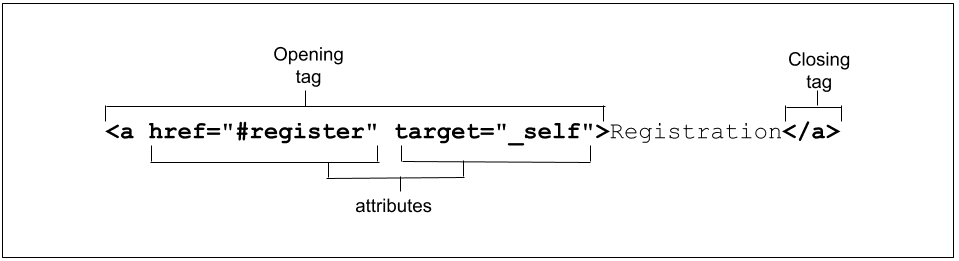
Thuộc tính chỉ xuất hiện trong thẻ mở. Thẻ mở luôn bắt đầu bằng loại phần tử. Có thể theo sau loại là 0 hoặc nhiều thuộc tính và phân tách bằng một hoặc nhiều dấu cách. Hầu hết các tên thuộc tính đều có dấu bằng bằng với giá trị thuộc tính, được đặt trong dấu ngoặc kép mở và đóng.

Trong ví dụ này, chúng ta có một đường liên kết neo với hai thuộc tính. Hai thuộc tính này đã chuyển đổi nội dung "Đăng ký" vào một đường liên kết neo nội bộ. Đường liên kết này sẽ cuộn đến thuộc tính id="register" trong thẻ trình duyệt hiện tại khi người dùng nhấp, nhấn hoặc kích hoạt đường liên kết bằng bàn phím hay thiết bị khác.
Thuộc tính xác định hành vi, mối liên kết và chức năng của các phần tử. Chúng tôi sẽ trình bày thêm về các thuộc tính trong phần Thuộc tính của loạt bài này. Hiện tại, chỉ cần lưu ý rằng một số thuộc tính là thuộc tính toàn cục, nghĩa là các thuộc tính đó có thể xuất hiện trong thẻ mở của bất kỳ phần tử nào. Một số phần tử chỉ áp dụng cho một vài phần tử chứ không phải tất cả, còn các phần tử khác thì cụ thể cho từng phần tử, chỉ áp dụng cho một phần tử duy nhất.
Hầu hết thuộc tính là cặp tên/giá trị. Các thuộc tính Boolean có giá trị là true, false hoặc giống với tên của thuộc tính có thể chỉ được đưa vào dưới dạng thuộc tính: giá trị không cần thiết.
<img src="switch.svg" alt="light switch" ismap />
Hình ảnh này có 3 thuộc tính: src, alt và ismap. Thuộc tính src dùng để cung cấp vị trí của thành phần hình ảnh SVG. Thuộc tính alt cung cấp văn bản thay thế mô tả nội dung của hình ảnh. Thuộc tính ismap là Boolean và không yêu cầu giá trị. Chúng tôi chỉ giải thích khái niệm thuộc tính. Chúng tôi sẽ trình bày chi tiết hơn về các thuộc tính này trong phần hình ảnh.
Mặc dù không phải lúc nào bạn cũng bắt buộc phải trích dẫn thuộc tính nhưng đôi khi lại cần thiết. Nếu giá trị bao gồm một dấu cách hoặc các ký tự đặc biệt, thì bạn cần dùng dấu ngoặc kép. Vì lý do này, chúng tôi luôn khuyến khích bạn trích dẫn. Ít nhất một dấu cách giữa các thuộc tính nếu giá trị thuộc tính được đặt trong cặp dấu ngoặc kép là không bắt buộc, nhưng để đảm bảo an toàn và để dễ đọc, bạn nên sử dụng dấu ngoặc kép và dấu cách cũng như nên sử dụng dấu ngoặc kép/dấu cách.
HTML không phân biệt chữ hoa chữ thường nhưng một số giá trị thuộc tính thì có. Các giá trị được xác định trong quy cách không phân biệt chữ hoa chữ thường. Các chuỗi không được định nghĩa là từ khoá thường phân biệt chữ hoa chữ thường, bao gồm cả các giá trị id và class.
Xin lưu ý rằng nếu một giá trị thuộc tính có phân biệt chữ hoa chữ thường trong HTML, thì giá trị đó có phân biệt chữ hoa chữ thường khi được sử dụng trong bộ chọn thuộc tính trong CSS và JavaScript.
Để mã đánh dấu dễ đọc hơn, bạn nên đánh dấu HTML bằng chữ cái viết thường cho tất cả tên phần tử và tên thuộc tính trong thẻ, đồng thời trích dẫn tất cả các giá trị thuộc tính. Điều đó có nghĩa là nếu bạn từng nghe thấy thuật ngữ "đánh dấu kiểu XHTML", điều này và các phần tử trống tự đóng có dấu gạch chéo ở cuối.
Giao diện của các phần tử
Giao diện mặc định của các phần tử ngữ nghĩa được thiết lập bởi biểu định kiểu tác nhân người dùng. Hầu hết trình duyệt sử dụng biểu định kiểu thực tế cho mục đích này, trong khi một số trình duyệt khác mô phỏng biểu định kiểu trong mã. Kết quả cuối cùng vẫn như cũ. Mặc dù một số ràng buộc trên biểu định kiểu tác nhân người dùng được thiết lập bởi thông số kỹ thuật HTML, các trình duyệt có nhiều vĩ độ, điều này có nghĩa là vẫn có một số khác biệt giữa các trình duyệt.
Phần tử bạn chọn và do đó, thẻ bạn sử dụng phải phù hợp với nội dung bạn đang hiển thị, vì thẻ có nghĩa ngữ nghĩa. Ngữ nghĩa (role) của một phần tử có vai trò quan trọng đối với các công nghệ hỗ trợ và công cụ tìm kiếm (trong một số trường hợp). HTML nên được sử dụng để cấu trúc nội dung, không phải để xác định giao diện của nội dung. Giao diện là lĩnh vực của CSS. Mặc dù nhiều phần tử làm thay đổi giao diện của nội dung, chẳng hạn như <h1>, <strong> và <em>, đều có ý nghĩa ngữ nghĩa, nhưng giao diện thường có thể và sẽ thay đổi theo kiểu tác giả.
<h1>This header has both <strong>strong</strong> and <em>emphasized</em> content</h1>
Phần tử, thuộc tính và JavaScript
Mô hình đối tượng tài liệu (DOM) là bản trình bày dữ liệu của cấu trúc và nội dung của tài liệu HTML. Khi phân tích cú pháp HTML, trình duyệt sẽ tạo một đối tượng JavaScript cho mọi phần tử và phần văn bản gặp phải. Các đối tượng này được gọi là nút — nút phần tử và nút văn bản tương ứng.
Có một giao diện để xác định chức năng của mọi phần tử HTML. API DOM HTML cho phép truy cập và kiểm soát mọi phần tử HTML thông qua DOM, cung cấp các giao diện cho phần tử HTML và tất cả các lớp HTML kế thừa từ phần tử đó. Giao diện HTMLElement đại diện cho phần tử HTML và tất cả các nút con cháu của phần tử đó. Mọi phần tử khác đều triển khai lớp này thông qua một giao diện kế thừa từ phần tử đó. Mỗi giao diện kế thừa có một hàm khởi tạo, phương thức và thuộc tính. Thông qua các thuộc tính HTMLElement kế thừa, bạn có thể truy cập vào mọi thuộc tính chung, cũng như các sự kiện input, pointer, transition và animation. Thông qua loại phụ của từng phần tử, chẳng hạn như HTMLAnchorElement và HTMLImageElement, bạn có thể truy cập vào các phương thức và giá trị thuộc tính của từng phần tử.
Kiểm tra kiến thức
Kiểm tra kiến thức của bạn về HTML
Các phần tử HTML được dùng để định kiểu.
Chọn các phần tử được thay thế.
<input><img><p><ul>Chọn tất cả các câu trả lời đúng.

