El lenguaje de marcado de hipertexto (HTML) es el estándar para describir la estructura de los documentos que se muestran en la Web. HTML consiste en una serie de elementos y atributos que se usan para marcar todos los componentes de un documento para estructurarlo de manera significativa.
Los documentos HTML son básicamente un árbol de nodos que incluye elementos HTML y nodos de texto. Los elementos HTML proporcionan la semántica y el formato para los documentos, incluida la creación de párrafos, listas y tablas, y la incorporación de imágenes y controles de formularios. Cada elemento puede tener varios atributos especificados. Muchos elementos pueden tener contenido, incluidos otros elementos y texto. Otros elementos están vacíos, y la etiqueta y los atributos definen su función.
Existen varias categorías de elementos, como metadatos, secciones, texto, semántica de intercalado, formato, interactivo, contenido multimedia, componentes y secuencias de comandos. Trataremos la mayoría de ellos en la serie. Pero primero, ¿qué es un elemento?
Elementos
El HTML consiste en una serie de elementos que se usan para encerrar o unir diferentes partes del contenido para que aparezca o actúe de una manera determinada. Los elementos HTML están delineados con etiquetas, escritas con corchetes angulares (< y >).
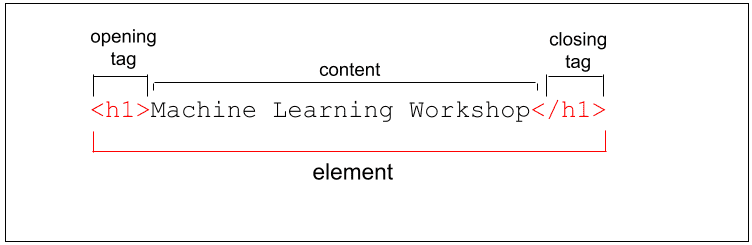
El título de nuestra página es un encabezado de nivel uno para el que usamos la etiqueta <h1>. El título real, "Taller de aprendizaje automático", es el contenido de nuestro elemento. El contenido pasa entre las etiquetas de apertura y cierre. Todo el contenido (la etiqueta de apertura, la etiqueta de cierre y el contenido) es el elemento.

La etiqueta de cierre es la misma que la de apertura, precedida por una barra.
Los elementos y las etiquetas no son exactamente lo mismo, aunque muchas personas usan los términos de manera indistinta. El nombre de la etiqueta es el contenido que está entre corchetes. La etiqueta incluye los corchetes. En este caso: <h1>. Un “elemento” son las etiquetas de apertura y cierre, y todo el contenido entre ellas, incluidos los elementos anidados.
<p>This paragraph has some
<strong><em>strongly emphasized</em></strong>
content</p>
Este elemento de párrafo tiene otros elementos anidados. Cuando se anidan elementos, es importante que estén anidados de forma correcta. Las etiquetas HTML deben cerrarse en el orden inverso del que se abrieron. En el ejemplo anterior, observa cómo <em> se abre y se cierra dentro de las etiquetas <strong> de apertura y cierre, y que <strong> está abierto y cerrado dentro de las etiquetas <p>.
Los navegadores no muestran las etiquetas. Las etiquetas se usan para interpretar el contenido de la página.
HTML es muy tolerante. Por ejemplo, si omitimos las etiquetas de cierre </li>, las etiquetas de cierre están implícitas.
<ul>
<li>Blendan Smooth
<li>Hoover Sukhdeep
<li>Toasty McToastface
</ul>
Si bien no es válido cerrar una <li>, no se recomienda. El cierre de </ul> es obligatorio. Si se omite la etiqueta de cierre de la lista sin ordenar, el navegador intentará determinar dónde terminan su lista y sus elementos, pero es posible que no esté de acuerdo con la decisión.
La especificación para cada elemento indica si la etiqueta de cierre es obligatoria o no. "Ninguna etiqueta es omisible" en la especificación significa que se requiere una etiqueta de apertura y una de cierre. La especificación proporciona una lista de todas las etiquetas de cierre obligatorias.
Si <em> o <strong> del ejemplo anterior no se habían cerrado, es posible que el navegador cierre el elemento por ti. Si no cierras una <em>, es posible que el contenido se renderice de forma diferente a la esperada. Si se omite una </ul> y la siguiente etiqueta es una etiqueta de cierre para el contenedor superior de la lista, tienes suerte. Si, por el contrario, es una etiqueta <h1> de apertura, el navegador supondrá que el encabezado forma parte de la lista, incluidos los estilos heredados. Algunas etiquetas de cierre omitidas causan problemas más grandes: no cerrar algunas etiquetas, como <script>, <style>, <template>, <textarea> y <title>, interrumpe el contenido posterior, como se muestra en el siguiente ejemplo.
Tener contenido que aparezca en cursiva involuntariamente o que el encabezado tenga sangría no destruirá tu empresa. Si la mayor parte de tu contenido parece sin estilo en un área de texto de 200 x 300 porque olvidaste agregar un </textarea> o no apareces porque olvidaste cerrar un </style>, el sitio no se puede usar.
En algunos casos, los navegadores incluirán elementos incluso si las etiquetas no están presentes en el lenguaje de marcado. Debido a que los elementos pueden ser implícitos, un elemento puede existir incluso cuando las etiquetas no. El navegador agregará un <body></body> alrededor de tu contenido y una <tbody></tbody> alrededor de las filas de la tabla, incluso si no lo haces. Dicho esto, si bien es válido omitir etiquetas, no lo hagas. Además, como ya se mencionó, asegúrate de que estén anidados correctamente. Tu futuro yo como encargado del mantenimiento del lenguaje de marcado, y cualquier otra persona que trabaje en tu base de código te lo agradecerá.
Existen dos tipos de elementos: reemplazados y no reemplazados.
Elementos no reemplazados
No se reemplazaron el párrafo, el encabezado ni las listas que se marcaron en la sección anterior. Los elementos no reemplazados tienen etiquetas de apertura y de cierre (a veces opcionales) que los rodean y pueden incluir texto y otras etiquetas como subelementos. Estas etiquetas delimitantes pueden convertir una frase o imagen en un hipervínculo, pueden convertir una oración en un encabezado, pueden poner énfasis en palabras, etc.
Elementos reemplazados y anulados
Los elementos reemplazados se reemplazan por objetos, ya sea un widget de interfaz gráfica de usuario (IU) en el caso de la mayoría de los controles de formularios o un archivo de imagen de trama o escalable en el caso de la mayoría de las imágenes. Cada una se reemplaza por objetos y tiene una apariencia predeterminada. Según el tipo de objeto y el navegador, los estilos aplicables son limitados. Por ejemplo, la mayoría de los navegadores permiten un estilo limitado de los widgets de la IU y de los seudoelementos relacionados. En el caso de las imágenes de trama, la altura, el ancho, el recorte y el filtrado se realizan fácilmente con CSS, pero no mucho más. Por otro lado, los gráficos vectoriales escalables que usan un lenguaje de marcado basado en XML similar a HTML son totalmente escalables (a menos que contengan imágenes de trama). También son totalmente personalizables. Ten en cuenta que la capacidad de aplicar diseño a un SVG incorporado desde el CSS vinculado al archivo HTML que lo incorpora depende de cómo se configure el SVG.
En este ejemplo, los dos elementos reemplazados, <img> y <input>, se reemplazan por contenido no textual: una imagen y un objeto de interfaz gráfica de usuario, respectivamente.
<input type="range">
<img src="switch.svg" alt="light switch">
Resultado del código HTML anterior:
Los elementos reemplazados y los elementos vacíos a menudo se confunden. Los elementos vacíos son elementos que se cierran automáticamente y se representan con una etiqueta. Esto significa que no existe una etiqueta de cierre para un elemento vacío. De forma opcional, puedes incluir una barra al final de la etiqueta, ya que, para muchas personas, el lenguaje de marcado es más fácil de leer. Para continuar con este ejemplo, cerramos la etiqueta con una barra:
<input type="range"/>
<img src="switch.svg" alt="light switch"/>
La barra al final es de la vieja escuela: es una manera de indicar que el elemento se cierra automáticamente y no habrá ninguna etiqueta de cierre o de cierre coincidente.
Los elementos vacíos no pueden incluir contenido de texto ni elementos anidados. Entre los elementos nulos, se incluyen <br>, <col>, <embed>, <hr>, <img>, <input>, <link>, <meta>, <source>, <track> y <wbr>, entre otros.
La mayoría de los elementos reemplazados son elementos vacíos, pero no todos. Se reemplazan los elementos video, picture, object y iframe, pero no se pueden omitir. Todas pueden contener otros elementos o texto, por lo que todas tienen una etiqueta de cierre.
La mayoría de los elementos vacíos se reemplazan; pero, una vez más, no todos, como vimos con base, link, param y meta. ¿Por qué tener un elemento vacío, que no puede tener contenido, no se reemplaza y, por lo tanto, no renderiza nada en la pantalla? Para proporcionar información sobre el contenido La información la proporcionan los elementos' atributos.
Atributos
Es posible que hayas notado <img> y <input> ejemplos tenían más que solo el tipo de elemento en su etiqueta de apertura. Estos bits adicionales de pares de nombre/valor separados por espacios (aunque a veces incluir un valor es opcional) se denominan atributos. Los atributos son lo que hace que HTML sea increíblemente potente. En esta serie, abordaremos cientos de atributos y valores de atributos, pero ahora solo veremos cuáles son en general y cómo incluirlos.
Los atributos proporcionan información sobre el elemento. El atributo, al igual que el resto de la etiqueta de apertura, no aparecerá en el contenido, pero ayuda a definir cómo se mostrará el contenido a los usuarios videntes y no visuales (tecnologías de asistencia y motores de búsqueda).
Los atributos solo aparecen en la etiqueta de apertura. La etiqueta de apertura siempre comienza con el tipo de elemento. El tipo puede estar seguido de cero o más atributos, separados por uno o más espacios. La mayoría de los nombres de los atributos van seguidos de un signo igual que equivale al valor del atributo, encerrados entre comillas de apertura y cierre.

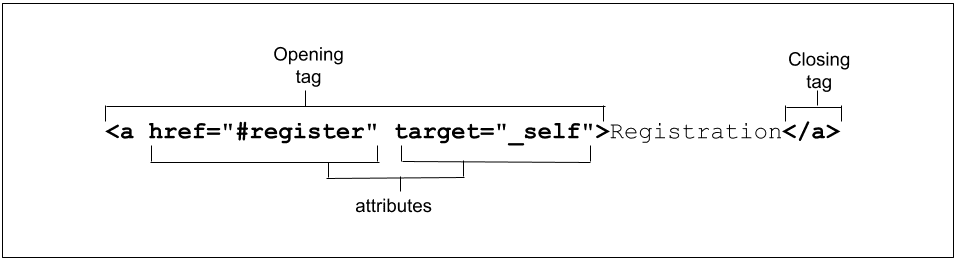
En este ejemplo, tenemos un vínculo de anclaje con dos atributos. Estos dos atributos convirtieron el contenido en "Registro" en un vínculo de anclaje interno que se desplaza hasta el atributo id="register" en la pestaña actual del navegador cuando se hace clic en el vínculo, se presiona o se activa con el teclado o algún otro dispositivo
Los atributos definen el comportamiento, las vinculaciones y la funcionalidad de los elementos. Analizaremos más atributos en la sección Atributos de esta serie. Por ahora, solo ten en cuenta que algunos atributos son globales, lo que significa que pueden aparecer dentro de la etiqueta de apertura de cualquier elemento. Algunos se aplican solo a varios elementos, pero no a todos, y otros son específicos de un elemento y son relevantes para un solo elemento.
La mayoría de los atributos son pares nombre/valor. Los atributos booleanos, cuyo valor es verdadero, falso o el mismo nombre del atributo, se pueden incluir como el atributo: el valor no es necesario.
<img src="switch.svg" alt="light switch" ismap />
Esta imagen tiene tres atributos: src, alt y ismap. El atributo src se usa para proporcionar la ubicación del recurso de imagen SVG. El atributo alt proporciona texto alternativo que describe el contenido de la imagen. El atributo ismap es booleano y no requiere un valor. Esto es solo para explicar qué son los atributos. Analizaremos estos atributos con más detalle en la sección de imágenes.
Si bien los atributos de comillas no son siempre obligatorios, a veces sí lo son. Si el valor incluye un espacio o caracteres especiales, se necesitan comillas. Por este motivo, siempre se recomienda usar citas. Uno o más espacios entre los atributos si el valor del atributo está entrecomillado no son realmente obligatorios. Sin embargo, para mayor legibilidad y legibilidad, se recomiendan y agradecen las comillas y los espacios.
HTML no distingue mayúsculas de minúsculas, pero algunos valores de atributos sí lo hacen. Los valores que se definen en la especificación no distinguen mayúsculas de minúsculas. Por lo general, las strings que no se definen como palabras clave distinguen mayúsculas de minúsculas, incluidos los valores id y class.
Ten en cuenta que, si el valor de un atributo en HTML distingue mayúsculas de minúsculas cuando se usa como parte de un selector de atributos en CSS y JavaScript.
Para que el lenguaje de marcado sea más fácil de leer, se recomienda, aunque no es obligatorio, marcar el código HTML con letras minúsculas en todos los nombres de elementos y atributos de las etiquetas, y citar todos los valores de los atributos. Si alguna vez escuchas el término "lenguaje de marcado de estilo XHTML", esto y los elementos vacíos de cierre automático con una barra al final es lo que significa.
Apariencia de los elementos
El aspecto predeterminado de los elementos semánticos se establece mediante las hojas de estilo usuario-agente. La mayoría de los navegadores usan hojas de estilo reales para este fin, mientras que otros las simulan en código. El resultado final es el mismo. Aunque la especificación HTML establece algunas restricciones en las hojas de estilo usuario-agente, los navegadores tienen mucha amplitud, por lo que existen algunas diferencias entre ellos.
El elemento que elijas (y, por lo tanto, las etiquetas que uses) deben ser adecuados para el contenido que muestras, ya que las etiquetas tienen un significado semántico. La semántica, o role, de un elemento es importante para las tecnologías de accesibilidad y, en algunos casos, para los motores de búsqueda. Se debe usar HTML para estructurar el contenido, no para definir su apariencia. La apariencia es el dominio de CSS. Si bien muchos elementos que alteran la apariencia del contenido, como <h1>, <strong> y <em>, tienen un significado semántico, el aspecto puede cambiar y, por lo general, cambiará según los estilos de autor.
<h1>This header has both <strong>strong</strong> and <em>emphasized</em> content</h1>
Elemento, atributos y JavaScript
El Document Object Model (DOM) es la representación de datos de la estructura y el contenido del documento HTML. A medida que el navegador analiza HTML, crea un objeto JavaScript para cada elemento y sección de texto que se encuentra. Estos objetos se denominan nodos: nodos de elementos y de texto, respectivamente.
Existe una interfaz para definir la funcionalidad de cada elemento HTML. La API del HTML DOM permite acceder a todos los elementos HTML y controlarlos a través del DOM, y brinda interfaces para el elemento HTML y todas las clases HTML que se heredan de él. La interfaz HTMLElement representa el elemento HTML y todos sus nodos subordinados. Todos los demás elementos lo implementan a través de una interfaz que se hereda de él. Cada interfaz heredada tiene un constructor, métodos y propiedades. Mediante las propiedades HTMLElement heredadas, puedes acceder a todos los atributos globales, así como a los eventos input, pointer, transition y animation. A través del subtipo del elemento individual, como HTMLAnchorElement y HTMLImageElement, puedes acceder a valores y métodos de atributos específicos de cada elemento.
Verifica tus conocimientos
Pon a prueba tus conocimientos sobre HTML
Los elementos HTML se utilizan para dar estilo.
Seleccione los elementos reemplazados.
<p><ul><input><img>Selecciona todas las afirmaciones que sean verdaderas.

