हाइपरटेक्स्ट मार्कअप लैंग्वेज या एचटीएमएल, वेब पर दिखाए जाने वाले दस्तावेज़ों के स्ट्रक्चर के बारे में बताने वाली एक स्टैंडर्ड मार्कअप भाषा है. एचटीएमएल में एलिमेंट और एट्रिब्यूट की एक सीरीज़ होती है. इसका इस्तेमाल किसी दस्तावेज़ के सभी कॉम्पोनेंट को मार्क अप करने के लिए किया जाता है. इससे, उस दस्तावेज़ को बेहतर तरीके से स्ट्रक्चर किया जा सकता है.
एचटीएमएल दस्तावेज़ मूल रूप से नोड का ट्री होते हैं. इसमें एचटीएमएल एलिमेंट और टेक्स्ट नोड शामिल होते हैं. एचटीएमएल एलिमेंट, दस्तावेज़ों के सिमेंटिक्स और फ़ॉर्मैटिंग उपलब्ध कराते हैं. इनमें पैराग्राफ़, सूचियां, और टेबल बनाना, इमेज एम्बेड करना, और फ़ॉर्म कंट्रोल करना शामिल है. हर एलिमेंट में एक से ज़्यादा एट्रिब्यूट हो सकते हैं. कई एलिमेंट में कॉन्टेंट हो सकता है, जिसमें दूसरे एलिमेंट और टेक्स्ट शामिल हैं. अन्य एलिमेंट खाली हैं, जिनमें उनके फ़ंक्शन को तय करने वाले टैग और एट्रिब्यूट हैं.
एलिमेंट की कई कैटगरी मौजूद हैं. इनमें मेटाडेटा, सेक्शनिंग, टेक्स्ट, इनलाइन सिमैंटिक, फ़ॉर्म, इंटरैक्टिव, मीडिया, कॉम्पोनेंट, और स्क्रिप्टिंग शामिल हैं. हम इस सीरीज़ में इनमें से ज़्यादातर वीडियो शामिल करेंगे. लेकिन सबसे पहले यह जानते हैं कि एलिमेंट क्या होता है?
एलिमेंट
एचटीएमएल में एलिमेंट की एक सीरीज़ होती है. इसका इस्तेमाल, कॉन्टेंट के अलग-अलग हिस्सों को दिखाने या चुनिंदा तरीके से काम करने के लिए किया जाता है. एचटीएमएल एलिमेंट को एंगल ब्रैकेट (< और >) का इस्तेमाल करके लिखे गए टैग से दिखाया जाता है.
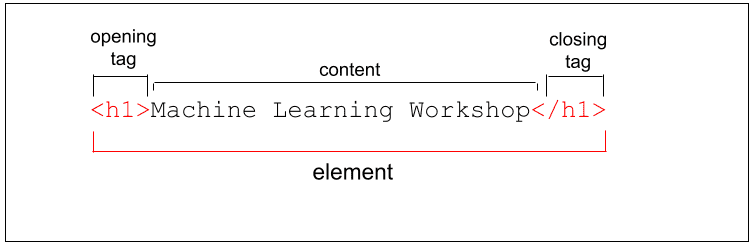
हमारे पेज का टाइटल, हेडिंग का पहला लेवल है. इसके लिए, हम <h1> टैग का इस्तेमाल करते हैं. असल टाइटल, "मशीन लर्निंग वर्कशॉप", हमारे एलिमेंट का कॉन्टेंट होता है. कॉन्टेंट, ओपन और क्लोज़िंग टैग के बीच में होता है. ओपनिंग टैग, क्लोज़िंग टैग, और कॉन्टेंट—एलिमेंट ही सब कुछ है.

क्लोज़िंग टैग ठीक वही टैग होता है जो ओपनिंग टैग होता है. इसके बाद, स्लैश होता है.
एलिमेंट और टैग एक ही चीज़ नहीं होते हैं. हालांकि, कई लोग एक-दूसरे की जगह पर इन शब्दों का इस्तेमाल करते हैं. टैग का नाम, ब्रैकेट में मौजूद कॉन्टेंट होता है. टैग में ब्रैकेट शामिल होते हैं. इस मामले में, <h1>. "एलिमेंट" ओपनिंग और क्लोज़िंग टैग और उन टैग के बीच का सारा कॉन्टेंट होता है. इसमें नेस्ट किए गए एलिमेंट भी शामिल होते हैं.
<p>This paragraph has some
<strong><em>strongly emphasized</em></strong>
content</p>
इस पैराग्राफ़ एलिमेंट में अन्य एलिमेंट नेस्ट किए गए हैं. एलिमेंट को नेस्ट करते समय, यह ज़रूरी है कि वे सही तरीके से नेस्ट किए गए हों. एचटीएमएल टैग उसी क्रम में बंद होने चाहिए जिस क्रम में उन्हें खोला गया था. ऊपर दिए गए उदाहरण में, ध्यान दें कि ओपनिंग और क्लोज़िंग <strong> टैग में, <em> कैसे खुला और बंद होता है. साथ ही, <p> टैग में <strong> भी खुला और बंद होता है.
ब्राउज़र टैग नहीं दिखाते. टैग का इस्तेमाल पेज के कॉन्टेंट को समझने के लिए किया जाता है.
HTML बहुत, बहुत दुखी करने वाला होता है. उदाहरण के लिए, अगर हम क्लोज़िंग </li> टैग को छोड़ देते हैं, तो क्लोज़िंग टैग लागू होते हैं.
<ul>
<li>Blendan Smooth
<li>Hoover Sukhdeep
<li>Toasty McToastface
</ul>
हालांकि, <li> को बंद न करना मान्य है, लेकिन यह अच्छा तरीका नहीं है. </ul> बंद होना ज़रूरी है. अगर बिना क्रम वाली सूची के क्लोज़िंग टैग को शामिल नहीं किया जाता है, तो ब्राउज़र यह पता लगाने की कोशिश करेगा कि आपकी सूची और सूची के आइटम कहां खत्म होंगे. हालांकि, हो सकता है कि आप इस फ़ैसले से सहमत न हों.
हर एलिमेंट की खास बातों में यह बताया जाता है कि क्लोज़िंग टैग ज़रूरी है या नहीं. "कोई भी टैग अमान्य नहीं है" का मतलब है कि ओपनिंग टैग और क्लोज़िंग टैग, दोनों ज़रूरी हैं. निर्देश में सभी ज़रूरी क्लोज़ टैग की सूची दी गई है.
अगर पहले दिए गए उदाहरण में मौजूद <em> या <strong> को बंद नहीं किया गया है, तो हो सकता है कि ब्राउज़र आपके लिए एलिमेंट को बंद करे या बंद न करे. <em> को बंद नहीं करने पर, कॉन्टेंट को आपके हिसाब से अलग तरीके से रेंडर किया जा सकता है. अगर </ul> को शामिल नहीं किया गया है और अगला टैग, सूची के पैरंट कंटेनर का क्लोज़िंग टैग है, तो आपकी किस्मत अच्छी है. दूसरी ओर, अगर यह कोई शुरुआती <h1> टैग है, तो ब्राउज़र यह मान लेगा कि हेडर, सूची का हिस्सा है. साथ ही, वह मौजूदा स्टाइल के साथ भी सूची का हिस्सा है. कुछ बंद टैग की वजह से बड़ी समस्याएं हो सकती हैं: <script>, <style>, <template>, <textarea>, और <title> जैसे कुछ टैग बंद न करने पर, बाद के कॉन्टेंट में गड़बड़ी आ जाती है, जैसा कि इस उदाहरण में दिखाया गया है.
कुछ कॉन्टेंट को अनजाने में इटैलिक स्टाइल में रखने या हेडिंग इंडेंट करने से आपके कारोबार पर कोई असर नहीं होगा. 200x300 टेक्स्ट एरिया में आपका ज़्यादातर कॉन्टेंट बिना स्टाइल वाला दिखना, क्योंकि आप </textarea> जोड़ना भूल जाते हैं या </style> को बंद करना भूल जाने की वजह से साइट को इस्तेमाल करने लायक नहीं बना पाते.
कुछ मामलों में, ब्राउज़र में एलिमेंट शामिल किए जाएंगे, भले ही मार्कअप में टैग मौजूद न हों. एलिमेंट शामिल हो सकते हैं, इसलिए टैग के न होने पर भी एलिमेंट मौजूद हो सकता है. ब्राउज़र आपके कॉन्टेंट के चारों ओर <body></body> और आपकी टेबल की पंक्तियों के आस-पास <tbody></tbody> जोड़ देगा, भले ही आप ऐसा न करें. हालांकि, टैग को छोड़ना ज़रूरी है, लेकिन ऐसा न करें. साथ ही, जैसा कि पहले ही बताया जा चुका है, पक्का करें कि वे सही तरीके से नेस्ट किए गए हों. आने वाले समय में, मार्कअप को मैनेज करने वाले व्यक्ति के तौर पर आप और आपके कोड बेस पर काम करने वाला कोई भी व्यक्ति, आपको धन्यवाद देगा.
एलिमेंट दो तरह के होते हैं: बदले गए और नहीं बदले गए.
नहीं बदले गए एलिमेंट
पिछले सेक्शन में मार्कअप किए गए पैराग्राफ़, हेडर, और सूचियों को बदला नहीं जा सकता. नहीं बदले गए एलिमेंट में ओपनिंग और (कभी-कभी वैकल्पिक) ऐसे क्लोज़ टैग होते हैं जो उनके आस-पास होते हैं. साथ ही, इनमें टेक्स्ट और अन्य टैग, सब-एलिमेंट के तौर पर शामिल हो सकते हैं. ये आस-पास मौजूद टैग, किसी वाक्यांश या इमेज को हाइपरलिंक में बदल सकते हैं, किसी वाक्य को हेडर में बदल सकते हैं, शब्दों को हाइलाइट कर सकते हैं वगैरह.
बदले गए और अमान्य एलिमेंट
बदले गए एलिमेंट को ऑब्जेक्ट से बदल दिया जाता है. ज़्यादातर फ़ॉर्म कंट्रोल के मामले में यह ग्राफ़िकल यूज़र इंटरफ़ेस (यूआई) विजेट हो सकता है या ज़्यादातर इमेज के मामले में रास्टर या स्केलेबल इमेज फ़ाइल हो सकती है. ऑब्जेक्ट से बदले जाने पर, हर आइटम डिफ़ॉल्ट रूप से दिखता है. ऑब्जेक्ट के टाइप और ब्राउज़र के आधार पर, लागू होने वाली स्टाइल सीमित हैं. उदाहरण के लिए, ज़्यादातर ब्राउज़र में यूज़र इंटरफ़ेस (यूआई) विजेट और उनसे जुड़े नकली एलिमेंट की सीमित स्टाइलिंग को चालू किया जाता है. रास्टर इमेज के मामले में, लंबाई, चौड़ाई, क्लिपिंग, और फ़िल्टर करने की प्रक्रिया सीएसएस की मदद से आसानी से की जा सकती है, लेकिन इसके अलावा और भी काम नहीं किए जा सकते. दूसरी ओर, एचटीएमएल के समान एक्सएमएल पर आधारित मार्कअप भाषा का इस्तेमाल करने वाले स्केलेबल वेक्टर ग्राफ़िक का इस्तेमाल पूरी तरह से स्केलेबल होता है (जब तक कि उनमें रास्टर इमेज न हों). वे पूरी तरह से आकर्षक हैं. ध्यान दें कि SVG फ़ाइल को सेट अप करने के तरीके पर निर्भर करता है कि उसे एम्बेड करने वाली एचटीएमएल फ़ाइल से लिंक किए गए सीएसएस से, एम्बेड किए गए SVG को स्टाइल किया जा सकता है या नहीं.
इस उदाहरण में, बदले गए दो एलिमेंट <img> और <input> को बिना टेक्स्ट वाले कॉन्टेंट से बदल दिया गया है: इमेज और ग्राफ़िकल यूज़र इंटरफ़ेस ऑब्जेक्ट.
<input type="range">
<img src="switch.svg" alt="light switch">
ऊपर दिए गए एचटीएमएल का आउटपुट:
बदले गए एलिमेंट और अमान्य एलिमेंट को लेकर अक्सर भ्रम की स्थिति बनी रहती है. शून्य एलिमेंट अपने-आप बंद होने वाले एलिमेंट होते हैं और उन्हें एक टैग से दिखाया जाता है. इसका मतलब है कि अमान्य एलिमेंट के लिए, क्लोज़ टैग जैसी कोई चीज़ नहीं है. इसके अलावा, टैग के आखिर में एक स्लैश जोड़ा जा सकता है. कई लोगों को लगता है कि इससे मार्कअप को पढ़ना आसान हो जाता है. इस उदाहरण में, हम टैग को स्लैश के साथ खुद बंद कर देते हैं:
<input type="range"/>
<img src="switch.svg" alt="light switch"/>
आखिर में स्लैश पुराना है: यह इस बात को बताने का एक तरीका है कि एलिमेंट अपने-आप बंद हो रहा है और उसका मैच करने वाला कोई एंड या क्लोज़िंग टैग नहीं होगा.
शून्य एलिमेंट में टेक्स्ट कॉन्टेंट या नेस्ट किए गए एलिमेंट नहीं हो सकते. अमान्य एलिमेंट में <br>, <col>, <embed>, <hr>, <img>, <input>, <link>, <meta>, <source>, <track>, और <wbr> वगैरह शामिल हैं.
बदले गए ज़्यादातर एलिमेंट शून्य एलिमेंट होते हैं, लेकिन सभी नहीं. video, picture, object, और iframe एलिमेंट बदल दिए गए हैं, लेकिन वे अमान्य नहीं हैं. उन सभी में दूसरे एलिमेंट या टेक्स्ट हो सकते हैं, इसलिए इन सभी का क्लोज़िंग टैग होता है.
ज़्यादातर अमान्य एलिमेंट बदल दिए जाते हैं; जैसा कि हमने base, link, param, और meta के साथ देखा. हालांकि, सभी नहीं. ऐसा शून्य एलिमेंट क्यों होता है जिसमें कोई कॉन्टेंट नहीं हो सकता और जिसे बदला नहीं जाता और इस वजह से स्क्रीन पर कुछ भी रेंडर नहीं होता? कॉन्टेंट के बारे में जानकारी देने के लिए! यह जानकारी एलिमेंट से मिलती है' एट्रिब्यूट.
विशेषताएं
आपने शायद <img> और <input देखा होगा> उदाहरणों में उनके शुरुआती टैग में सिर्फ़ एलीमेंट प्रकार के अलावा दूसरी चीज़ें थीं. स्पेस से अलग किए गए नाम/वैल्यू पेयर के इन अतिरिक्त बिट को एट्रिब्यूट कहा जाता है. हालांकि, कभी-कभी वैल्यू को शामिल करना ज़रूरी नहीं होता है. विशेषताएं ही HTML को बहुत ही प्रभावशाली बनाती हैं. हम इस सीरीज़ में सैकड़ों एट्रिब्यूट और एट्रिब्यूट की वैल्यू के बारे में बताएंगे. हालांकि, हम यहां सिर्फ़ इस बारे में बात करेंगे कि वे आम क्या हैं और उन्हें कैसे शामिल किया जा सकता है.
एट्रिब्यूट, एलिमेंट के बारे में जानकारी देते हैं. अन्य सभी टैग की तरह एट्रिब्यूट भी कॉन्टेंट में नहीं दिखेगा. हालांकि, इनसे यह तय करने में मदद मिलती है कि आपकी दृष्टि और दृष्टिहीन (असिस्टेड टेक्नोलॉजी और सर्च इंजन) उपयोगकर्ताओं को वह कॉन्टेंट कैसा दिखेगा.
एट्रिब्यूट सिर्फ़ शुरुआती टैग में दिखते हैं. ओपनिंग टैग हमेशा एलीमेंट प्रकार से शुरू होता है. टाइप के बाद शून्य या उससे ज़्यादा एट्रिब्यूट हो सकते हैं. इन्हें एक या उससे ज़्यादा स्पेस का इस्तेमाल करके अलग किया जा सकता है. ज़्यादातर एट्रिब्यूट के नाम के बाद एक बराबर का निशान होता है. इससे पता चलता है कि एट्रिब्यूट की वैल्यू, ओपनिंग और क्लोज़िंग कोटेशन मार्क के साथ है.

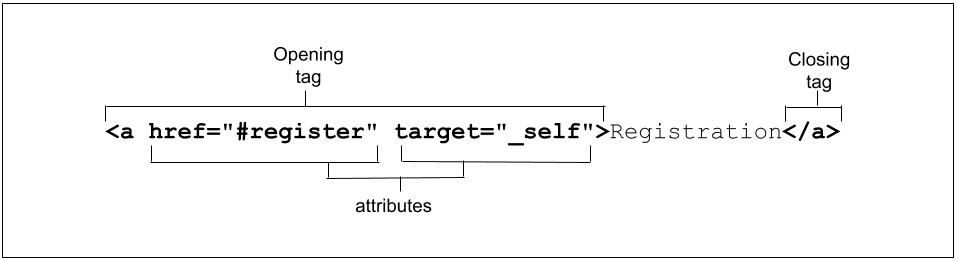
इस उदाहरण में, हमारे पास दो एट्रिब्यूट वाला एक ऐंकर लिंक है. इन दो एट्रिब्यूट ने कॉन्टेंट को "रजिस्ट्रेशन" में बदल दिया है किसी इंटरनल ऐंकर लिंक में. यह लिंक, स्क्रोल करके मौजूदा ब्राउज़र टैब में id="register" एट्रिब्यूट पर जाता है. ऐसा तब होता है, जब लिंक पर क्लिक किया जाता है, उस पर टैप किया जाता है या उसे कीबोर्ड या अन्य डिवाइस से चालू किया जाता है.
एट्रिब्यूट से एलिमेंट के व्यवहार, लिंक, और फ़ंक्शन के बारे में पता चलता है. हम इस सीरीज़ के एट्रिब्यूट सेक्शन में, ज़्यादा एट्रिब्यूट के बारे में जानकारी देंगे. फ़िलहाल, इस बात का ध्यान रखें कि कुछ एट्रिब्यूट ग्लोबल हैं. इसका मतलब है कि वे किसी भी एलिमेंट के शुरुआती टैग में दिख सकते हैं. कुछ एलिमेंट सिर्फ़ कई एलिमेंट पर लागू होते हैं, सभी पर नहीं. वहीं, कुछ एलिमेंट खास तौर पर एलिमेंट के हिसाब से होते हैं और सिर्फ़ एक एलिमेंट के लिए काम के होते हैं.
ज़्यादातर एट्रिब्यूट नाम/वैल्यू पेयर होते हैं. बूलियन एट्रिब्यूट को सिर्फ़ एट्रिब्यूट के तौर पर शामिल किया जा सकता है: वैल्यू सही, गलत या एट्रिब्यूट के नाम से मिलती-जुलती है: वैल्यू डालना ज़रूरी नहीं है.
<img src="switch.svg" alt="light switch" ismap />
इस इमेज में तीन एट्रिब्यूट हैं: src, alt, और ismap. src एट्रिब्यूट का इस्तेमाल, SVG इमेज ऐसेट की जगह की जानकारी देने के लिए किया जाता है. alt एट्रिब्यूट, इमेज के कॉन्टेंट के बारे में बताने वाला वैकल्पिक टेक्स्ट देता है. ismap एट्रिब्यूट बूलियन है और इसके लिए किसी वैल्यू की ज़रूरत नहीं है. यह सिर्फ़ यह बताने के लिए है कि एट्रिब्यूट क्या होते हैं. हम इमेज सेक्शन में इन एट्रिब्यूट के बारे में ज़्यादा जानकारी देंगे.
एट्रिब्यूट के बारे में बताने की हमेशा ज़रूरत नहीं होती, लेकिन कभी-कभी ऐसा होता है. अगर वैल्यू में स्पेस या खास वर्ण शामिल हैं, तो कोटेशन की ज़रूरत होती है. इस वजह से, हमेशा कोट करने का सुझाव दिया जाता है. अगर एट्रिब्यूट की वैल्यू कोट की गई है, तो एट्रिब्यूट के बीच एक या उससे ज़्यादा स्पेस देना ज़रूरी नहीं है. हालांकि, सुरक्षित और समझने में आसान होने के लिए, कोटेशन और स्पेस का सुझाव दिया जाता है और उन्हें इस्तेमाल करने का सुझाव दिया जाता है.
एचटीएमएल केस-सेंसिटिव (बड़े और छोटे अक्षरों में अंतर) नहीं होता, लेकिन कुछ एट्रिब्यूट की वैल्यू इस्तेमाल की जाती हैं. प्रॉडक्ट की खास जानकारी में दी गई वैल्यू, केस-इनसेंसिटिव होती हैं. कीवर्ड के तौर पर तय नहीं की जाने वाली स्ट्रिंग, आम तौर पर केस-सेंसिटिव (बड़े और छोटे अक्षरों में अंतर) होती हैं. इनमें id और class वैल्यू शामिल होती हैं.
ध्यान दें कि अगर एचटीएमएल में एट्रिब्यूट की वैल्यू, केस-सेंसिटिव (बड़े और छोटे अक्षरों में अंतर) होती है, तो वह केस-सेंसिटिव (बड़े और छोटे अक्षरों में अंतर) होती है. ऐसा तब होता है, जब सीएसएस और JavaScript में, एट्रिब्यूट चुनने वाले के हिस्से के तौर पर इसका इस्तेमाल किया जाता है.
मार्कअप को आसानी से पढ़ा जा सके, इसके लिए हमारा सुझाव है कि आप टैग में सभी एलिमेंट के नामों और एट्रिब्यूट के नामों के लिए, छोटे अक्षरों का इस्तेमाल करके एचटीएमएल को मार्कअप करें. साथ ही, सभी एट्रिब्यूट की वैल्यू को कोट करें. हालांकि, ऐसा करना ज़रूरी नहीं है. अगर आपको कभी भी "XHTML शैली मार्कअप" शब्द सुनाई देता है, तो इसका मतलब यही है. इसके अलावा, खाली एलिमेंट के आखिर में स्लैश के साथ बंद होने वाले एलिमेंट का भी मतलब होता है.
एलिमेंट का रंग-रूप
सिमैंटिक एलिमेंट का डिफ़ॉल्ट तौर पर इस्तेमाल, उपयोगकर्ता एजेंट स्टाइलशीट से सेट किया जाता है. ज़्यादातर ब्राउज़र इस काम के लिए असल स्टाइलशीट का इस्तेमाल करते हैं, जबकि दूसरे ब्राउज़र उन्हें कोड में सिम्युलेट करते हैं. आखिरी नतीजा एक जैसा है. हालांकि, उपयोगकर्ता-एजेंट स्टाइलशीट की कुछ सीमाएं एचटीएमएल की खास बातों से तय होती हैं. हालांकि, ब्राउज़र में कई अक्षांश होते हैं. इसका मतलब है कि अलग-अलग ब्राउज़र के बीच कुछ अंतर होता है.
आपने जिस एलिमेंट को चुना है और इसलिए आपके इस्तेमाल किए जाने वाले टैग, उस कॉन्टेंट के लिए सही होने चाहिए जिसे दिखाया जा रहा है. ऐसा इसलिए, क्योंकि टैग का मतलब होता है. किसी एलिमेंट का सिमेंटिक्स या role, सहायक टेक्नोलॉजी और कुछ मामलों में सर्च इंजन के लिए अहम होता है. एचटीएमएल का इस्तेमाल कॉन्टेंट को स्ट्रक्चर करने के लिए किया जाना चाहिए, न कि कॉन्टेंट के दिखने का तरीका तय करने के लिए. थीम, सीएसएस का स्कोप है. कॉन्टेंट के लुक में बदलाव करने वाले <h1>, <strong>, और <em> जैसे कई एलिमेंट का मतलब एक ही होता है. हालांकि, लेखक की स्टाइल के हिसाब से इनके दिखने का तरीका भी बदला जा सकता है और बदला भी जा सकता है.
<h1>This header has both <strong>strong</strong> and <em>emphasized</em> content</h1>
एलिमेंट, एट्रिब्यूट, और JavaScript
दस्तावेज़ ऑब्जेक्ट मॉडल (DOM) एचटीएमएल दस्तावेज़ के स्ट्रक्चर और कॉन्टेंट को डेटा के रूप में दिखाता है. ब्राउज़र, एचटीएमएल को पार्स करता है. यही वजह है कि दिखने वाले हर एलिमेंट और टेक्स्ट के सेक्शन के लिए ब्राउज़र एक JavaScript ऑब्जेक्ट बनाता है. इन ऑब्जेक्ट को नोड—एलिमेंट नोड और टेक्स्ट नोड कहा जाता है.
यहां हर एचटीएमएल एलिमेंट के फ़ंक्शन को तय करने के लिए एक इंटरफ़ेस है. HTML DOM API, DOM के ज़रिए हर एचटीएमएल एलिमेंट का ऐक्सेस और कंट्रोल देता है. इससे, एचटीएमएल एलिमेंट और उससे इनहेरिट की गई सभी एचटीएमएल क्लास के लिए इंटरफ़ेस मिलते हैं. HTMLElement इंटरफ़ेस, एचटीएमएल एलिमेंट और उसके सभी डिसेंडेंट नोड को दिखाता है. हर दूसरा एलिमेंट इसे ऐसे इंटरफ़ेस से लागू करता है जो इससे इनहेरिट करता है. इनहेरिट किए जाने वाले हर इंटरफ़ेस में एक कंस्ट्रक्टर, मेथड, और प्रॉपर्टी होती हैं. इनहेरिट की गई HTMLElement प्रॉपर्टी के ज़रिए, आप हर ग्लोबल एट्रिब्यूट के साथ-साथ input, pointer, transition, और animation इवेंट को ऐक्सेस कर सकते हैं. अलग-अलग एलिमेंट के सब-टाइप, जैसे कि HTMLAnchorElement और HTMLImageElement के ज़रिए, एलिमेंट के हिसाब से एट्रिब्यूट की वैल्यू और तरीकों को ऐक्सेस किया जा सकता है.
देखें कि आपको कितना समझ आया है
एचटीएमएल के बारे में अपनी जानकारी परखें
एचटीएमएल एलिमेंट का इस्तेमाल स्टाइलिंग के लिए किया जाता है.
बदले गए एलिमेंट चुनें.
<ul><img><input><p>सभी सही स्टेटमेंट चुनें.

