A linguagem de marcação de hipertexto, ou HTML, é a linguagem de marcação padrão para descrever a estrutura dos documentos exibidos na web. O HTML consiste em uma série de elementos e atributos usados para marcar todos os componentes de um documento para estruturá-lo de maneira significativa.
Os documentos HTML são basicamente uma árvore de nós, que inclui elementos HTML e nós de texto. Os elementos HTML fornecem a semântica e a formatação para documentos, incluindo a criação de parágrafos, listas e tabelas e a incorporação de imagens e controles de formulários. Cada elemento pode ter vários atributos especificados. Muitos elementos podem ter conteúdo, incluindo outros elementos e texto. Outros elementos estão vazios, com a tag e os atributos definindo suas funções.
Existem várias categorias de elementos, incluindo metadados, seção, texto, semântica inline, forma, interativo, mídia, componente e script. Vamos abordar a maioria deles na série. Mas, primeiro, o que é um elemento?
Elementos
O HTML consiste em uma série de elementos que você usa para incluir ou envolver diferentes partes do conteúdo para que ele apareça ou aja de uma determinada maneira. Os elementos HTML são delineados por tags e escritos com sinais de maior e menor (< e >).
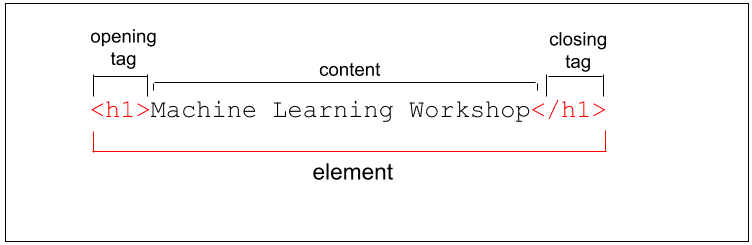
O título da página é um cabeçalho de nível um, em que usamos a tag <h1>. O título real, "Workshop de machine learning", é o conteúdo do nosso elemento. O conteúdo fica entre as tags de abertura e fechamento. Todo o elemento (a tag de abertura, a tag de fechamento e o conteúdo) é o elemento.

A tag de fechamento é a mesma que a de abertura, precedida por uma barra.
Elementos e tags não são exatamente a mesma coisa, embora muitas pessoas usem os termos de forma intercambiável. O nome da tag é o conteúdo entre colchetes. A tag inclui os colchetes. Nesse caso, <h1>. Um "elemento" são as tags de abertura e fechamento e todo o conteúdo entre elas, incluindo elementos aninhados.
<p>This paragraph has some
<strong><em>strongly emphasized</em></strong>
content</p>
Este elemento de parágrafo tem outros elementos aninhados. Ao aninhar elementos, é importante que eles estejam corretamente aninhados. As tags HTML devem ser fechadas na ordem inversa em que foram abertas. No exemplo acima, observe como o <em> é aberto e fechado nas tags <strong> de abertura e fechamento, e o <strong> está aberto e fechado dentro das tags <p>.
Os navegadores não exibem as tags. As tags são usadas para interpretar o conteúdo da página.
O HTML é muito tolerante. Por exemplo, se omitirmos as tags </li> de fechamento, as tags de fechamento serão implícitas.
<ul>
<li>Blendan Smooth
<li>Hoover Sukhdeep
<li>Toasty McToastface
</ul>
Embora seja válido não fechar uma <li>, essa não é uma prática recomendada. O </ul> de fechamento é obrigatório. Se a tag de fechamento da lista não ordenada for omitida, o navegador tentará determinar onde a lista e os itens da lista terminam, mas talvez você não concorde com a decisão.
A especificação de cada elemento indica se a tag de fechamento é obrigatória ou não. "Nenhuma das tags é omissível" na especificação significa que uma tag de abertura e uma de fechamento são necessárias. A especificação fornece uma lista de todas as tags de fechamento necessárias.
Se a <em> ou o <strong> no exemplo anterior não tiverem sido fechados, o navegador poderá ou não fechar o elemento para você. Se você não fechar uma <em>, o conteúdo poderá ser renderizado de maneira diferente do esperado. Se um </ul> for omitido e a próxima tag for uma tag de fechamento do contêiner pai da lista, você terá sorte. Se, por outro lado, for uma tag <h1> de abertura, o navegador vai presumir que o cabeçalho faz parte da lista, incluindo estilos herdados. Algumas tags de fechamento omitidas causam problemas maiores: não fechar algumas tags, como <script>, <style>, <template>, <textarea> e <title>, interrompe o conteúdo subsequente, conforme mostrado no exemplo a seguir.
Ter algum conteúdo em itálico ou com um título recuado não vai prejudicar seus negócios. Fazer com que a maior parte do seu conteúdo apareça sem estilo em uma área de texto de 200 x 300 porque você se esqueceu de adicionar uma </textarea> ou não aparece porque se esqueceu de fechar uma </style>, o que torna o site inutilizável.
Em alguns casos, os navegadores incluirão elementos mesmo se as tags não estiverem presentes na marcação. Como os elementos podem estar implícitos, um elemento pode existir mesmo quando as tags não têm. O navegador adicionará uma <body></body> ao redor do conteúdo e uma <tbody></tbody> ao redor das linhas da tabela, mesmo que você não faça isso. Dito isso, embora seja válido omitir tags, não faça isso. Além disso, como já mencionado, verifique se eles estão aninhados corretamente. Seu futuro eu como mantenedor de marcações, e qualquer outra pessoa que trabalhe em sua base de código, agradecerá.
Existem dois tipos de elementos: substituídos e não substituídos.
Elementos não substituídos
O parágrafo, o cabeçalho e as listas marcados na seção anterior não são substituídos. Os elementos não substituídos têm tags de abertura e fechamento (às vezes opcional) que os cercam e podem incluir texto e outras tags como subelementos. Essas tags podem transformar uma frase ou imagem em hiperlink, transformar uma frase em cabeçalho, dar ênfase a palavras e assim por diante.
Elementos substituídos e nulos
Os elementos substituídos são substituídos por objetos, seja um widget de interface gráfica do usuário (IU) no caso da maioria dos controles de formulário ou um arquivo de imagem rasterizado ou escalonável no caso da maioria das imagens. Depois de serem substituídos por objetos, cada um vem com uma aparência padrão. Dependendo do tipo de objeto e do navegador, os estilos aplicáveis são limitados. Por exemplo, a maioria dos navegadores permite um estilo limitado de widgets de IU e pseudoelementos relacionados. No caso de imagens de raster, altura, largura, recorte e filtragem são facilmente feitas com CSS, mas não muito mais. Por outro lado, gráficos vetoriais escaláveis que usam uma linguagem de marcação baseada em XML semelhante ao HTML são totalmente escalonáveis (a menos que contenham imagens rasterizadas). Além disso, eles são totalmente estilosos. A capacidade de estilizar um SVG incorporado a partir do CSS vinculado ao arquivo HTML que o incorpora depende de como o SVG está configurado.
Neste exemplo, os dois elementos substituídos, <img> e <input>, foram substituídos por conteúdo não textual: uma imagem e um objeto de interface gráfica do usuário, respectivamente.
<input type="range">
<img src="switch.svg" alt="light switch">
Saída do HTML acima:
Elementos substituídos e elementos vazios costumam ser confundidos. Elementos vazios são todos aqueles que se fecham automaticamente e são representados por uma tag. Isso significa que não existe uma tag de fechamento para um elemento vazio. Outra opção é incluir uma barra no final da tag. Para muitas pessoas, isso facilita a leitura da marcação. Continuando com este exemplo, encerramos a tag com uma barra:
<input type="range"/>
<img src="switch.svg" alt="light switch"/>
A barra no final é antiga: é uma forma de indicar que o elemento fecha automaticamente e que não haverá uma tag de fechamento ou de fim correspondente.
Elementos vazios não podem ter conteúdo de texto nem elementos aninhados. Elementos nulos incluem <br>, <col>, <embed>, <hr>, <img>, <input>, <link>, <meta>, <source>, <track> e <wbr>, entre outros.
A maioria dos elementos substituídos é nulo, mas não todos. Os elementos video, picture, object e iframe são substituídos, mas não são nulos. Todos eles podem conter outros elementos ou texto, por isso todos têm uma tag de fechamento.
A maioria dos elementos vazios é substituída; mas não todos, como vimos com base, link, param e meta. Por que um elemento vazio, que não pode ter conteúdo, não é substituído e, portanto, não renderiza nada na tela? Para fornecer informações sobre o conteúdo. As informações são fornecidas pelo elemento atributos.
Atributos
Talvez você tenha notado <img> e <input. exemplos têm mais do que apenas o tipo de elemento na tag de abertura. Esses bits extras de pares de nome/valor separados por espaços (embora às vezes incluir um valor seja opcional) são chamados de atributos. Os atributos são o que torna o HTML tão incrivelmente eficiente. Abordaremos centenas de atributos e valores de atributos nesta série, mas aqui discutiremos apenas o que são eles em geral e como incluí-los.
Os atributos fornecem informações sobre o elemento. O atributo, assim como o restante da tag de abertura, não aparecerá no conteúdo, mas ajuda a definir como o conteúdo será exibido para usuários que não enxergam e não enxergam (tecnologias assistivas e mecanismos de pesquisa).
Os atributos aparecem apenas na tag de abertura. A tag de abertura sempre começa com o tipo de elemento. O tipo pode ser seguido por zero ou mais atributos, separados por um ou mais espaços. A maioria dos nomes de atributos é seguida por um sinal de igual, igual ao valor do atributo, entre aspas de abertura e fechamento.

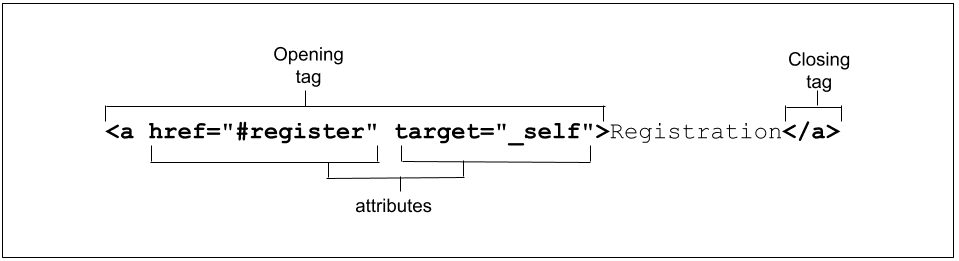
Neste exemplo, temos um link âncora com dois atributos. Esses dois atributos converteram o conteúdo "Registro" em um link âncora interno que rola até o atributo id="register" na guia atual do navegador quando o link é clicado, tocado ou ativado com o teclado ou outro dispositivo.
Os atributos definem o comportamento, as vinculações e a funcionalidade dos elementos. Vamos abordar mais atributos na seção Atributos desta série. Por enquanto, apenas observe que alguns atributos são globais, ou seja, eles podem aparecer na tag de abertura de qualquer elemento. Algumas se aplicam apenas a vários elementos, mas não a todos, e outras são específicas do elemento, relevantes apenas para um único elemento.
A maioria dos atributos são pares de nome/valor. Atributos booleanos, cujo valor é "true", "false" ou igual ao nome do atributo, podem ser incluídos apenas como o atributo: o valor não é necessário.
<img src="switch.svg" alt="light switch" ismap />
Essa imagem tem três atributos: src, alt e ismap. O atributo src é usado para fornecer o local do recurso de imagem SVG. O atributo alt fornece um texto alternativo que descreve o conteúdo da imagem. O atributo ismap é booleano e não exige um valor. Isso é apenas para explicar o que são atributos. Vamos abordar esses atributos com mais detalhes na seção Imagens.
Citar atributos nem sempre é obrigatório, mas às vezes é. Se o valor incluir um espaço ou caracteres especiais, é preciso usar aspas. Por esse motivo, sempre recomendamos usar citações. Um ou mais espaços entre os atributos quando o valor está entre aspas não são obrigatórios. No entanto, por segurança e para facilitar a leitura, use aspas e espaços.
O HTML não diferencia maiúsculas de minúsculas, mas alguns valores de atributos fazem isso. Os valores definidos na especificação não diferenciam maiúsculas de minúsculas. Strings que não são definidas como palavras-chave geralmente diferenciam maiúsculas de minúsculas, incluindo os valores id e class.
Se um valor de atributo diferencia maiúsculas de minúsculas em HTML, isso também acontece quando usado como parte de um seletor de atributos em CSS e JavaScript.
Para facilitar a leitura da marcação, é recomendado, mas não obrigatório, marcar seu HTML usando letras minúsculas para todos os nomes de elementos e nomes de atributos dentro de suas tags e citar todos os valores de atributo. Se você ouvir o termo "marcação de estilo Xcode", isto significa que os elementos vazios se fecham automaticamente com uma barra no final, é o que isso significa.
Aparência dos elementos
A aparência padrão dos elementos semânticos é definida pelas folhas de estilo do user agent. A maioria dos navegadores usa folhas de estilo reais para essa finalidade, enquanto outros as simulam em código. O resultado final é o mesmo. Embora algumas restrições em folhas de estilo do user agent sejam definidas pela especificação HTML, os navegadores têm muita latitude, o que significa que existem algumas diferenças entre os navegadores.
O elemento escolhido e, portanto, as tags usadas devem ser apropriados para o conteúdo que você está exibindo, pois as tags têm significado semântico. A semântica, ou role, de um elemento é importante para tecnologias adaptativas e, em alguns casos, mecanismos de pesquisa. O HTML deve ser usado para estruturar o conteúdo, não para definir a aparência dele. A aparência é a parte do CSS. Embora muitos elementos que mudam a aparência do conteúdo, como <h1>, <strong> e <em>, tenham um significado semântico, essa aparência pode e geralmente será alterada com os estilos de autor.
<h1>This header has both <strong>strong</strong> and <em>emphasized</em> content</h1>
Elemento, atributos e JavaScript
O Modelo de objeto de documentos (DOM) é a representação de dados da estrutura e do conteúdo do documento HTML. À medida que o navegador analisa o HTML, ele cria um objeto JavaScript para cada elemento e seção de texto encontrados. Esses objetos são chamados de nós: nós de elemento e nós de texto, respectivamente.
Há uma interface para definir a funcionalidade de cada elemento HTML. A API HTML DOM fornece acesso e controle de cada elemento HTML por meio do DOM, fornecendo interfaces para o elemento HTML e todas as classes HTML que herdam dele. A interface HTMLElement representa o elemento HTML e todos os nós descendentes. Cada outro elemento a implementa por meio de uma interface que herda dela. Cada interface herdada tem um construtor, métodos e propriedades. Com as propriedades HTMLElement herdadas, é possível acessar todos os atributos globais, além dos eventos input, pointer, transition e animation. Com o subtipo do elemento individual, como HTMLAnchorElement e HTMLImageElement, é possível acessar valores e métodos de atributos específicos do elemento.
Teste seu conhecimento
Teste seus conhecimentos sobre HTML
Os elementos HTML são usados para definir o estilo.
Selecione os elementos substituídos.
<input><ul><p><img>Selecione todas as afirmações verdadeiras.

