องค์ประกอบ HTML มากกว่า 100 รายการและความสามารถในการสร้างองค์ประกอบที่กำหนดเองช่วยให้คุณมาร์กอัปเนื้อหาได้หลายวิธี แต่มีบางวิธี โดยเฉพาะเชิงความหมาย ที่จะดีกว่าวิธีการอื่นๆ
ความหมาย หมายถึง "เกี่ยวข้องกับความหมาย" การเขียน HTML เชิงความหมายหมายถึงการใช้องค์ประกอบ HTML เพื่อจัดโครงสร้างเนื้อหาตามความหมายของแต่ละองค์ประกอบ ไม่ใช่ลักษณะที่ปรากฏ
ซีรีส์นี้ยังไม่ครอบคลุมองค์ประกอบ HTML จำนวนมาก แต่แม้จะไม่ทราบ HTML แต่ข้อมูลโค้ด 2 รายการต่อไปนี้แสดงให้เห็นว่ามาร์กอัปที่สื่อความหมายให้บริบทของเนื้อหาได้อย่างไร ทั้ง 2 อย่างจะใช้จำนวนคำแทน ipsum lorem เพื่อประหยัดการเลื่อนได้บางส่วน ใช้จินตนาการเพื่อขยาย "30 คำ" ให้เป็น 30 คำ ได้แก่
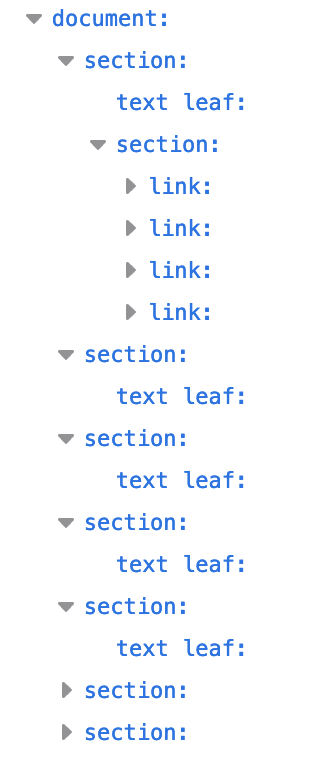
ข้อมูลโค้ดรายการแรกใช้ <div> และ <span> ซึ่งเป็น 2 องค์ประกอบที่ไม่มีค่าความหมาย
<div>
<span>Three words</span>
<div>
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</div>
</div>
<div>
<div>
<div>five words</div>
</div>
<div>
<div>three words</div>
<div>forty-six words</div>
<div>forty-four words</div>
</div>
<div>
<div>seven words</div>
<div>sixty-eight words</div>
<div>forty-four words</div>
</div>
</div>
<div>
<span>five words</span>
</div>
คุณพอจะเข้าใจความหมายของคำเหล่านั้นไหม ไม่ครับ
มาเขียนโค้ดใหม่ด้วยองค์ประกอบเชิงความหมายกัน
<header>
<h1>Three words</h1>
<nav>
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</nav>
</header>
<main>
<header>
<h1>five words</h1>
</header>
<section>
<h2>three words</h2>
<p>forty-six words</p>
<p>forty-four words</p>
</section>
<section>
<h2>seven words</h2>
<p>sixty-eight words</p>
<p>forty-four words</p>
</section>
</main>
<footer>
<p>five words</p>
</footer>
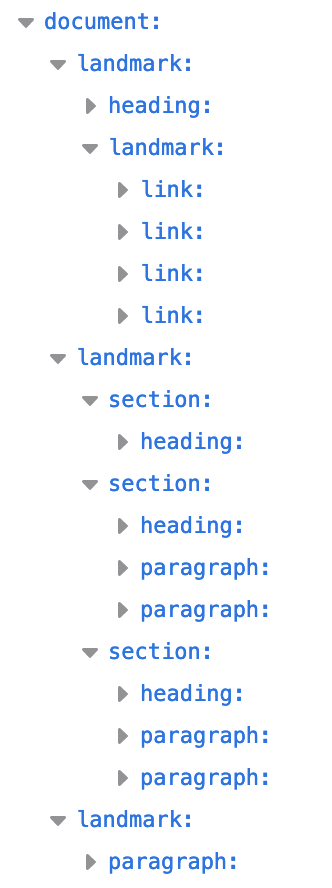
โค้ดบล็อกใดสื่อความหมาย เมื่อใช้เฉพาะองค์ประกอบที่ไม่มีความหมายของ <div> และ <span> คุณจะบอกไม่ได้ว่าเนื้อหาในโค้ดบล็อกแรกแสดงถึงอะไร ตัวอย่างโค้ดที่สองซึ่งมีองค์ประกอบเชิงความหมาย ให้บริบทเพียงพอสำหรับโปรแกรมที่ไม่เขียนโค้ดเพื่อถอดรหัสวัตถุประสงค์และความหมายโดยที่ไม่เคยมีแท็ก HTML มาก่อน ซึ่งมีบริบทเพียงพอให้นักพัฒนาซอฟต์แวร์เข้าใจโครงร่างของหน้าได้ แม้จะไม่เข้าใจเนื้อหาดังกล่าว เช่น เนื้อหาที่เป็นภาษาต่างประเทศ
ในโค้ดบล็อกที่สอง เราจะเข้าใจสถาปัตยกรรมแม้จะไม่เข้าใจเนื้อหาก็ตาม เพราะองค์ประกอบเชิงความหมายให้ความหมายและโครงสร้าง คุณจะทราบได้ว่าส่วนหัวแรกคือแบนเนอร์ของเว็บไซต์ โดย <h1> มักจะเป็นชื่อเว็บไซต์ ส่วนท้ายนี้คือส่วนท้ายของไซต์ โดยคำห้าคำอาจเป็นข้อความลิขสิทธิ์หรือที่อยู่ธุรกิจ
มาร์กอัปที่สื่อความหมายไม่เพียงแค่ช่วยให้นักพัฒนาซอฟต์แวร์อ่านมาร์กอัปได้ง่ายขึ้นเท่านั้น และเป็นส่วนสำคัญที่สุดในการช่วยให้เครื่องมืออัตโนมัติถอดรหัสมาร์กอัป เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์จะแสดงให้เห็นวิธีที่องค์ประกอบเชิงความหมายมีโครงสร้างที่เครื่องอ่านได้ด้วยเช่นกัน
โมเดลออบเจ็กต์การช่วยเหลือพิเศษ (AOM)
เมื่อเบราว์เซอร์แยกวิเคราะห์เนื้อหาที่ได้รับ เบราว์เซอร์จะสร้างโมเดลออบเจ็กต์เอกสาร (DOM) และโมเดลออบเจ็กต์ CSS (CSSOM) นอกจากนี้ยังสร้างแผนผังการช่วยเหลือพิเศษด้วย อุปกรณ์อำนวยความสะดวก เช่น โปรแกรมอ่านหน้าจอ ใช้ AOM เพื่อแยกวิเคราะห์และตีความเนื้อหา DOM เป็นแผนผังของโหนดทั้งหมดในเอกสาร AOM เปรียบเสมือน DOM เวอร์ชันเชิงความหมาย
มาเปรียบเทียบว่าโครงสร้างเอกสารทั้งสองนี้จะแสดงผลอย่างไรในแผงการเข้าถึงได้ง่ายของ Firefox


ในรูปที่ 2 มีบทบาทสำคัญ 4 ส่วนในโค้ดบล็อกที่ 2 โดยใช้จุดสังเกตทางความหมายซึ่งตั้งชื่อว่า <header>, <main>, <footer> และ <nav> เพื่อความสะดวกสำหรับ "การนำทาง"
จุดสังเกตต่างๆ เป็นโครงสร้างสำหรับเนื้อหาเว็บและดูแลให้ผู้ใช้โปรแกรมอ่านหน้าจอไปยังส่วนต่างๆ ที่สำคัญของเนื้อหาได้ด้วยแป้นพิมพ์
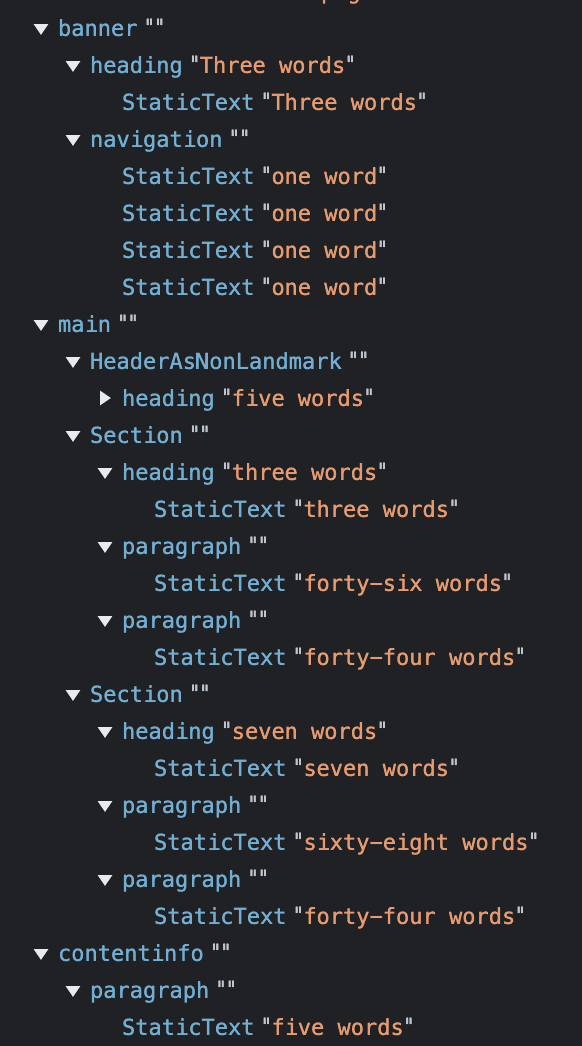
โปรดทราบว่า <header> และ <footer> เป็นจุดสังเกต โดยมีบทบาทเป็น banner และ contentinfo ตามลำดับ เมื่อไม่ได้ฝังอยู่ในจุดสังเกตอื่นๆ AOM ของ Chrome จะแสดงข้อมูลต่อไปนี้


เมื่อพิจารณาเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ Chrome คุณจะเห็นความแตกต่างอย่างมากระหว่างโมเดลออบเจ็กต์สำหรับการช่วยเหลือพิเศษเมื่อใช้องค์ประกอบเชิงความหมายกับตอนที่คุณไม่ได้ใช้
ค่อนข้างชัดเจนว่าการใช้องค์ประกอบเชิงความหมายช่วยในการช่วยเหลือพิเศษ และการใช้องค์ประกอบที่ไม่มีความหมายจะลดการช่วยเหลือพิเศษ โดยทั่วไป HTML จะเข้าถึงได้โดยค่าเริ่มต้น หน้าที่ของเราในฐานะนักพัฒนาซอฟต์แวร์คือการปกป้องธรรมชาติที่เป็นค่าเริ่มต้นของ HTML ที่สามารถเข้าถึงได้ง่าย และสร้างความมั่นใจว่าเราได้เพิ่มความสามารถในการเข้าถึงสำหรับผู้ใช้ของเราให้มากที่สุด คุณสามารถตรวจสอบ AOM ในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์
แอตทริบิวต์ role
แอตทริบิวต์ role อธิบายบทบาทที่องค์ประกอบมีในบริบทของเอกสาร แอตทริบิวต์ role เป็นแอตทริบิวต์ร่วม ซึ่งหมายความว่าจะใช้ได้กับองค์ประกอบทั้งหมด ซึ่งกำหนดโดยข้อกำหนด ARIA แทนที่จะเป็นข้อกำหนด WHATWG HTML ซึ่งเป็นการนิยามอื่นๆ เกือบทุกอย่างในชุดนี้
องค์ประกอบเชิงความหมายแต่ละรายการมีบทบาทโดยนัย บางอย่างขึ้นอยู่กับบริบท ดังที่เห็นในภาพหน้าจอของเครื่องมือช่วยเหลือพิเศษใน Firefox ส่วน <header>, <main>, <footer> และ <nav> ระดับบนสุดคือจุดสังเกตทั้งหมด ในขณะที่ <header> ที่ฝังอยู่ใน <main> เป็นส่วนหนึ่ง ภาพหน้าจอของ Chrome แสดงองค์ประกอบเหล่านี้ บทบาท ARIA: <main> คือ main, <nav> คือ navigation และ <footer> เนื่องจากเป็นส่วนท้ายของเอกสาร คือ contentinfo เมื่อ <header> เป็นส่วนหัวของเอกสาร บทบาทเริ่มต้นคือ banner ซึ่งกำหนดส่วนนี้เป็นส่วนหัวที่ติดทั่วเว็บไซต์ เมื่อ <header> หรือ <footer> ฝังอยู่ในองค์ประกอบการแบ่งส่วน นั่นไม่ใช่บทบาทจุดสังเกต ทั้งเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ ภาพหน้าจอแสดงสิ่งนี้
ชื่อบทบาทขององค์ประกอบมีความสำคัญในการสร้าง AOM ความหมายขององค์ประกอบหรือ "บทบาท" สำคัญต่อเทคโนโลยีความช่วยเหลือพิเศษและเครื่องมือค้นหาในบางกรณี ผู้ใช้เทคโนโลยีความช่วยเหลือพิเศษอาศัยอรรถศาสตร์ในการนำทางและทำความเข้าใจความหมายของเนื้อหา บทบาทขององค์ประกอบช่วยให้ผู้ใช้เข้าถึงเนื้อหาที่ค้นหาได้อย่างรวดเร็ว และที่สำคัญกว่านั้นคือ บทบาทจะแจ้งให้ผู้ใช้โปรแกรมอ่านหน้าจอทราบถึงวิธีโต้ตอบกับองค์ประกอบแบบอินเทอร์แอกทีฟเมื่อมีโฟกัสแล้ว
องค์ประกอบแบบอินเทอร์แอกทีฟ เช่น ปุ่ม ลิงก์ ช่วง และช่องทำเครื่องหมาย ต่างก็มีบทบาทโดยนัย โดยจะเพิ่มไปยังลำดับแท็บแป้นพิมพ์โดยอัตโนมัติ และทุกองค์ประกอบรองรับการดำเนินการของผู้ใช้ที่คาดไว้ตามค่าเริ่มต้น บทบาทโดยนัยหรือค่า role อย่างชัดแจ้งจะแจ้งให้ผู้ใช้ทราบว่าจะมีการโต้ตอบของผู้ใช้เริ่มต้นตามองค์ประกอบที่กำหนด
เมื่อใช้แอตทริบิวต์ role คุณสามารถกำหนดบทบาทให้กับองค์ประกอบใดก็ได้ รวมถึงบทบาทที่ต่างจากที่แท็กบอกเป็นนัย เช่น <button> มีบทบาทโดยนัยของ button เมื่อใช้ role="button" คุณจะเปลี่ยนองค์ประกอบใดก็ตามที่มีความหมายเป็นปุ่มได้: <p role="button">Click Me</p>
แม้ว่าการเพิ่ม role="button" ลงในองค์ประกอบจะเป็นการแจ้งให้โปรแกรมอ่านหน้าจอทราบว่าองค์ประกอบนั้นเป็นปุ่ม แต่รูปลักษณ์หรือฟังก์ชันการทำงานขององค์ประกอบจะไม่เปลี่ยนแปลง องค์ประกอบ button มีฟีเจอร์มากมายโดยที่คุณไม่ต้องดำเนินการใดๆ ระบบจะเพิ่มองค์ประกอบ button ลงในลำดับการเรียงลำดับแท็บของเอกสารโดยอัตโนมัติ ซึ่งหมายความว่าจะโฟกัสแป้นพิมพ์ได้โดยค่าเริ่มต้น ทั้งแป้น Enter และ Space จะเปิดใช้งานปุ่มนี้ นอกจากนี้ ปุ่มยังมีเมธอดและพร็อพเพอร์ตี้ทั้งหมดที่ได้จากอินเทอร์เฟซ HTMLButtonElement หากไม่ใช้ปุ่มที่สื่อความหมายสำหรับปุ่มดังกล่าว คุณจะต้องตั้งโปรแกรมฟีเจอร์เหล่านั้นทั้งหมดให้กลับมาทำงานอีกครั้ง การใช้ <button> จะง่ายขึ้นมาก
กลับไปที่ภาพหน้าจอของ AOM สําหรับบล็อกโค้ดที่ไม่มีความหมาย คุณจะทราบว่าองค์ประกอบที่ไม่มีความหมายจะไม่มีบทบาทโดยนัย เราทําให้เวอร์ชันที่ไม่มีความหมายมีความหมายโดยกําหนดบทบาทให้แต่ละองค์ประกอบดังนี้
<div role="banner">
<span role="heading" aria-level="1">Three words</span>
<div role="navigation">
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</div>
</div>
แม้ว่าคุณจะใช้แอตทริบิวต์ role เพื่อเพิ่มความหมายให้กับองค์ประกอบใดก็ได้ แต่คุณก็ควรใช้องค์ประกอบที่มีบทบาทโดยนัยที่ต้องการแทน
องค์ประกอบเชิงความหมาย
ลองถามตัวเองว่า "องค์ประกอบใดแสดงถึงฟังก์ชันของมาร์กอัปส่วนนี้ได้ดีที่สุด" มักจะให้คุณเลือกองค์ประกอบที่ดีที่สุดสำหรับงาน องค์ประกอบที่คุณเลือกและแท็กที่คุณใช้ควรเหมาะสมกับเนื้อหาที่คุณกำลังแสดง เนื่องจากแท็กมีความหมายในเชิงความหมาย
ควรใช้ HTML เพื่อจัดโครงสร้างเนื้อหา ไม่ใช่เพื่อกำหนดรูปลักษณ์ของเนื้อหา ลักษณะที่ปรากฏคือขอบเขตของ CSS แม้ว่าองค์ประกอบบางอย่างจะกําหนดให้แสดงในลักษณะหนึ่งๆ แต่อย่าใช้องค์ประกอบตามวิธีที่สไตล์ชีตของ User Agent ทําให้องค์ประกอบนั้นแสดงโดยค่าเริ่มต้น แต่จะเลือกแต่ละองค์ประกอบตามความหมายและฟังก์ชันการทำงานขององค์ประกอบ การเขียนโค้ด HTML อย่างสมเหตุสมผล มีความหมาย และเป็นประโยชน์จะช่วยให้มั่นใจได้ว่าจะมีการใช้ CSS ตามที่ต้องการ
การเลือกองค์ประกอบที่เหมาะสมสำหรับงานในขณะที่เขียนโค้ดจะทำให้คุณไม่ต้องเปลี่ยนโครงสร้างภายในโค้ดหรือแสดงความคิดเห็น HTML หากคุณคิดจะใช้องค์ประกอบที่เหมาะสมสำหรับงาน ส่วนใหญ่แล้วคุณก็มักจะเลือกองค์ประกอบที่เหมาะกับงานนั้น ถ้าคุณไม่รู้ ก็ไม่น่าจะใช่เลย เมื่อคุณเข้าใจความหมายของแต่ละองค์ประกอบและทราบว่าทำไมการเลือกองค์ประกอบที่เหมาะสมจึงมีความสำคัญ โดยทั่วไปคุณจะสามารถเลือกตัวเลือกที่เหมาะสมได้โดยไม่ต้องทำอะไรเพิ่ม
ต่อไป คุณจะต้องใช้องค์ประกอบทางอรรถศาสตร์ในการสร้าง โครงสร้างเอกสาร
ตรวจสอบความเข้าใจ
ทดสอบความรู้ของคุณเกี่ยวกับ HTML เชิงความหมาย
คุณควรเพิ่ม role="button" ลงในองค์ประกอบ <button> เสมอ

