Avec plus de 100 éléments HTML et la possibilité de créer des éléments personnalisés, vous disposez d'une infinité de façons de baliser votre contenu. mais certaines méthodes, notamment sémantiquement, sont meilleures que d'autres.
Sémantique signifie "en relation avec le sens". Écrire du code HTML sémantique consiste à utiliser des éléments HTML pour structurer votre contenu en fonction de la signification de chaque élément, et non de son apparence.
Cette série d'articles n'a pas encore abordé de nombreux éléments HTML, mais même sans connaître le langage HTML, les deux extraits de code suivants montrent comment le balisage sémantique peut fournir du contexte au contenu. Les deux utilisent un nombre de mots au lieu de ipsum lorem pour éviter d'avoir à faire défiler la page. Faites appel à votre imagination pour ajouter "trente mots". en 30 mots:
Le premier extrait de code utilise <div> et <span>, deux éléments sans valeur sémantique.
<div>
<span>Three words</span>
<div>
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</div>
</div>
<div>
<div>
<div>five words</div>
</div>
<div>
<div>three words</div>
<div>forty-six words</div>
<div>forty-four words</div>
</div>
<div>
<div>seven words</div>
<div>sixty-eight words</div>
<div>forty-four words</div>
</div>
</div>
<div>
<span>five words</span>
</div>
Avez-vous une idée de la signification de ces mots ? Pas vraiment.
Réécrivons ce code avec des éléments sémantiques:
<header>
<h1>Three words</h1>
<nav>
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</nav>
</header>
<main>
<header>
<h1>five words</h1>
</header>
<section>
<h2>three words</h2>
<p>forty-six words</p>
<p>forty-four words</p>
</section>
<section>
<h2>seven words</h2>
<p>sixty-eight words</p>
<p>forty-four words</p>
</section>
</main>
<footer>
<p>five words</p>
</footer>
Quel bloc de code a donné du sens ? En utilisant uniquement les éléments non sémantiques de <div> et <span>, vous ne pouvez vraiment pas savoir ce que le contenu du premier bloc de code représente. Le deuxième exemple de code, avec des éléments sémantiques, fournit suffisamment de contexte pour qu'un non-codeur puisse déchiffrer le but et le sens sans jamais avoir rencontré de balise HTML. Elle fournit clairement au développeur suffisamment de contexte pour comprendre le contour de la page, même s'il ne comprend pas le contenu, comme le contenu dans une langue étrangère.
Dans le deuxième bloc de code, nous pouvons comprendre l'architecture même sans comprendre le contenu, car les éléments sémantiques fournissent un sens et une structure. Vous pouvez voir que le premier en-tête est la bannière du site, et que <h1> est probablement le nom du site. Le pied de page est le pied de page du site: les cinq mots peuvent être une déclaration de droits d'auteur ou une adresse d'entreprise.
Le balisage sémantique ne sert pas qu'à faciliter la lecture pour les développeurs. il est surtout important pour aider les outils automatisés à déchiffrer le balisage. Les outils pour les développeurs montrent également comment les éléments sémantiques fournissent une structure lisible par un ordinateur.
Modèle d'objet d'accessibilité (AOM)
Lorsque le navigateur analyse le contenu reçu, il crée le modèle objet de document (DOM) et le modèle d'objet CSS (CSSOM). Il crée ensuite une arborescence d'accessibilité. Les appareils d'assistance tels que les lecteurs d'écran utilisent l'AOM pour analyser et interpréter le contenu. Le DOM est une arborescence de tous les nœuds du document. L'AOM est comme une version sémantique du DOM.
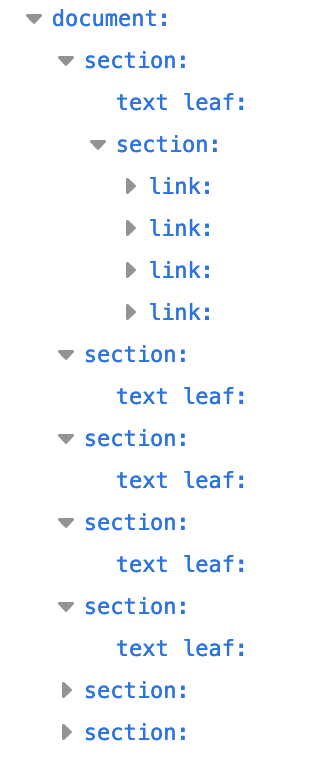
Comparons comment ces deux structures de document sont affichées dans le panneau d'accessibilité de Firefox:
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
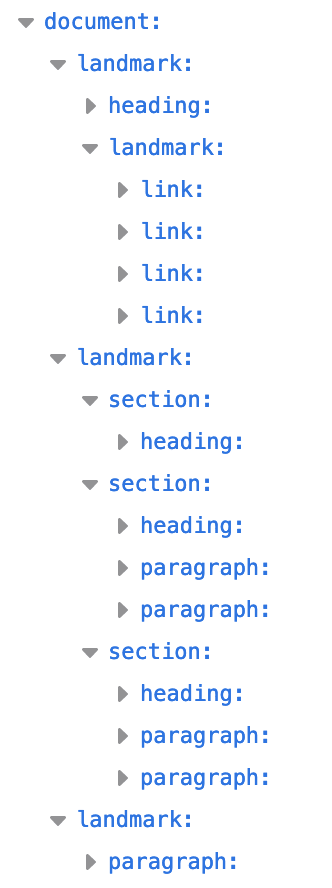
<ph type="x-smartling-placeholder">Dans la figure 2, le deuxième bloc de code contient quatre rôles de point de repère. Il utilise des points de repère sémantiques pour désigner la navigation (<header>, <main>, <footer> et <nav>).
Les points de repère permettent de structurer le contenu Web et garantissent aux utilisateurs de lecteurs d'écran qu'il est possible de naviguer dans les sections importantes du contenu avec le clavier.
Notez que <header> et <footer> sont des points de repère, avec les rôles de banner et contentinfo respectivement, lorsqu'ils ne sont pas imbriqués dans d'autres points de repère. L'AOM de Chrome affiche le résultat comme suit:
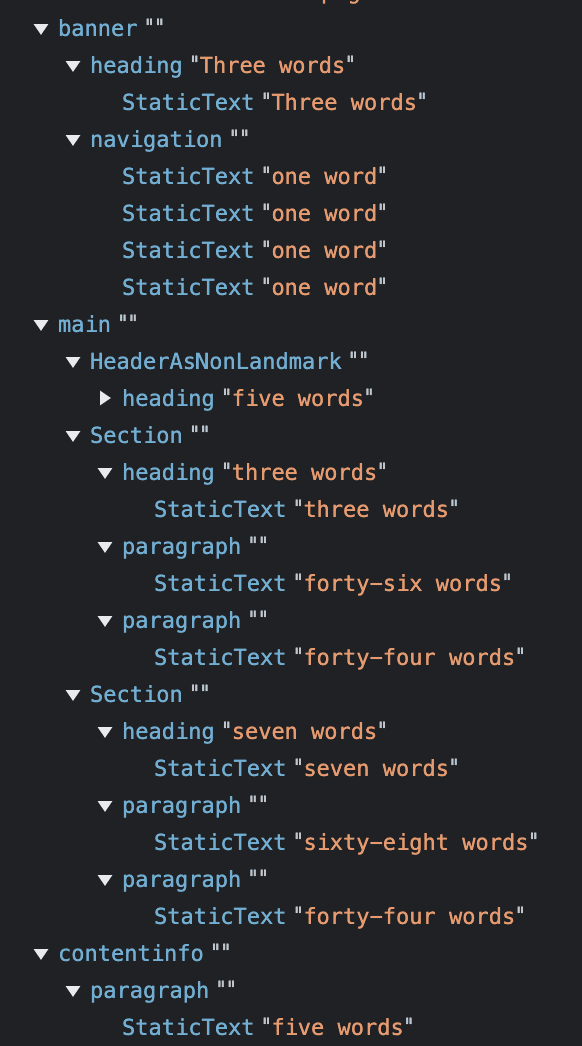
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">En examinant les outils pour les développeurs Chrome, vous remarquerez une différence significative entre le modèle d'objet d'accessibilité lorsque vous utilisez des éléments sémantiques et lorsque vous ne l'utilisez pas.
Il est assez clair que l'utilisation d'éléments sémantiques améliore l'accessibilité, et que l'utilisation d'éléments non sémantiques réduit l'accessibilité. HTML est généralement accessible par défaut. En tant que développeurs, notre travail consiste à protéger la nature accessible par défaut du langage HTML et à maximiser l'accessibilité pour nos utilisateurs. Vous pouvez inspecter l'AOM dans les outils pour les développeurs.
Attribut role
L'attribut role décrit le rôle d'un élément dans le contexte du document. L'attribut role est un attribut global, ce qui signifie qu'il est valide pour tous les éléments. Il est défini par la spécification ARIA plutôt que par la spécification HTML WHATWG, où presque tout le reste de cette série est défini.
Les éléments sémantiques ont chacun un rôle implicite, certains en fonction du contexte. Comme nous l'avons vu dans la capture d'écran des outils de développement d'accessibilité Firefox, les éléments de premier niveau <header>, <main>, <footer> et <nav> étaient tous des points de repère, tandis que <header> imbriqué dans <main> était une section. La capture d'écran de Chrome affiche Rôles ARIA: <main> correspond à main, <nav> à navigation et <footer>, comme il s'agit du pied de page du document, est contentinfo. Lorsque <header> est l'en-tête du document, le rôle par défaut est banner, ce qui définit la section comme en-tête global du site. Lorsqu'un élément <header> ou <footer> est imbriqué dans un élément de section, il ne s'agit pas d'un rôle de repère. Les deux outils de développement les captures d'écran le montrent.
Les noms des rôles des éléments sont importants dans la création de l'AOM. La sémantique d'un élément, ou "rôle", est importante pour les technologies d'assistance et, dans certains cas, pour les moteurs de recherche. Les utilisateurs de technologies d'assistance s'appuient sur la sémantique pour parcourir les contenus et comprendre leur signification. Le rôle de l'élément permet à un utilisateur d'accéder rapidement au contenu qu'il recherche et, éventuellement, et surtout, il indique à l'utilisateur du lecteur d'écran comment interagir avec un élément interactif une fois qu'il est sélectionné.
Les éléments interactifs, tels que les boutons, les liens, les plages et les cases à cocher, ont tous des rôles implicites, sont automatiquement ajoutés à la séquence d'onglets du clavier et sont tous compatibles avec les actions utilisateur attendues par défaut. Le rôle implicite, ou la valeur role explicite, informe l'utilisateur qu'il doit s'attendre à des interactions utilisateur par défaut propres aux éléments.
L'attribut role vous permet d'attribuer un rôle à n'importe quel élément, y compris un rôle différent de ce que la balise implique. Par exemple, <button> a le rôle implicite button. Avec role="button", vous pouvez transformer n'importe quel élément en bouton d'un point de vue sémantique: <p role="button">Click Me</p>.
Si vous ajoutez role="button" à un élément pour informer les lecteurs d'écran qu'il s'agit d'un bouton, cela ne modifie pas son apparence ni sa fonctionnalité. L'élément button fournit de nombreuses fonctionnalités sans que vous ayez à intervenir. L'élément button est automatiquement ajouté à la séquence d'ordre de tabulation du document, ce qui signifie qu'il est par défaut sélectionnable au clavier. Les touches Entrée et Espace permettent d'activer le bouton. Les boutons disposent également de toutes les méthodes et propriétés qui leur sont fournies par l'interface HTMLButtonElement. Si vous n'utilisez pas le bouton sémantique de votre bouton, vous devez programmer à nouveau toutes ces caractéristiques. Il est désormais beaucoup plus facile d'utiliser <button>.
Revenez à la capture d'écran de l'AOM pour le bloc de code non sémantique. Notez que les éléments non sémantiques n'ont pas de rôles implicites. Nous pouvons rendre la version non sémantique de la version en attribuant un rôle à chaque élément:
<div role="banner">
<span role="heading" aria-level="1">Three words</span>
<div role="navigation">
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</div>
</div>
Bien que l'attribut role puisse être utilisé pour ajouter une sémantique à n'importe quel élément, vous devez plutôt utiliser des éléments avec le rôle implicite dont vous avez besoin.
Éléments sémantiques
Demandez-vous quel élément représente le mieux la fonction de cette section du balisage. vous obligera généralement à choisir le meilleur élément pour le travail. L'élément que vous choisissez et, par conséquent, les tags que vous utilisez doivent être adaptés au contenu que vous affichez, car les tags ont une signification sémantique.
HTML doit être utilisé pour structurer le contenu, et non pour définir son apparence. L'apparence fait partie de l'univers CSS. Bien que certains éléments soient définis pour apparaître d'une certaine manière, n'en utilisez pas un en fonction de la manière dont la feuille de style user-agent les fait apparaître par défaut. Sélectionnez plutôt chaque élément en fonction de sa signification sémantique et de sa fonctionnalité. Le codage HTML de manière logique, sémantique et significative permet de s'assurer que le CSS est appliqué comme prévu.
Choisir les bons éléments pour le job pendant que vous codez signifie que vous n'aurez pas à refactoriser ni commenter votre code HTML. Si vous pensez à utiliser le bon élément pour le travail, vous choisirez le plus souvent le bon élément pour le travail. Si ce n'est pas le cas, vous ne le ferez probablement pas. Lorsque vous comprenez la sémantique de chaque élément et que vous comprenez pourquoi il est important de choisir le bon élément, vous serez généralement en mesure de faire le bon choix sans trop d'efforts supplémentaires.
Ensuite, vous utiliserez des éléments sémantiques pour construire votre structure du document.
Testez vos connaissances
Testez vos connaissances sur le langage HTML sémantique.
Vous devez toujours ajouter role="button" à un élément <button>.

