100 を超える HTML 要素とカスタム要素の作成機能により、コンテンツをマークアップする方法が無限に広がります。ただし、一部の方法(特に意味的)は他の方法より優れています。
セマンティックは「意味に関係している」という意味です。セマンティック HTML の記述とは、HTML 要素を使用して、各要素の外観ではなく意味に基づいてコンテンツを構造化することを意味します。
このシリーズでは多くの HTML 要素をまだ説明していませんが、HTML の知識がなくても、次の 2 つのコード スニペットでセマンティック マークアップによってコンテンツにコンテキストが与えられる仕組みを説明します。どちらもスクロールの手間を省くために ipsum lorem ではなく単語カウントを使用する。想像力を働かせて「30 語」を拡張する。30 語にまとめます。
最初のコード スニペットでは、セマンティック値を持たない 2 つの要素である <div> と <span> を使用しています。
<div>
<span>Three words</span>
<div>
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</div>
</div>
<div>
<div>
<div>five words</div>
</div>
<div>
<div>three words</div>
<div>forty-six words</div>
<div>forty-four words</div>
</div>
<div>
<div>seven words</div>
<div>sixty-eight words</div>
<div>forty-four words</div>
</div>
</div>
<div>
<span>five words</span>
</div>
この言葉が何を意味するか理解できたでしょうか。評価しない
このコードをセマンティック要素で書き換えてみましょう。
<header>
<h1>Three words</h1>
<nav>
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</nav>
</header>
<main>
<header>
<h1>five words</h1>
</header>
<section>
<h2>three words</h2>
<p>forty-six words</p>
<p>forty-four words</p>
</section>
<section>
<h2>seven words</h2>
<p>sixty-eight words</p>
<p>forty-four words</p>
</section>
</main>
<footer>
<p>five words</p>
</footer>
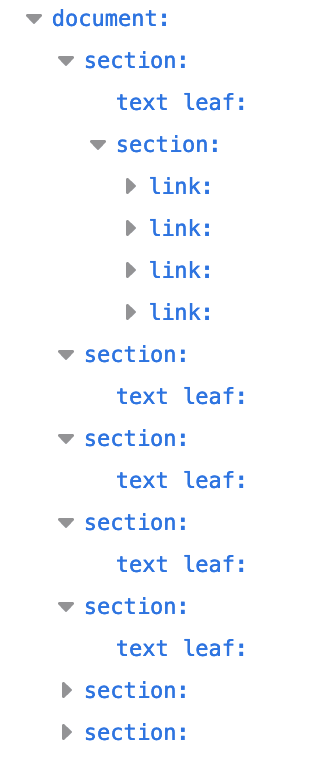
どのコードブロックが意味を伝えていますか?<div> と <span> の非セマンティック要素のみを使用すると、最初のコードブロックのコンテンツが何を表すかがわかりません。セマンティック要素を含む 2 つ目のコードサンプルは、HTML タグに遭遇することなく、非コーダーが目的と意味を解読するのに十分なコンテキストを提供します。外国語のコンテンツなど、コンテンツが理解できない場合でも、デベロッパーがページの概要を理解するのに十分なコンテキストを確実に提供できます。
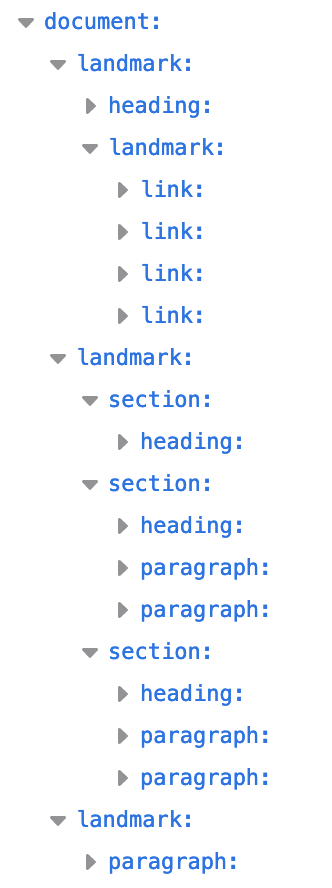
2 番目のコードブロックでは、セマンティック要素が意味と構造を提供するため、コンテンツを理解しなくてもアーキテクチャを理解できます。最初のヘッダーはサイトのバナーで、<h1> は通常サイト名です。フッターはサイトのフッターです。5 つの単語には、著作権表示やビジネスの住所などがあります。
セマンティック マークアップは、デベロッパーがマークアップを読みやすくすることだけを目的としているわけではありません。自動化ツールがマークアップを解読できるよう支援するうえで最も重要な点です。デベロッパー ツールは、セマンティック要素が機械で判読できる構造を提供する仕組みを示しています。
ユーザー補助オブジェクト モデル(AOM)
ブラウザは受け取ったコンテンツを解析しながら、ドキュメント オブジェクト モデル(DOM)と CSS オブジェクト モデル(CSSOM)を構築します。また、アクセシビリティ ツリーも構築します。スクリーン リーダーなどの支援デバイスは、AOM を使用してコンテンツを解析、解釈します。DOM はドキュメント内のすべてのノードのツリーです。AOM は、DOM のセマンティック バージョンのようなものです。
両方のドキュメント構造が Firefox のユーザー補助パネルでどのように表示されるかを比較してみましょう。
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">図 2 では、2 番目のコードブロックに 4 つのランドマーク ロールがあります。「ナビゲーション」に、<header>、<main>、<footer>、<nav> という名前のセマンティック ランドマークを使用します。
ランドマークを使用すると、ウェブ コンテンツを構造化し、スクリーン リーダーのユーザーがコンテンツの重要なセクションをキーボードで操作できるようにします。
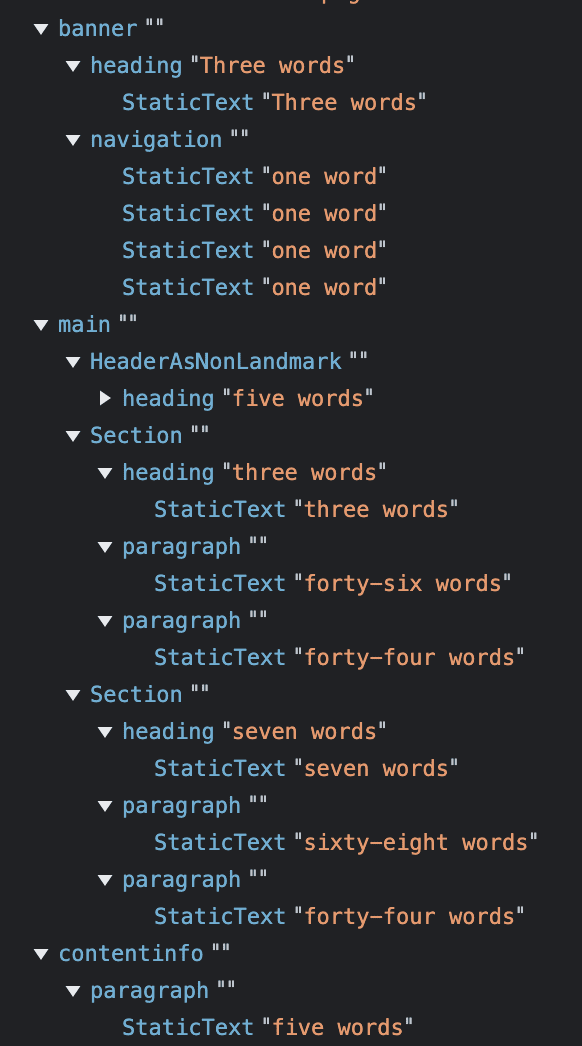
なお、<header> と <footer> は、他のランドマークにネストされていない場合、それぞれ banner と contentinfo のロールを持つランドマークです。Chrome の AOM では、次のように表示されます。
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Chrome デベロッパー ツールを見ると、ユーザー補助オブジェクト モデルでセマンティック要素を使用する場合と使用しない場合で大きな違いがあることがわかります。
セマンティック要素を使用するとアクセシビリティが向上し、セマンティックでない要素を使用するとアクセシビリティが低下することは明らかです。HTML は通常、デフォルトでアクセス可能。私たちの開発者の仕事は、HTML のデフォルトのアクセシビリティを確保しつつ、ユーザーのアクセシビリティを最大限に高めることです。デベロッパー ツールで AOM を調べることができます。
role 属性
role 属性は、ドキュメントのコンテキストにおける要素の役割を記述します。role 属性は、WHATWG HTML 仕様ではなく、ARIA 仕様で定義されているグローバル属性(すべての要素に対して有効)です。
セマンティック要素にはそれぞれ暗黙的な役割があり、一部はコンテキストによって異なります。Firefox のユーザー補助開発ツールのスクリーンショットで確認したように、トップレベルの <header>、<main>、<footer>、<nav> はすべてランドマークで、<main> にネストされている <header> はセクションでした。Chrome のスクリーンショットに、ARIA ロール: <main> は main、<nav> は navigation、ドキュメントのフッターの <footer> は contentinfo です。<header> がドキュメントのヘッダーの場合、デフォルトのロールは banner で、セクションをグローバル サイト ヘッダーとして定義します。セクショニング要素内に <header> または <footer> がネストされている場合、これはランドマーク ロールではありません。どちらの開発ツールもスクリーンショットをご覧ください。
要素のロール名は、AOM を構築する際に重要です。要素のセマンティクス、つまり「ロール」は、支援技術や、場合によっては検索エンジンにとっても重要なものです。支援技術のユーザーは、セマンティクスを介してコンテンツを移動し、その意味を理解します。要素のロールを使用すると、ユーザーは目的のコンテンツにすばやくアクセスできます。また、さらに重要なこととして、このロールにより、インタラクティブ要素にフォーカスが当てられたときに操作する方法がスクリーン リーダーのユーザーに通知されます。
ボタン、リンク、範囲、チェックボックスなどのインタラクティブ要素はすべて暗黙的な役割を持ち、すべて自動的にキーボードのタブシーケンスに追加され、すべてデフォルトで想定されるユーザー アクションをサポートします。暗黙的なロール、または明示的な role 値により、要素固有のデフォルト ユーザー操作がユーザーに想定されます。
role 属性を使用すると、タグとは異なるロールを含め、任意の要素にロールを付与できます。たとえば、<button> には button という暗黙的なロールがあります。role="button" を使用すると、任意の要素を意味的にボタンに変換できます(<p role="button">Click Me</p>)。
role="button" を要素に追加すると、その要素がボタンであることがスクリーン リーダーに通知されますが、要素の外観や機能は変更されません。button 要素は、何もしなくても多くの機能を提供します。button 要素は、ドキュメントのタブ順序順序に自動的に追加されます。つまり、デフォルトでキーボード フォーカス可能です。このボタンを有効にするには、Enter キーと Space キーを使用します。ボタンには、HTMLButtonElement インターフェースによって提供されるすべてのメソッドとプロパティも含まれます。ボタンにセマンティック ボタンを使用しない場合は、それらの機能をすべてプログラムし直す必要があります。<button> を使用する方がはるかに簡単です。
セマンティックでないコードブロックの AOM のスクリーンショットに戻ります。非セマンティック要素には暗黙の役割はありません。各要素にロールを割り当てることで、非セマンティック バージョンをセマンティックにできます。
<div role="banner">
<span role="heading" aria-level="1">Three words</span>
<div role="navigation">
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</div>
</div>
role 属性は任意の要素にセマンティクスを追加するために使用できますが、代わりに必要な暗黙的なロールを持つ要素を使用する必要があります。
セマンティック要素
「マークアップのこのセクションの機能を最もよく表している要素はどれか?」と考えてみてください。一般的に、そのジョブに最適な要素を選ぶことになります。タグにはセマンティックな意味があるため、選択する要素と使用するタグは、表示するコンテンツに適したものである必要があります。
HTML は、コンテンツの外観を定義するためではなく、コンテンツを構造化するために使用する必要があります。外観は CSS の領域です。一部の要素は特定の方法で表示されるよう定義されていますが、ユーザー エージェント スタイルシートでその要素がデフォルトで表示される方法に基づいて要素を使用しないでください。代わりに、要素のセマンティックな意味と機能に基づいて各要素を選択します。HTML を論理的かつセマンティックかつ有意義な方法でコーディングすると、CSS が意図したとおりに適用されるようになります。
コーディングの際にジョブに適切な要素を選択すれば、HTML のリファクタリングやコメントの必要がなくなります。ジョブに適切な要素を使用することを考えると、ほとんどの場合、ジョブに適切な要素を選択できます。そうでなければ、おそらく見てもらえません。各要素のセマンティクスを理解し、適切な要素を選択することがなぜ重要なのかを理解していれば、通常は、それほど手間をかけずに正しい選択を行うことができます。
次に、セマンティック要素を使用して、 ドキュメント構造。
理解度をチェックする
セマンティック HTML の知識をテストします。
role="button" は常に <button> 要素に追加する必要があります。

