Ponad 100 elementów HTML i możliwość tworzenia elementów niestandardowych dają Ci nieograniczone możliwości oznaczania treści. ale niektóre pod względem semantycznym są lepsze od innych.
Semantyczny oznacza „odnoszący się do znaczenia”. Pisanie semantycznego kodu HTML oznacza używanie elementów HTML do uporządkowania treści na podstawie znaczenia każdego elementu, a nie jego wyglądu.
W tej serii nie omówiliśmy jeszcze wielu elementów HTML, ale nawet jeśli nie znasz tego języka, poniższe 2 fragmenty kodu pokazują, jak znaczniki semantyczne mogą nadać kontekst treści. Obie używają liczby słów zamiast loremu ipsum, co pozwala zaoszczędzić czas przewijania – skorzystaj z wyobraźni, aby powiększyć „30 słów”. do 30 słów:
Pierwszy fragment kodu wykorzystuje 2 elementy (<div> i <span>) bez wartości semantycznej.
<div>
<span>Three words</span>
<div>
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</div>
</div>
<div>
<div>
<div>five words</div>
</div>
<div>
<div>three words</div>
<div>forty-six words</div>
<div>forty-four words</div>
</div>
<div>
<div>seven words</div>
<div>sixty-eight words</div>
<div>forty-four words</div>
</div>
</div>
<div>
<span>five words</span>
</div>
Rozumiesz, do czego te słowa się odnoszą? Nie bardzo
Zmodyfikujmy ten kod z użyciem elementów semantycznych:
<header>
<h1>Three words</h1>
<nav>
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</nav>
</header>
<main>
<header>
<h1>five words</h1>
</header>
<section>
<h2>three words</h2>
<p>forty-six words</p>
<p>forty-four words</p>
</section>
<section>
<h2>seven words</h2>
<p>sixty-eight words</p>
<p>forty-four words</p>
</section>
</main>
<footer>
<p>five words</p>
</footer>
Który blok kodu miał znaczenie? Użycie tylko niesemantycznych elementów w polach <div> i <span> sprawia, że nie da się określić, co reprezentuje treść w pierwszym bloku kodu. Drugi przykładowy kod z elementami semantycznymi zapewnia osobom niebędącym koderem wystarczający kontekst, aby mógł rozszyfrować przeznaczenie i znaczenie bez żadnego napotkania tagu HTML. Deweloper zapewnia wystarczający kontekst, aby mógł zrozumieć zarys strony, nawet jeśli jej treść jest niezrozumiała (np. treść w obcym języku).
W drugim bloku kodu możemy zrozumieć architekturę nawet bez zrozumienia treści, ponieważ elementy semantyczne zapewniają znaczenie i strukturę. Jak widać, pierwszym nagłówkiem jest baner witryny, a <h1> prawdopodobnie będzie nazwą witryny. Stopka to stopka witryny – pięć słów to oświadczenie o prawach autorskich lub adres firmy.
Znaczniki semantyczne nie tylko ułatwiają programistom ich czytanie. jest szczególnie ważne, by pomóc automatycznym narzędziom w odszyfrowywaniu znaczników. Narzędzia dla programistów pokazują, jak elementy semantyczne zapewniają też czytelną dla komputera strukturę.
Model obiektów ułatwień dostępu
Podczas analizowania otrzymanej treści przeglądarka buduje obiektowy model dokumentu (DOM) i obiektowy model CSS (CSSOM). Tworzy też drzewo ułatwień dostępu. Urządzenia wspomagające, np. czytniki ekranu, korzystają z zamówień do analizowania i interpretowania treści. DOM to drzewo wszystkich węzłów w dokumencie. Jest jak semantyczna wersja DOM.
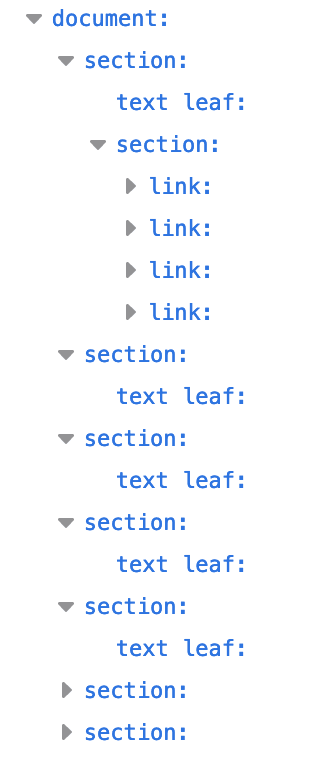
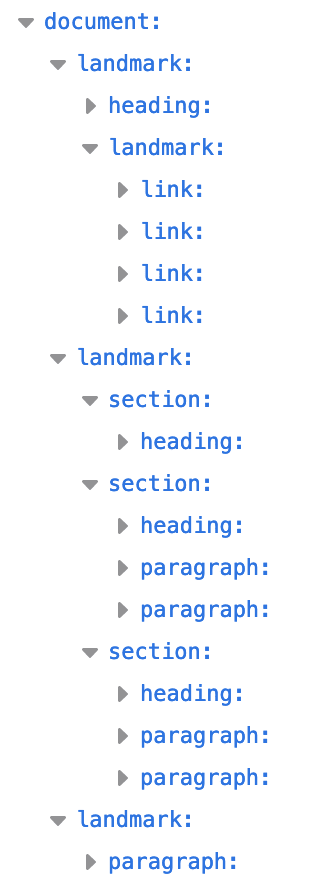
Porównajmy te struktury dokumentu renderowane w panelu ułatwień dostępu w Firefoksie:


Na ilustracji 2 w drugim bloku kodu są 4 role punktów orientacyjnych. Wykorzystuje semantyczne punkty orientacyjne „nawigacji”, które mają poręczne nazwy <header>, <main>, <footer> i <nav>.
Punkty orientacyjne zapewniają strukturę treści internetowych i umożliwiają użytkownikom czytników ekranu poruszanie się z ważnymi sekcjami za pomocą klawiatury.
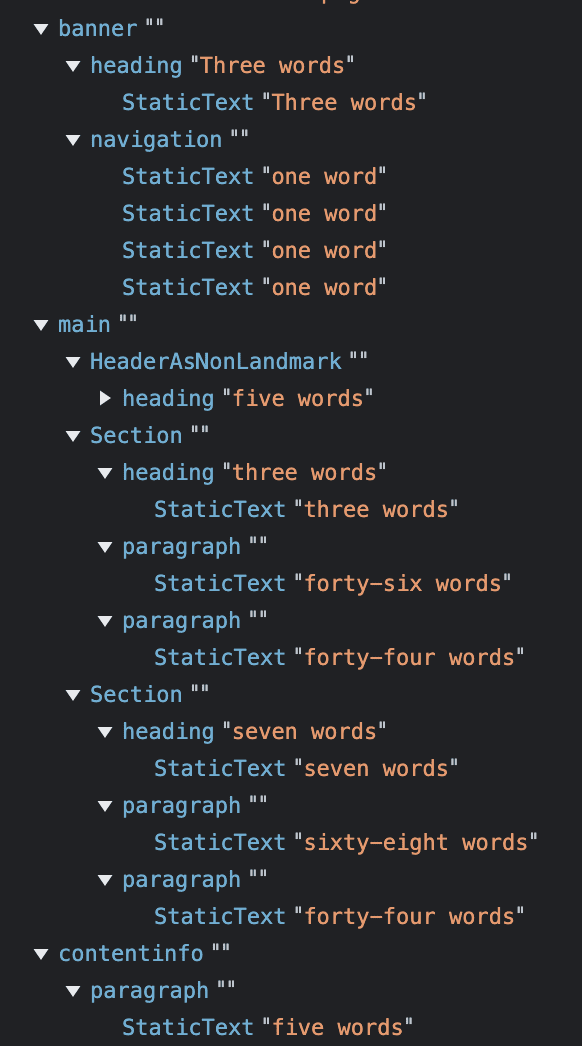
Pamiętaj, że punkty <header> i <footer> to punkty orientacyjne z rolami banner i contentinfo, gdy nie są zagnieżdżone w innych punktach orientacyjnych. Wynik AOM dla Chrome wygląda tak:


Zapoznając się z narzędziami dla programistów w Chrome, zauważysz znaczną różnicę między modelem obiektów ułatwień dostępu, gdy używasz elementów semantycznych, a modelem obiektów, których nie używasz.
Od razu widać, że użycie elementów semantycznych ułatwia dostępność, a używanie elementów niesemantycznych zmniejsza dostępność. Ogólnie rzecz biorąc, kod HTML jest domyślnie dostępny. Naszym zadaniem jako programistów jest dbanie o domyślny dostępny charakter kodu HTML i zapewnienie użytkownikom jak najszerszego dostępu do treści. Możesz sprawdzić wartość AOM w narzędziach dla programistów.
Atrybut role
Atrybut role opisuje rolę elementu w kontekście dokumentu. Atrybut role jest atrybutem globalnym – oznacza, że jest prawidłowy dla wszystkich elementów. Definiuje go w specyfikacji ARIA, a nie w specyfikacji HTML WhatWG, w której zdefiniowane są niemal wszystkie pozostałe elementy w danej serii.
Każdy z elementów semantycznych odgrywa rolę niejawną, choć zależy od kontekstu. Jak widać na zrzucie ekranu z narzędziami ułatwień dostępu w przeglądarce Firefox, punkty <header>, <main>, <footer> i <nav> najwyższego poziomu były punktami orientacyjnymi, a elementy <header> zagnieżdżone w sekcji <main> – sekcjami. Zrzut ekranu Chrome zawiera listę tych elementów Role ARIA: <main> to main, <nav> to navigation, a <footer> (ustalona stopka dokumentu) to contentinfo. Gdy <header> jest nagłówkiem dokumentu, domyślną rolą jest banner, co określa sekcję jako globalny nagłówek witryny. Gdy element <header> lub <footer> jest umieszczony w elemencie sekcji, nie jest to rola punktu orientacyjnego. Oba narzędzia dla programistów widać to na zrzutach ekranu.
Nazwy ról elementów są ważne przy tworzeniu zamówień na potrzeby obsługi zamówień. Semantyka elementu, inaczej „rola”, jest ważna w przypadku technologii wspomagających, a w niektórych przypadkach także wyszukiwarek. Użytkownicy technologii wspomagających osoby z niepełnosprawnością korzystają z semantyki, aby poruszać się po treści i rozumieć znaczenie treści. Rola elementu umożliwia użytkownikowi szybki dostęp do szukanej treści, a czasem nawet, co ważniejsze, informuje użytkownika czytnika ekranu, jak wejść w interakcję z elementem interaktywnym po jego zaznaczeniu.
Elementy interaktywne, takie jak przyciski, linki, zakresy i pola wyboru, mają domyślne role i są automatycznie dodawane do sekwencji kart klawiatury, a wszystkie mają domyślnie oczekiwaną obsługę działań użytkownika. Rola domniemana lub jawna wartość role informuje użytkownika, że może on spodziewać się określonych interakcji z użytkownikiem związanych z danym elementem.
Za pomocą atrybutu role możesz nadać dowolnemu elementowi rolę, w tym inną niż sugeruje to tag. Na przykład rola <button> ma domniemaną rolę button. Dzięki role="button" możesz w sposób semantyczny przekształcić dowolny element w przycisk <p role="button">Click Me</p>.
Dodanie atrybutu role="button" do elementu informuje czytniki ekranu, że element jest przyciskiem, ale nie zmienia jego wyglądu ani funkcji. Element button udostępnia tak wiele funkcji, a Ty nie musisz nic robić. Element button jest automatycznie dodawany do sekwencji kart dokumentu, co oznacza, że domyślnie można go zaznaczyć za pomocą klawiatury. Do uaktywniania przycisku służą klawisze Enter i spacja. Przyciski mają też wszystkie metody i właściwości udostępnione w interfejsie HTMLButtonElement. Jeśli nie używasz semantycznego przycisku, musisz ponownie zaprogramować wszystkie te funkcje. Z usługą <button> jest o wiele łatwiej.
Wróć do zrzutu ekranu z AOM dla niesemantycznego bloku kodu. Zwróć uwagę, że elementy niesemantyczne nie mają przypisanych ról pośrednich. Aby wersję niesemantyczną można było określić jako niesemantyczną, przypisz do każdego elementu rolę:
<div role="banner">
<span role="heading" aria-level="1">Three words</span>
<div role="navigation">
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</div>
</div>
Atrybut role może służyć do dodawania semantyki do dowolnego elementu, ale należy zamiast tego używać elementów z niezbędną rolą domniemaną.
Elementy semantyczne
zadajesz sobie pytanie „Który element najlepiej reprezentuje funkcję tej sekcji znaczników?”. zazwyczaj pozwala wybrać najlepsze elementy do danego zadania. Wybrany element, a tym samym używane tagi, powinny być odpowiednie do wyświetlanej treści, ponieważ tagi mają znaczenie semantyczne.
HTML powinien być używany do tworzenia struktury treści, a nie do definiowania jej wyglądu. Wygląd jest obszarem CSS. Chociaż niektóre elementy są zdefiniowane w określony sposób, nie używaj ich na podstawie tego, jak arkusz stylów klienta użytkownika powoduje, że dany element pojawia się domyślnie. Zamiast tego dobieraj poszczególne elementy na podstawie ich semantycznego znaczenia i funkcji. Kodowanie kodu HTML w logiczny, semantyczny i skuteczny sposób pomaga zapewnić prawidłowe stosowanie CSS.
Dzięki doborowi odpowiednich elementów do zadania nie trzeba będzie refaktoryzować ani komentować kodu HTML. Jeśli zastanawiasz się nad użyciem odpowiednich elementów do danego zadania, najczęściej wybierasz te, które pasują do danego zadania. Jeśli nie, prawdopodobnie nie będziesz. Jeśli znasz semantykę każdego elementu i wiesz, dlaczego wybór odpowiedniego jest ważny, będziesz w stanie dokonać właściwego wyboru bez większego wysiłku.
Użyjesz elementów semantycznych do utworzenia strukturę dokumentu.
Sprawdź swoją wiedzę
Sprawdź swoją wiedzę z zakresu semantycznego kodu HTML.
Zawsze dodawaj role="button" do elementu <button>.

