Với hơn 100 phần tử HTML và khả năng tạo các phần tử tuỳ chỉnh, bạn có vô số cách để đánh dấu nội dung của mình; nhưng có một số cách—đặc biệt là về mặt ngữ nghĩa—sẽ tốt hơn những cách khác.
Ngữ nghĩa có nghĩa là "liên quan đến ý nghĩa". Viết HTML ngữ nghĩa có nghĩa là sử dụng các phần tử HTML để cấu trúc nội dung của bạn dựa trên ý nghĩa của từng phần tử chứ không phải hình thức của phần tử đó.
Loạt mã này chưa đề cập đến nhiều phần tử HTML, nhưng ngay cả khi không biết về HTML, hai đoạn mã sau đây sẽ cho thấy cách đánh dấu ngữ nghĩa có thể cung cấp ngữ cảnh của nội dung. Cả hai đều sử dụng số từ thay vì ipsum lorem để tiết kiệm thời gian cuộn. Hãy vận dụng trí tưởng tượng của bạn để mở rộng "ba0 từ" thành 30 từ:
Đoạn mã đầu tiên sử dụng <div> và <span>, hai phần tử không có giá trị ngữ nghĩa.
<div>
<span>Three words</span>
<div>
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</div>
</div>
<div>
<div>
<div>five words</div>
</div>
<div>
<div>three words</div>
<div>forty-six words</div>
<div>forty-four words</div>
</div>
<div>
<div>seven words</div>
<div>sixty-eight words</div>
<div>forty-four words</div>
</div>
</div>
<div>
<span>five words</span>
</div>
Bạn có hiểu những từ đó mở rộng nội dung gì không? Thực ra là không.
Hãy viết lại mã này với các phần tử ngữ nghĩa:
<header>
<h1>Three words</h1>
<nav>
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</nav>
</header>
<main>
<header>
<h1>five words</h1>
</header>
<section>
<h2>three words</h2>
<p>forty-six words</p>
<p>forty-four words</p>
</section>
<section>
<h2>seven words</h2>
<p>sixty-eight words</p>
<p>forty-four words</p>
</section>
</main>
<footer>
<p>five words</p>
</footer>
Khối mã nào thể hiện được ý nghĩa? Nếu chỉ sử dụng các phần tử phi ngữ nghĩa của <div> và <span>, bạn thực sự không thể biết được nội dung trong khối mã đầu tiên thể hiện nội dung gì. Ví dụ về mã thứ hai, với các phần tử ngữ nghĩa, cung cấp đủ ngữ cảnh để một người không phải lập trình viên giải mã mục đích và ý nghĩa mà không cần gặp phải thẻ HTML. Cách viết này chắc chắn cung cấp đủ bối cảnh để nhà phát triển hiểu được đường viền của trang, ngay cả khi họ không hiểu nội dung, chẳng hạn như nội dung bằng tiếng nước ngoài.
Trong khối mã thứ hai, chúng ta có thể hiểu được cấu trúc mà không cần hiểu nội dung, vì các phần tử ngữ nghĩa đưa ra ý nghĩa và cấu trúc. Bạn có thể nhận biết tiêu đề đầu tiên là biểu ngữ của trang web, trong đó <h1> có thể là tên trang web. Chân trang là chân trang của trang web: năm từ có thể là tuyên bố bản quyền hoặc địa chỉ doanh nghiệp.
Đánh dấu ngữ nghĩa không chỉ để giúp nhà phát triển dễ đọc mã đánh dấu hơn; nó đóng vai trò rất quan trọng trong việc giúp các công cụ tự động giải mã mã đánh dấu. Các công cụ cho nhà phát triển cũng minh hoạ cách các phần tử ngữ nghĩa cung cấp cấu trúc mà máy có thể đọc được.
Mô hình đối tượng hỗ trợ tiếp cận (AOM)
Khi phân tích cú pháp của nội dung nhận được, trình duyệt sẽ tạo mô hình đối tượng tài liệu (DOM) và mô hình đối tượng CSS (CSSOM). Sau đó, Google Analytics 4 cũng xây dựng cây hỗ trợ tiếp cận. Các thiết bị hỗ trợ, chẳng hạn như trình đọc màn hình, sử dụng AOM để phân tích cú pháp và diễn giải nội dung. DOM là một cây của tất cả các nút trong tài liệu. AOM giống như một phiên bản ngữ nghĩa của DOM.
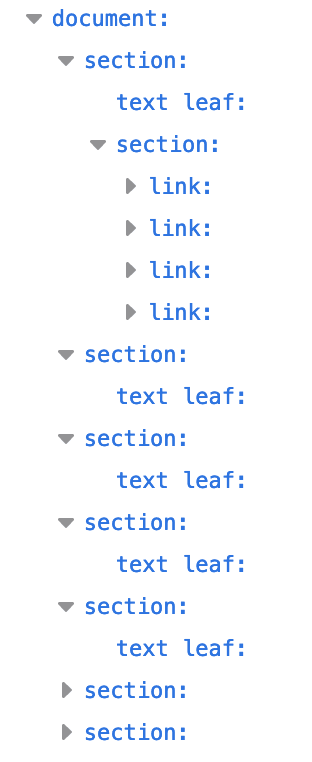
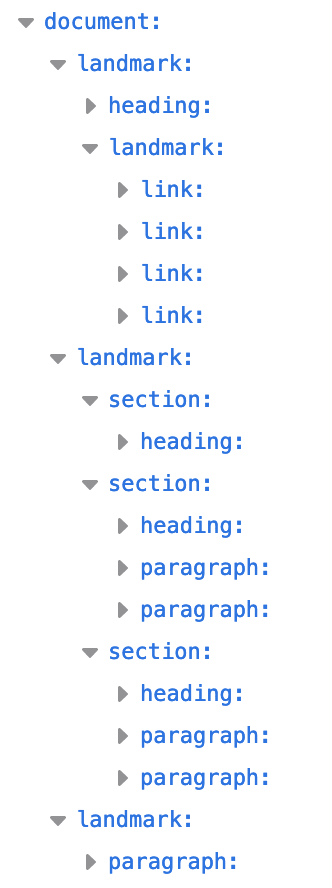
Hãy so sánh cách hiển thị cả hai cấu trúc tài liệu này trong bảng điều khiển hỗ trợ tiếp cận của Firefox:


Trong hình 2, có 4 vai trò điểm mốc trong khối mã thứ hai. Tính năng này sử dụng các mốc ngữ nghĩa được đặt tên thuận tiện là <header>, <main>, <footer> và <nav> cho "điều hướng".
Địa danh cung cấp cấu trúc cho nội dung web và đảm bảo các phần nội dung quan trọng có thể điều hướng bằng bàn phím cho người dùng trình đọc màn hình.
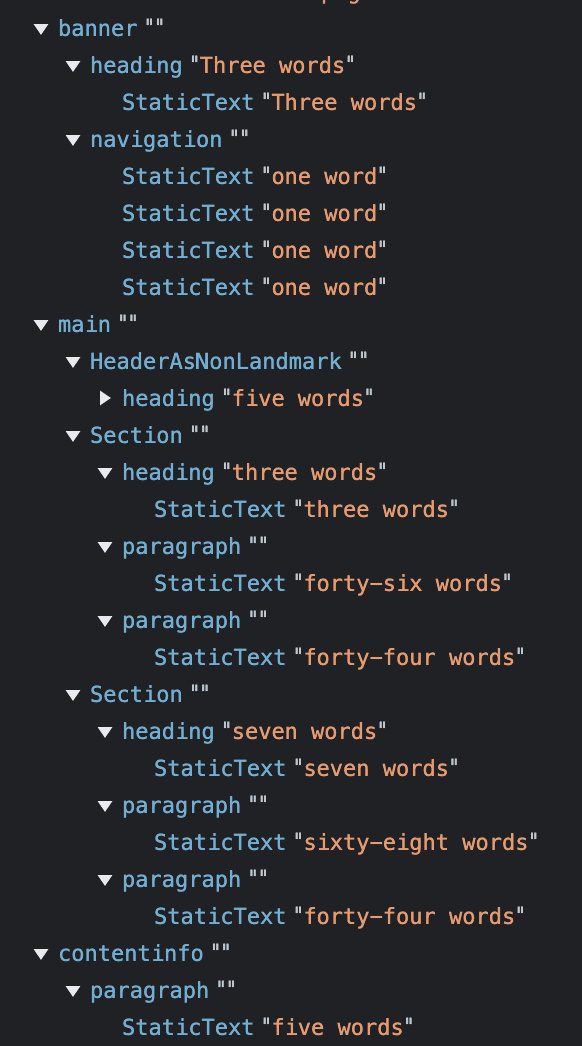
Lưu ý <header> và <footer> là các mốc, có vai trò lần lượt là banner và contentinfo khi chúng không được lồng vào các địa danh khác. AOM của Chrome hiển thị như sau:


Khi xem xét các công cụ cho nhà phát triển Chrome, bạn sẽ nhận thấy sự khác biệt đáng kể giữa mô hình đối tượng hỗ trợ tiếp cận khi sử dụng các phần tử ngữ nghĩa so với khi bạn không sử dụng mô hình này.
Rõ ràng là việc sử dụng phần tử ngữ nghĩa giúp hỗ trợ tiếp cận, còn việc sử dụng các phần tử phi ngữ nghĩa sẽ làm giảm khả năng hỗ trợ tiếp cận. HTML thường, theo mặc định, có thể truy cập được. Công việc của chúng tôi với tư cách nhà phát triển là bảo vệ bản chất mặc định có thể truy cập của HTML, đồng thời đảm bảo rằng chúng tôi tối đa hoá khả năng hỗ trợ tiếp cận cho người dùng. Bạn có thể kiểm tra AOM trong công cụ cho nhà phát triển.
Thuộc tính role
Thuộc tính role mô tả vai trò của một phần tử trong ngữ cảnh của tài liệu. Thuộc tính role là thuộc tính chung (có nghĩa là thuộc tính này hợp lệ trên tất cả các phần tử) được xác định bằng thông số kỹ thuật của ARIA chứ không phải bằng thông số kỹ thuật HTML WhatWG, trong đó hầu hết mọi nội dung khác trong chuỗi dữ liệu này được xác định.
Mỗi thành phần ngữ nghĩa đều có vai trò ngầm ẩn, một số thành phần tuỳ thuộc vào ngữ cảnh. Như chúng ta đã thấy trong ảnh chụp màn hình bộ công cụ cho nhà phát triển hỗ trợ tiếp cận của Firefox, <header>, <main>, <footer> và <nav> cấp cao nhất đều là các mốc, trong khi <header> lồng trong <main> là một phần. Ảnh chụp màn hình Chrome liệt kê các thành phần sau Vai trò ARIA: <main> là main, <nav> là navigation và <footer> là chân trang của tài liệu, là contentinfo. Khi <header> là tiêu đề của tài liệu, vai trò mặc định là banner, xác định phần là tiêu đề trang web chung. Khi <header> hoặc <footer> được lồng trong một phần tử phân đoạn, thì đó không phải là vai trò mốc. Cả hai công cụ dành cho nhà phát triển ảnh chụp màn hình cho thấy điều này.
Tên vai trò của phần tử đóng vai trò quan trọng trong việc xây dựng AOM. Ngữ nghĩa của một phần tử hoặc "vai trò" có vai trò quan trọng đối với các công nghệ hỗ trợ và trong một số trường hợp là cả công cụ tìm kiếm. Người dùng công nghệ hỗ trợ dựa vào ngữ nghĩa để di chuyển qua và hiểu được ý nghĩa của nội dung. Vai trò của phần tử này cho phép người dùng truy cập nhanh vào nội dung họ tìm kiếm và quan trọng hơn có thể là vai trò này thông báo cho người dùng trình đọc màn hình cách tương tác với một phần tử tương tác khi phần tử đó được lấy tiêu điểm.
Các phần tử tương tác (chẳng hạn như nút, đường liên kết, dải ô và hộp đánh dấu) đều có vai trò ngầm ẩn, tất cả đều được tự động thêm vào trình tự thẻ trên bàn phím và tất cả đều có hỗ trợ thao tác dự kiến mặc định của người dùng. Vai trò ngầm ẩn hoặc giá trị role rõ ràng, thông báo cho người dùng biết về các hoạt động tương tác mặc định của người dùng theo phần tử cụ thể.
Khi sử dụng thuộc tính role, bạn có thể chỉ định vai trò cho bất kỳ phần tử nào, bao gồm cả vai trò khác với vai trò mà thẻ ngụ ý. Ví dụ: <button> có vai trò ngầm ẩn là button. Với role="button", bạn có thể chuyển mọi phần tử về mặt ngữ nghĩa thành một nút: <p role="button">Click Me</p>.
Mặc dù việc thêm role="button" vào một phần tử sẽ thông báo cho trình đọc màn hình rằng phần tử đó là một nút, nhưng giao diện hay chức năng của phần tử đó không thay đổi. Phần tử button cung cấp rất nhiều tính năng mà bạn không cần phải làm gì cả. Phần tử button được tự động thêm vào trình tự sắp xếp thẻ của tài liệu, tức là theo mặc định, phần tử này có thể làm tâm điểm bằng bàn phím. Phím Enter và phím Cách đều kích hoạt nút. Các nút cũng có tất cả phương thức và thuộc tính mà giao diện HTMLButtonElement cung cấp cho chúng. Nếu không sử dụng nút ngữ nghĩa cho nút đó, thì bạn phải lập trình lại tất cả các tính năng đó. Việc sử dụng <button> sẽ trở nên dễ dàng hơn rất nhiều.
Quay lại ảnh chụp màn hình của AOM đối với khối mã phi ngữ nghĩa. Bạn sẽ lưu ý rằng các phần tử phi ngữ nghĩa không có vai trò ngầm ẩn. Chúng ta có thể làm cho phiên bản phi ngữ nghĩa trở nên có ngữ nghĩa bằng cách chỉ định một vai trò cho mỗi phần tử:
<div role="banner">
<span role="heading" aria-level="1">Three words</span>
<div role="navigation">
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</div>
</div>
Mặc dù bạn có thể dùng thuộc tính role để thêm ngữ nghĩa vào bất kỳ phần tử nào, nhưng bạn nên sử dụng các phần tử có vai trò ngầm ẩn mà bạn cần.
Yếu tố ngữ nghĩa
Hãy tự hỏi: "Phần tử nào thể hiện đúng nhất chức năng của phần đánh dấu này?" thường sẽ dẫn đến việc bạn chọn yếu tố phù hợp nhất cho công việc. Phần tử bạn chọn và do đó, thẻ bạn sử dụng phải phù hợp với nội dung bạn đang hiển thị, vì thẻ có nghĩa ngữ nghĩa.
HTML nên được sử dụng để cấu trúc nội dung, không phải để xác định giao diện của nội dung. Giao diện là lĩnh vực của CSS. Mặc dù một số phần tử được xác định để xuất hiện theo một cách nhất định, không sử dụng phần tử dựa trên cách biểu định kiểu cho tác nhân người dùng làm cho phần tử đó xuất hiện theo mặc định. Thay vào đó, hãy chọn từng phần tử dựa trên ý nghĩa và chức năng về ngữ nghĩa của phần tử đó. Việc lập trình HTML theo cách hợp lý, có ngữ nghĩa và có ý nghĩa giúp đảm bảo CSS được áp dụng như dự định.
Việc chọn đúng phần tử cho công việc khi lập trình có nghĩa là bạn sẽ không phải tái cấu trúc hoặc nhận xét cho HTML của mình. Nếu bạn suy nghĩ về việc sử dụng đúng phần tử cho công việc, thông thường bạn sẽ chọn đúng phần tử cho công việc. Nếu không thì có lẽ bạn sẽ không làm được. Khi hiểu rõ ngữ nghĩa của từng phần tử và biết được lý do tại sao việc chọn đúng phần tử lại quan trọng, thì nhìn chung, bạn sẽ có thể đưa ra lựa chọn đúng đắn mà không mất thêm nhiều công sức.
Tiếp theo, bạn sẽ sử dụng các phần tử ngữ nghĩa để tạo cấu trúc tài liệu.
Kiểm tra kiến thức
Kiểm tra kiến thức của bạn về HTML ngữ nghĩa.
Bạn phải luôn thêm role="button" vào phần tử <button>.

