使用超過 100 個 HTML 元素,並且可以建立自訂元素,有無數種方式標記您的內容;但有些方法 (特別是「語意上」) 優於其他方法。
語意是指「與意義相關」。編寫語意 HTML 時,是指使用 HTML 元素,根據每個元素的含義 (而非外觀) 來建構內容。
本系列尚未探討許多 HTML 元素,但就算您不知道 HTML,以下兩個程式碼片段將說明語意標記如何提供內容脈絡。這兩者都是以字詞計數來代替 ipsum lorem,來節省捲動的時間,請您的想像力在這個情況下擴大「三十字」簡化為 30 字:
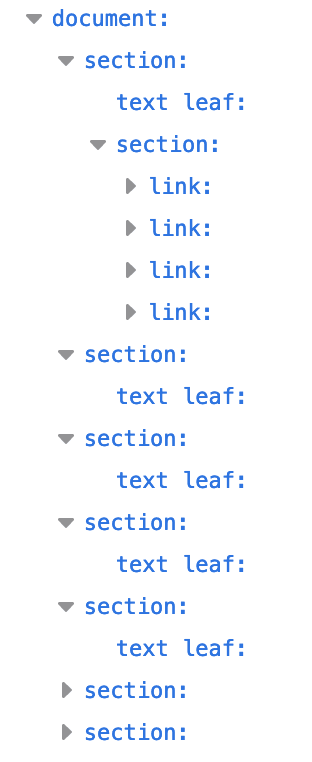
第一個程式碼片段使用 <div> 和 <span>,這兩個元素沒有語意值。
<div>
<span>Three words</span>
<div>
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</div>
</div>
<div>
<div>
<div>five words</div>
</div>
<div>
<div>three words</div>
<div>forty-six words</div>
<div>forty-four words</div>
</div>
<div>
<div>seven words</div>
<div>sixty-eight words</div>
<div>forty-four words</div>
</div>
</div>
<div>
<span>five words</span>
</div>
您知道這些字詞的範圍如何?普通。
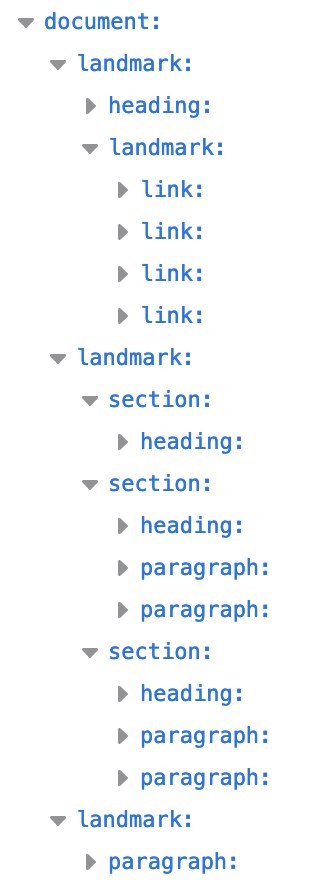
現在讓我們使用語意元素重新編寫這段程式碼:
<header>
<h1>Three words</h1>
<nav>
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</nav>
</header>
<main>
<header>
<h1>five words</h1>
</header>
<section>
<h2>three words</h2>
<p>forty-six words</p>
<p>forty-four words</p>
</section>
<section>
<h2>seven words</h2>
<p>sixty-eight words</p>
<p>forty-four words</p>
</section>
</main>
<footer>
<p>five words</p>
</footer>
哪個程式碼區塊傳達的意義?如果只使用 <div> 和 <span> 的非語意元素,就無法判斷第一個程式碼區塊中的內容代表的意義。第二個程式碼範例包含語意元素,可讓非編碼器在未遇到 HTML 標記的情況下,解讀其目的和意義。這類政策確實能為開發人員提供足夠的背景資訊,因此即使不瞭解網頁內容 (例如外語內容),也能清楚掌握網頁內容。
在第二個程式碼區塊中,即使語意元素提供含義和結構,我們不必瞭解內容,也能瞭解架構。您可以判別第一個標頭是網站的橫幅,<h1> 可以是網站名稱。頁尾就是網站頁尾,五個字詞可以是版權聲明或公司地址。
語意標記不僅能讓開發人員更容易閱讀,因此在協助自動化工具解讀標記方面,本來就顯得格外重要。開發人員工具可示範語意元素如何提供機器可讀的結構。
無障礙物件模型 (AOM)
瀏覽器剖析收到的內容時,系統會建立文件物件模型 (DOM) 和 CSS 物件模型 (CSSOM)。然後建構一個無障礙樹狀結構。輔助裝置 (例如螢幕閱讀器) 會使用 AOM 剖析及解讀內容。DOM 是文件中所有節點的樹狀結構。AOM 類似於 DOM 的語義版本。
讓我們比較這兩種文件結構在 Firefox 無障礙面板中的顯示方式:


在圖 2 的第二個程式碼區塊中,有兩個地標角色。它使用容易上手的語意界標:<header>、<main>、<footer> 和 <nav> 進行「導航」。
地標為網頁內容的結構,並確保重要內容部分可透過鍵盤輕鬆瀏覽。
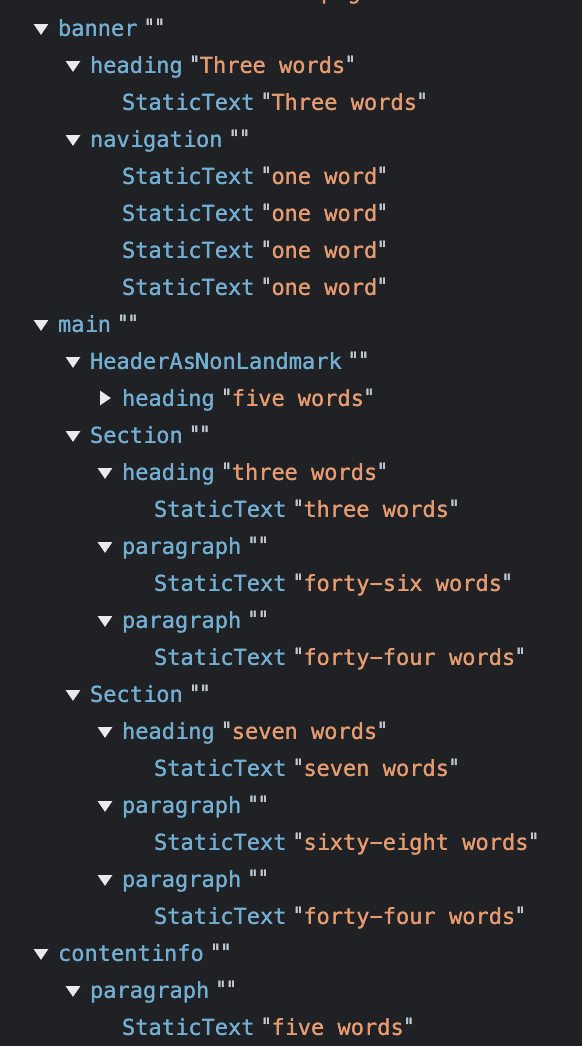
請注意,如果 <header> 和 <footer> 是地標,當它們不是以巢狀方式嵌入其他地標時,則分別屬於 banner 和 contentinfo 角色。Chrome 的 AOM 顯示如下:


查看 Chrome 開發人員工具,您會注意到使用語意元素時的無障礙物件模型有重大差異。
顯而易見,語意元素的使用方式有助於提升無障礙體驗,使用非語意元素則會降低無障礙程度。HTML 通常預設為可存取,身為開發人員,我們致力保護 HTML 預設的易用性,並確保我們能提供最佳的存取方式。您可以在開發人員工具中查看 AOM。
role 屬性
role 屬性說明元素在文件中具備的角色。role 屬性是全域屬性,也就是說,這個屬性適用於所有元素 (由 ARIA 規格 (而非 WHATWG HTML 規格) 定義,其中幾乎所有元素都已定義。
每個語意元素都有隱含的角色,有些則視情境而定。如 Firefox 無障礙工具開發工具螢幕截圖所示,頂層 <header>、<main>、<footer> 和 <nav> 都是地標,而 <main> 中的巢狀 <header> 則是一個區段。Chrome 螢幕截圖會列出這些元素ARIA 角色:<main> 為 main,<nav> 為 navigation,<footer> 是文件的頁尾,是 contentinfo。如果 <header> 是文件的標頭,則預設角色為 banner,可將該部分定義為全域網站標頭。如果 <header> 或 <footer> 以巢狀結構嵌入區段元素中,就不是地標角色。兩個開發人員工具螢幕截圖所示
元素角色名稱是建立 AOM 的關鍵。元素 (或稱「角色」) 的語意對於輔助技術相當重要,在某些情況下甚至會影響搜尋引擎。輔助技術使用者需要語意,才能瀏覽及理解內容含意。這個元素的角色可讓使用者快速存取所需內容,更重要的是,這個角色能告知螢幕閱讀器使用者如何在焦點所在互動式元素與內容互動。
互動元素 (例如按鈕、連結、範圍和核取方塊) 都有隱含角色,而且全部會自動新增至鍵盤分頁序列,並支援預設的使用者動作支援。隱含角色 (或明確的 role 值) 會告知使用者應預期特定元素的預設使用者互動。
透過 role 屬性,您可以為任何元素指派角色,包括與標記所暗示不同的角色。舉例來說,<button> 具有 button 的隱含角色。透過 role="button",您可以將任何元素從語意上轉換為按鈕:<p role="button">Click Me</p>。
將 role="button" 新增至元素時,可讓螢幕閱讀器瞭解該元素是按鈕,但不會變更元素的外觀或功能。button 元素提供許多功能,您無需進行任何操作。文件的分頁排序順序會自動加入 button 元素,代表這是預設的鍵盤焦點焦點。Enter 鍵和空格鍵都會啟用按鈕。按鈕也包含由 HTMLButtonElement 介面提供的所有方法和屬性。如果您不為按鈕使用語意按鈕,就必須重新編寫所有功能的程式。使用 <button> 變得更容易了。
返回非語意程式碼區塊的 AOM 螢幕截圖。請注意,非語意元素沒有隱含角色。我們可以將每個元素指派為角色,藉此建立非語意版本的語意:
<div role="banner">
<span role="heading" aria-level="1">Three words</span>
<div role="navigation">
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</div>
</div>
雖然 role 屬性可用來為任何元素新增語意,但您應該改用具備隱含角色的元素。
語意元素
不妨問問自己:「哪個元素最能代表這部分的標記功能?」通常會導致您挑選最符合工作性質的元素。您選擇的元素以及您使用的標記應該適用於顯示內容,因為標記具有語意意義。
請使用 HTML 來建立內容架構,而非定義內容外觀。看起來會像是 CSS 領域。雖然部分元素具有特定的顯示方式,但請不要根據使用者代理程式樣式工作表預設顯示該元素的方式,來使用元素。而是應根據元素的語意含義,選取每個元素。以邏輯、語意和有意義的方式編寫 HTML 程式碼,有助於確保 CSS 套用符合預期。
因此,當您編寫程式碼時,為工作選擇正確的元素,就不必重構或註解 HTML。考慮到是否使用適合工作的元素時,通常會選擇工作適用的元素。否則就不會。瞭解每個元素的語意後,如果知道選擇正確的元素的重要性,通常就可以輕而易舉地做出正確的選擇。
接下來,您將使用語意元素建構 文件結構。
隨堂測驗
測試您對語意 HTML 的瞭解程度。
您應一律將 role="button" 新增至 <button> 元素。

