Simile all'editor di testo che fornisce intestazioni da <h1> a <h6>, oltre a un'ampia scelta di modi per formattare sezioni di testo
in modo significativo e visivo, il codice HTML fornisce un insieme molto simile di elementi semantici e non semantici per dare un significato alla prosa.
Questa sezione illustra i metodi principali per eseguire il markup del testo o delle nozioni di base sul testo. Parleremo degli attributi prima di esplorare altri modi per eseguire il markup del testo, ad esempio elenchi, tabelle e moduli.
Titoli, rivisitati
Esistono sei elementi di intestazione della sezione <h1>, <h2>, <h3>, <h4>, <h5> e <h6>, dove <h1> è il più importante
e <h6> il meno. Per molti anni, agli sviluppatori è stato detto che le intestazioni sono state utilizzate dai browser per delineare i documenti.
In origine questo era un obiettivo, ma i browser non hanno implementato le funzionalità descrittive. Tuttavia, gli utenti di screen reader utilizzano le intestazioni
come strategia di esplorazione per conoscere i contenuti della pagina, navigando tra le intestazioni con il tasto h. Quindi assicurando
che i livelli di intestazione siano implementati come faresti con la creazione di un documento rende i tuoi contenuti accessibili ed è comunque molto incoraggiato.
Per impostazione predefinita, lo stile del browser è <h1> più grande, <h2> leggermente più piccolo e ogni livello di intestazione successivo è più piccolo
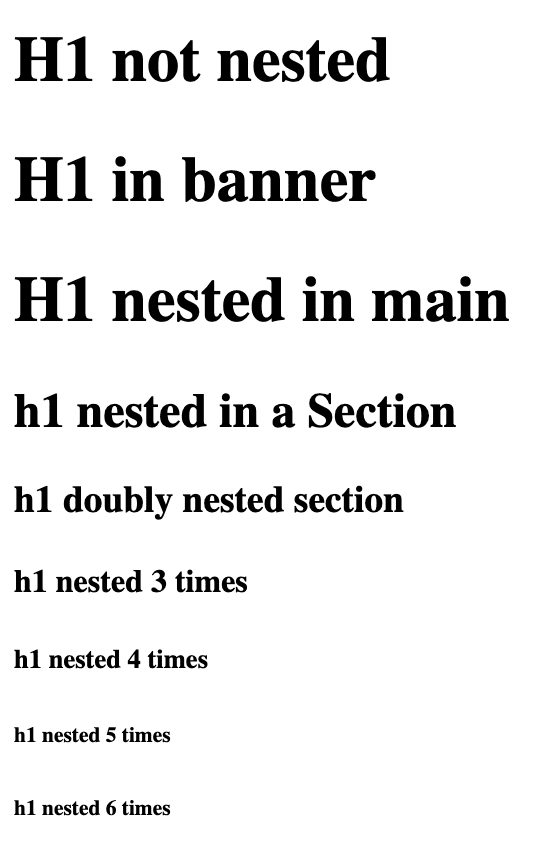
per impostazione predefinita. È interessante notare che i browser per impostazione predefinita riducono anche la dimensione del carattere <h1> in base al numero di <article>, <aside>, <nav> o
<section> in cui è nidificato.

Alcuni fogli di stile dello user agent includono i seguenti selettori, o simili, per applicare uno stile agli elementi <h1> nidificati come se fossero
di livello meno importante:
h2, :is(article, aside, nav, section) h1 {}
h3, :is(article, aside, nav, section) :is(article, aside, nav, section) h1 {}
mentre l'AOM, Accessibility Object Model, segnala comunque correttamente il livello dell'elemento. in questo caso "heading, level 1". Tieni presente che il browser non esegue questa operazione per altri livelli di intestazione. Detto questo, non utilizzare lo stile del browser basato sul livello delle intestazioni. Anche se i browser non supportano i contorni, finte di farlo; eseguire il markup delle intestazioni dei contenuti. In questo modo i tuoi contenuti saranno sensati per i motori di ricerca, gli screen reader e manutentori futuri (che potresti essere tu).
Al di fuori delle intestazioni, la maggior parte del testo strutturato è costituita da una serie di paragrafi. In HTML, i paragrafi vengono sottoposti a markup con
Tag <p>; il tag di chiusura è facoltativo ma sempre consigliato.
La sezione #about contiene un'intestazione e alcuni paragrafi:
Questa sezione non è un punto di riferimento perché non ha un nome accessibile. Per convertirlo in un region, che è un ruolo di punto di riferimento, puoi utilizzare aria-labelledby per fornire il nome accessibile:
<section id="about" aria-labelledby="about_heading">
<h2 id="about_heading">What you'll learn</h2>
Crea i punti di riferimento solo se e quando opportuno. Avere troppi punti di riferimento può rapidamente disorientare gli utenti di screen reader.
Citazioni e citazioni
Quando esegui il markup di un articolo o un post di un blog, potresti voler includere una citazione o una citazione, con o senza una citazione visibile.
Esistono elementi per questi tre componenti: <blockquote>, <q> e <cite> per una citazione visibile o l'attributo cite
per fornire maggiori informazioni per la ricerca.
La sezione #feedback contiene un'intestazione e tre recensioni. queste recensioni sono citazioni, alcune delle quali contengono citazioni,
seguito da un paragrafo contenente la citazione della citazione. Se ometti la terza recensione per risparmiare spazio, il markup è:
Le informazioni sull'autore della citazione non fanno parte della citazione e pertanto non sono presenti nell'elemento <blockquote>, ma vengono successive alla citazione.
Sebbene siano citazioni nel senso della forma del termine, non citano effettivamente una risorsa specifica e sono racchiuse in un elemento di paragrafo <p>.
La citazione appare su tre righe, tra cui il nome dell'autore, il ruolo precedente e l'aspirazione professionale. Interruzione di riga <br>
crea un'interruzione di riga in un blocco di testo. Può essere utilizzato in indirizzi fisici, in poesie e in blocchi per la firma. A linee
le interruzioni non devono essere utilizzate come ritorno a capo in paragrafi separati. Chiudi il paragrafo precedente e aprine uno nuovo. Utilizzare i paragrafi
per i paragrafi non è solo utile per l'accessibilità, ma consente anche lo stile. L'elemento <br> è solo un'interruzione di riga, dipende da pochissime proprietà CSS.
Anche se abbiamo fornito informazioni sulle citazioni in un paragrafo dopo ogni citazione, le citazioni mostrate in precedenza sono codificate in questo modo perché non provengono da una sorgente esterna. In caso affermativo, la fonte può essere citata (dovrebbe?)
Se la recensione proviene da un sito web, un libro o un'altra opera di recensioni, per il titolo potrebbe essere utilizzato l'elemento <cite>
di una fonte. I contenuti della sezione <cite> possono essere il titolo di un libro, il nome di un sito web o di un programma TV o persino il nome di un
software. È possibile utilizzare l'incapsulamento <cite> sia che la fonte venga menzionata in modo passeggero sia che la fonte
viene citato o fatto riferimento. I contenuti di <cite> sono l'opera, non l'autore.
Se la citazione di Mergean False fosse presa dalla sua rivista offline, dovresti scrivere la citazione in questo modo:
L'elemento di citazione <cite> non ha un ruolo implicito e dovrebbe recuperare il nome accessibile dai suoi contenuti. non includono aria-label.
Per attribuire il merito quando non puoi rendere visibili i contenuti, esiste l'attributo cite che prende come valore l'URL del documento o del messaggio di origine per le informazioni citate. Questo attributo è valido sia per <q> sia per <blockquote>. Anche se si tratta di un URL, è leggibile dalle macchine ma non visibile al lettore:
Mentre il tag di chiusura </p> è facoltativo (e sempre consigliato), il tag di chiusura </blockquote> è sempre obbligatorio.
La maggior parte dei browser aggiunge spaziatura interna sia alle indicazioni stradali in linea in <blockquote> che ai contenuti <cite> in corsivo; questo può essere controllato con CSS. <blockquote> non aggiunge virgolette, ma puoi aggiungerle con i contenuti generati da CSS. L'elemento <q> aggiunge le virgolette per impostazione predefinita, utilizzando virgolette appropriate in base alla lingua.
Nella sezione #teachers, si cita HAL come se dicesse: "Mi dispiace
L'elemento delle virgolette incorporate, <q>, aggiunge citazioni appropriate in base alla lingua. Gli stili predefiniti dello user agent includono i contenuti generati con virgolette aperte e virgolette:
q::before {content: open-quote;}
q::after {content: close-quote;}
L'attributo lang viene incluso per comunicare al browser che, mentre la lingua di base della pagina è stata definita come inglese nel tag di apertura <html lang="en-US">, questo paragrafo di testo è in una lingua diversa. In questo modo i controlli vocali come Siri, Alexa e Voice Over possono utilizzare la pronuncia francese. Indica inoltre al browser il tipo di virgolette da visualizzare.
Come <blockquote>, l'elemento <q> supporta l'attributo cite.
Entità HTML
Potresti aver notato la sequenza di escape o "entity". Poiché il parametro < viene utilizzato in HTML, devi eseguirne l'escape utilizzando < o una codifica meno facile da ricordare <. Esistono quattro entità riservate in HTML: <, >, & e ". I riferimenti al personaggio sono rispettivamente <, >, & e ".
Tra le altre entità che utilizzerai spesso ci sono © per il copyright (©), ™ per il marchio (TM) e per lo spazio unificatore.
Gli spazi vuoti sono utili quando vuoi includere uno spazio tra due caratteri o parole e impedire che si verifichi un'interruzione di riga.
Esistono oltre 2000 riferimenti a caratteri con nome.
Tuttavia, se necessario, ogni singolo carattere, incluse le emoji, ha un equivalente codificato che inizia con &#.
Se dai un'occhiata alla recensione del workshop di ToastyMcToastface (non inclusa nell'esempio di codice sopra riportato), sono presenti alcuni caratteri di testo insoliti:
<blockquote>Learning with Hal and Eve exceeded all of my wildest fantasies. All they did was stick a USB in. They promised that it was a brand new USB, so we know there were no viruses on it. The Russians had nothing to do with it. This has no̶̼͖ţ̘h̝̰̩͈̗i̙̪n͏̩̙͍̱̫̜̟g̢̣ͅ ̗̰͓̲̞̀t͙̀o̟̖͖̹̕ ͓̼͎̝͖̭dó̪̠͕̜ ͍̱͎͚̯̟́w̮̲̹͕͈̟͞ìth̢ ̰̳̯̮͇</blockquote>
L'ultima frase di questa citazione può essere scritta anche come:
This has no̶̼͖ţ̘h̝̰̩͈̗i̙̪n͏̩̙
͍̱̫̜̟g̢̣ͅ ̗̰͓̲̞̀t͙̀o̟
̖͖̹̕ ͓̼͎̝͖̭dó̪̠͕̜ ͍̱
͎͚̯̟́w̮̲̹͕͈̟͞ìth̢ ̰̳
̯̮͇
In questa sequenza di codici sono presenti alcuni caratteri non di escape e alcuni riferimenti a caratteri denominati. Poiché il set di caratteri è UTF-8,
gli ultimi caratteri della citazione non devono necessariamente essere preceduti dal carattere di escape, come in questo esempio. Solo caratteri non supportati
del set di caratteri devono essere preceduti dal carattere di escape. Se necessario, sono disponibili molti strumenti per abilitare l'interpretazione letterale di vari caratteri,
oppure puoi semplicemente assicurarti di includere <meta charset="UTF-8"> nell'elemento <head>.
Anche se specifichi il set di caratteri UTF-8, devi comunque eseguire l'escape del < quando vuoi stampare quel carattere sullo schermo.
In genere, non è necessario includere i riferimenti ai caratteri denominati per >, " o &. ma se vuoi scrivere un tutorial
sulle entità HTML,
devi scrivere < quando spieghi a qualcuno come programmare un <. 😀
L'emoji sorridente è 😀, ma questo documento è dichiarato UTF-8, quindi non include caratteri di escape.
Verifica le tue conoscenze
Verifica le tue conoscenze del testo HTML.
Come fai a mostrare un simbolo di copyright in HTML?
©c©right.Quale elemento viene utilizzato per indicare una citazione?
<blockquote><cite><quote>
