เช่นเดียวกับเครื่องมือแก้ไขข้อความมีส่วนหัว <h1> ถึง <h6> ตลอดจนวิธีมากมายในการจัดรูปแบบส่วนต่างๆ ของข้อความ
ในแบบที่มีความหมายและเห็นภาพ HTML จะให้ชุดองค์ประกอบทางอรรถศาสตร์และไม่ใช่ความหมายที่คล้ายกันมากเพื่อทำให้ความหมายของความเรียง
ส่วนนี้จะครอบคลุมวิธีหลักๆ ในการมาร์กอัปข้อความ หรือข้อมูลพื้นฐานเกี่ยวกับข้อความ จากนั้นเราจะพูดถึงแอตทริบิวต์ก่อนสำรวจ วิธีอื่นๆ ในการมาร์กอัปข้อความ เช่น รายการ ตาราง และแบบฟอร์ม
หัวข้อ กลับไปแล้ว
มีองค์ประกอบส่วนหัว 6 ส่วน ได้แก่ <h1>, <h2>, <h3>, <h4>, <h5> และ <h6> โดยที่ <h1> มีความสำคัญมากที่สุด
และ <h6> น้อยที่สุด เป็นเวลาหลายปีที่ผู้คนเชื่อกันว่าเบราว์เซอร์ใช้ส่วนหัวเพื่อร่างเอกสาร
เป้าหมายตั้งแต่แรกเริ่ม แต่เบราว์เซอร์กลับยังไม่ได้ใช้การระบุฟีเจอร์ต่างๆ แต่ผู้ใช้โปรแกรมอ่านหน้าจอจะใช้ส่วนหัว
เป็นกลยุทธ์การสํารวจเพื่อดูข้อมูลเกี่ยวกับเนื้อหาของหน้า โดยไปยังส่วนต่างๆ ของส่วนหัวด้วยคีย์ h ดังนั้นการตรวจสอบว่า
การใช้ระดับของส่วนหัวอย่างที่คุณจะเขียนโครงร่างเอกสาร จะทำให้เนื้อหาของคุณเข้าถึงได้ง่ายและยังคงเป็นการสนับสนุนที่ดี
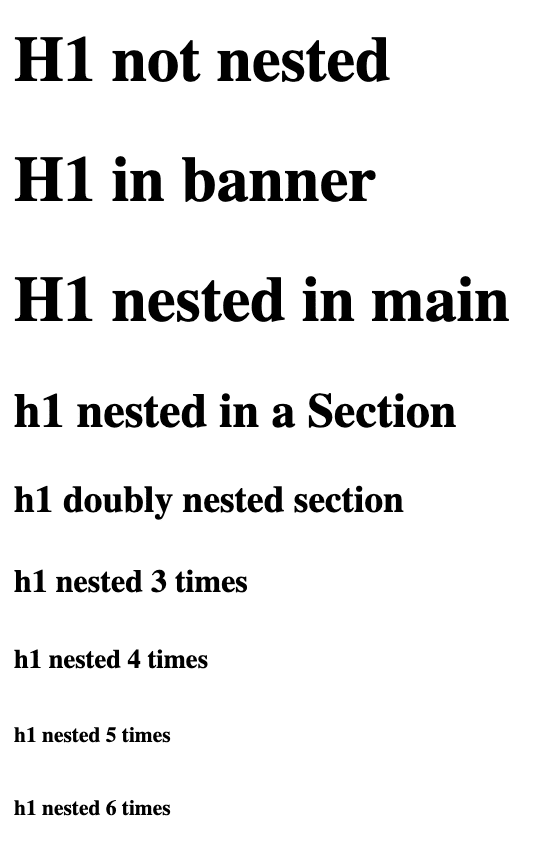
โดยค่าเริ่มต้น เบราว์เซอร์จะจัดรูปแบบ<h1>เป็นใหญ่ที่สุด มีขนาดเล็กลง <h2> โดยแต่ละระดับของส่วนหัวที่ตามมาจะเล็กลง
โดยค่าเริ่มต้น ที่น่าสนใจคือเบราว์เซอร์ตามค่าเริ่มต้นยังลดขนาดตัวอักษร <h1> ตามจำนวน <article>, <aside>, <nav> หรือ
<section> องค์ประกอบที่มีการฝังอยู่

สไตล์ชีต User Agent บางรายการมีตัวเลือกต่อไปนี้ หรือคล้ายกับการจัดรูปแบบองค์ประกอบ <h1> ที่ฝังอยู่ราวกับว่า
ในระดับที่สำคัญน้อยกว่า:
h2, :is(article, aside, nav, section) h1 {}
h3, :is(article, aside, nav, section) :is(article, aside, nav, section) h1 {}
แต่ Accessibility Object Model หรือ AOM จะยังคงรายงานระดับขององค์ประกอบอย่างถูกต้อง ซึ่งในกรณีนี้คือ "ส่วนหัว ระดับ 1" โปรดทราบว่าเบราว์เซอร์จะไม่ทำเช่นนี้กับส่วนหัวระดับอื่นๆ อย่างไรก็ตาม อย่าใช้การจัดรูปแบบเบราว์เซอร์ตามระดับส่วนหัว แม้ว่า เบราว์เซอร์ไม่รองรับการใส่โครงร่าง สมมติว่าเบราว์เซอร์ไม่รองรับ ให้มาร์กอัปส่วนหัวของเนื้อหาเสมือนว่าเห็น เพื่อให้คอนเทนต์ของคุณเหมาะกับเครื่องมือค้นหา โปรแกรมอ่านหน้าจอ และ ผู้ดูแลในอนาคต (ซึ่งอาจจะเป็นคุณ)
นอกเหนือจากส่วนหัวแล้ว ข้อความที่มีโครงสร้างส่วนใหญ่จะประกอบด้วยชุดย่อหน้า ใน HTML ย่อหน้าจะถูกมาร์กอัปด้วยแท็ก
<p> แท็ก; คุณไม่จำเป็นต้องใช้แท็กปิด แต่ขอแนะนำให้ใช้ทุกครั้ง
ส่วน #about มีส่วนหัวและ 2-3 ย่อหน้าดังนี้
ส่วนนี้ไม่ใช่จุดสังเกตเนื่องจากไม่มีชื่อสำหรับการช่วยเหลือพิเศษ หากต้องการเปลี่ยนเป็น region ซึ่งเป็นบทบาทสําคัญ คุณสามารถใช้ aria-labelledby เพื่อระบุชื่อที่เข้าถึงได้ดังนี้
<section id="about" aria-labelledby="about_heading">
<h2 id="about_heading">What you'll learn</h2>
สร้างจุดสังเกตต่อเมื่อเหมาะสมเท่านั้น การมีจุดสังเกตมากเกินไปอาจทำให้ผู้ใช้โปรแกรมอ่านหน้าจอสับสนได้อย่างรวดเร็ว
คำกล่าวและการอ้างอิง
เมื่อมาร์กอัปบทความหรือบล็อกโพสต์ คุณอาจต้องการใส่ข้อความที่ยกมาหรือข้อความที่ยกมา โดยมีหรือไม่มีการอ้างอิงที่มองเห็นได้
มีองค์ประกอบสำหรับองค์ประกอบ 3 อย่าง ได้แก่ <blockquote>, <q> และ <cite> สำหรับการอ้างอิงที่มองเห็นได้ หรือแอตทริบิวต์ cite
เพื่อให้ข้อมูลเพิ่มเติมสำหรับการค้นหา
ส่วน #feedback มีส่วนหัวและรีวิว 3 รายการ รีวิวเหล่านี้เป็นข้อความที่ยกมา ซึ่งบางส่วนมีเครื่องหมายคำพูด
ตามด้วยย่อหน้าที่มีการอ้างอิงจากการอ้างอิงดังกล่าว หากไม่รวมรีวิวที่ 3 เพื่อประหยัดพื้นที่ มาร์กอัปคือ
ข้อมูลเกี่ยวกับผู้เขียนที่ยกมาหรือการอ้างอิงไม่ได้เป็นส่วนหนึ่งของการยกคำพูด ดังนั้นจึงไม่ได้อยู่ใน <blockquote> แต่จะแสดงหลังข้อความที่ยกมา
แม้ว่าการอ้างอิงเหล่านี้เป็นการอ้างอิงในพื้นฐานของคำ แต่จริงๆ แล้วไม่ได้อ้างอิงแหล่งข้อมูลที่เฉพาะเจาะจง ดังนั้นจึงรวมอยู่ในองค์ประกอบ <p> ของย่อหน้า
การอ้างอิงนี้จะปรากฏใน 3 บรรทัด ได้แก่ ชื่อผู้เขียน บทบาทก่อนหน้า และปณิธานทางอาชีพ การขึ้นบรรทัด<br>
จะสร้างตัวแบ่งบรรทัดในข้อความ โดยใช้ในที่อยู่ทางกายภาพ ในบทกวี และในบล็อกลายเซ็น เส้น
ไม่ควรใช้ตัวแบ่งเป็นตัวแบ่งย่อหน้า ให้ปิดย่อหน้าก่อนหน้าแล้วเปิดย่อหน้าใหม่แทน การใช้ย่อหน้า
สำหรับย่อหน้าไม่เพียงช่วยให้สามารถเข้าถึงได้ง่าย แต่ยังช่วยให้จัดรูปแบบได้ด้วย องค์ประกอบ <br> เป็นเพียงตัวแบ่งบรรทัด จะได้รับผลกระทบจากพร็อพเพอร์ตี้ CSS จำนวนน้อยมาก
แม้ว่าเราจะให้ข้อมูลการอ้างอิงในย่อหน้าต่อจากข้อความที่ยกมาแต่ละรายการ แต่คำพูดที่แสดงก่อนหน้านี้มีการเขียนโค้ดในลักษณะนี้เพราะ มาจากแหล่งข้อมูลภายนอก หากใช่ ควรอ้างอิงแหล่งที่มา (ควร) อ้างอิงหรือไม่
หากรีวิวถูกดึงมาจากเว็บไซต์การรีวิว หนังสือ หรือผลงานอื่นๆ จะใช้องค์ประกอบ <cite> สำหรับชื่อได้
ของแหล่งที่มา เนื้อหาของ <cite> อาจเป็นชื่อหนังสือ ชื่อเว็บไซต์หรือรายการทีวี หรือแม้แต่ชื่อของ
โปรแกรมคอมพิวเตอร์ การห่อหุ้ม <cite> สามารถใช้ได้ไม่ว่าแหล่งข้อมูลที่มีการกล่าวถึงในการส่งต่อหรือแหล่งที่มา
มีการยกมาหรืออ้างอิง เนื้อหาของ <cite> เป็นผลงาน ไม่ใช่ผู้เขียน
หากคำพูดของ Blendan Smooth มาจากนิตยสารออฟไลน์ของเธอ คุณควรเขียนข้อความที่ยกมาดังนี้
องค์ประกอบการอ้างอิง <cite> ไม่มีบทบาทโดยนัยและควรได้รับชื่อที่เข้าถึงได้จากเนื้อหา ไม่รวม aria-label
ในการให้เครดิตแก่จุดที่ต้องให้เครดิตเมื่อคุณไม่สามารถทำให้เนื้อหาแสดงได้ มีแอตทริบิวต์ cite ที่จะใช้เป็นค่า URL ของเอกสารต้นฉบับหรือข้อความสำหรับข้อมูลที่เสนอมา แอตทริบิวต์นี้ใช้ได้ทั้งใน <q> และ <blockquote> แม้จะเป็น URL ก็ตาม แต่เครื่องสามารถอ่านได้แต่เครื่องอ่านมองไม่เห็น ดังนี้
แม้ว่าแท็กปิด </p> จะเป็นแท็กที่ไม่บังคับ (และแนะนำให้ใช้เสมอ) แต่คุณก็ต้องใช้แท็กปิด </blockquote> เสมอ
เบราว์เซอร์ส่วนใหญ่เพิ่มระยะห่างจากขอบทั้งด้านของเส้นทางภายใน <blockquote> และทำให้เนื้อหา<cite>เป็นตัวเอียง ซึ่งควบคุมได้ด้วย CSS <blockquote> ไม่เพิ่มเครื่องหมายคำพูด แต่สามารถเพิ่มได้ด้วยเนื้อหาที่ CSS สร้างขึ้น องค์ประกอบ <q> จะเพิ่มเครื่องหมายคำพูดโดยค่าเริ่มต้น โดยใช้เครื่องหมายอัญประกาศที่เหมาะสมกับภาษา
ในส่วน #teachers จะมีข้อความ HAL ว่า "ขออภัย
องค์ประกอบเครื่องหมายคำพูดแบบแทรกในบรรทัด <q> เพิ่มเครื่องหมายคำพูดที่เหมาะกับภาษา รูปแบบเริ่มต้นของ User Agent จะรวมถึงเนื้อหาการสร้างใบเสนอราคาแบบเปิดและที่ใช้เครื่องหมายคำพูดปิด ดังนี้
q::before {content: open-quote;}
q::after {content: close-quote;}
แอตทริบิวต์ lang ถูกรวมไว้เพื่อให้เบราว์เซอร์ทราบว่า แม้ว่าภาษาฐานของหน้าเว็บจะกำหนดเป็นภาษาอังกฤษในแท็กเปิด <html lang="en-US"> แต่ย่อหน้าข้อความนี้เป็นภาษาอื่น การตั้งค่านี้ช่วยให้การควบคุมด้วยเสียง เช่น Siri, Alexa และ VoiceOver ใช้การออกเสียงภาษาฝรั่งเศสได้ นอกจากนี้ยังแจ้งให้เบราว์เซอร์ทราบถึงประเภทเครื่องหมายคำพูดที่จะแสดงด้วย
องค์ประกอบ <q> รองรับแอตทริบิวต์ cite เช่นเดียวกับ <blockquote>
เอนทิตี HTML
คุณอาจสังเกตเห็นลำดับหลีกหรือ "เอนทิตี" เนื่องจากมีการใช้ < ใน HTML คุณจึงต้อง Escape โดยใช้ < หรือการเข้ารหัส < ที่จำได้ง่ายน้อยกว่า HTML มีเอนทิตีที่สงวนไว้ 4 รายการ ได้แก่ <, >, & และ " การอ้างอิงตัวละครคือ <, >, & และ " ตามลำดับ
องค์กรอื่นๆ ที่คุณมักใช้ ได้แก่ © สำหรับลิขสิทธิ์ (©)™ สำหรับเครื่องหมายการค้า (TM) และ สำหรับพื้นที่ที่ไม่มีการละเมิด
การเว้นวรรคที่ไม่ขึ้นบรรทัดใหม่มีประโยชน์เมื่อคุณต้องการเว้นวรรคระหว่างอักขระ 2 ตัวหรือคำในขณะที่ป้องกันไม่ให้มีการขึ้นบรรทัดใหม่
มีการอ้างอิงอักขระที่มีชื่อมากกว่า 2,000 รายการ
แต่ถ้าจำเป็น อักขระทุกตัวรวมถึงอีโมจิจะมีการเข้ารหัสที่เทียบเท่าซึ่งขึ้นต้นด้วย &#
หากคุณดูการตรวจสอบเวิร์กช็อปของ ToastyMcToastface (ไม่ได้รวมอยู่ในตัวอย่างโค้ดด้านบน) มีอักขระบางตัวที่ผิดปกติ:
<blockquote>Learning with Hal and Eve exceeded all of my wildest fantasies. All they did was stick a USB in. They promised that it was a brand new USB, so we know there were no viruses on it. The Russians had nothing to do with it. This has no̶̼͖ţ̘h̝̰̩͈̗i̙̪n͏̩̙͍̱̫̜̟g̢̣ͅ ̗̰͓̲̞̀t͙̀o̟̖͖̹̕ ͓̼͎̝͖̭dó̪̠͕̜ ͍̱͎͚̯̟́w̮̲̹͕͈̟͞ìth̢ ̰̳̯̮͇</blockquote>
ประโยคสุดท้ายในข้อความที่ยกมานี้สามารถเขียนเป็น
This has no̶̼͖ţ̘h̝̰̩͈̗i̙̪n͏̩̙
͍̱̫̜̟g̢̣ͅ ̗̰͓̲̞̀t͙̀o̟
̖͖̹̕ ͓̼͎̝͖̭dó̪̠͕̜ ͍̱
͎͚̯̟́w̮̲̹͕͈̟͞ìth̢ ̰̳
̯̮͇
มีอักขระที่ไม่ใช้ Escape อยู่ 2-3 ตัวและการอ้างอิงอักขระที่มีชื่ออยู่ 2-3 ตัวในโค้ดนี้ เนื่องจากการเข้ารหัสข้อความเป็น UTF-8
ว่าด้วยอักขระ 2-3 ตัวสุดท้ายในข้อความที่ยกมานั้นไม่จำเป็นต้องกำหนดเป็นอักขระหลีกเหมือนในตัวอย่างนี้ ไม่รองรับอักขระเท่านั้น
ตามการเข้ารหัสข้อความที่ต้องกำหนดเป็นอักขระหลีก หากจำเป็น มีเครื่องมือจำนวนมากที่ช่วยในการ Escape อักขระต่างๆ
หรือจะใส่ <meta charset="UTF-8"> ใน <head> ก็ได้
แม้ในขณะที่ระบุการเข้ารหัสข้อความเป็น UTF-8 คุณยังคงต้อง Escape < เมื่อต้องการพิมพ์อักขระดังกล่าวไปยังหน้าจอ
โดยทั่วไป คุณไม่จำเป็นต้องใส่การอ้างอิงอักขระที่มีชื่อสำหรับ >, " หรือ & แต่หากคุณต้องการเขียนบทแนะนำเกี่ยวกับเอนทิตี HTML
คุณต้องเขียน < เมื่อสอนการเขียนโค้ด < 😀
อ้อ อีโมจิหน้ายิ้มนั้นคือ 😀 แต่เอกสารนี้ประกาศเป็น UTF-8 จึงไม่ได้ Escape
ตรวจสอบความเข้าใจ
ทดสอบความรู้ของคุณเกี่ยวกับข้อความใน HTML
คุณจะแสดงสัญลักษณ์ลิขสิทธิ์ใน HTML ได้อย่างไร
©rightc©องค์ประกอบใดใช้เพื่อระบุว่าบางสิ่งเป็นการยกข้อความ
<quote><cite><blockquote>
