与文本编辑器提供 <h1> 到 <h6> 标题的方式类似,另外还提供了多种设置文本部分格式的方法。
以有意义、直观的方式,HTML 提供了一组非常相似的语义元素和非语义元素来阐明散文的含义。
本部分介绍了标记文本的主要方法或文本基础知识。然后,我们将先讨论属性 标记文本的其他方式,如列表、表格和表单。
标题,已重新访问
章节标题元素有 6 个:<h1>、<h2>、<h3>、<h4>、<h5> 和 <h6>,其中 <h1> 最重要
最少为 <h6>。多年来,开发者都知道浏览器会使用标题来概述文档。
这最初是目标,但浏览器尚未实现概览功能。不过,屏幕阅读器用户确实会使用标题
一种探索策略,以了解网页内容,即使用 h 键在标题之间导航。因此,确保
我们还是强烈建议您采用像编写文档概述一样的标题级别,可以使内容易于理解。
默认情况下,浏览器将 <h1> 设为最大,<h2> 略小,且每个后续标题级别更小
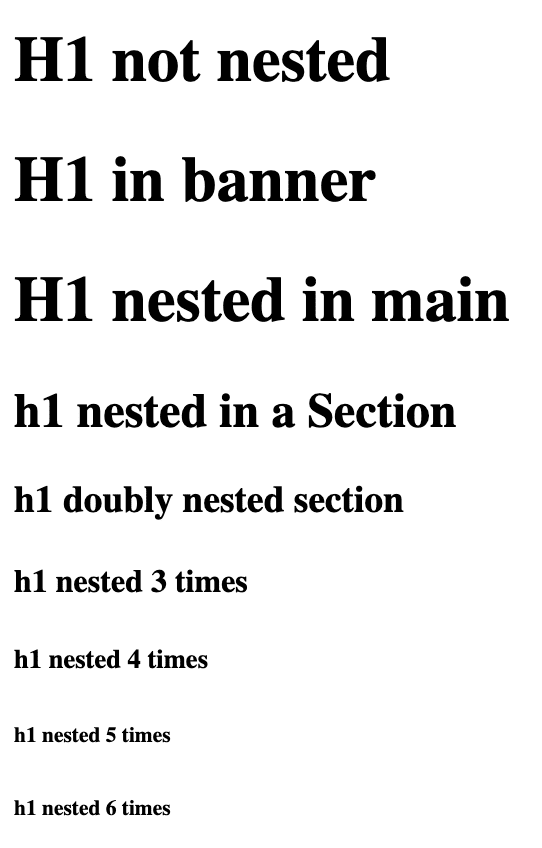
默认情况。有趣的是,默认情况下,浏览器还会根据 <article>、<aside>、<nav> 或<h1>
<section> 元素。

某些用户代理样式表包含以下选择器或类似选择器,它们可用于设置嵌套的 <h1> 元素的样式,就像使用
重要性较低的级别:
h2, :is(article, aside, nav, section) h1 {}
h3, :is(article, aside, nav, section) :is(article, aside, nav, section) h1 {}
但是,无障碍对象模型 (AOM) 仍会正确报告元素级别;在本例中为“标题,级别 1”。 请注意,浏览器不会对其他标题级别执行此操作。也就是说,请勿使用基于标题级别的浏览器样式设置。尽管 浏览器不支持轮廓线,假装支持轮廓线;像标记内容一样标记内容标题。这样,搜索引擎、屏幕阅读器和 (可能就是您)。
除标题外,大多数结构化文本都由一系列段落组成。在 HTML 中,段落会以
<p> 标记;结束标记是可选的,但始终建议使用。
#about 部分包含一个标题和几个段落:
此部分不是地标,因为它没有可供访问的名称。如需将其转换为地标角色 region,您可以使用 aria-labelledby 提供无障碍名称:
<section id="about" aria-labelledby="about_heading">
<h2 id="about_heading">What you'll learn</h2>
仅适时创建地标。过多的地标很快就会使屏幕阅读器用户迷惑不解。
引用和引用
标记文章或博文时,您可能想要包含引用或引述(无论是否带有可见引用)。
这三个组成部分有以下元素:<blockquote>、<q> 和 <cite>(对于可见引用)或 cite 属性
以便为搜索提供更多信息。
#feedback 部分包含一个标题和三条评价;这些评价是区块引用,有些包含引号
后跟包含引文引用内容的段落。为了节省空间,省略了第三条评价,标记如下所示:
引文的作者(或称引用)的相关信息不是引文的一部分,因此不在<blockquote>中,而是在引文之后。
虽然这些引用是该术语的常识,但它们实际上并未引用特定资源,因此会封装在 <p> 段落元素中。
引用内容分三行显示,分别包含作者的姓名、以前的职务和职业抱负。<br> 换行符
在文本块中创建换行符。它可用于实际地址、诗歌和签名块中。折线图
不应将换行符用作分隔段落的回车。请改为关闭上一个段落,然后打开新段落。使用段落
用于段落不仅有利于无障碍功能,还能启用样式。<br> 元素只是一个换行符;很少会受 CSS 属性影响
虽然我们在每个块引用后面的段落中提供了引用信息,但之前显示的引号是这样编码的,因为它们不是 来自外部来源如果有的话,可以(应该?)注明出处。
如果评价是从评价网站、图书或其他作品中提取的,则 <cite> 元素可用于标题
来源。<cite> 的内容可以是图书名称、网站或电视节目的名称,甚至是
计算机程序。无论顺时提及来源还是来源,都可以使用 <cite> 封装
引用或引用内容。<cite> 的内容是作品,而非作者。
如果 Blendan Smooth 的原话摘自她的离线杂志,您可以像这样写下一段引用:
引用元素“<cite>”没有隐式角色,应从其内容中获取其无障碍名称;不包含 aria-label。
在无法显示内容时显示致谢名单时,可以使用 cite 属性将所引用信息的来源文档或消息的网址作为其值。此属性在 <q> 和 <blockquote> 上均有效。虽然它是网址,但机器可以读取,但读者看不到:
</p> 结束标记是可选的(且始终推荐),但 </blockquote> 结束标记始终是必需的。
大多数浏览器都会为 <blockquote> 内联方向添加内边距,并将 <cite> 内容设为斜体;可以通过 CSS 来控制<blockquote> 不会添加引号,但引号可与 CSS 生成的内容一起添加。默认情况下,<q> 元素会使用适合语言的引号来添加引号。
在 #teachers 部分,HAL 引述为:“I'm 很抱歉
内联引号元素 <q> 会添加与该语言相对应的引号。用户代理的默认样式包括由左引号和右引号生成的内容:
q::before {content: open-quote;}
q::after {content: close-quote;}
添加 lang 属性是为了告知浏览器,虽然在 <html lang="en-US"> 起始标记中将网页的基本语言定义为英语,但这段文字使用的是其他语言。这有助于 Siri、Alexa 和 voiceOver 等语音控制功能使用法语发音。还会告知浏览器要呈现哪种类型的引号。
与 <blockquote> 一样,<q> 元素支持 cite 属性。
HTML 实体
您可能已经注意到了转义序列或“entity”。由于 < 是在 HTML 中使用,因此您必须使用 < 或不易记住的编码 < 对其进行转义。HTML 中有四个预留实体:<、>、& 和 "。它们的字符引用分别为 <、>、& 和 "。
您经常使用的一些其他实体包括 © 表示版权 (©)、™ 表示商标 (TM), 表示不间断空格。
如果您希望在两个字符或字词之间添加空格,同时防止在此处换行,则不换行空格会非常有用。
有超过 2000 个已命名字符引用。
但如果需要,每个字符(包括表情符号)都有一个以 &# 开头的等效编码。
您可以查看 ToastyMcToastface 的研讨会回顾(未包含在上面的代码示例中),会发现一些异常的文本字符:
<blockquote>Learning with Hal and Eve exceeded all of my wildest fantasies. All they did was stick a USB in. They promised that it was a brand new USB, so we know there were no viruses on it. The Russians had nothing to do with it. This has no̶̼͖ţ̘h̝̰̩͈̗i̙̪n͏̩̙͍̱̫̜̟g̢̣ͅ ̗̰͓̲̞̀t͙̀o̟̖͖̹̕ ͓̼͎̝͖̭dó̪̠͕̜ ͍̱͎͚̯̟́w̮̲̹͕͈̟͞ìth̢ ̰̳̯̮͇</blockquote>
此方块引用中的最后一句也可以写成:
This has no̶̼͖ţ̘h̝̰̩͈̗i̙̪n͏̩̙
͍̱̫̜̟g̢̣ͅ ̗̰͓̲̞̀t͙̀o̟
̖͖̹̕ ͓̼͎̝͖̭dó̪̠͕̜ ͍̱
͎͚̯̟́w̮̲̹͕͈̟͞ìth̢ ̰̳
̯̮͇
混乱的代码中有几个未转义字符和一些已命名的字符引用。由于字符集是 UTF-8
块引号中的最后几个字符实际上不需要转义,如本例所示。仅支持字符不受支持
需要转义。如有需要,您可以使用许多工具对各种字符进行转义,
或者,您只需确保在 <head> 中包含 <meta charset="UTF-8">。
即使您将字符集指定为 UTF-8,当您想要将该字符输出到屏幕上时,仍然必须对 < 进行转义。
通常,您无需为 >、" 或 & 添加已命名的字符引用;但如果您想编写有关 HTML 实体的教程
在教别人如何编写 < 代码时,确实需要编写 <。😀
而且,笑脸表情符号是 😀,但此文档声明为 UTF-8,因此不会进行转义。
检查您的理解情况
测试您对 HTML 文本的掌握情况。
如何在 HTML 中显示版权符号?
©c©right。哪个元素用于指明某内容为引文?
<cite><blockquote><quote>
