JPEG는 웹에서 사용되는 가장 일반적인 이미지 유형이며 합당한 이유가 있습니다. 수십 년 동안 JPEG는 거의 변함없이 사진을 인코딩하는 올바른 선택이었습니다. 사용 사례는 바로 여기에 있습니다. JPEG는 1992년에 이 표준을 처음 발표한 위원회인 'Joint Photographic Experts Group'을 의미합니다. JPEG의 파일 확장자는 .jpg 또는 .jpeg 형식으로 표시되며, .jpeg 또는 .jpeg는 현대적으로 거의 사용되지 않습니다.
무손실 압축은 이미지 데이터를 최대한 수동적으로 압축하는 반면, JPEG의 손실이 있는 압축은 이미지 데이터를 알 수 없는 매우 미세한 방식으로 변경하여 더 효율적으로 압축할 수 있는 기회를 찾습니다. JPEG는 이미지 데이터를 8x8 픽셀 블록으로 인코딩하고 블록(내부의 개별 픽셀이 아님)을 알고리즘 방식으로 설명합니다.
종이로 된 학문적 구분처럼 들릴 수 있습니다. "GIF는 픽셀로 구성된 그리드를 사용하는 반면 JPEG는 더 작은 픽셀 그리드로 구성된 격자를 사용합니다." 실제로 픽셀이 아닌 블록을 사용하는 것은 JPEG가 이미지의 훨씬 일반적인 사용 사례, 즉 실제 사진을 구성하는 미세하고 계층화된 그라데이션의 종류에 적합하다는 것을 의미합니다.

GIF 스타일 인코딩을 사용하여 매우 간단한 단일 픽셀 그라데이션도 설명하면 매우 장황할 수 있습니다.
1행, 1열에서 9열까지는 #00CC00입니다. 1행, 10열은 #00BB00입니다. 1행, 11열은 #00AA00입니다. 1행, 12열은 #009900입니다. 1행, 13열은 #008800입니다. 1행, 14열은 #007700입니다. 1행, 15열은 #006600입니다. 1행, 16열은 #005500입니다.
JPEG 스타일 인코딩을 사용하여 그라데이션을 설명하는 것이 훨씬 더 효율적입니다.

블록 1은 #00CC00입니다. 블록 2는 #00CC00에서 #005500까지의 그라데이션입니다.
JPEG는 이미지의 '고주파수' 디테일 수준을 양자화하는데, 이는 보통 눈치채지 못합니다. 따라서 이미지를 JPEG로 저장하면 일반적으로 측정 가능하지만 반드시 가시성은 아닌 방식으로 이미지 품질이 감소합니다. 지금까지 배운 것처럼 GIF 스타일의 팔레트 양자화는 비교적 간단한 작업입니다. 이미지의 색상 수를 줄이면 파일의 크기는 작아지지만 육안으로는 쉽게 찾을 수 있습니다.
반면에 JPEG는 양자화 수행 방식에 관해 영리합니다. JPEG의 손실 압축은 자체 정신-시각 시스템이 주변 세계를 양자화하는 방식과 느슨하게 일치하는 방식으로 이미지 소스를 양자화하려고 시도합니다. 사실상, JPEG는 애초에 볼 수 없었던 세부 사항을 삭제하려고 하므로 추가적인 압축을 할 수 있습니다.
인간의 정신시각 시스템은 여러분이 끊임없이 찍는 이미지를 '압축'하는 데 많은 역할을 합니다. 제 작은 정원 밖을 바라보면 엄청난 양의 정보를 즉시 처리할 수 있습니다. 예를 들어 밝은 색상의 개별 꽃이 눈에 띕니다. 토양은 먼지가 쌓여 있고 잎은 처져 있고 식물에는 물이 필요합니다. 완전히 처리되지는 않지만 보이는 것은 낙하 잎의 정확한 모양, 크기, 각도, 음영입니다. 당연히 이 정도 수준의 세부정보를 적극적으로 찾아낼 수는 있지만, 수동적으로 얻기에는 정보가 너무 많고 실질적으로 도움이 되지 않을 수도 있습니다. 그래서 나의 정신시각 시스템은 자체적으로 약간의 양자화를 수행하여 해당 정보를 '잎이 처지고 있습니다'라고 정제합니다.
사실상 JPEG는 동일한 방식으로 작동합니다. JPEG의 손실(lossy) 압축은 합당한 범위 내에서 이루어진 경우 자연적으로 '손실'한 사이코-시각 시스템에 전혀 등록되지 않을 수 있는 방식으로 이미지의 세부 수준을 감소시키며, 무손실 압축만 사용할 때보다 대역폭을 절약할 수 있는 기회가 훨씬 더 많습니다.
예를 들어 JPEG는 우리의 주요 정신시각적 약점 중 하나를 활용합니다. 즉, 눈은 색조 차이보다 밝기 차이에 더 민감합니다. 압축을 적용하기 전에 JPEG는 '불연속 코사인 변환'이라는 프로세스를 사용하여 이미지를 휘도(밝기)와 색도(색상) 또는 '루마'와 '크로마'를 나타내는 별도의 주파수('레이어')로 분할합니다.
루마 레이어는 최소한으로 압축되어 사람의 눈에 잘 보이지 않을 수 있는 작은 세부 사항만 삭제합니다.
크로마 레이어가 크게 줄어듭니다. JPEG는 단순히 GIF와 같은 크로마 레이어의 팔레트를 양자화하는 대신 '서브샘플링'이라는 프로세스를 실행할 수 있습니다. 여기서 크로마 레이어는 더 낮은 해상도로 저장됩니다. 루마 레이어 위로 저해상도 크로마 레이어를 효과적으로 확장하여 재결합하면 차이를 감지할 수 없는 경우가 많습니다. 원본 이미지 소스와 JPEG를 나란히 비교하면 색조의 약간의 차이는 눈에 띌 수 있습니다. 단, 무엇을 찾아야 할지 정확히 아는 경우에 한합니다.
하지만 JPEG는 완벽하지 않습니다. JPEG는 우리를 지나가는 압축에 관한 것이기 때문에 너무 멀리 떨어질 경우 분명히 명확해질 수 있습니다. 실제로 웹에서 많은 시간을 보냈다면(특히 지난 며칠간) JPEG 압축의 결과가 너무 오래 걸린 것을 눈치채셨을 수도 있습니다.

이미지 데이터를 너무 공격적으로 압축하면 심리-시각 시스템이 자연스럽게 무시하는 것보다 세부 수준이 낮아지므로 착시가 깨집니다. 디테일이 누락되었음이 분명해집니다. JPEG는 블록 측면에서 작동하므로 이러한 블록 사이의 솔기가 표시되기 시작할 수 있습니다.
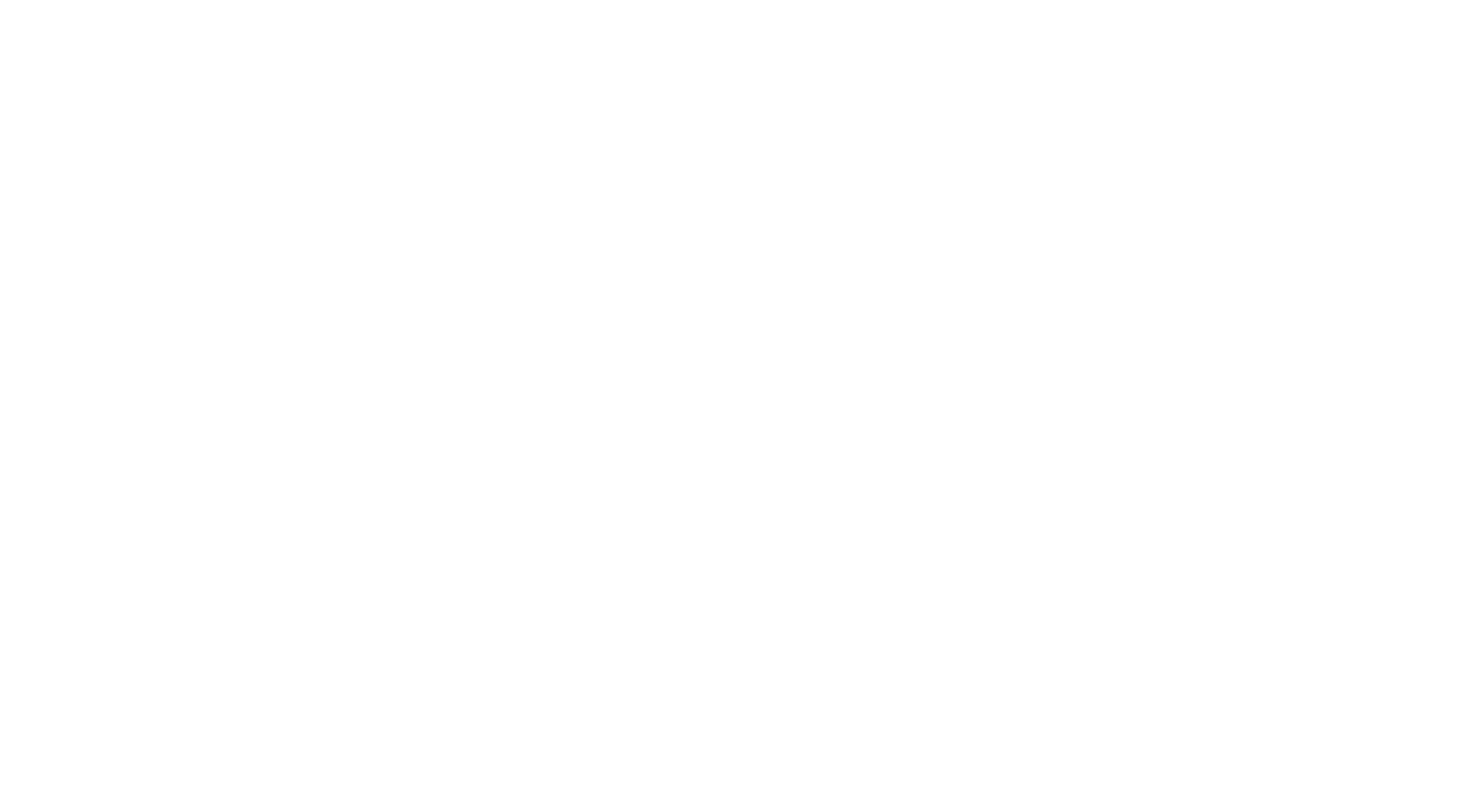
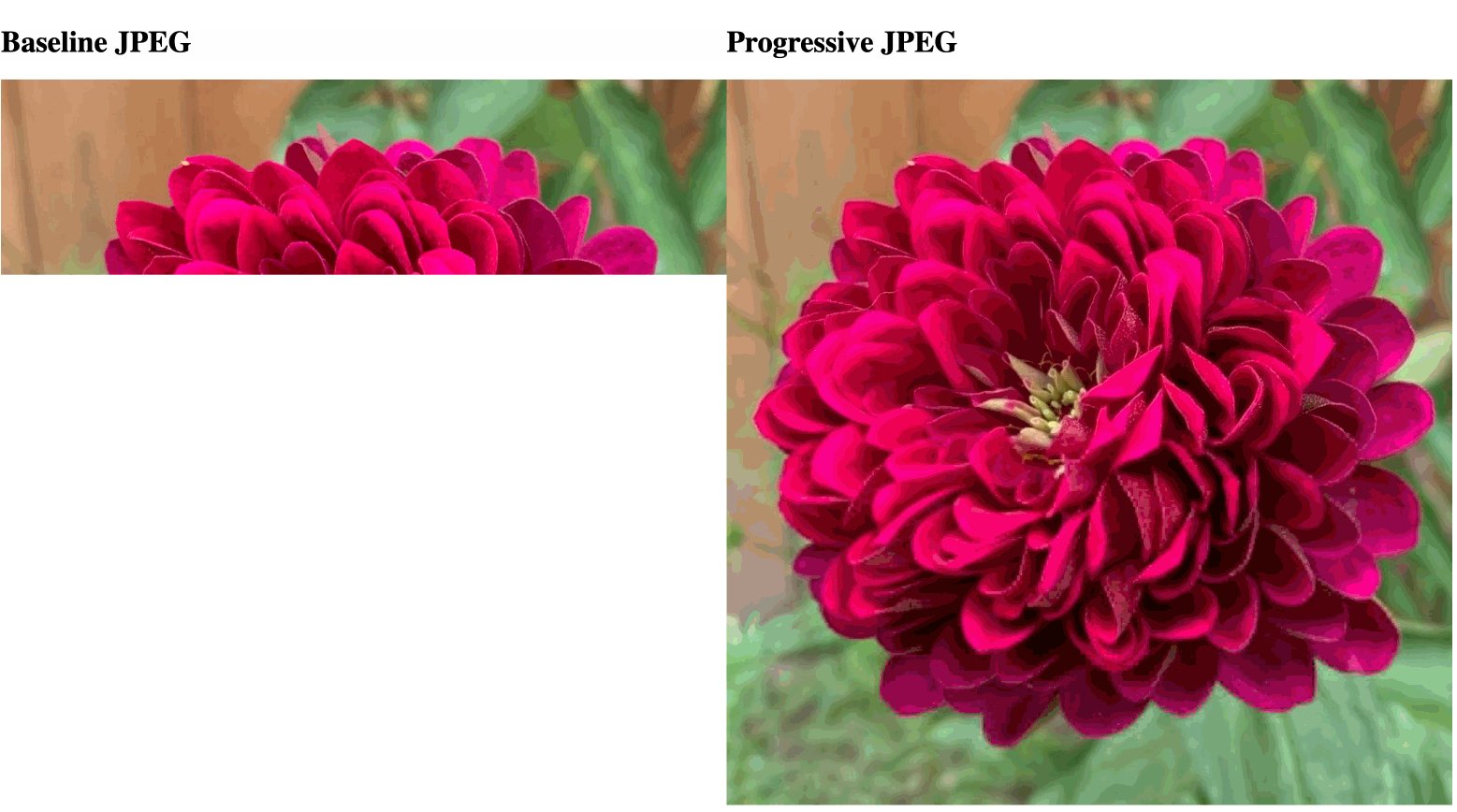
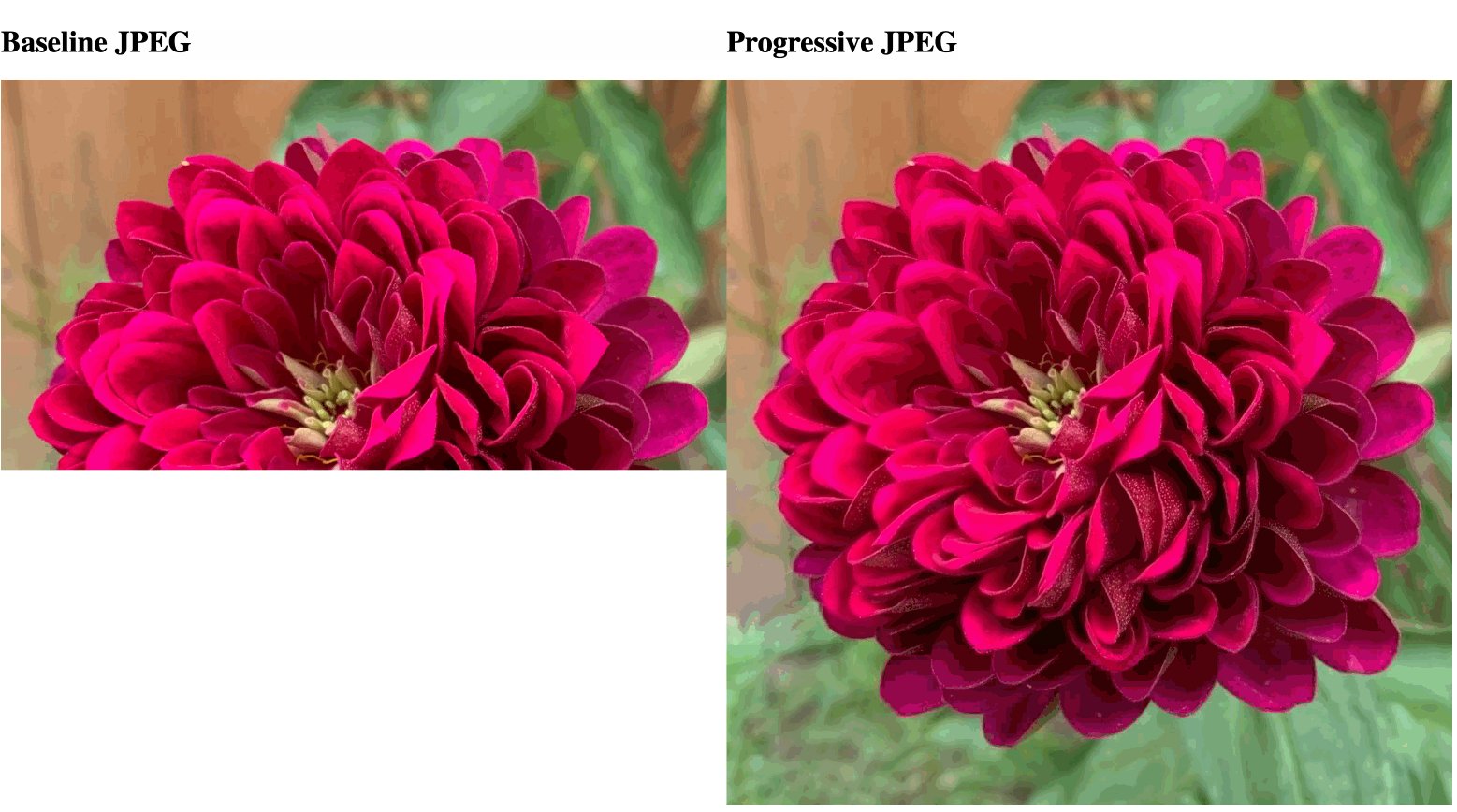
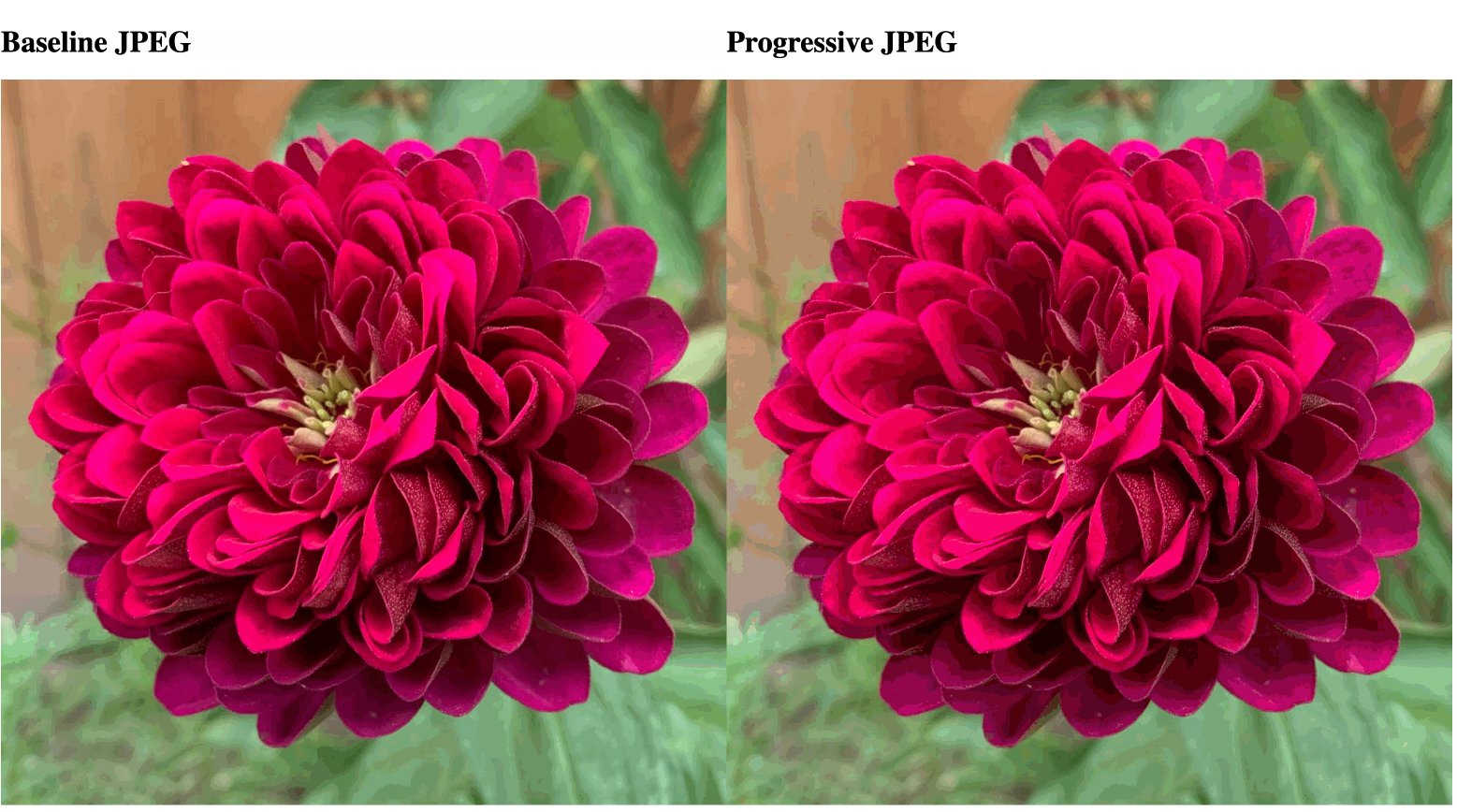
프로그레시브 JPEG
프로그레시브 JPEG (PJPEG)는 JPEG 렌더링 프로세스의 순서를 효과적으로 변경합니다. '기준' JPEG는 전송이 진행됨에 따라 위에서 아래로 렌더링되는 반면, 프로그레시브 JPEG는 렌더링을 전체 크기의 '스캔' 세트(마찬가지로 위에서 아래로 수행됨)로 분할하며 각 스캔은 이미지 품질을 높입니다. 전체 이미지가 흐릿해지더라도 즉시 표시되며 전송이 계속됨에 따라 더 선명하게 표시됩니다.

종이로 봤을 때는 엄밀히 말하면 기술적인 차이로 보이지만, 지각상 엄청난 이점이 있습니다. 빈 공간 대신 전체 크기 버전의 이미지를 즉시 제공하므로 PJPEG는 최종 사용자에게 기준 JPEG보다 더 빠른 느낌을 제공할 수 있습니다. 또한 가장 작은 이미지를 제외하고 이미지를 PJPEG로 인코딩하면 거의 항상 베이스라인 JPEG에 비해 파일 크기가 작다는 것을 의미하지만 큰 차이는 아니지만 모든 바이트가 도움이 됩니다.
그러나 작은 장단점이 하나 있습니다. PJPEG 디코딩은 클라이언트 측에서 더 복잡합니다. 즉, 렌더링 중에 브라우저와 기기 하드웨어에 조금 더 많은 부담을 줍니다. 이 렌더링 오버헤드는 정확한 용어로 정량화하기는 어렵지만 매우 미미하며 전력 소모가 심한 기기를 제외하면 눈에 띄지 않을 것입니다. 이 방법은 장단점이 있으며, 이미지를 JPEG로 인코딩할 때마다 프로그레시브는 합리적인 기본 접근 방식입니다.
JPEG 사용
이러한 정보가 조금은 부담스러울 수 있습니다. 그러나 일상 업무에는 좋은 소식이 있습니다. JPEG 압축의 더 기술적 세부 사항은 추상화되어 대신 단일 '품질' 설정(0~100의 정수)으로 노출됩니다. 0은 파일 크기가 가장 작으며, 예상할 수 있는 최악의 시각적 품질을 제공합니다. 0에서 100까지 진행하면서 품질과 파일 크기가 모두 증가합니다. 물론 이 설정은 주관적입니다. 모든 도구가 '75' 값을 동일한 방식으로 해석하는 것은 아니며 인지 품질은 항상 이미지 콘텐츠에 따라 달라집니다.
이 압축 설정의 작동 방식을 이해하기 위해 이미지 파일을 최적화하는 일반적인 웹 기반 도구인 Squoosh를 사용해 보겠습니다.
Chrome팀에서 유지관리하는 Squoosh는 0~100의 전역 '품질' 슬라이더부터 색채도와 휘도 리샘플링의 세부사항 미세 조정 기능까지 다양한 구성 옵션을 사용하여 이미지 출력의 다양한 인코딩 및 구성 방법을 나란히 비교합니다. '품질' 수치가 낮을수록 압축률이 높아지고 결과 파일이 작아집니다.

여기에서는 '화질'을 60으로 설정하면 파일 크기가 79% 줄어듭니다. 이 라벨의 의미에 속지 마세요. 나란히 비교할 때도 대부분의 척도에 걸쳐 품질 차이는 사람의 눈이 인식할 수 없습니다.
소스 이미지를 프로그레시브 JPEG로 변환하려면 '고급 옵션'에서 '프로그레시브 렌더링' 체크박스를 선택합니다. 이러한 구성 옵션 중 일부는 일반적인 웹 프로젝트에서 요구하는 것보다 더 심층적인 내용이지만, JPEG 인코딩에 관해 학습한 내용이 실제 사용 사례에서 파일 크기와 품질에 어떤 영향을 미치는지 자세히 살펴볼 수 있습니다.

JPEG가 내부적으로 얼마나 복잡하다는 것을 알고 있지만 실제로는 별다른 내용이 없습니다. Squoosh는 최적화된 JPEG를 저장하는 수많은 방법 중 하나이며, 모든 방법은 압축 수준을 결정하는 유사한 메서드(0과 100 사이의 단일 정수)를 사용합니다.
특히 이미지의 콘텐츠에 너무 많은 부분이 달라지는 경우 JPEG 인코딩의 모든 복잡성을 단일 정수로 정제한다는 점을 고려할 때 이미지의 이상적인 압축 수준을 결정하는 것은 미세 조정 게임입니다. 깜빡이거나 숨을 쉴 때를 생각하는 것과 같이 JPEG 압축 설정을 고려하면 우리가 인식하는 방식이 달라집니다.
지금 밖을 돌아보면, 이 모든 글을 쓰고 나서 나의 심리 시각적 처리는 더 수작업으로 변했습니다. 지금 그림 자체는 변하지 않았지만 개별 잎사귀를 보고 있습니다. 따라서 JPEG 압축을 구성하는 것이 약간 까다롭게 됩니다. 어떤 종류의 시각적 결함을 찾아야 할지 정확히 알고 계실 것입니다. 처음부터 이미지 압축을 고려하면 개별 리프에 초점을 맞추게 됩니다. 약간의 블러와 가끔씩 압축되는 아티팩트가 발생하는 것을 두드릴 준비가 되어 있습니다. JPEG 압축 설정을 미세 조정하는 동안 아티팩트를 찾기가 더 어려울수록 사용자는 찾을 수 없을 때 아티팩트를 찾을 가능성이 높아집니다. 이 사용자가 무엇을 찾아야 할지 정확히 알고 있더라도 JPEG 압축이 있는 페이지를 방문하지는 않을 것입니다.
따라서 아티팩트를 찾기 위해 이미지를 확대하려는 본능을 하지 마세요. 또는 이미지에서 아티팩트가 먼저 나타난다고 생각되는 부분을 너무 자세히 살펴볼 수도 있습니다. 사용자의 입장에서는 희미한 아티팩트가 손실이 있는 정신-시각적 시스템이 일반적으로 사라지는 미세한 디테일과 섞여 들어갑니다. 실제로 JPEG가 시도하는 트릭을 이해하더라도 직접 찾지 않는 한 웹을 탐색하는 동안 동일한 아티팩트를 알아차리지 못할 수 있습니다. 이러한 이유로, 특히 직접적인 스타일 지정이나 주변 레이아웃에 의해 설정된 제약 조건으로 인해 이미지가 원래 크기보다 더 작게 표시될 때, JPEG 압축을 사용자가 생각하는 것보다 약간 더 낮게 하는 것이 안전합니다.

