JPEG 是網路上最常用的圖片類型,基於合理理由:過去數十年,JPEG 一直是為相片編碼的理想選擇。名稱裡有使用案例:JPEG 代表「聯合攝影專家團隊」,委員會負責在 1992 年首次發布標準。您可以看到 JPEG 的副檔名為 .jpg 或 .jpeg,但後者鮮少使用。
雖然無損壓縮會盡可能以被動方式壓縮圖片資料,但 JPEG 的「損光」壓縮功能會尋找機會,讓壓縮作業更有效率,但通常只有微小但對圖片資料無法察覺的修改。JPEG 會將圖片資料編碼為 8 個像素的區塊,並以演算法說明區塊 (而非其中的個別像素)。
這聽起來就像是紙上的學名一樣:「GIF 使用的是由像素組成的格線,而 JPEG 使用的是由較小的像素格線組成。」在實務上,這種使用方塊而非像素的方式,表示 JPEG 非常適合用於圖片的常見用途,也就是構成真實世界相片的細緻漸層。

即使是非常簡單的單一像素漸層,使用 GIF 樣式編碼也是如此:
第 1 列,第 1 到第 9 欄是 #00CC00。第 1 列,第 1 欄為 #00BB00。第 1 列,第 11 欄為 #00AA00。第 1 列,第 12 欄為 #009900。第 1 列,第 13 欄為 #008800。第 1 列,第 4 欄是 #007700。第 1 列,第 1 欄為 #006600。第 1 列,第 16 欄是 #005500。
使用 JPEG 樣式編碼來說明漸層,效率高出許多:

封鎖一是 #00CC00。第二塊是從 #00CC00 到 #005500 的漸層。
JPEG 之所以特別突出,就是為了量化圖片中「高頻率」細節等級,但這種情況通常並不明顯。因此,將圖片儲存為 JPEG 通常表示要以能夠測量的方式降低圖片畫質,但不一定會顯示。如您所知,GIF 樣式的調色盤量化是一項相對簡單的作業:減少圖片中的顏色數量可產生較小的檔案,但要讓使用者眼睛容易辨識。
另一方面,JPEG 則是透過各種方式進行量化。實際上,JPEG 會試圖剔除我們一開始可能看不到的細節,以便進行額外的壓縮。
人類的心理視覺系統會大幅「壓縮」你一直拍攝的圖像。我看著小巧的花園後 我會立即處理大量資訊 例如,個別鮮豔的花朵脫穎而出然後我馬上註冊, 土壤是灰塵、葉子發出滴水聲,我的植物需要水。我看到,但沒有完整的「處理過程」,是任何個別掉落葉子的確切形狀、大小、角度和綠色的陰影。可以主動查看這樣的細節,但僅是被動取得的資訊過多,也不會帶來實際好處。所以我的心理視覺系統會自行量化 並排出「葉子流動的葉子」這個資訊
實際上,JPEG 的運作方式相同。JPEG 的失真壓縮能夠降低圖片的細節程度,但於合理情況下,可能將圖片的細節完全註冊至自然的「有損」心理視覺系統,而且比起只使用無損壓縮,它能夠創造更多可節省頻寬的機會。
舉例來說,JPEG 的優勢在於有一個主要的心理視覺弱點,因為我們的眼睛在亮度差異方面比色調差異更敏感。套用任何壓縮之前,JPEG 會使用「離散餘弦轉換」程序,透過說的方式將圖片分割為個別的頻率 (「圖層」),代表亮度 (亮度) 及色差 (色彩) 或「亮度」和「色度」。
鋁層經過最小壓縮,只捨棄人類眼睛中可能察覺的小型細節。
色階圖層會大幅減少。JPEG 不僅是量化色塊圖層的調色盤,而是可以執行名為「向下取樣」的程序,其中色度會以較低的解析度儲存。透過有效延伸較低解析度的色塊圖層覆蓋鋁層時,這種差異通常並不容易察覺。如果將原始圖片來源和 JPEG 並排比較,可能會發現色調方面的細微差異,但前提是必須確切知道要檢查的內容。
雖然 JPEG 只是不盡完美,很專業的 JPEG 其實就是透過掃描經過壓縮,如果擷取到太多資料,看起來就會非常明顯。 事實上,如果您花了大把時間上網 (尤其是過去幾天),可能會注意到 JPEG 壓縮到太遠的結果:

過於密集地壓縮圖片資料,是指比視覺呈現系統自然忽略的細節精細程度會降低,因此錯覺會破壞。我們很容易就發現缺少詳細資料。由於 JPEG 是以區塊的形式運作,因此這些區塊之間的接縫可能會開始顯示。
漸進式 JPEG
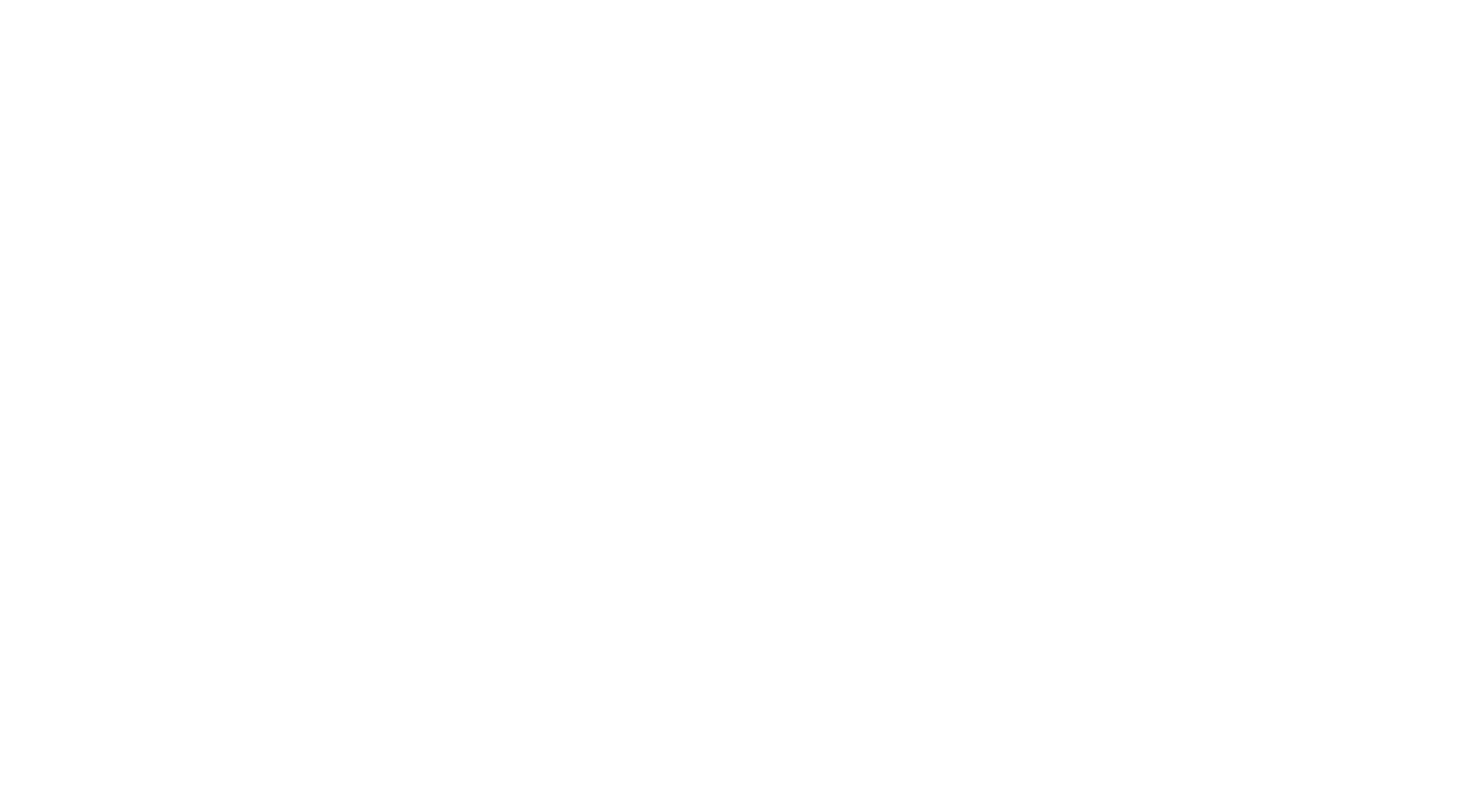
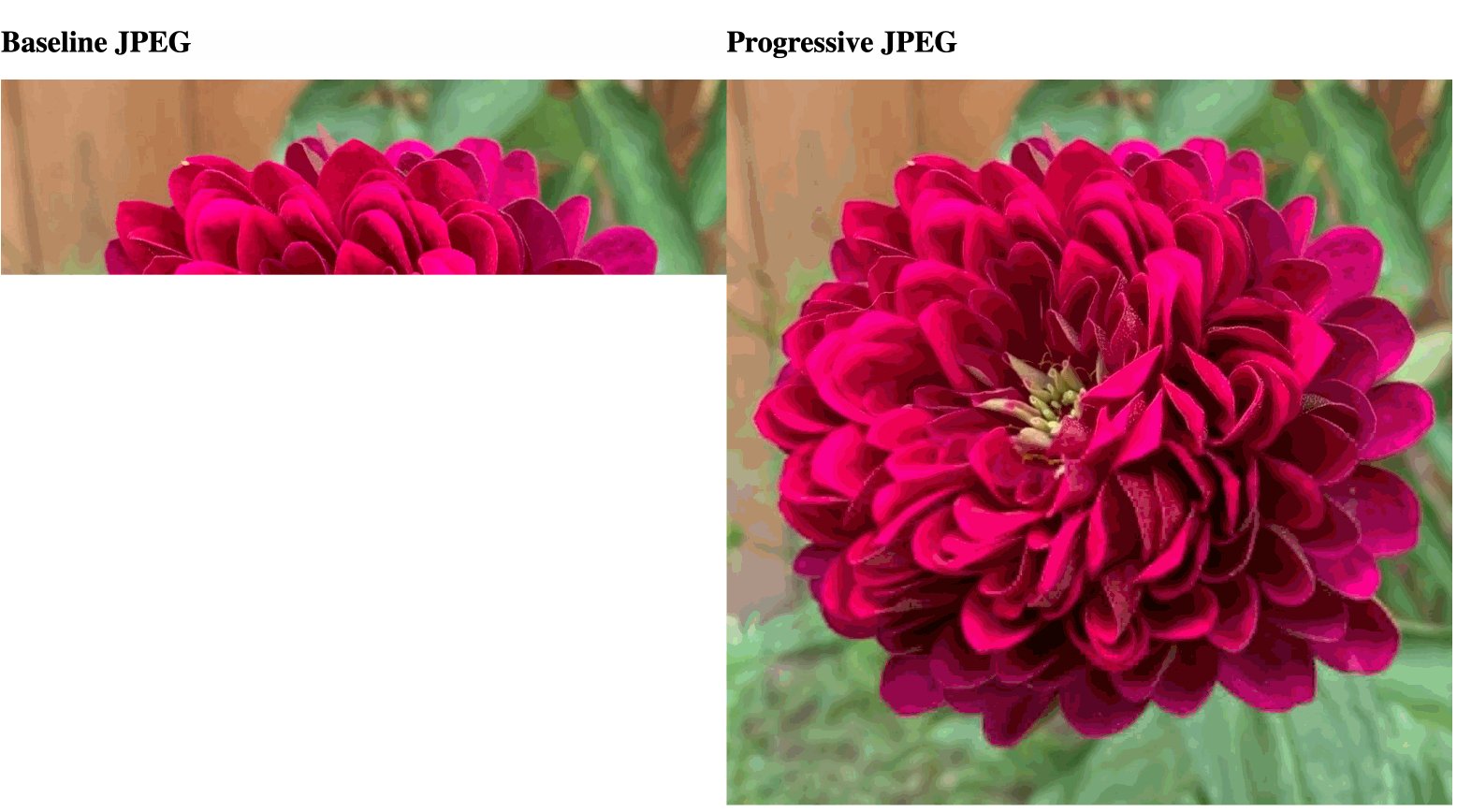
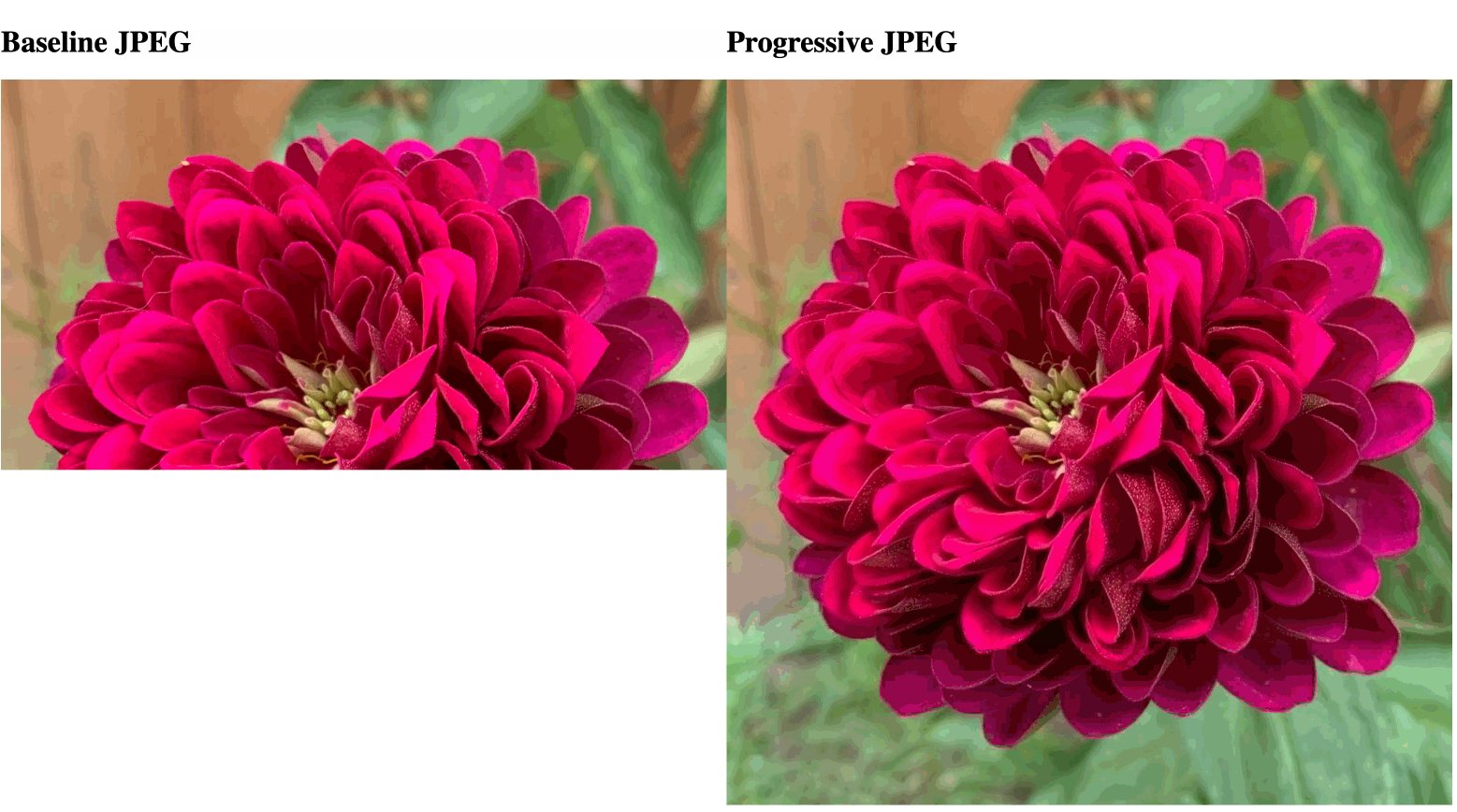
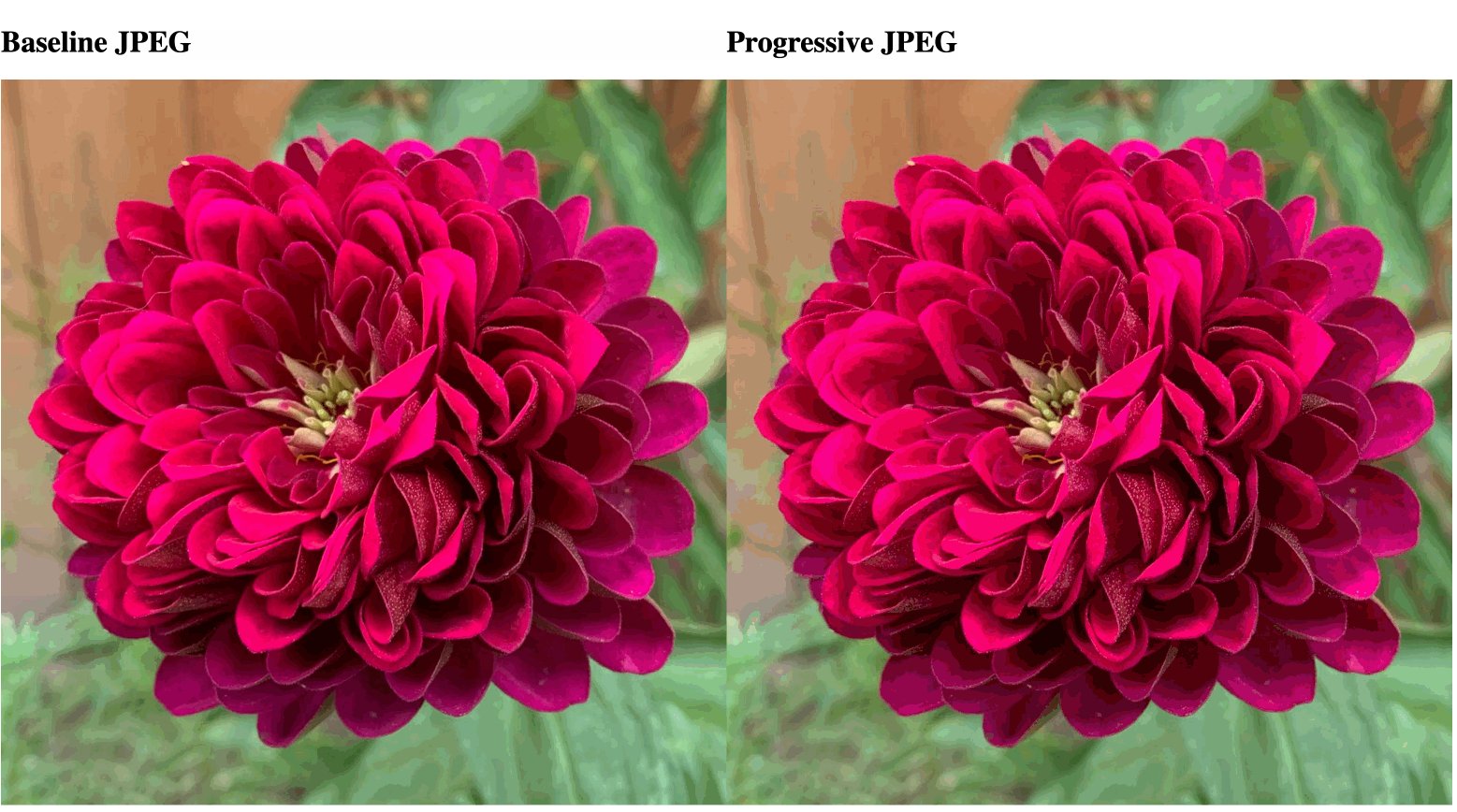
漸進式 JPEG (PJPEG) 可有效地重新排序 JPEG 的程序。「基準」JPEG 會在傳輸進度時從上到下轉譯,而漸進式 JPEG 會將轉譯分解為全尺寸的「掃描」(同樣由上而下),每次掃描都會提升圖片品質。整張圖像會立即顯示,但模糊不清,隨著傳輸繼續保持更清晰。

這在紙上看起來似乎有點技術上的差異,但有一個明顯的優點:要立即提供完整尺寸的圖片而非空白空間,PJPEG 可以比基準 JPEG 快更快。此外,除了最低圖片以外,將圖片編碼為 PJPEG 通常表示檔案大小比基準 JPEG 更小,雖然大小很多,但每個位元組都有幫助。
但缺點之一是有細微的缺點:在用戶端進行解碼 PJPEG 的方式較為複雜,這表示在轉譯期間,瀏覽器和裝置硬體的「稍微」稍有限制。這類轉譯負擔很難以確切字詞量化,但除非嚴重不足的裝置,否則並不容易,也不太可能注意到。取而代之的是,每次將圖片編碼為 JPEG 時,漸進式是可行的預設方法。
使用 JPEG
這些資訊可能會讓人手足無措。好消息是處理日常工作時,因為 JPEG 壓縮技術的相關技術細節會遭到簡化,而不再以單一「品質」設定的形式公開,也就是介於 0 到 100 之間的整數。0 代表檔案最小的尺寸,而 0 表示可能發生最差的視訊品質。進度從 0 提升至 100 時,品質和檔案大小皆會增加。當然,這項設定具有主觀性,並非所有工具都會以相同方式解讀「75」的值,而且每次圖片的感知品質一律會因圖片內容而有所不同。
為瞭解這項壓縮設定的運作方式,我們先透過常見的網頁式工具,將圖片檔最佳化:Squoosh。
Squoosh:由 Chrome 團隊維護,提供不同編碼方法和設定圖片輸出的並列比較。設定選項範圍從全域 0-100 的全域「品質」滑桿,到微調染色與亮度調整細節的功能。「品質」數字越小,壓縮率越高,產生的檔案也越小。

在本例中,將「品質」設為 60 時,檔案大小會縮減 79%。請勿輕易相信這個標籤的影響:即使進行並列比較,大部分的規模上的品質差異都無法讓人以為難以察覺。
如要將來源圖片轉換為漸進式 JPEG,請勾選「進階選項」下方的「漸進式轉譯」方塊。 其中部分設定選項幾乎可以確定,遠勝一般網路專案所需的部分,但可以協助您進一步瞭解,瞭解 JPEG 編碼如何影響檔案大小和品質,在實際使用情境中會如何影響。

實際上,我們相信 JPEG 內部相當複雜,實際運作原理並不多。Squoosh 只是「無限」儲存最佳化 JPEG 的方法之一,也都會使用類似的方法確定壓縮等級:0 到 100 之間的單一整數。
確定圖片的理想壓縮等級是明智做法,因為所有 JPEG 編碼的複雜性都會解散為單一整數,特別是對圖片「內容」的處理太大時,就像考慮閃爍或呼吸一樣,由於 JPEG 壓縮設定會改變我們對它們的理解方式,
現在回頭看來,我的心理視覺處理作業越來越需要手動進行,現在我看的是個人葉子 (即使相片本身) 並未改變。這讓設定 JPEG 壓縮的情況有點小,而且您確切知道要留意哪種類型的視覺瑕疵。一開始考慮圖片壓縮,您就會專注於個別葉子。我們會特別準備,找出輕微模糊和偶爾的壓縮成果。微調 JPEG 壓縮設定時,您越難找出構件,使用者就越有可能找到構件。即使使用者知道要搜尋的內容,他們也不太可能造訪心裡有 JPEG 壓縮的網頁。
因此,請避免在搜尋構件時直接提高映像檔的質感,或是仔細檢視您知道構件會優先出現的圖片部分。對使用者來說,錯誤構件會與微小細節混合,因為其有失真症的視覺系統通常會閃耀。事實上,即使您已經瞭解 JPEG 對這款遊戲的玩法,您在瀏覽網路時也不會注意到同樣的瑕疵,除非您正在搜尋。因此,在稍微降低 JPEG 壓縮的強度,基本上都很安全,只要稍微低於預期,就能保持謹慎。特別是當該圖片因直接樣式,或周圍版面配置所設的限制,而顯示更小的顯示尺寸時。

