রিসোর্স লোডিং অপ্টিমাইজ করার বিষয়ে শেষ মডিউলে, আপনি শিখেছেন কীভাবে বিভিন্ন পৃষ্ঠার সংস্থান যেমন CSS এবং জাভাস্ক্রিপ্ট পৃষ্ঠা লোডের গতিকে প্রভাবিত করতে পারে এবং কীভাবে আপনি একটি পৃষ্ঠার রেন্ডারিংকে দ্রুততর করার জন্য তাদের এবং তাদের বিতরণকে অপ্টিমাইজ করতে পারেন। রিসোর্স লোডিং-এর আরও উন্নত দিকের দিকে যাওয়ার এটাই উপযুক্ত সময়, এবং এতে রিসোর্স ইঙ্গিত ব্যবহার করে ব্রাউজারকে দ্রুত লোড করতে সাহায্য করা জড়িত।
রিসোর্স ইঙ্গিতগুলি কীভাবে সংস্থানগুলিকে লোড করতে এবং অগ্রাধিকার দিতে হয় তা ব্রাউজারকে জানিয়ে পৃষ্ঠা লোডের সময়কে আরও অপ্টিমাইজ করতে বিকাশকারীদের সাহায্য করতে পারে৷ preconnect এবং dns-prefetch মতো রিসোর্স ইঙ্গিতগুলির একটি প্রাথমিক সেট প্রথম চালু করা হয়েছিল। সময়ের সাথে সাথে, preload , এবং ফেচ অগ্রাধিকার API অতিরিক্ত ক্ষমতা প্রদানের জন্য অনুসরণ করেছে।
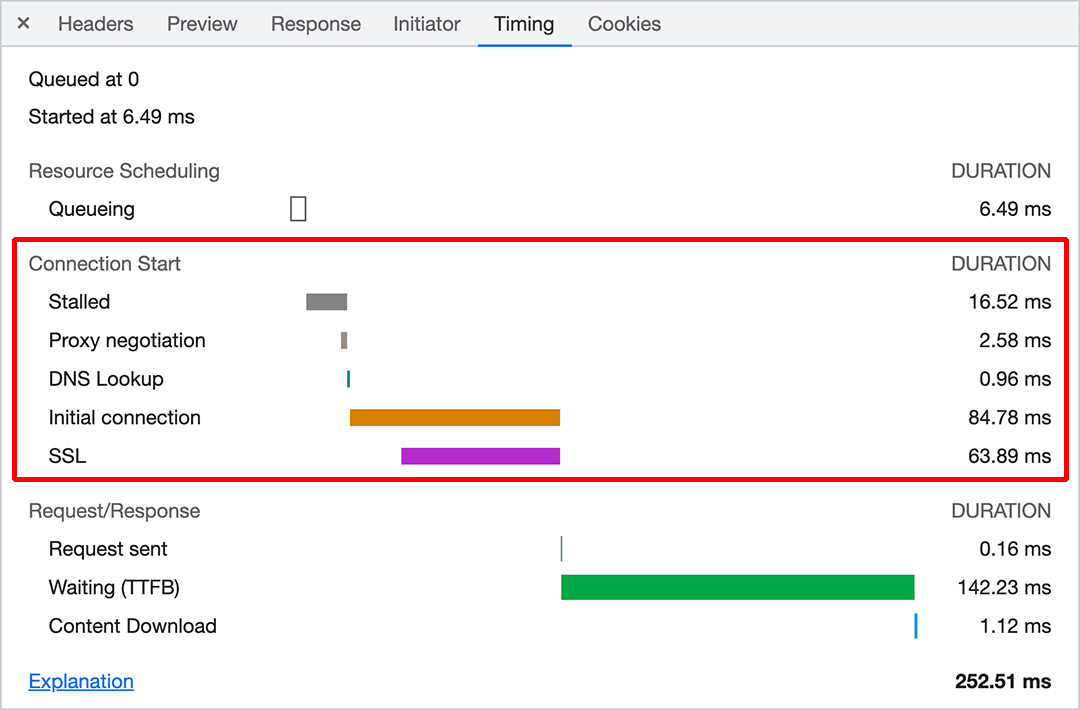
রিসোর্স ইঙ্গিত ব্রাউজারকে নির্দিষ্ট সময়ের আগে কিছু ক্রিয়া সম্পাদন করার নির্দেশ দেয় যা লোডিং কর্মক্ষমতা উন্নত করতে পারে। রিসোর্স ইঙ্গিতগুলি কার্য সম্পাদন করতে পারে যেমন প্রাথমিক DNS লুকআপগুলি সম্পাদন করা, সময়ের আগে সার্ভারের সাথে সংযোগ করা এবং এমনকি ব্রাউজার সাধারণত সেগুলি আবিষ্কার করার আগে সংস্থানগুলি আনয়ন করা।
রিসোর্স ইঙ্গিতগুলি HTML-এ নির্দিষ্ট করা যেতে পারে—প্রায়ই <head> উপাদানের শুরুতে—অথবা একটি HTTP শিরোনাম হিসাবে সেট করা হয় । এই মডিউলের সুযোগের জন্য, preconnect , dns-prefetch , এবং preload কভার করা হয়েছে, সেইসাথে prefetch প্রদান করে এমন অনুমানমূলক আনয়ন আচরণ।
preconnect
preconnect ইঙ্গিতটি অন্য উৎসের সাথে সংযোগ স্থাপন করতে ব্যবহৃত হয় যেখান থেকে আপনি সমালোচনামূলক সংস্থান আনছেন। উদাহরণস্বরূপ, আপনি একটি CDN বা অন্য ক্রস-অরিজিনে আপনার ছবি বা সম্পদ হোস্ট করতে পারেন:
<link rel="preconnect" href="https://example.com">
preconnect ব্যবহার করে, আপনি অনুমান করছেন যে ব্রাউজার খুব নিকট ভবিষ্যতে একটি নির্দিষ্ট ক্রস-অরিজিন সার্ভারের সাথে সংযোগ করার পরিকল্পনা করছে, এবং ব্রাউজারটিকে যত তাড়াতাড়ি সম্ভব সেই সংযোগটি খুলতে হবে, আদর্শভাবে HTML পার্সার বা প্রিলোড স্ক্যানার করার জন্য অপেক্ষা করার আগে। তাই
আপনার যদি একটি পৃষ্ঠায় প্রচুর পরিমাণে ক্রস-অরিজিন রিসোর্স থাকে, তাহলে সেই রিসোর্সের জন্য preconnect ব্যবহার করুন যা বর্তমান পৃষ্ঠার জন্য সবচেয়ে গুরুত্বপূর্ণ।

preconnect উপশম করতে পারে। preconnect জন্য একটি সাধারণ ব্যবহারের ক্ষেত্রে হল Google ফন্ট । Google Fonts সুপারিশ করে যে আপনি https://fonts.googleapis.com ডোমেনে preconnect যা @font-face ঘোষণা পরিবেশন করে এবং https://fonts.gstatic.com ডোমেনে যেটি ফন্ট ফাইলগুলি পরিবেশন করে।
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
ক্রস-অরিজিন রিসোর্স শেয়ারিং (CORS) ব্যবহার করে একটি রিসোর্স আনতে হবে কিনা তা নির্দেশ করতে crossorigin অ্যাট্রিবিউট ব্যবহার করা হয়। preconnect ইঙ্গিত ব্যবহার করার সময়, যদি মূল থেকে ডাউনলোড করা সংস্থানটি CORS- যেমন ফন্ট ফাইল ব্যবহার করে- তাহলে আপনাকে preconnect ইঙ্গিতটিতে crossorigin অ্যাট্রিবিউট যোগ করতে হবে।
dns-prefetch
যদিও প্রথম দিকে ক্রস-অরিজিন সার্ভারের সাথে সংযোগ খোলার ফলে প্রাথমিক পৃষ্ঠা লোডের সময় উল্লেখযোগ্যভাবে উন্নত হতে পারে, একই সাথে অনেক ক্রস-অরিজিন সার্ভারের সাথে সংযোগ স্থাপন করা যুক্তিসঙ্গত বা সম্ভব নাও হতে পারে। আপনি যদি উদ্বিগ্ন হন যে আপনি preconnect অতিরিক্ত ব্যবহার করছেন, তাহলে অনেক কম ব্যয়বহুল রিসোর্স ইঙ্গিত হল dns-prefetch ইঙ্গিত।
এর নাম অনুসারে, dns-prefetch একটি ক্রস-অরিজিন সার্ভারের সাথে একটি সংযোগ স্থাপন করে না, বরং সময়ের আগে এটির জন্য DNS সন্ধান করে। একটি DNS লুকআপ ঘটে যখন একটি ডোমেন নাম তার অন্তর্নিহিত IP ঠিকানায় সমাধান করা হয়। ডিভাইস এবং নেটওয়ার্ক স্তরে DNS ক্যাশের স্তরগুলি এটিকে একটি সাধারণভাবে দ্রুত প্রক্রিয়া করতে সহায়তা করলে, এটি এখনও কিছু সময় নেয়।
<link rel="dns-prefetch" href="https://fonts.googleapis.com">
<link rel="dns-prefetch" href="https://fonts.gstatic.com">
DNS লুকআপগুলি মোটামুটি সস্তা, এবং তাদের তুলনামূলকভাবে কম খরচের কারণে, তারা কিছু ক্ষেত্রে preconnect চেয়ে আরও উপযুক্ত টুল হতে পারে। বিশেষ করে, ব্যবহারকারীর অনুসরণ করতে পারে এমন অন্যান্য ওয়েবসাইটগুলিতে নেভিগেট করে এমন লিঙ্কগুলির ক্ষেত্রে এটি ব্যবহার করা একটি পছন্দসই সংস্থান ইঙ্গিত হতে পারে। dnstradamus হল এমন একটি টুল যা জাভাস্ক্রিপ্ট ব্যবহার করে স্বয়ংক্রিয়ভাবে এটি করে, এবং অন্যান্য ওয়েবসাইটের লিঙ্কগুলি ব্যবহারকারীর ভিউপোর্টে স্ক্রোল করা হলে বর্তমান পৃষ্ঠার এইচটিএমএলে dns-prefetch ইঙ্গিতগুলি ইনজেক্ট করতে ইন্টারসেকশন অবজারভার API ব্যবহার করে।
preload
preload নির্দেশিকাটি পৃষ্ঠাটি রেন্ডার করার জন্য প্রয়োজনীয় একটি সংস্থানের জন্য একটি প্রাথমিক অনুরোধ শুরু করতে ব্যবহৃত হয়:
<link rel="preload" href="/lcp-image.jpg" as="image">
preload নির্দেশাবলী দেরিতে আবিষ্কৃত সমালোচনামূলক সংস্থানগুলিতে সীমাবদ্ধ হওয়া উচিত। সবচেয়ে সাধারণ ব্যবহারের ক্ষেত্রে হল ফন্ট ফাইল, @import ঘোষণার মাধ্যমে আনা CSS ফাইল, অথবা CSS background-image রিসোর্স যা সম্ভবত সবচেয়ে বড় কনটেন্টফুল পেইন্ট (LCP) প্রার্থী । এই ধরনের ক্ষেত্রে, এই ফাইলগুলি প্রিলোড স্ক্যানার দ্বারা আবিষ্কৃত হবে না কারণ সংস্থানটি বাহ্যিক সংস্থানগুলিতে উল্লেখ করা হয়েছে৷
একইভাবে preconnect জন্য, আপনি যদি একটি CORS রিসোর্স-যেমন ফন্ট প্রিলোড করছেন তাহলে preload নির্দেশের জন্য crossorigin অ্যাট্রিবিউট প্রয়োজন। আপনি যদি crossorigin অ্যাট্রিবিউট যোগ না করেন—অথবা নন-CORS অনুরোধের জন্য যোগ করেন—তাহলে রিসোর্সটি ব্রাউজার দ্বারা দুবার ডাউনলোড করা হয়, ব্যান্ডউইথ নষ্ট করে যা অন্য রিসোর্সে আরও ভালোভাবে খরচ করা যেত।
<link rel="preload" href="/font.woff2" as="font" crossorigin>
পূর্ববর্তী HTML স্নিপেটে, ব্রাউজারকে একটি CORS অনুরোধ ব্যবহার করে /font.woff2 প্রিলোড করার নির্দেশ দেওয়া হয়েছে—এমনকি যদি /font.woff2 একই ডোমেনে থাকে।
prefetch
prefetch নির্দেশিকাটি ভবিষ্যতে নেভিগেশনের জন্য ব্যবহার করা হতে পারে এমন একটি সংস্থানের জন্য একটি কম অগ্রাধিকারের অনুরোধ শুরু করতে ব্যবহৃত হয়:
<link rel="prefetch" href="/next-page.css" as="style">
এই নির্দেশিকাটি মূলত preload নির্দেশের মতো একই বিন্যাস অনুসরণ করে, শুধুমাত্র <link> উপাদানের rel বৈশিষ্ট্য পরিবর্তে "prefetch" এর একটি মান ব্যবহার করে। preload নির্দেশের বিপরীতে, তবে, prefetch অনেকটাই অনুমানমূলক যে আপনি ভবিষ্যতের নেভিগেশনের জন্য একটি সম্পদের জন্য একটি আনয়ন শুরু করছেন যা ঘটতে পারে বা নাও হতে পারে।
এমন কিছু সময় আছে যখন prefetch উপকারী হতে পারে—উদাহরণস্বরূপ, আপনি যদি আপনার ওয়েবসাইটে এমন একটি ব্যবহারকারীর প্রবাহ সনাক্ত করেন যা বেশিরভাগ ব্যবহারকারীরা সমাপ্তির জন্য অনুসরণ করে, তাহলে সেই ভবিষ্যত পৃষ্ঠাগুলির জন্য একটি রেন্ডার-গুরুত্বপূর্ণ সংস্থানের জন্য একটি prefetch তাদের জন্য লোডের সময় কমাতে সাহায্য করতে পারে .
অগ্রাধিকার API আনুন
আপনি একটি সম্পদের অগ্রাধিকার বাড়ানোর জন্য এর fetchpriority বৈশিষ্ট্যের মাধ্যমে Fetch Priority API ব্যবহার করতে পারেন। আপনি <link> , <img> , এবং <script> উপাদানগুলির সাথে বৈশিষ্ট্যটি ব্যবহার করতে পারেন।
<div class="gallery">
<div class="poster">
<img src="img/poster-1.jpg" fetchpriority="high">
</div>
<div class="thumbnails">
<img src="img/thumbnail-2.jpg" fetchpriority="low">
<img src="img/thumbnail-3.jpg" fetchpriority="low">
<img src="img/thumbnail-4.jpg" fetchpriority="low">
</div>
</div>
ডিফল্টরূপে, চিত্রগুলিকে কম অগ্রাধিকার দিয়ে আনা হয়৷ লেআউটের পরে, যদি চিত্রটি প্রাথমিক ভিউপোর্টের মধ্যে পাওয়া যায় তবে অগ্রাধিকারটি উচ্চ অগ্রাধিকারে বাড়ানো হয়। পূর্ববর্তী HTML স্নিপেটে, fetchpriority অবিলম্বে ব্রাউজারকে উচ্চ অগ্রাধিকার সহ বৃহত্তর LCP ছবি ডাউনলোড করতে বলে, যখন কম গুরুত্বপূর্ণ থাম্বনেল ছবিগুলি কম অগ্রাধিকার দিয়ে ডাউনলোড করা হয়।
আধুনিক ব্রাউজার দুটি ধাপে সম্পদ লোড করে। প্রথম পর্যায়টি সমালোচনামূলক সংস্থানগুলির জন্য সংরক্ষিত এবং সমস্ত ব্লকিং স্ক্রিপ্ট ডাউনলোড এবং কার্যকর করার পরে শেষ হয়। এই পর্যায়ে, কম অগ্রাধিকার সংস্থান ডাউনলোড হতে বিলম্বিত হতে পারে। fetchpriority="high" ব্যবহার করে আপনি একটি সংস্থানের অগ্রাধিকার বাড়াতে পারেন, প্রথম পর্যায়ে এটি ডাউনলোড করতে ব্রাউজার সক্ষম করে৷
সম্পদ ইঙ্গিত ডেমো
আপনার জ্ঞান পরীক্ষা করুন
preconnect রিসোর্স ইঙ্গিত কি করে?
ফেচ অগ্রাধিকার API আপনাকে কি করতে দেয়?
<link> , <img> , এবং <script> উপাদানগুলির জন্য আপেক্ষিক অগ্রাধিকার নির্দিষ্ট করুন। আপনি কখন prefetch ইঙ্গিত ব্যবহার করবেন?
পরবর্তী: চিত্র কর্মক্ষমতা
এখন পর্যন্ত, আপনি সম্ভবত পৃষ্ঠা এইচটিএমএল, <head> উপাদান এবং সংস্থান ইঙ্গিতগুলির ক্ষেত্রে আপনার সাধারণ কর্মক্ষমতা বিবেচনার জ্ঞান সম্পর্কে বেশ আত্মবিশ্বাসী বোধ করতে শুরু করেছেন। যাইহোক, অতিরিক্ত অপ্টিমাইজেশান রয়েছে যা বিভিন্ন রিসোর্স প্রকারের জন্য নির্দিষ্ট যা পৃষ্ঠাগুলি সাধারণত লোড হয়৷ পরবর্তীতে, ইমেজ পারফরম্যান্স পরবর্তী মডিউলে কভার করা হয়েছে, যা আপনাকে ব্যবহারকারীর ডিভাইস নির্বিশেষে আপনার ওয়েবসাইটের ছবিগুলি যত দ্রুত সম্ভব লোড করতে সাহায্য করতে পারে।

