ในโมดูลสุดท้ายเกี่ยวกับการเพิ่มประสิทธิภาพการโหลดทรัพยากร คุณได้เรียนรู้วิธีที่ ทรัพยากรของหน้าเว็บ เช่น CSS และ JavaScript อาจส่งผลต่อความเร็วในการโหลดหน้าเว็บได้อย่างไร คุณสามารถเพิ่มประสิทธิภาพการแสดงโฆษณาและการแสดงโฆษณา เพื่อเร่งการแสดงผลของหน้าเว็บ นี่คือช่วงเวลาที่เหมาะสมในการเปลี่ยนไปใช้ทรัพยากรขั้นสูงขึ้น การโหลด และสิ่งนั้นต้องมีการช่วยให้เบราว์เซอร์โหลดได้เร็วขึ้นโดยใช้ คำแนะนำด้านทรัพยากร
คำแนะนำเกี่ยวกับแหล่งข้อมูลจะช่วยให้นักพัฒนาแอปเพิ่มประสิทธิภาพเวลาในการโหลดหน้าเว็บได้มากขึ้นอีกด้วย
วิธีโหลดและจัดลำดับความสำคัญของทรัพยากร ชุดทรัพยากรเริ่มต้น
คำใบ้ เช่น preconnect และ dns-prefetch เป็นคำแรกที่แนะนำ
แต่เมื่อเวลาผ่านไป preload และ Fetch Priority API ได้ดำเนินการตาม
จะให้ความสามารถเพิ่มเติม
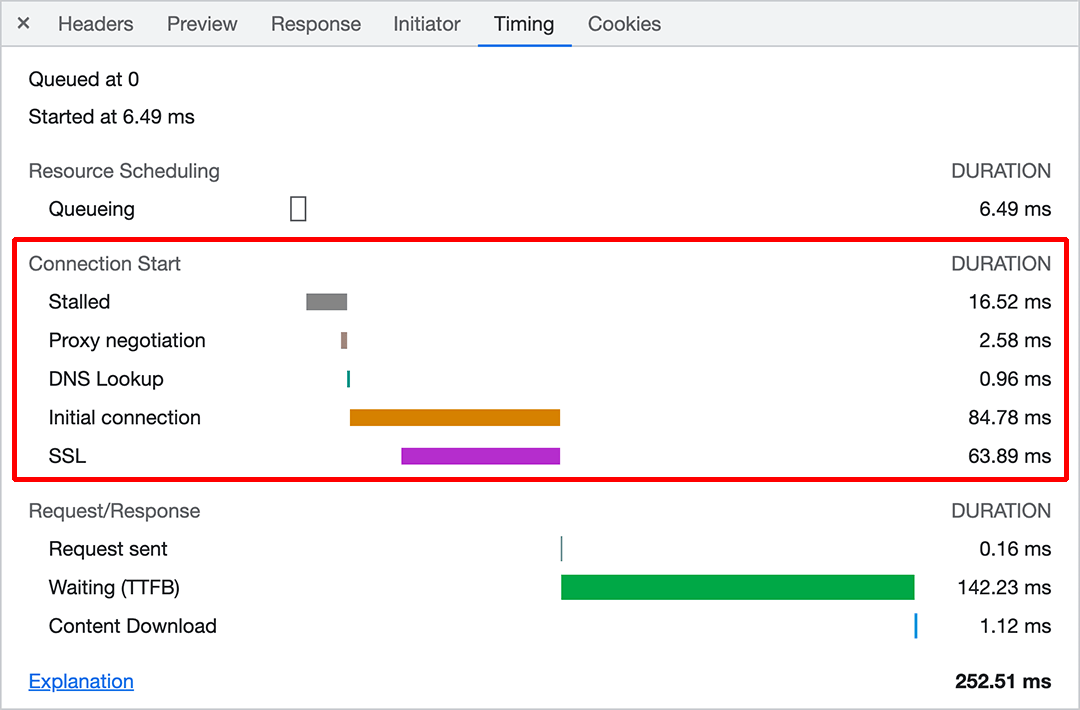
คำแนะนำเกี่ยวกับแหล่งข้อมูลจะสั่งให้เบราว์เซอร์ดำเนินการบางอย่างล่วงหน้า ที่ช่วยปรับปรุงประสิทธิภาพการโหลดได้ คำแนะนำทรัพยากรสามารถดำเนินการต่อไปนี้ได้ ในการค้นหา DNS ตั้งแต่เนิ่นๆ การเชื่อมต่อกับเซิร์ฟเวอร์ล่วงหน้า และแม้แต่ เพื่อดึงข้อมูลทรัพยากรก่อนที่เบราว์เซอร์จะค้นพบทรัพยากรเหล่านั้นตามปกติ
คุณระบุคำแนะนำเกี่ยวกับทรัพยากรได้ใน HTML ซึ่งมักจะเกิดขึ้นในช่วงต้นๆ ของ <head>
เอลิเมนต์ - หรือตั้งเป็นส่วนหัว HTTP สำหรับขอบเขตของโมดูลนี้
ครอบคลุม preconnect, dns-prefetch และ preload รวมถึง
พฤติกรรมการดึงข้อมูลแบบคาดเดาที่ prefetch มี
preconnect
คำแนะนำ preconnect ใช้สำหรับสร้างการเชื่อมต่อกับต้นทางอื่นจาก
ที่คุณกำลังดึงข้อมูล
ทรัพยากรที่สำคัญ ตัวอย่างเช่น คุณอาจโฮสต์
รูปภาพหรือเนื้อหาใน CDN หรือแบบข้ามต้นทางอื่นๆ
<link rel="preconnect" href="https://example.com">
การใช้ preconnect คุณคาดว่าเบราว์เซอร์มีแผนที่จะเชื่อมต่อกับ
เซิร์ฟเวอร์แบบข้ามต้นทางที่เฉพาะเจาะจงในอนาคตอันใกล้นี้ และเบราว์เซอร์
ควรเปิดการเชื่อมต่อดังกล่าวโดยเร็วที่สุด
ก่อนจะรอ
โปรแกรมแยกวิเคราะห์ HTML หรือตัวสแกนการโหลดล่วงหน้าเพื่อดำเนินการดังกล่าว
หากคุณมีทรัพยากรแบบข้ามต้นทางจำนวนมากในหน้าเว็บ ให้ใช้ preconnect
สำหรับทรัพยากรที่มีความสำคัญต่อหน้าปัจจุบันมากที่สุด

preconnect ทำได้
ลดน้อยลงโดยสร้างการเชื่อมต่อให้เร็วขึ้น ไม่ใช่ในช่วงเวลา
การค้นพบทรัพยากรแบบข้ามต้นทาง
กรณีการใช้งาน preconnect ที่พบบ่อยคือ Google Fonts ขอแนะนำ Google Fonts
ที่คุณpreconnectไปยังโดเมน https://fonts.googleapis.com ที่ให้บริการ
@font-face และโดเมน https://fonts.gstatic.com ที่
แสดงไฟล์แบบอักษร
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
แอตทริบิวต์ crossorigin ใช้เพื่อระบุว่าทรัพยากรต้อง
ดึงข้อมูลโดยใช้กลไกการแชร์ทรัพยากรข้ามต้นทาง (CORS) เมื่อใช้
คำแนะนำ preconnect หากทรัพยากรที่ดาวน์โหลดจากต้นทางใช้
CORS เช่น ไฟล์แบบอักษร คุณต้องเพิ่มแอตทริบิวต์ crossorigin ลงในส่วน
คำแนะนำ preconnect ข้อ
dns-prefetch
ขณะที่การเปิดการเชื่อมต่อกับเซิร์ฟเวอร์แบบข้ามต้นทางอาจมีความสำคัญตั้งแต่เนิ่นๆ
ปรับปรุงเวลาในการโหลดหน้าเว็บเริ่มต้น อาจไม่สมเหตุสมผลหรือไม่สามารถ
สร้างการเชื่อมต่อกับเซิร์ฟเวอร์แบบข้ามต้นทางจํานวนมากพร้อมกัน หากเป็นกังวล
ว่าคุณอาจใช้ preconnect มากเกินไป คำแนะนำด้านทรัพยากรที่มีต้นทุนต่ำกว่ามากคือ
คำแนะนำ dns-prefetch รายการ
dns-prefetch ไม่ได้สร้างการเชื่อมต่อกับแบบข้ามต้นทางตามชื่อ
เซิร์ฟเวอร์ แต่จะดำเนินการค้นหา DNS ล่วงหน้าแทน DNS
การค้นหาจะเกิดขึ้นเมื่อมีการแปลชื่อโดเมนเป็นที่อยู่ IP ที่เกี่ยวข้อง
ขณะที่เลเยอร์แคชของ DNS ในระดับอุปกรณ์และเครือข่ายจะช่วยทำให้
เป็นกระบวนการที่รวดเร็ว ก็ต้องใช้เวลาพอสมควร
<link rel="dns-prefetch" href="https://fonts.googleapis.com">
<link rel="dns-prefetch" href="https://fonts.gstatic.com">
การค้นหา DNS มีราคาไม่แพงนัก และเนื่องจากมีค่าใช้จ่ายค่อนข้างน้อย
อาจเป็นเครื่องมือที่เหมาะสมในบางกรณีมากกว่า preconnect ใน
คำแนะนำทรัพยากรที่ควรใช้ในกรณีของลิงก์ที่
ไปยังเว็บไซต์อื่นๆ ที่คุณคิดว่าผู้ใช้มีแนวโน้มจะติดตาม
dnstradamus เป็นเครื่องมือหนึ่งที่ดำเนินการโดยอัตโนมัติโดยใช้ JavaScript
และใช้ Intersection Observer API เพื่อแทรกคำแนะนำ dns-prefetch รายการลงใน
HTML ของหน้าเว็บปัจจุบันเมื่อมีการเลื่อนลิงก์ไปยังเว็บไซต์อื่นๆ ลงใน
วิวพอร์ต
preload
คำสั่ง preload ใช้ในการเริ่มคำขอทรัพยากรล่วงหน้า
จำเป็นสำหรับการแสดงผลหน้าเว็บ:
<link rel="preload" href="/lcp-image.jpg" as="image">
คำสั่ง preload ควรจำกัดไว้สำหรับทรัพยากรสำคัญที่มีการค้นพบล่าช้าเท่านั้น
กรณีการใช้งานที่พบบ่อยที่สุดคือไฟล์แบบอักษร ไฟล์ CSS ที่ดึงข้อมูลผ่าน @import
หรือทรัพยากร CSS background-image ที่น่าจะมีขนาดใหญ่ที่สุด
ตัวเลือก Contentful Paint (LCP) ในกรณีดังกล่าว ไฟล์เหล่านี้จะไม่
ที่เครื่องสแกนการโหลดล่วงหน้าค้นพบ เนื่องจากมีการอ้างอิงทรัพยากรจากภายนอก
ที่ไม่ซับซ้อน
เช่นเดียวกับ preconnect คำสั่ง preload ต้องใช้ crossorigin
หากโหลดทรัพยากร CORS ไว้ล่วงหน้า เช่น แบบอักษร หากไม่เพิ่ม
แอตทริบิวต์ crossorigin หรือเพิ่มสำหรับคำขอที่ไม่ใช่ CORS แล้วจึงเป็นทรัพยากร
ได้รับการดาวน์โหลดโดยเบราว์เซอร์ 2 ครั้ง ซึ่งทำให้สูญเสียแบนด์วิดท์ซึ่งอาจ
ไปกับทรัพยากรอื่นๆ ได้ดีขึ้น
<link rel="preload" href="/font.woff2" as="font" crossorigin>
ในข้อมูลโค้ด HTML ก่อนหน้านี้ เบราว์เซอร์จะได้รับคำสั่งให้โหลดล่วงหน้า
/font.woff2 ใช้คำขอ CORS แม้ว่า /font.woff2 จะอยู่ในโดเมนเดียวกันก็ตาม
prefetch
คำสั่ง prefetch ใช้ในการเริ่มคำขอที่มีลำดับความสำคัญต่ำสำหรับ
ที่จะใช้สำหรับการนำทางในอนาคต:
<link rel="prefetch" href="/next-page.css" as="style">
คำสั่งนี้ส่วนใหญ่มีรูปแบบเดียวกับคำสั่ง preload คือ
แอตทริบิวต์ rel ขององค์ประกอบ <link> จะใช้ค่า "prefetch" แทน
แต่ prefetch มักเป็นคำสั่ง ซึ่งต่างจากคำสั่ง preload
ว่าคุณกำลังเริ่มการดึงข้อมูลทรัพยากรสำหรับการนำทางในอนาคตซึ่งอาจ
หรืออาจไม่เกิดขึ้นก็ได้
บางครั้ง prefetch ก็อาจมีประโยชน์ เช่น หากคุณ
ระบุโฟลว์ผู้ใช้บนเว็บไซต์ของคุณที่ผู้ใช้ส่วนใหญ่ใช้จนเสร็จ
prefetch สำหรับทรัพยากรที่สำคัญในการแสดงผลสำหรับหน้าในอนาคตจะช่วย
ลดเวลาที่ใช้ในการโหลด
ดึงข้อมูล API ลำดับความสำคัญ
คุณสามารถใช้ Fetch Priority API ผ่านแอตทริบิวต์ fetchpriority เพื่อ
การเพิ่มลำดับความสำคัญของทรัพยากร คุณใช้แอตทริบิวต์นี้กับ <link> ได้
<img> และ <script>
<div class="gallery">
<div class="poster">
<img src="img/poster-1.jpg" fetchpriority="high">
</div>
<div class="thumbnails">
<img src="img/thumbnail-2.jpg" fetchpriority="low">
<img src="img/thumbnail-3.jpg" fetchpriority="low">
<img src="img/thumbnail-4.jpg" fetchpriority="low">
</div>
</div>
โดยค่าเริ่มต้น ระบบจะดึงรูปภาพด้วยลำดับความสำคัญที่ต่ำกว่า หลังจากเลย์เอาต์ หาก
พบว่ารูปภาพอยู่ภายในวิวพอร์ตเริ่มต้น ลำดับความสำคัญจะเพิ่มขึ้นเป็น
ลำดับความสำคัญสูง ในข้อมูลโค้ด HTML ก่อนหน้า fetchpriority ทันที
จะบอกให้เบราว์เซอร์ดาวน์โหลดรูปภาพ LCP ที่ใหญ่ขึ้นโดยมีลำดับความสำคัญสูง
ขณะที่ภาพขนาดย่อที่สำคัญกว่าจะถูกดาวน์โหลด จะมีลำดับความสำคัญต่ำกว่า
เบราว์เซอร์สมัยใหม่จะโหลดทรัพยากรโดยแบ่งเป็น 2 ระยะ ระยะแรกสงวนไว้สำหรับ
ทรัพยากรวิกฤติและสิ้นสุดลงเมื่อดาวน์โหลดสคริปต์ที่บล็อกทั้งหมดแล้ว และ
ดำเนินการแล้ว ในระยะนี้ ทรัพยากรที่มีลำดับความสำคัญต่ำอาจล่าช้าจาก
กำลังดาวน์โหลด เมื่อใช้ fetchpriority="high" คุณสามารถเพิ่มลำดับความสำคัญของ
ทำให้เบราว์เซอร์สามารถดาวน์โหลดได้ในช่วงแรก
การสาธิตคำแนะนำเกี่ยวกับแหล่งข้อมูล
ทดสอบความรู้ของคุณ
คำแนะนำเกี่ยวกับทรัพยากร preconnect มีหน้าที่อะไร
การดึงข้อมูล Priority API ช่วยให้คุณทำอะไรได้บ้าง
<link>
<img> และ <script>
คุณควรใช้คำแนะนำ prefetch เมื่อใด
ถัดไป: ประสิทธิภาพของรูปภาพ
ตอนนี้คุณเริ่มมั่นใจในความรู้ของตัวเองแล้ว
ของข้อควรพิจารณาประสิทธิภาพโดยทั่วไปเมื่อพูดถึง HTML ของหน้าเว็บ <head>
องค์ประกอบ และคำแนะนำทรัพยากร แต่ยังมีการเพิ่มประสิทธิภาพเพิ่มเติม
มีไว้สำหรับทรัพยากรประเภทต่างๆ ที่หน้าเว็บมักจะโหลดโดยเฉพาะ รายการถัดไป
ประสิทธิภาพของรูปภาพจะพูดถึงในโมดูลถัดไป ซึ่งจะช่วยให้คุณได้
รูปภาพของเว็บไซต์จะโหลดเร็วที่สุดเท่าที่จะเป็นไปได้ ไม่ว่า
อุปกรณ์ของผู้ใช้

