New to the web platform
How Tokyu achieved 12 times faster sign-in with passkeys
Find out how Tokyu, a railway company in Japan, achieved 12 times faster sign-in with passkeys, helping thousands of commuters daily.
- Case study
- Passkeys
October 14, 2024
Why Google Sheets ported its calculation worker from JavaScript to WasmGC
Calculations in Google Sheets were initially done on the server, then on the client in JavaScript, and now on the client in WebAssembly Garbage Collection. This case study explains how and why.
- Case study
June 26, 2024
Less friction, more control: How Google Meet improved audio and video permissions
This case study describes how the Google Meet team improved permissions and the impact it had on users' meeting satisfaction.
- Case study
June 11, 2024
BILIBILI taps MediaPipe's on-device web AI solution to improve video stream UX and boost session duration by +30%
Learn how the web enabled immersive 3D experiences to help customers understand and explore physical products.
- Case study
May 28, 2024
How Disney+ Hotstar increased weekly card views by 100% on living room devices by reducing INP by 61%
Discover how Disney+ Hotstar, an app for smart TV and set-top box devices, significantly increased viewer engagement through their efforts to reduce it's INP.
- Case study
May 22, 2024
Interactive 3D on the web with Google hardware: Next-gen product education experiences
Learn how the web enabled immersive 3D experiences to help customers understand and explore physical products.
- Case study
- HTML
March 18, 2024
How PubTech's Consent Management Platform reduced INP on their customers' websites by up to 64%, while also improving ad viewability by up to 1.5%
How PubTech's Consent Management Platform reduced INP on their customers' websites by up to 64%, while also improving ad viewability by up to 1.5%
- Case study
- JavaScript
February 28, 2024
Goodnotes everywhere
For the last two years, the Goodnotes engineering team has been working on a project to bring the successful iPad notetaking app to other platforms. This case study covers how the 2022 iPad app of the year got to web, ChromeOS, Android, and Windows powered by web technologies and WebAssembly reusing the same Swift code the team has been working on for more than ten years.
- Case study
February 7, 2024
How content recommendation provider Taboola used LoAF to improve INP up to 36% for its publisher partner websites.
How content recommendation provider Taboola used LoAF to improve INP up to 36% for its publisher partner websites.
- Case study
- JavaScript
February 1, 2024
CapCut boosts organic traffic by 83% by building a fully-functional web app using WebAssembly and WebCodecs
How one of the most popular video editing apps available for mobile created a fully functional web version.
- Case study
February 1, 2024
The power of the web for illustrators: How pixiv uses web technologies for their drawing app
pixiv is an online community service for illustrators and illustration enthusiasts to communicate with each other through their content. It lets people post their own illustrations. They have over 84 million users across the globe, and more than 120
- Case study
- JavaScript
- C
January 29, 2024
How Tokopedia reduced operational costs by improving their seller web app using Machine Learning
This post describes how Mitra Tokopedia reduced operational costs by improving their seller web app by using Machine Learning.
- Case study
- JavaScript
January 17, 2024
How Trendyol reduced INP by 50%, resulting in a 1% uplift on click-through rate
This case study describes a step by step workflow of debugging and improving INP in React used by Trendyol by leveraging Google tools such as PageSpeed Insights (PSI), Chrome DevTools, and the scheduler.yield API.
- Case study
- JavaScript
December 11, 2023
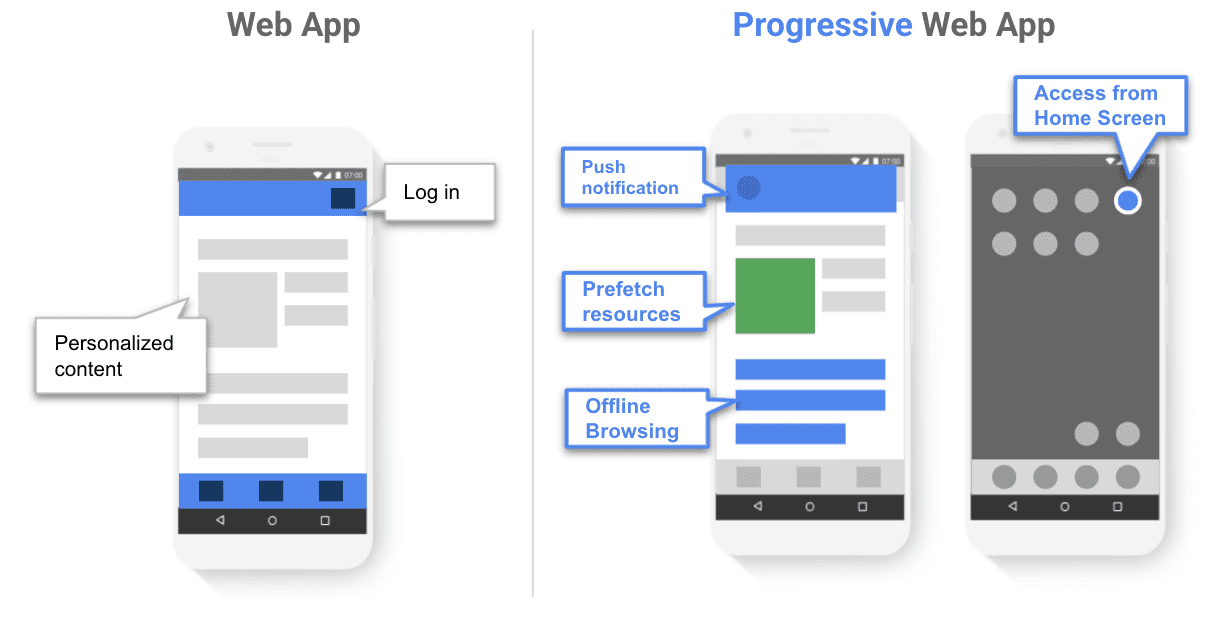
How the Kiwix PWA allows users to store Gigabytes of data from the Internet for offline use
This case study explores how Kiwix, a non-profit organization, uses Progressive Web App technology and the File System Access API to enable users to download and store large Internet archives for offline use.
- File System Access API
- Progressive Web Apps
- Case study
- HTML
- JavaScript
November 16, 2023
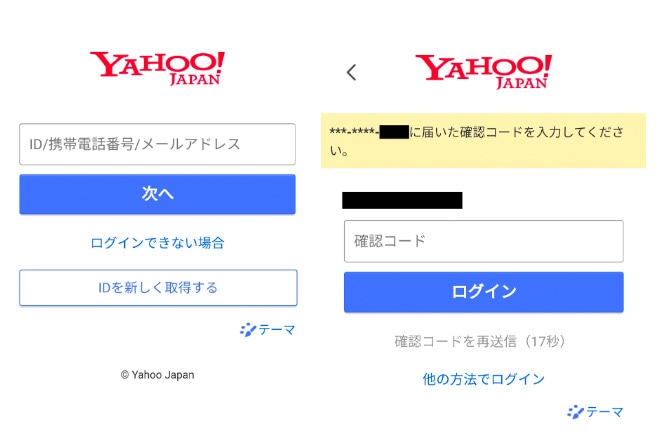
How Yahoo! JAPAN increased passkeys adoption to 11% and reduced SMS OTP costs
Learn about Yahoo! JAPAN's approach to improving passkeys adoption and user experience.
- Case study
- Passkeys
October 27, 2023
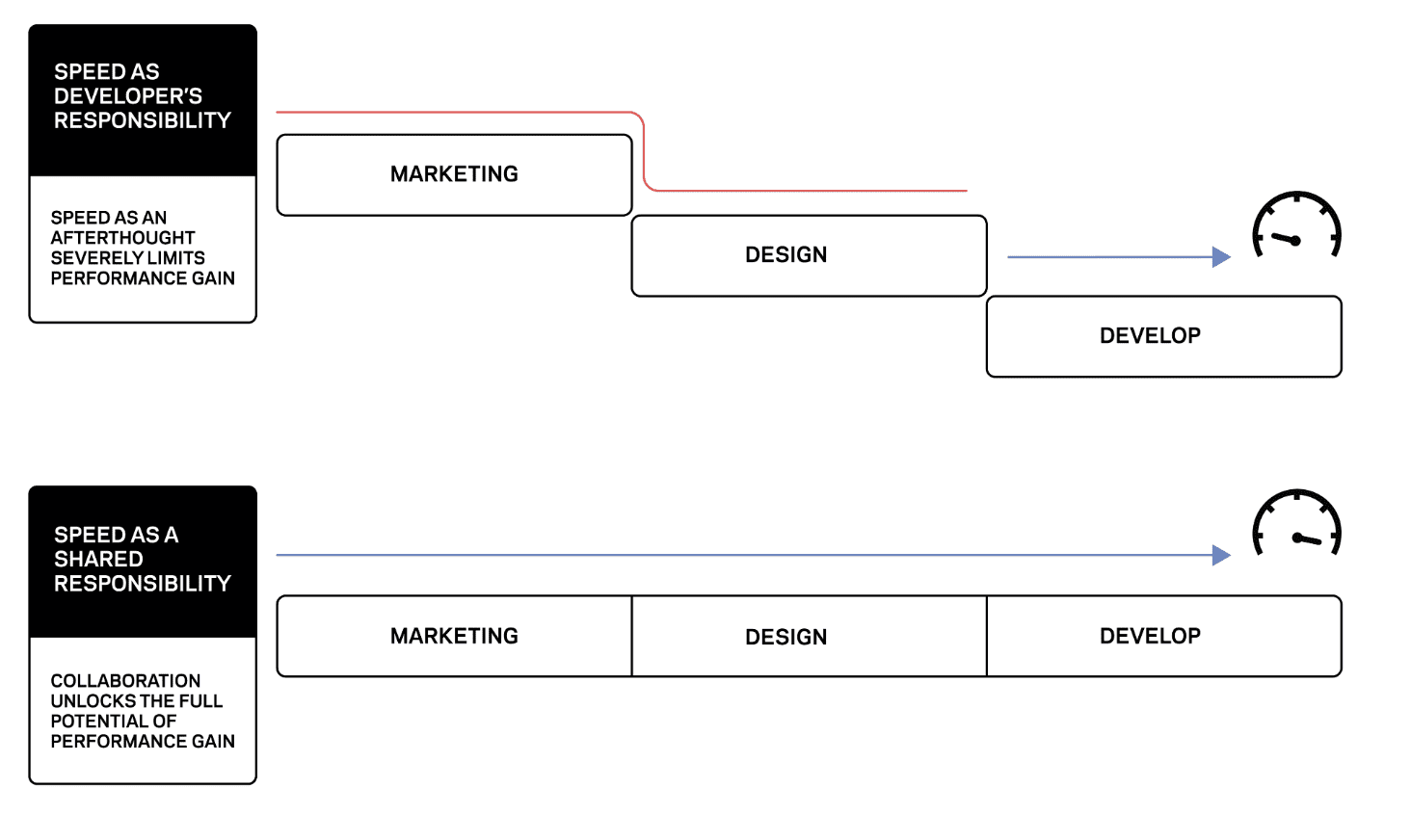
How prefetching helped Terra increase ads click-through rate by 30% and speed up Largest Contentful Paint.
Prefetching is a technique used to speed up page loading by downloading resources—or even entire pages—which are likely to be needed in the near future. Research has shown that faster load times result in higher conversion rates and better user experiences.
- Case study
- JavaScript
September 1, 2023
How Back/forward Cache Helped Yahoo! JAPAN News Increase Revenue by 9% on Mobile
Yahoo! JAPAN News, one of the most popular news platforms in Japan, drove a concerted effort to improve their bfcache hit rate and saw significant user experience and business improvements as a result. Specifically, the results of the A/B test they conducted showed that pages that use bfcache had a 9% increase in ads revenue.
- Case study
July 25, 2023
How redBus improved their website's Interaction to Next Paint (INP) and increased sales by 7%
INP optimizations helped redBus increase sales by about 7%
- Case study
May 10, 2023
Economic Times quest for fixing INP
Bringing down TBT by 30 times and migrating to Next.js helped The Ecomonic Times reduce INP nearly four times, leading to a 50% decrease in bounce rate and 43% uplift in pageviews.
- Case study
- JavaScript
May 10, 2023
How Slow Roads intrigues gamers and developers alike, spotlighting the surprising capabilities of 3D in the browser
Discover the potential of WebGL with the infinite, procedurally-generated scenery of this casual driving game. Slow Roads is a casual driving game with an emphasis on endlessly procedurally generated scenery, all hosted in the browser as a WebGL
- Case study
April 11, 2023
Building a better web: A faster YouTube
This is Part 1 of our new series on Building a Better YouTube Web.
- Case study
October 20, 2022
How Rakuten 24's investment in Core Web Vitals increased revenue per visitor by 53.37% and conversion rate by 33.13%
By measuring real users' Web Vitals, Rakuten 24 also found that a good Largest Contentful Paint (LCP) can lead to a conversion rate increase of 61.13%.
- Case study
August 24, 2022
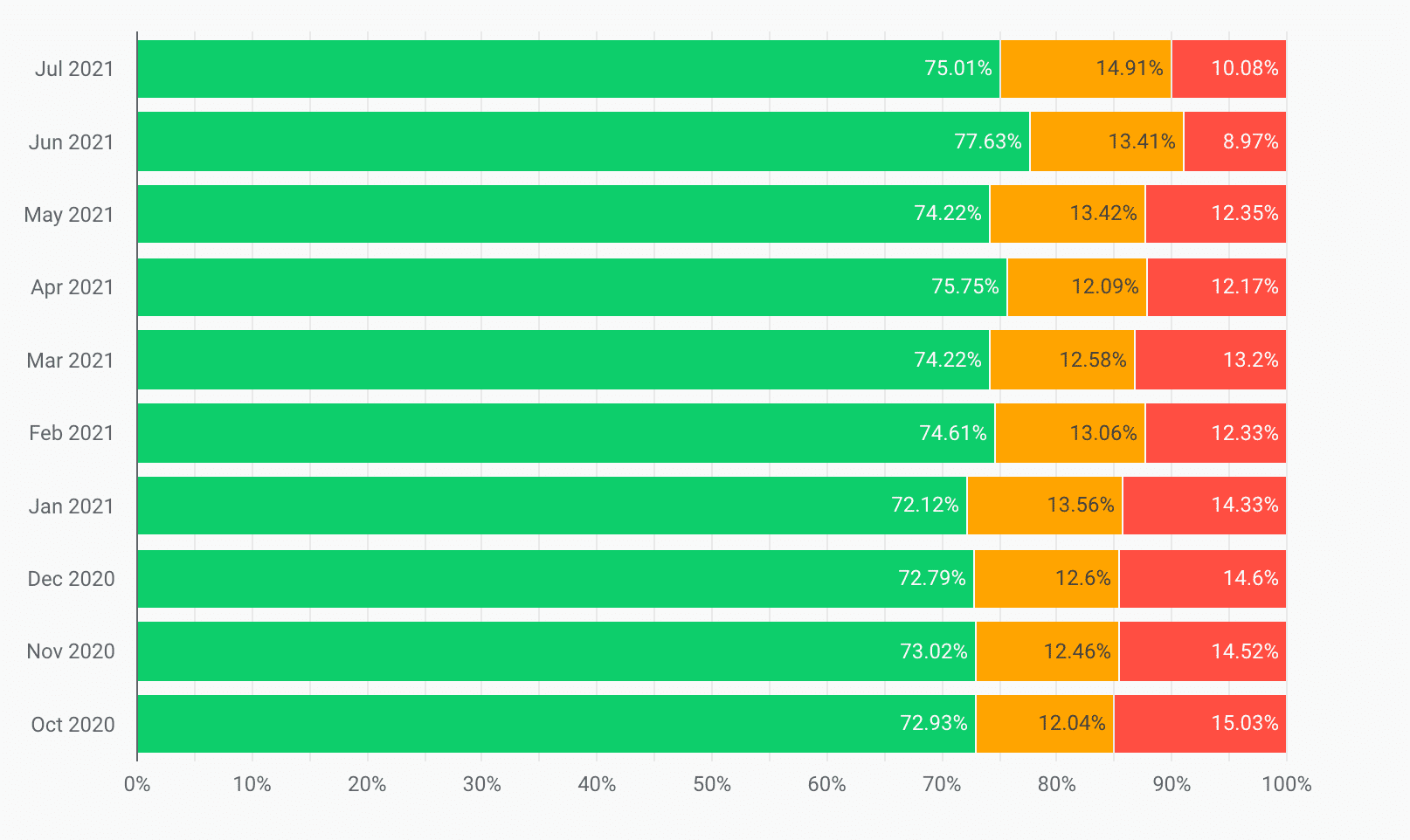
How GoDaddy's Websites + Marketing service improved customer Core Web Vitals by 75%
A case study of changes GoDaddy implemented to improve website performance for millions of sites, helping them to achieve good PageSpeed Insights and Core Web Vitals scores.
- Core Web Vitals
- Case study
July 14, 2022
Luxury retailer Farfetch sees higher conversion rates for better Core Web Vitals
How luxury retailer Farfetch's investment in improving Core Web Vitals led to better business outcomes.
- Core Web Vitals
- Case study
July 12, 2022
Yahoo! JAPAN's password-free authentication reduced inquiries by 25%, sped up sign-in time by 2.6x
Yahoo! JAPAN achieved a passwordless identity system. Learn their approach and the consequences of the effort.
- Case study
- JavaScript
- HTML
- Passkeys
May 10, 2022
How RebelMouse grew loyalty and engagement by optimizing Core Web Vitals
A case study measuring the full impact and benefits of high performance scores on Core Web Vitals.
- Case study
April 15, 2022
A modern web experience on Adobe Experience Manager with WorkBox
Progressive Web Apps leverage what the modern web can do. Adobe used Workbox to bring those capabilities to Adobe Experience Manager.
- Case study
April 12, 2022
MishiPay's PWA increases transactions 10 times and saves 2.5 years of queuing
Learn how MishiPay's PWA increases transactions 10 times and saves 2.5 years of queuing.
- Case study
- JavaScript
March 28, 2022
How The Economic Times passed Core Web Vitals thresholds and achieved an overall 43% better bounce rate
Optimizing Core Web Vitals on The Economic Times website significantly improved the user experience and substantially reduced bounce rate across the entire website.
- Case study
December 21, 2021
How Terra improved user engagement thanks to Dark Mode
In this article, we'll analyze Terra's journey from identifying the size of the "dark mode" cohort, to applying a custom dark theme, and finally measuring the impact of this implementation on their main KPIs.
- Case study
- CSS
- JavaScript
December 18, 2021