速度指数是 Lighthouse 报告的性能部分跟踪的五个指标之一。每个指标都会捕获网页加载速度的某个方面。
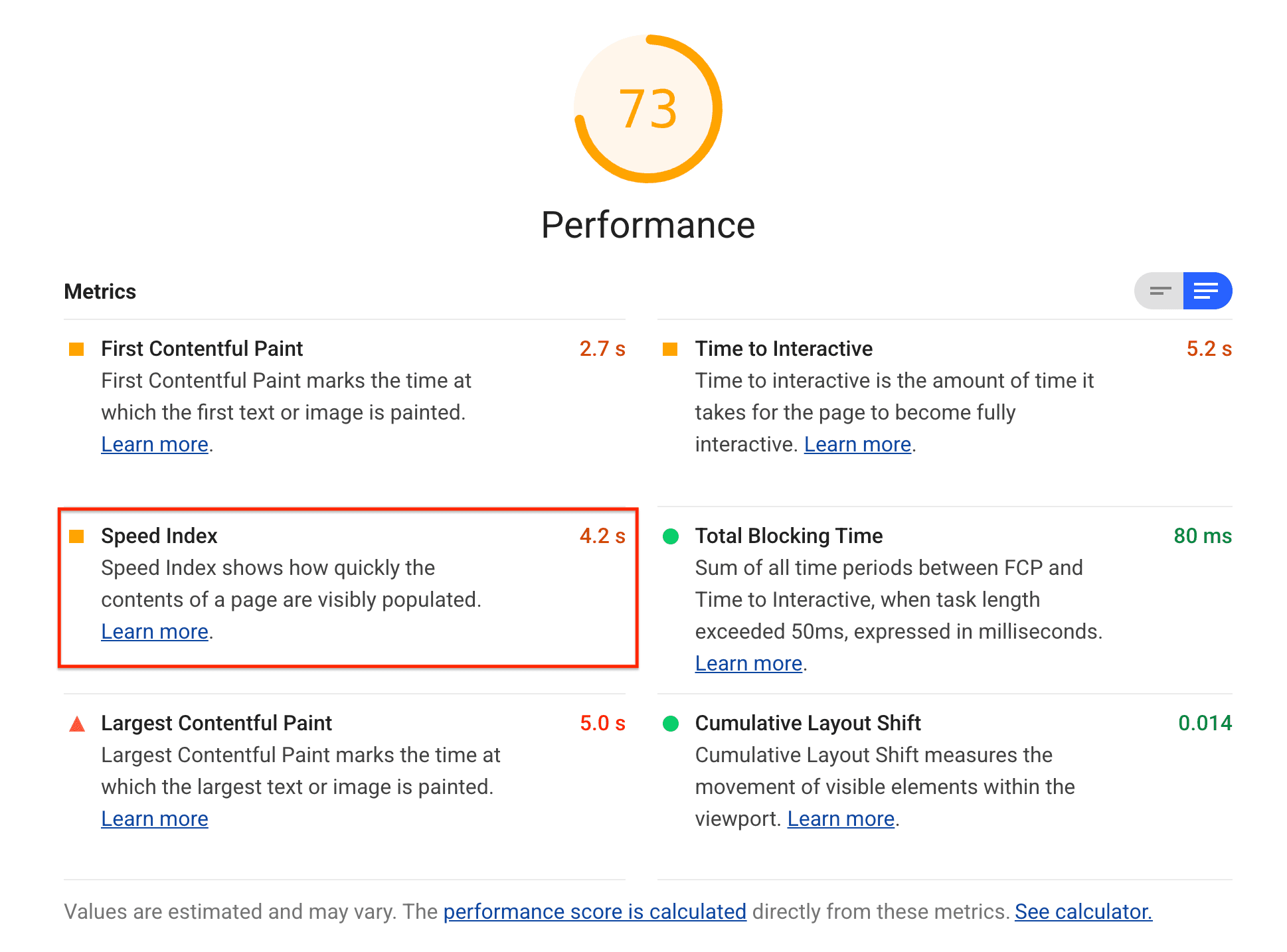
Lighthouse 显示速度指数(以秒为单位):

速度指数衡量的内容
速度指数用于衡量在网页加载期间内容直观地显示的速度。 Lighthouse 首先会在浏览器中拍摄一段网页加载视频,并计算帧之间的视觉进度。然后,Lighthouse 会使用 Speedline Node.js 模块生成速度指数得分。
Lighthouse 如何确定您的速度指数得分
速度指数得分是根据 HTTP 归档中的数据比较网页的速度索引与真实网站的速度指数。
下表展示了如何解读您的移动设备速度指数得分:
| 速度指数 (以秒为单位) |
颜色编码 |
|---|---|
| 0 - 3.4 | 绿色(快速) |
| 3.4 - 5.8 | 橙色(中等) |
| 5.8 以上 | 红色(慢) |
如何提高速度指数得分
尽管您为提高网页加载速度所做的任何努力都会提高您的速度指数得分,但解决这些诊断审核发现的所有问题应该会产生特别大的影响:
如何提高总体效果得分
除非您有明确的理由关注某个特定指标,否则通常最好专注于提高总体性能得分。
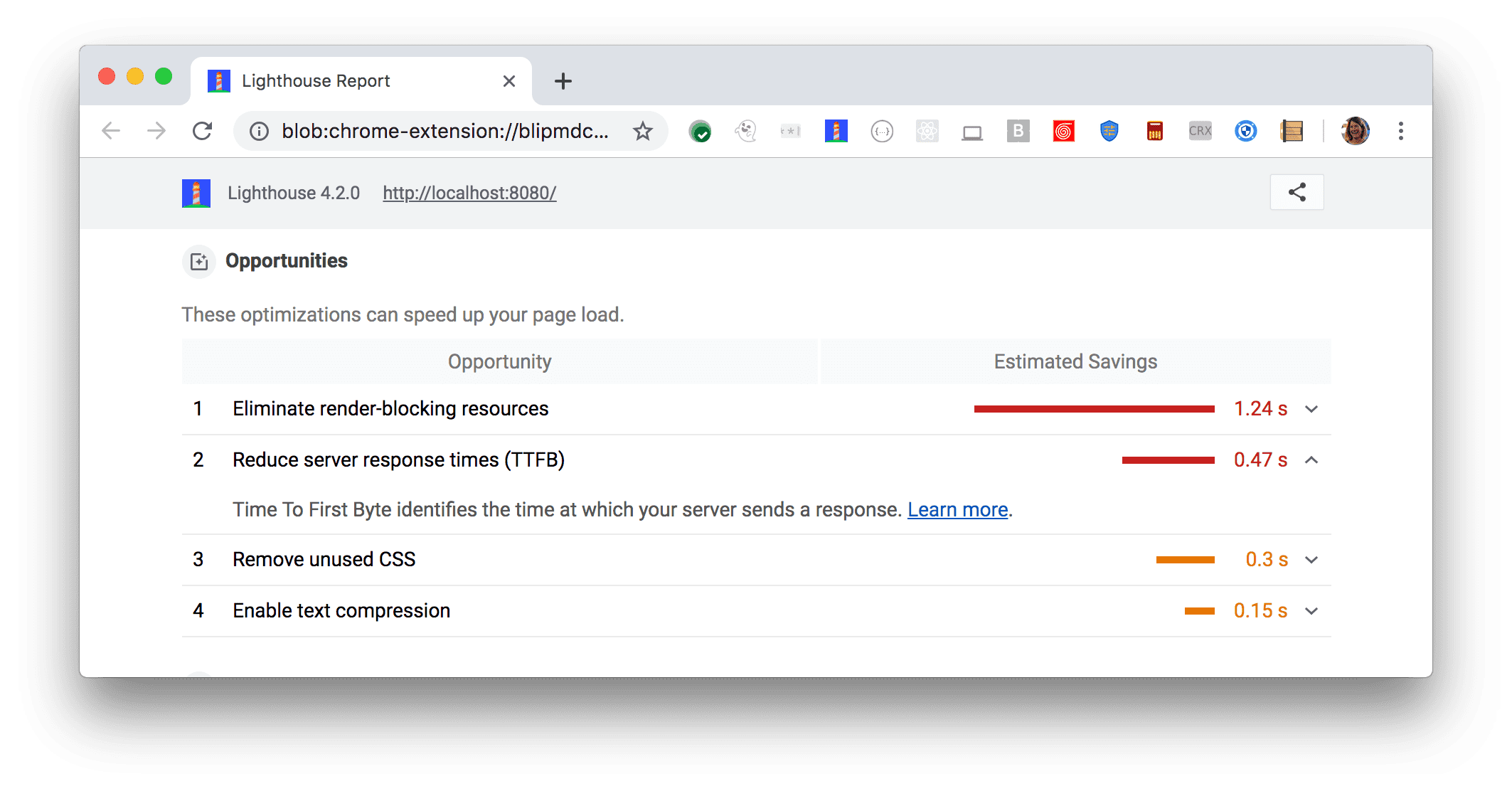
使用 Lighthouse 报告的优化建议部分可确定哪些改进能给您的网页带来最大的价值。优化建议越重要,对性能得分的影响就越大。例如,下面的 Lighthouse 屏幕截图显示消除阻塞渲染的资源将实现最大的改进:

请参阅“性能审核”着陆页,了解如何解决 Lighthouse 报告中发现的机会。

