Combina las herramientas de Google para auditar, mejorar y supervisar tu sitio web de forma eficaz.
Las Métricas web esenciales son un conjunto de métricas que evalúan la experiencia del usuario en función de criterios como el rendimiento de la carga, la capacidad de respuesta a las entradas del usuario y la estabilidad del diseño.
En esta guía, exploraremos un flujo de trabajo para mejorar las Métricas web esenciales de tu sitio web, pero el comienzo de ese flujo de trabajo depende de si recopilas tus propios datos de campo. Es posible que su finalización depende de las herramientas de Google que te resulten útiles para diagnosticar y solucionar problemas relacionados con la experiencia del usuario.
Las Métricas web esenciales se miden mejor en el campo
Las Métricas web esenciales están diseñadas específicamente para medir la experiencia de los usuarios en tu sitio web: son métricas centradas en el usuario. Las herramientas basadas en laboratorio, como Lighthouse, son herramientas de diagnóstico que destacan posibles problemas de rendimiento y prácticas recomendadas. Las herramientas basadas en labs se ejecutan en determinadas condiciones predefinidas y es posible que no reflejen las mediciones reales de las Métricas web esenciales que experimentan tus usuarios.
Por ejemplo, Lighthouse es una herramienta basada en labs que ejecuta pruebas con limitación simulada en un entorno simulado de escritorio o móvil. Si bien estas simulaciones de condiciones más lentas de la red y del dispositivo son útiles para diagnosticar problemas de rendimiento, son solo una parte de la amplia variedad de condiciones de red y capacidades de los dispositivos, por lo que es posible que no reflejen lo que experimentan los usuarios en tus sitios.
Las herramientas basadas en labs, como Lighthouse, también suelen "cargar en frío" una página web como visitante totalmente nuevo. Esta suele ser la carga más lenta, pero, en la vida real, los visitantes pueden tener algunos recursos almacenados en caché si ya visitaron un sitio o si ya visitaron el sitio. Los visitantes nuevos y las herramientas también pueden experimentar el sitio de otra forma con los banners de cookies y otro contenido que se les presente.
En resumen, si bien las herramientas basadas en labs pueden indicarte los posibles problemas de rendimiento y ayudarte a iterar y depurar, es posible que no representen cuántos de tus visitantes experimentan tu sitio web en realidad. Usa los datos de campo para medir el rendimiento en el mundo real y herramientas basadas en labs, como Lighthouse, para diagnósticos sobre cómo mejorarlo. Consulta también la sección Cuándo usar Lighthouse.
Google mide las Métricas web esenciales a través del Informe sobre la experiencia del usuario en Chrome (CrUX). Se trata de un conjunto de datos públicos recopilados de usuarios reales de Chrome. Es el eje de muchas herramientas de Google y de terceros que informan las Métricas web esenciales de un sitio.
Sin embargo, CrUX tiene sus limitaciones. A menudo, puede indicarte cuándo hay un problema, pero a menudo no tiene datos suficientes para decirte por qué.
Si es posible, recopila tus propios datos de campo
El mejor conjunto de datos para mejorar el rendimiento del sitio web en el campo es el que tú creas. El primer paso es recopilar datos de campo de los visitantes del sitio web. La forma de hacerlo depende del tamaño de tu organización y de si deseas pagar por una solución de terceros o crear una propia.
Es casi seguro que las soluciones pagadas medirán las Métricas web esenciales (y otras métricas de rendimiento) y, por lo general, proporcionarán una variedad de herramientas para analizar los datos resultantes. En organizaciones grandes con recursos significativos, este puede ser el método preferido.
Sin embargo, es posible que no seas parte de una gran organización o que ni siquiera formen parte de una organización que cuente con los medios para permitir una solución de terceros. En estos casos, la biblioteca de web-vitals de Google te ayudará a recopilar todas las Métricas web. Sin embargo, tú serás responsable de cómo se informan, almacenan y analizan esos datos.
Si ya usas Google Analytics, pero aún no has empezado a recopilar tus propios datos de campo, tal vez tengas la oportunidad de usar la biblioteca de web-vitals para enviar a Google Analytics las Métricas web recopiladas en el campo y usar las exportaciones de BigQuery de GA4 para generar informes sobre los datos.
Información sobre las herramientas de Google
Independientemente de si recopilas tus propios datos de campo, existen varias herramientas de Google que pueden ser útiles para analizar las Métricas web esenciales. Antes de establecer un flujo de trabajo, una descripción general de alto nivel de cada herramienta puede ayudarte a comprender cuáles pueden (o no) ser las mejores para ti.
Informe sobre la experiencia del usuario en Chrome (CrUX)
Como se mencionó anteriormente, CrUX es un conjunto de datos públicos de datos de campo que se recopila de un segmento de usuarios reales de Google Chrome de millones de sitios web. Incluye Métricas web esenciales y otras métricas para sitios web con tráfico suficiente.
CrUX está disponible como un conjunto de datos de BigQuery mensual en el nivel de origen o como una API diaria a nivel de la URL o del origen, siempre que una URL o un origen tenga suficientes muestras en el conjunto de datos de CrUX. Los datos de BigQuery también se pueden ver en un panel de CrUX fácil de usar, lo que permite que los sitios revisen sus tendencias históricas.
Cuándo usar CrUX
Incluso si recopilas tus propios datos de campo, CrUX sigue siendo útil. Si bien CrUX representa un subconjunto de usuarios de Chrome, es útil comparar los datos de campo de tu sitio web para ver cómo se alinea con sus datos de CrUX. Cada uno tiene ventajas y desventajas, que pueden generar diferencias. Si actualmente no recopilas ningún dato de campo para tu sitio web, CrUX es especialmente valioso para proporcionar una descripción general de alto nivel, siempre que tu sitio web esté representado en su conjunto de datos.
Puedes usar CrUX directamente o usar otra herramienta (incluidas las que se mencionan a continuación). El uso directo del conjunto de datos de CrUX, ya sea a través de BigQuery o la API, es útil para mostrar datos que actualmente no se muestran en otras herramientas (por ejemplo, los datos a nivel de país a menudo no están disponibles en otras herramientas) o para ver las métricas adicionales en CrUX que, a menudo, no aparecen en otras herramientas.
Cuándo no usar CrUX
CrUX solo representa a los usuarios de Chrome y, aun así, solo a un subconjunto de usuarios de Chrome. Una solución de RUM completa puede incluir más experiencias en Chrome y otros navegadores en los que sean compatibles con las Métricas web.
Los sitios web que no reciben suficiente tráfico no se representan en el conjunto de datos de CrUX. Si este es tu caso, deberás recopilar tus propios datos de campo para comprender el rendimiento de tu sitio web en el campo, ya que CrUX no será una opción. Como alternativa, deberás depender de los datos de laboratorio, pero, con las limitaciones, es posible que no sean representativos anteriormente.
Dado que los datos que proporciona CrUX son un promedio móvil de los últimos 28 días, no es una herramienta ideal durante el desarrollo, ya que las mejoras tardarán bastante en reflejarse en el conjunto de datos de CrUX.
Por último, como conjunto de datos públicos, CrUX se limita a la cantidad de información que puede poner a disposición y a cómo se pueden consultar estos datos. Si capturas tus propios datos de RUM, podrás recopilar más detalles (por ejemplo, el elemento LCP) y segmentarlos mejor para identificar problemas. ¿Los usuarios que accedieron a sus cuentas experimentan Métricas web esenciales mejores o peores que aquellos que no accedieron? ¿Los usuarios con un LCP lento tienen un elemento LCP en particular? ¿Qué interacciones generan valores altos de INP y FID?
PageSpeed Insights (PSI)
PSI es una herramienta que informa datos de campo de CrUX y lab de Lighthouse para una página determinada. Consulta esas secciones individuales para obtener más detalles.
Cuándo usar PSI
PSI es excelente para evaluar el rendimiento de CrUX a nivel de la página o del origen, tanto para los usuarios de dispositivos móviles como para los de computadoras de escritorio. Es una buena opción para obtener una descripción general inicial de las Métricas web esenciales de una página o un sitio. También te permite ver con facilidad los datos de las Métricas web esenciales de otros sitios, como la competencia.
PSI también proporciona datos de Lighthouse, que brindan recomendaciones útiles para mejorar tus Métricas web esenciales (si las métricas están alineadas). Si no coinciden, las recomendaciones de Lighthouse podrían ser menos relevantes.
Dado que Lighthouse se ejecuta desde el servidor, puede formar un modelo de referencia más coherente que ejecutar Lighthouse desde Herramientas para desarrolladores.
Cuándo no usar PSI
PSI solo está disponible para las URLs públicas. No se puede usar en sitios de desarrollo a los que no se pueda acceder públicamente.
Los datos de CrUX solo están disponibles cuando los sitios cumplen con ciertos criterios de elegibilidad, incluidos los umbrales de popularidad de sitios. PSI es menos útil cuando los datos de CrUX no están disponibles para una página o un origen, ya que solo puede mostrar los datos de laboratorio de Lighthouse en estos casos.
Del mismo modo, si solo tienes datos de CrUX a nivel de origen en lugar de la URL específica que se está probando, esto también limita la utilidad de correlacionar los datos de campo a nivel de origen con los diagnósticos del lab a nivel de la página. Es muy útil contar con datos del campo a nivel del origen a modo de resumen del rendimiento del sitio. Las auditorías de Lighthouse pueden ser útiles, pero, en este caso, se debe tener más precaución.
Por último, cuando los datos a nivel de la página están disponibles en CrUX, pero difieren de los datos del lab de Lighthouse, las recomendaciones de Lighthouse pueden ser de valor limitado. Esto puede suceder particularmente con los problemas de CLS posteriores a la carga y para la interactividad de las Métricas web esenciales (INP y FID), donde las auditorías basadas en labs son menos útiles.
Search Console
Search Console mide el tráfico y el rendimiento de búsqueda de tu sitio, incluidas las Métricas web esenciales. Solo está disponible para los propietarios de sitios que confirmaron su propiedad.
Una función valiosa de Search Console es que agrupa páginas similares (por ejemplo, páginas que usan la misma plantilla) en una única evaluación grupal. Search Console también incluye un informe de Métricas web esenciales basado en datos de campo de CrUX.
Cuándo usar Search Console
Search Console es ideal tanto para desarrolladores como para quienes no son desarrolladores, ya que les permite evaluar el rendimiento de la búsqueda y de las páginas de maneras que no se relacionan con otras herramientas de Google. Su presentación de datos de CrUX y la agrupación de páginas por similitud ofrecen estadísticas novedosas sobre el impacto de las mejoras en el rendimiento en categorías completas de páginas.
Cuándo no usar Search Console
Es posible que Search Console no sea adecuado para proyectos que usan diferentes herramientas de terceros que agrupan páginas por similitud o si un sitio web no está representado en el conjunto de datos de CrUX.
La agrupación de páginas también puede ser algo confusa cuando las páginas de ejemplo de un grupo tienen características diferentes a las del resto del grupo (por ejemplo, si el grupo no cumple con determinadas Métricas web esenciales generales, pero todas las páginas de ejemplo parecen pasar las mismas Métricas web esenciales). Esto puede ocurrir cuando un grupo tiene una cola larga o páginas que se visitan con poca frecuencia y que pueden tardar más en cargarse, ya que es menos probable que se almacenen en caché. Cuando hay suficientes volúmenes de estas páginas en la cola larga, estas pueden influir en la tasa de aprobación general del grupo.
Faro
Lighthouse es una herramienta de lab que ofrece oportunidades específicas para mejorar el rendimiento de las páginas. Los flujos de usuarios de Lighthouse también permiten a los desarrolladores crear secuencias de comandos de flujos de interacción para probar el rendimiento más allá de la carga de la página.
Lighthouse-CI es una herramienta relacionada que ejecuta Lighthouse durante las compilaciones de proyectos y las implementaciones para ayudar con las pruebas de regresión de rendimiento. Presenta un informe de Lighthouse junto con las solicitudes de extracción y hace un seguimiento de las métricas de rendimiento a lo largo del tiempo.
Cuándo usar Lighthouse
Lighthouse es excelente para encontrar oportunidades para mejorar el rendimiento durante el desarrollo en entornos locales y de etapa de pruebas. Lighthouse CI es igualmente útil en las fases de compilación e implementación de entornos de etapa de pruebas y producción, en los que se necesitan pruebas de regresión de rendimiento para preservar buenas experiencias del usuario.
Cuándo no usar Lighthouse
Lighthouse (o Lighthouse CI) no reemplaza los datos de campo. Lighthouse es principalmente una herramienta de diagnóstico que enumera posibles problemas y prácticas recomendadas a partir de una carga de página predefinida. Es posible que las recomendaciones que muestra no siempre coincidan con el rendimiento que experimentan tus usuarios.
Si bien Lighthouse se puede usar para diagnosticar sitios de producción mediante herramientas como PageSpeed Insights, lo ideal es que se use en entornos de desarrollo y de integración continua para abordar problemas de rendimiento antes de que lleguen a producción.
Extensión de Métricas web
La extensión de Chrome de Métricas web es una herramienta de diagnóstico que muestra las métricas de Métricas web esenciales mientras navegas por la Web. También incluye datos de CrUX de la página actual si se representa en el conjunto de datos de CrUX y proporciona información de depuración para ayudarte a identificar problemas de rendimiento en las Métricas web esenciales.
Cuándo usar la extensión de Métricas web
Cualquier persona que tenga cualquier rol puede usar la extensión para evaluar las Métricas web esenciales de una página en todos los puntos de su ciclo de vida. Resulta útil como una vista “en vivo” del rendimiento cuando interactúas con la página para intentar descubrir problemas de rendimiento, especialmente los problemas posteriores a la carga que podrías ver con las métricas de INP y CLS.
Cuándo no usar la extensión de Métricas web
La extensión de Métricas web no es una evaluación integral del rendimiento de la página. Además, las métricas que informa dependen en gran medida del entorno en el que se ejecuta, y los desarrolladores suelen tener máquinas con más potencia o acceso a redes más rápidas.
Panel Rendimiento en Herramientas para desarrolladores de Chrome
Las herramientas para desarrolladores de Chrome son una colección de herramientas de desarrollo del navegador, incluido el panel Rendimiento. El panel Rendimiento es una herramienta de lab que genera un perfil de toda la actividad de la página mientras se carga la página o un período registrado. Ofrece estadísticas detalladas de todo lo que observa en distintas dimensiones, como la actividad de red, renderización, pintura y secuencia de comandos, así como las Métricas web esenciales de una página.
Cuándo usar el Panel de rendimiento
Los desarrolladores deben usar el panel Rendimiento durante el desarrollo para obtener estadísticas detalladas sobre el rendimiento de las páginas. Esto es particularmente útil para depurar problemas de capacidad de respuesta que afectan a FID o INP. Una vez que se identifica una interacción que responde de forma deficiente y se puede repetir, el panel Performance puede proporcionar una gran cantidad de datos sobre lo que sucede en el navegador para ayudar a comprender el problema, desde el bloqueo del subproceso principal hasta las pilas de llamadas de JavaScript y el trabajo de renderización.
Cuándo no usar el Panel de rendimiento
El panel Rendimiento es una herramienta para desarrolladores que solo proporciona datos de labs. No reemplaza los datos de campo. Contiene mucha información de depuración, pero es posible que no sea fácil de usar para los desarrolladores principiantes o quienes no tengan funciones de este tipo.
Un flujo de trabajo de tres pasos para garantizar que las Métricas web esenciales de tu sitio web se mantengan en buen estado
Al trabajar para mejorar la experiencia del usuario, es mejor considerar el proceso como un ciclo continuo. Para mejorar las Métricas web esenciales y otras métricas de rendimiento, un enfoque podría ser el siguiente:
- Evaluar el estado del sitio web e identificar los puntos débiles.
- Depurar y optimizar
- Supervisa con herramientas de integración continua para detectar y evitar regresiones.

Paso 1: Evalúa el estado del sitio web y, luego, identifica oportunidades de mejora
Lo mejor es comenzar con datos de campo para evaluar el estado del sitio web.
- Usa PageSpeed Insights para ver las métricas generales de la experiencia de las Métricas web esenciales en el origen y la información específica de una URL individual.
- Search Console puede ser útil para identificar las páginas que necesitan mejoras en las que su función de agrupación de páginas funciona bien para tu sitio.
- Si tienes datos de RUM, esa suele ser la mejor opción para poder identificar páginas específicas o segmentos de tráfico con problemas.
Ya sea que analices datos de campo que recopilas tú mismo o datos de CrUX, este primer paso es fundamental. Si no estás recopilando datos de campo, los datos de CrUX pueden ser suficientes para guiarte, una vez más, siempre que tu sitio web esté representado en el conjunto de datos.
Analiza el rendimiento del sitio con PageSpeed Insights

PageSpeed Insights muestra los datos de CrUX relacionados con los datos de la experiencia del usuario de los últimos 28 días en el percentil 75. Esto significa que, si el 75% de las experiencias del usuario alcanza el umbral establecido para una métrica determinada, la experiencia se considera "buena".
Si tienes una página específica en mente para revisar el rendimiento, úsala. Para obtener una vista general de un sitio cuando comiences a optimizarlo por primera vez, te recomendamos que comiences por la página principal, ya que suele ser una de las páginas más populares en muchos sitios.
Concéntrate en la sección Lo que experimentan tus usuarios reales de PSI inicialmente. Se mostrarán hasta cuatro vistas de los datos: dispositivos móviles y computadoras de escritorio para la URL ingresada y el origen completo. Compáralos y ve en qué se diferencian. Los dispositivos móviles suelen tener menos rendimiento que las computadoras de escritorio, ya que son dispositivos con recursos más limitados que funcionan en condiciones de red potencialmente menos estables. Si la URL y los datos de origen son significativamente diferentes, entonces trata de comprender por qué: las páginas principales suelen ser las primeras páginas visitadas (es decir, una página de destino), por lo que pueden ser más lentas que los usuarios de origen afrontar todo el peso de una caché del navegador sin preparar. Es probable que las páginas siguientes se carguen más rápido, ya que los elementos compartidos se almacenarán en caché, lo que reducirá los datos agregados a nivel de origen.
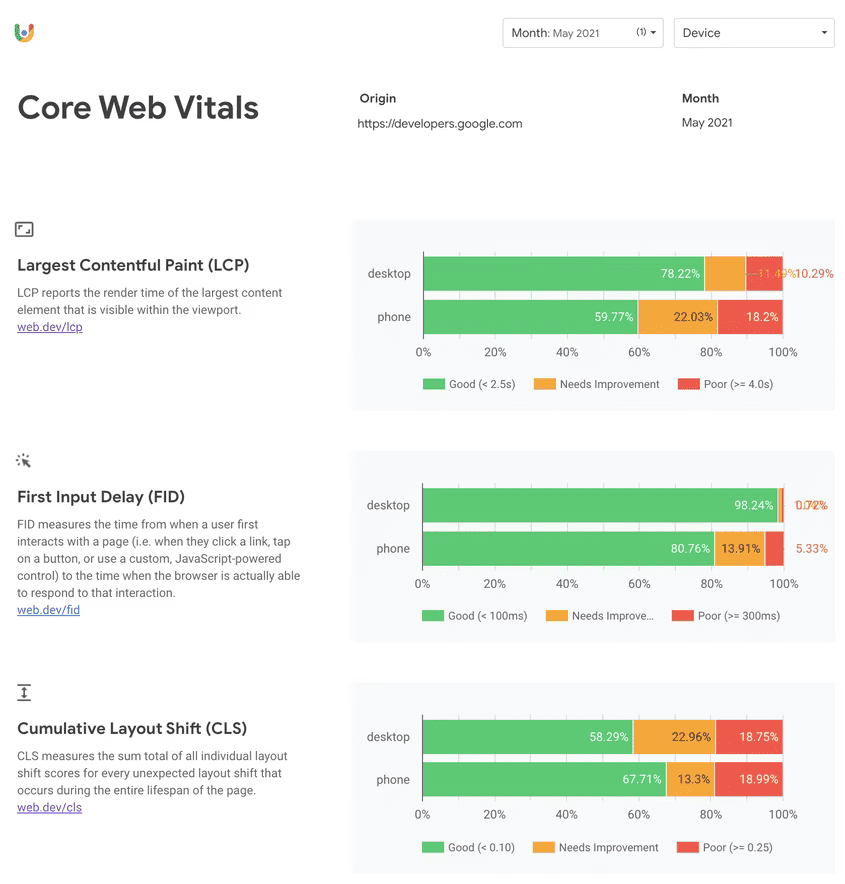
PSI también muestra las tres Métricas web esenciales (LCP, CLS y FID) y la métrica INP pendiente, además de las métricas de diagnóstico TTFB y FCP. ¿Existen fallas en las Métricas web esenciales? ¿En qué medida? Esto te indicará dónde concentrar tus esfuerzos.
Comprende las relaciones entre estos números, en especial para el LCP. Si el LCP es lento, como en este ejemplo, ten en cuenta el TTFB y el FCP, que son los eventos importantes de esa métrica. En este ejemplo, tenemos un TTFB de 1.8 segundos, lo que dificultará alcanzar el umbral recomendado de 2.5 segundos para un buen LCP. Esto sugiere un backend lento (problemas de servidor o falta de CDN), redes más lentas o redireccionamientos que retrasan los primeros bytes de HTML. Consulta la guía de optimización de TTFB para obtener más información. FCP tarda otro segundo además de eso, lo que puede indicar redes más lentas. En este ejemplo, el LCP no queda mucho después de FCP, lo que sugiere que el recurso LCP está bien optimizado una vez que se carga la página.
Para CLS, observa las puntuaciones de CLS de CrUX y Lighthouse CLS para ver si se trata de un problema de CLS de carga (que Lighthouse detectará y te asesorará) o un problema de CLS posterior a la carga que Lighthouse no detectará. Para obtener más información, consulta la guía de Optimize CLS.
Para la capacidad de respuesta, consulta las puntuaciones de INP y FID. Observa las auditorías TBT en Lighthouse para ver si se produce una gran cantidad de procesamiento de JavaScript durante la carga inicial de la página, lo que probablemente afecte al INP. El INP puede ser una métrica difícil de mejorar, así que consulta la guía para optimizar INP para obtener más información.
Identifica las páginas con bajo rendimiento en Search Console

Si bien PSI es útil cuando tienes una URL específica que quieres probar o el sitio en su totalidad, Search Console puede ayudarte a segmentar tus esfuerzos para tipos específicos de páginas. Esto es particularmente útil si muchas páginas comparten temas o tecnologías comunes y Search Console puede identificarlos correctamente.
En el informe de Métricas web esenciales de Search Console, se muestra el panorama general del rendimiento de tu sitio web, pero aún puedes desglosar páginas específicas que requieren atención. Con Search Console, también puedes hacer lo siguiente:
- Identifica los grupos de páginas individuales que necesitan mejoras y los que actualmente ofrecen una buena experiencia del usuario.
- Obtén datos detallados sobre el rendimiento por URL agrupados por estado, métrica y grupos de páginas web similares (como las páginas de detalles de productos en un sitio web de comercio electrónico).
- Obtén informes detallados que agrupan las URLs en cada categoría de calidad de la experiencia del usuario para dispositivos móviles y computadoras de escritorio.
Cuando tengas que revisar algunas páginas específicas, puedes usar PSI como se explicó anteriormente para comprender mejor los problemas de esas páginas.
Paso 2: Depura y optimiza
En el paso 1, deberías haber identificado las páginas que requieren mejoras de rendimiento, además de cuáles de las métricas de Métricas web esenciales quieres mejorar. Puedes usar las herramientas de Google para obtener más información que te permita comprender la causa raíz y poder identificar el problema.
- Ejecutar una auditoría de Lighthouse para obtener orientación a nivel de la página
- Usa la extensión de Métricas web para analizarlas en tiempo real.
- Usa el panel de rendimiento en las Herramientas para desarrolladores de Chrome para depurar problemas de rendimiento y probar los cambios de código.
Para obtener ayuda más detallada, consulta estas guías:
Descubre oportunidades con Lighthouse
PageSpeed Insights ejecuta Lighthouse por ti, pero para el desarrollo local también es posible ejecutar Lighthouse desde las Herramientas para desarrolladores de Chrome, que es útil para validar correcciones de forma local.

Un punto clave es validar que la auditoría de Lighthouse replique los problemas que intentas resolver (por ejemplo, problemas de LCP lento o de CLS). De manera predeterminada, Lighthouse solo evalúa la experiencia del usuario cuando se carga la página. Dado que es una herramienta de laboratorio, también excluye el FID y el INP a favor del TBT.
Cuando las métricas de Lighthouse sugieren un problema similar al que intentas resolver, la abundancia de información en sus auditorías puede ayudar a identificar problemas y sugerir soluciones.
Puedes filtrar las auditorías para que se muestren solo las Métricas web esenciales que te interesan para centrarte en correcciones de problemas relacionados con una métrica específica:

En el caso de INP y FID, usa las auditorías TBT para identificar los problemas que podrían afectar esas métricas. Sin embargo, ten en cuenta que, sin interacciones, Lighthouse tiene límites de diagnóstico.
Realiza análisis en tiempo real con la extensión de Métricas web
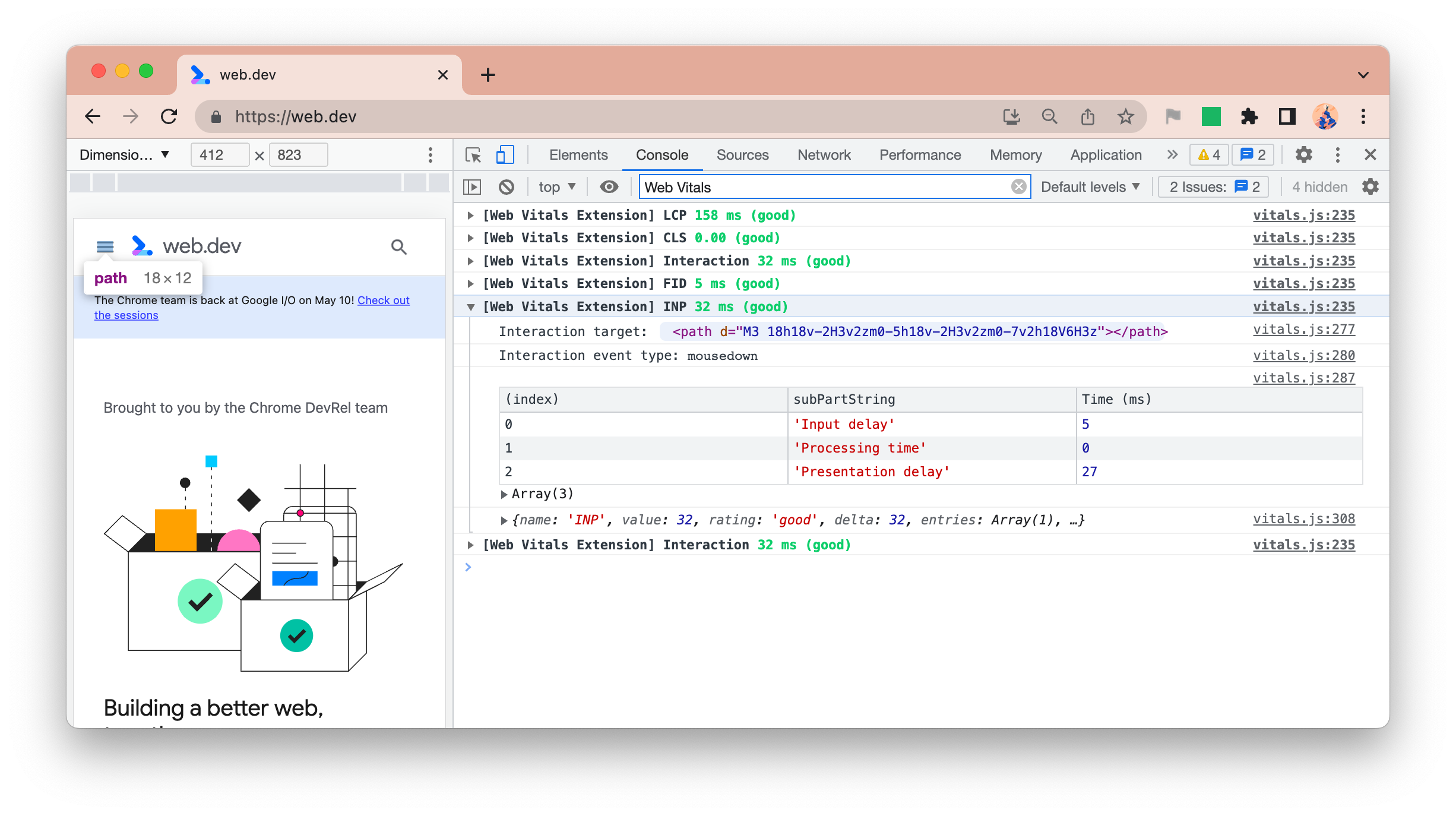
La extensión de Chrome de Métricas web muestra las Métricas web esenciales en tiempo real durante la carga de la página y mientras se navega por ella. Debido a esto, puede capturar INP y FID, así como los cambios de diseño que ocurren después de la carga. Las opciones de depuración muestran información más detallada sobre cada métrica:

La mejor opción es pensar en la extensión de Métricas web como una herramienta de comprobación automática para detectar problemas de rendimiento, no como una herramienta de depuración integral. Ese es un trabajo para el panel Rendimiento de las Herramientas para desarrolladores de Chrome.
Cómo desglosar los datos con el panel Rendimiento
El panel Rendimiento de las Herramientas para desarrolladores de Chrome genera un perfil del comportamiento de todas las páginas durante un período registrado.

Los tiempos de clave, como los LCP, se muestran en el segmento Tiempos. Haz clic en ellos para obtener más detalles.
En el segmento Cambios de diseño, se destacan los cambios de diseño. Si haces clic en ellos, se proporcionan más detalles sobre los elementos que se modificaron para depurar CLS.
Las tareas largas (que pueden ocasionar problemas de INP y FID) también se resaltan con triángulos rojos.
Estas funciones, al igual que la información en otras partes del panel de rendimiento, pueden ayudarte a determinar si las correcciones tienen algún efecto en las Métricas web esenciales de una página.
Depura las Métricas web esenciales en el campo
Las herramientas del lab no siempre pueden identificar la causa de todos los problemas en las Métricas web esenciales que afectan a los usuarios. Este es uno de los motivos por los que es tan importante recopilar tus propios datos de campo, ya que tiene en cuenta factores que los datos de lab no pueden hacerlo.
Consulta el rendimiento de depuración en el campo para obtener más información.
Paso 3: Supervisa los cambios

Una vez que hayas corregido los problemas, asegúrate de que tengan el efecto deseado y de que los problemas nuevos no interrumpan tus Métricas web esenciales. Esto requiere supervisar los problemas de rendimiento como parte del flujo de trabajo del desarrollador para evitar que los problemas de rendimiento se lancen a producción, y supervisar los datos de campo con regularidad para garantizar que este sea el caso.
Supervisar las requisiciones de rendimiento en entornos de integración continua (CI)
Lighthouse-CI te permite ejecutar automáticamente auditorías de Lighthouse en confirmaciones de código para evitar que se ingresen regresiones de rendimiento. Esto puede verificar los tiempos de rendimiento (que están sujetos a variabilidad) o solo para las auditorías de rendimiento, como una herramienta de análisis con lint para evitar prácticas recomendadas en el código.
Consulta las tendencias de salud de tu sitio web con datos de campo
Si bien debes tratar de detectar y solucionar todos los problemas de rendimiento antes de que lleguen a producción, la supervisión de los datos de campo a través de RUM es esencial para encontrar alguno. Hay muchos productos comerciales de RUM disponibles que pueden ayudarte con esto. La biblioteca JavaScript web-vitals puede automatizar la recopilación de datos de campo de un sitio web y, opcionalmente, usar estos datos para potenciar paneles personalizados y sistemas de alertas.
Para sitios sin una solución RUM, puedes usar el panel de CrUX como un análisis de tendencias básico de los datos de campo. Informa lo siguiente para los sitios en CrUX:
- Descripción general del sitio, que segmenta las Métricas web esenciales en tipos de computadoras de escritorio y dispositivos móviles.
- Tendencia histórica por tipo de métrica, que es una distribución de las métricas a lo largo del tiempo para cada versión mensual disponible de los datos de informes de CrUX.
- Datos demográficos de los usuarios, que muestran la distribución de las páginas vistas en todo el origen para los usuarios de cada segmento demográfico, incluidos los dispositivos y los tipos de conexión eficaz.

El panel de CrUX se basa en el conjunto de datos de BigQuery de CrUX, que se actualiza una vez al mes. Este puede ser un buen recordatorio para revisar periódicamente tus Métricas web esenciales.
Conclusión
Para garantizar experiencias del usuario rápidas y agradables, se requiere una mentalidad centrada en el rendimiento y la adopción de un flujo de trabajo para garantizar el progreso. Con las herramientas y los procesos adecuados para auditar, depurar y supervisar, podrás crear excelentes experiencias del usuario y mantenerte dentro de los umbrales definidos para obtener buenas Métricas web esenciales.






