ARIA ラベルを使用してアクセス可能な要素の説明を作成する
ラベル
ARIA には、要素にラベルと説明を追加するためのメカニズムがいくつか用意されています。実際、ARIA はユーザー補助ヘルプや説明テキストを追加する唯一の方法です。では、ARIA がアクセス可能なラベルの作成に使用するプロパティを見てみましょう。
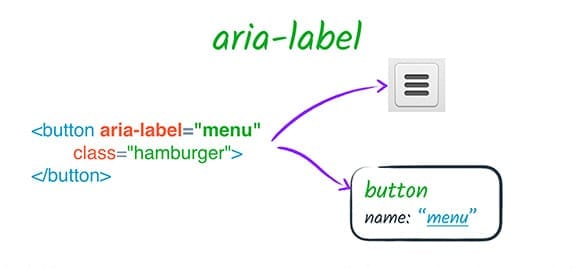
aria-label
aria-label を使用すると、アクセス可能なラベルとして使用する文字列を指定できます。これは、label 要素などの他のネイティブのラベル付けメカニズムをオーバーライドします。たとえば、button にテキスト コンテンツと aria-label の両方がある場合は、aria-label 値のみが使用されます。
要素の目的を視覚的に示している(テキストの代わりにグラフィックを使用するボタンなど)が、画像のみを使用して目的を示すボタンなど、視覚的表示にアクセスできない人に対してその目的を明確にする必要がある場合に、aria-label 属性を使用できます。

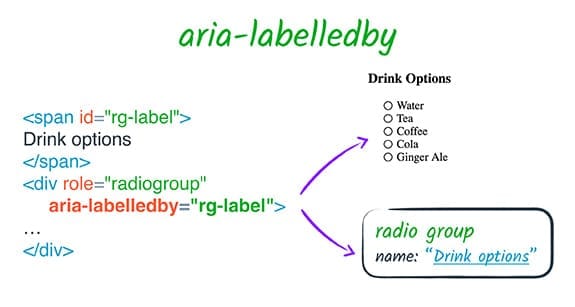
Aria のラベル付き
aria-labelledby を使用すると、DOM 内の別の要素の ID を要素のラベルとして指定できます。

これは label 要素を使用する場合とほぼ同じですが、重要な違いがいくつかあります。
aria-labelledbyは、ラベル付け可能な要素だけでなく、どの要素に対しても使用できます。label要素はラベル付けするものを参照しますが、aria-labelledbyの場合には関係が逆になります。つまり、ラベル付けされるものは、ラベル付けするものを指します。- ラベル可能な要素に関連付けることができるラベル要素は 1 つだけですが、
aria-labelledbyは IDREF のリストを使用して、複数の要素からラベルを作成できます。ラベルは、IDREF が指定された順序で連結されます。 aria-labelledbyを使用すると、非表示の要素やユーザー補助ツリーに存在しない要素を参照できます。たとえば、ラベルを付ける要素の横に非表示のspanを追加し、その要素をaria-labelledbyで参照します。- ただし、ARIA はアクセシビリティ ツリーにのみ影響するため、
aria-labelledbyでは、label要素を使用した場合と同様のラベルクリック動作は行われません。
重要な点として、aria-labelledby は、ある要素の他の名前ソースをすべてオーバーライドします。そのため、たとえば、要素に aria-labelledby と aria-label の両方がある場合や、aria-labelledby とネイティブ HTML label がある場合、aria-labelledby ラベルが常に優先されます。
人間関係
aria-labelledby は関係属性の例です。関係属性は、DOM の関係に関係なく、ページ上の要素間にセマンティックな関係を作成します。aria-labelledby の場合、その関係は「この要素はその要素によってラベル付けされます」です。
ARIA の仕様には、8 つのリレーション属性がリストされています。このうち、aria-activedescendant、aria-controls、aria-describedby、aria-labelledby、aria-owns の 6 つは、1 つ以上の要素への参照を受け取って、ページ上の要素間に新しいリンクを作成します。それぞれの場合の違いは、リンクの意味とユーザーへの表示方法です。
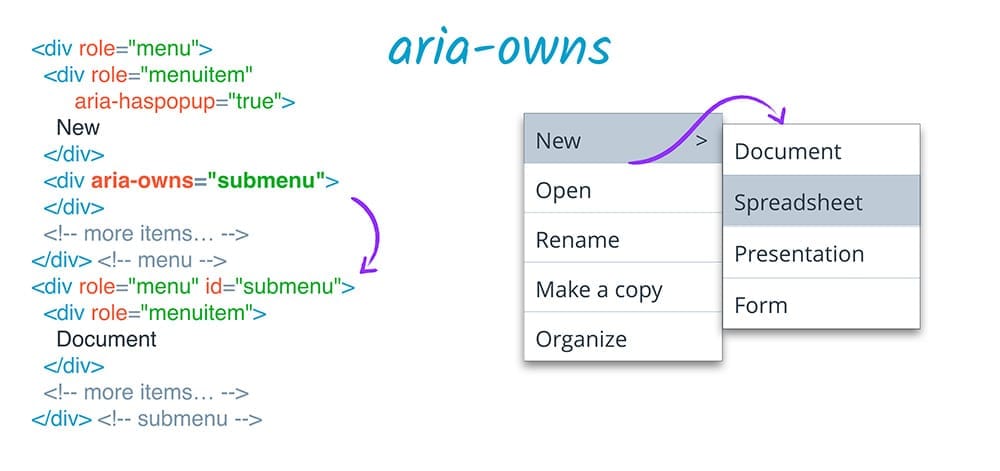
Aria-owns
aria-owns は、最も広く使用されている ARIA 関係の一つです。この属性を使用すると、DOM 内で分離されている要素を現在の要素の子として扱うよう支援技術に指示したり、既存の子要素を異なる順序で再配置したりできます。たとえば、ポップアップ サブメニューが親メニューの近くに視覚的に配置されているものの、表示に影響するため親の DOM 子にできない場合は、aria-owns を使用して、サブメニューを親メニューの子としてスクリーン リーダーに表示できます。

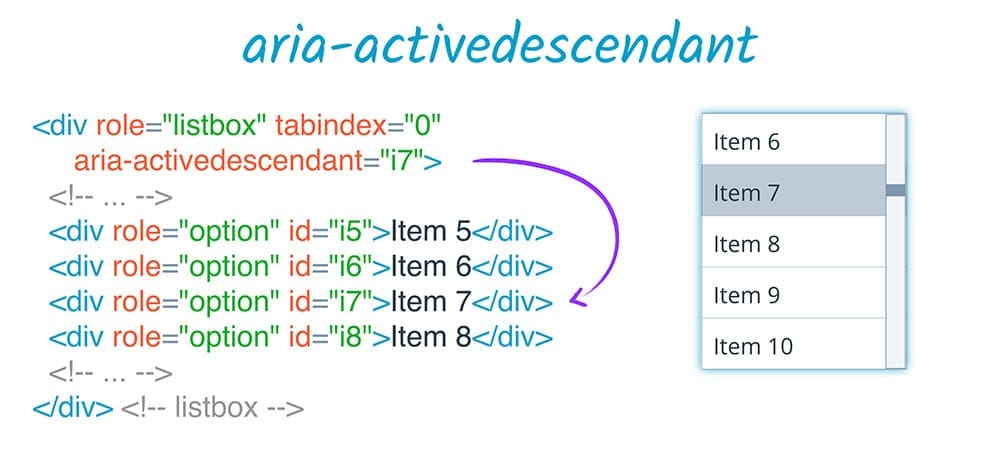
aria-activedescendant
aria-activedescendant は関連する役割を果たします。ページのアクティブな要素がフォーカスされているのと同様に、要素のアクティブな子孫を設定することで、親が実際にフォーカスを保持しているときに要素をフォーカスされた要素としてユーザーに表示するよう支援技術に指示できます。たとえば、リストボックスで、ページのフォーカスをリストボックス コンテナにしたまま、その aria-activedescendant 属性を現在選択されているリストアイテムに更新したままにできます。これにより、現在選択されている項目がフォーカスされた項目であるかのように支援技術に表示されます。

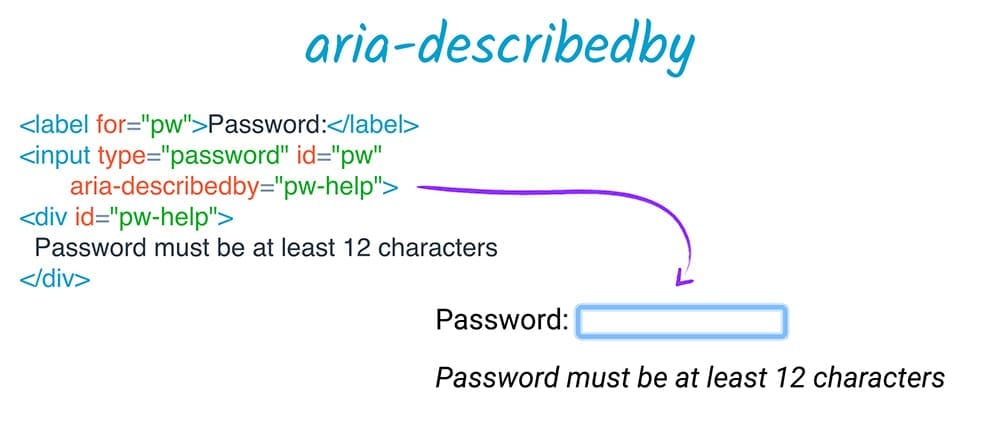
Aria の記述
aria-describedby は、aria-labelledby がラベルを提供するのと同様に、アクセス可能な説明を提供します。aria-labelledby と同様に、aria-describedby は、DOM で隠されているか、支援技術のユーザーには見えないかを問わず、通常は表示されない要素を参照できます。これは、補助技術を使用しているユーザーのみを対象とするか、すべてのユーザーを対象とするかにかかわらず、ユーザーが必要とする可能性のある追加の説明テキストがある場合に便利な手法です。
一般的な例は、最小パスワード要件を説明するテキストを伴うパスワード入力フィールドです。ラベルとは異なり、この説明はユーザーに表示される場合と表示されない場合があります。ユーザーはその内容にアクセスするか、他のすべての情報の後に表示されるか、他の情報より先に表示される場合があります。たとえば、ユーザーが情報を入力すると、入力内容がエコーバックされ、要素の説明が妨げられることがあります。したがって、説明は補足的な情報ですが、必須ではない情報を伝達する優れた方法です。要素の役割などのより重要な情報の妨げになることはありません。

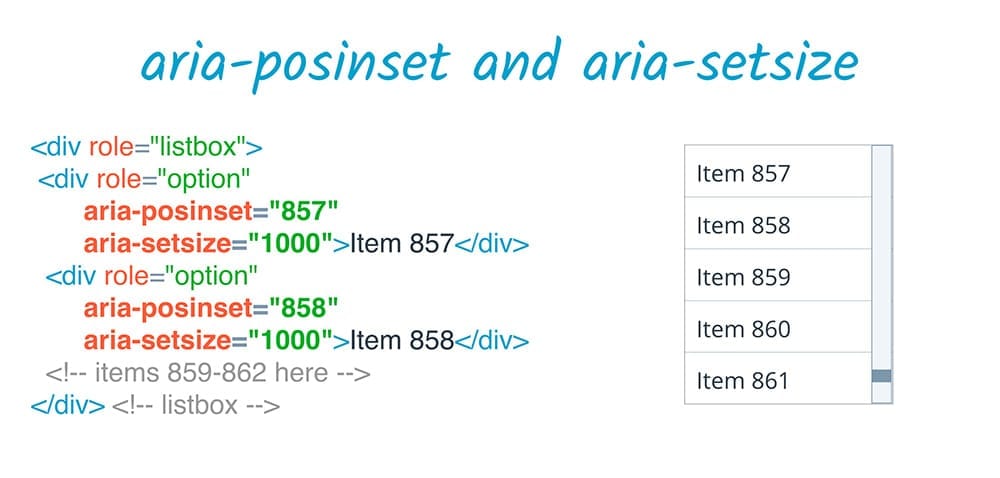
aria-posinset と aria-setsize
残りの関係属性は少し異なり、連携して機能します。aria-posinset(「セット内の位置」)と aria-setsize(「セットのサイズ」)は、リストなど、セット内の兄弟要素間の関係を定義するものです。
DOM 内の要素ではセットのサイズを決定できない場合(遅延レンダリングを使用して DOM 内の大きなリストがすべて同時に表示されない場合など)は、aria-setsize で実際のセットサイズを指定し、aria-posinset でセット内の要素の位置を指定できます。たとえば、1,000 個の要素を含むセットで、特定の要素が DOM で最初に出現していても aria-posinset が 857 であると指定したとします。次に、ダイナミック HTML の手法を使用して、ユーザーがオンデマンドで全リストを閲覧できるようにします。