Les utilisateurs de Safari pour iOS peuvent ajouter manuellement des progressive web apps (PWA) son écran d'accueil. L'icône qui apparaît sur l'écran d'accueil iOS lorsqu'une PWA est ajoutée est appelée l'icône Apple Touch. Cet atelier de programmation vous explique comment ajouter une icône Apple Touch à une PWA. Nous supposons ici que vous avez accès à un appareil iOS.
Mesurer
Ouvrez l'application exemple dans un nouvel onglet:
Cliquez sur Remix to Edit (Remixer pour modifier) pour pouvoir modifier le projet.
Pour prévisualiser le site, appuyez sur Afficher l'application. Appuyez ensuite sur Plein écran
Notez l'URL de votre exemple d'application. Ce sera quelque chose comme
https://example.glitch.me.
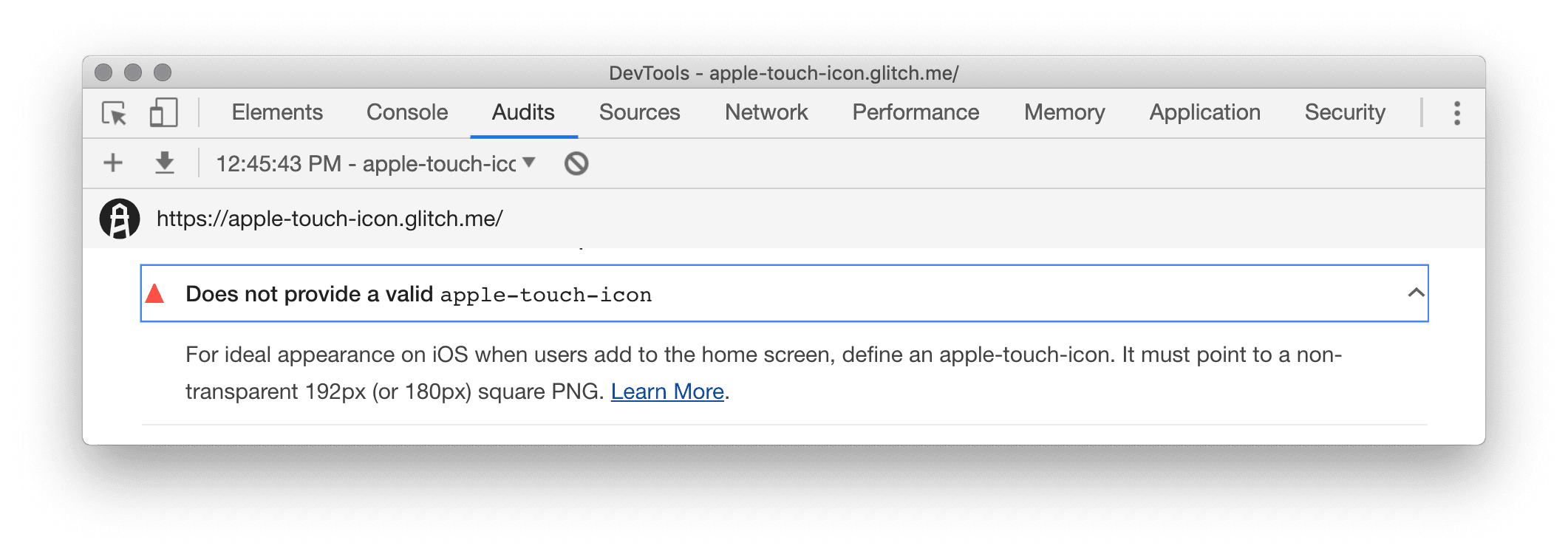
Exécutez un audit de PWA Lighthouse sur votre exemple d'application dans les outils pour les développeurs Chrome:
- Appuyez sur Ctrl+Maj+J (ou Cmd+Option+J sur Mac) pour ouvrir les outils de développement.
- Cliquez sur l'onglet Lighthouse.
- Assurez-vous que la case Progressive web app est cochée dans la liste Categories.
- Cliquez sur le bouton Générer un rapport.
Dans la section Optimisée pour les PWA, Lighthouse indique que l'exemple d'application ne fournit pas de code Icône Apple Touch.
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Ajouter l'application exemple à un écran d'accueil iOS
Pour montrer qu'une icône Apple Touch offre une expérience utilisateur plus soignée, essayez d'abord d'ajouter l'application exemple sur l'écran d'accueil de votre appareil iOS lorsqu'aucune icône Apple Touch n'a été spécifiée.
- Ouvrez Safari pour iOS.
- Ouvrez l'URL de votre exemple d'application. Il s'agit de l'URL
https://example.glitch.meque vous évoqués précédemment. - Appuyez sur Partager
 >
Ajouter à l'écran d'accueil : Vous devrez probablement balayer l'écran vers la gauche pour voir cette option.
>
Ajouter à l'écran d'accueil : Vous devrez probablement balayer l'écran vers la gauche pour voir cette option. - Appuyez sur Ajouter.
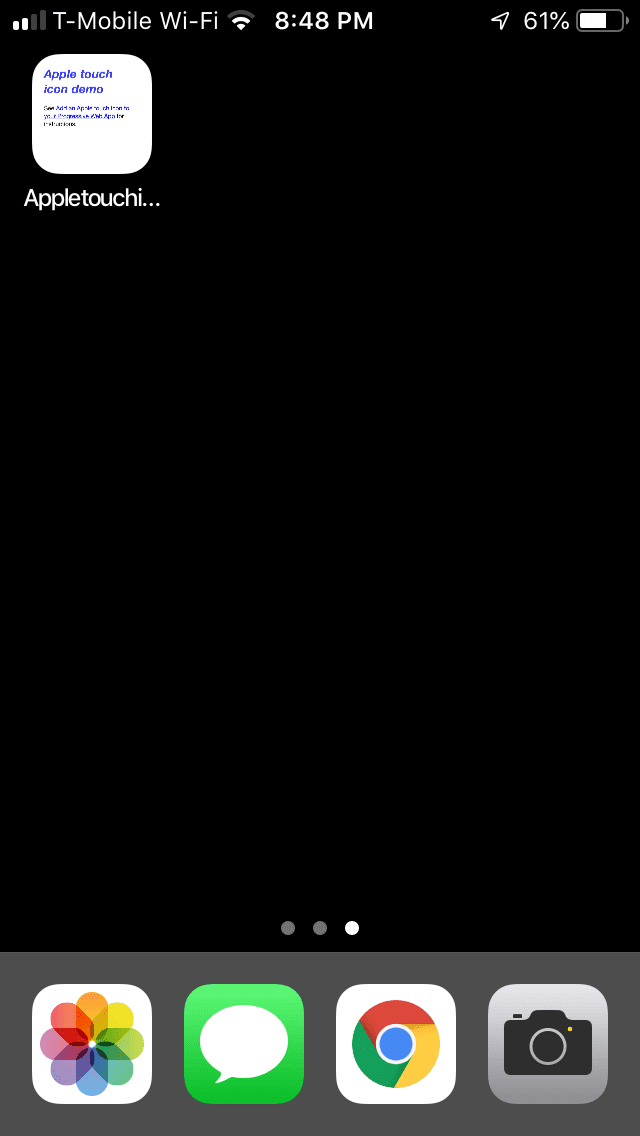
Comme le site n'a pas spécifié d'icône Apple Touch, iOS ne génère qu'une icône pour le site. à partir du contenu de la page.
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Ajouter une icône Apple Touch à l'application exemple
- Annulez la mise en commentaire de la balise
<link rel="apple-touch-icon">en bas du<head>deindex.html.
…
<link rel="stylesheet" href="/index.css">
<link rel="shortcut icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736">
<!-- <link rel="apple-touch-icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736"> -->
<link rel="apple-touch-icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736">
</head>
…
Ajouter (de nouveau) l'application exemple à un écran d'accueil iOS
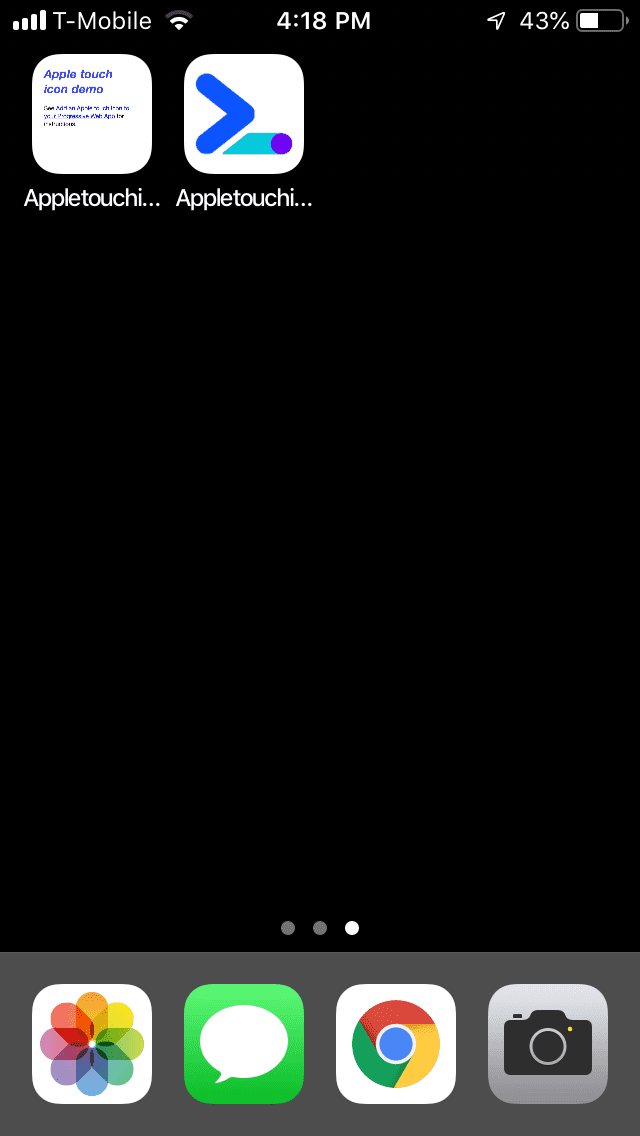
- Essayez d'ajouter de nouveau l'application exemple à un écran d'accueil iOS. Cette fois, une icône correcte est générée pour
le site. Si vous auditez à nouveau la page avec Lighthouse, vous constaterez également que
Ne fournit pas d'audit
apple-touch-iconvalide : réussis désormais.
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">


