Người dùng Safari dành cho iOS có thể thêm Ứng dụng web tiến bộ (PWA) theo cách thủ công vào màn hình chính của họ. Biểu tượng xuất hiện trên màn hình chính của iOS khi PWA được thêm được gọi biểu tượng cảm ứng Apple. Lớp học lập trình này hướng dẫn bạn cách thêm biểu tượng cảm ứng của Apple vào PWA. Giả định mà bạn có quyền truy cập vào một thiết bị iOS.
Đo
Mở ứng dụng mẫu trong thẻ mới:
Nhấp vào Phối lại để chỉnh sửa để có thể chỉnh sửa dự án.
Để xem trước trang web, hãy nhấn vào Xem ứng dụng. Sau đó nhấn Toàn màn hình
.
Ghi lại URL của ứng dụng mẫu của bạn. Mã này sẽ có dạng như
https://example.glitch.me.
Chạy quy trình kiểm tra PWA Lighthouse trên ứng dụng mẫu của bạn trong Công cụ của Chrome cho nhà phát triển:
- Nhấn tổ hợp phím "Control + Shift + J" (hoặc "Command+Option+J" trên máy Mac) để mở Công cụ cho nhà phát triển.
- Nhấp vào thẻ Lighthouse.
- Đảm bảo bạn đã chọn hộp đánh dấu Ứng dụng web tiến bộ trong danh sách Danh mục.
- Nhấp vào nút Tạo báo cáo.
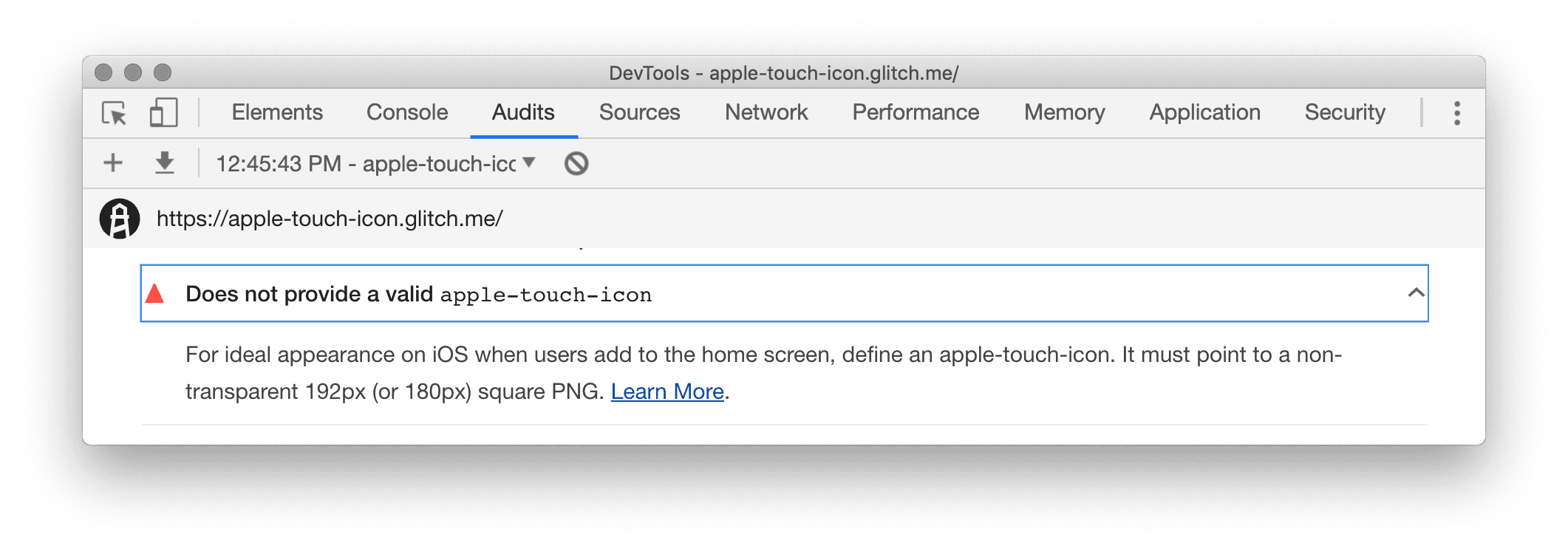
Trong mục PWA được tối ưu hoá, Lighthouse báo cáo rằng ứng dụng mẫu không cung cấp Biểu tượng cảm ứng Apple.

Thêm ứng dụng mẫu vào màn hình chính của iOS
Để minh hoạ cách biểu tượng cảm ứng của Apple mang lại trải nghiệm chỉn chu hơn cho người dùng, trước tiên, hãy thử thêm ứng dụng mẫu cho màn hình chính của thiết bị iOS khi chưa chỉ định biểu tượng cảm ứng của Apple.
- Mở Safari dành cho iOS.
- Mở URL của ứng dụng mẫu. Đây là URL tương tự như
https://example.glitch.memà bạn nêu trên. - Nhấn vào biểu tượng Chia sẻ
 >
Thêm vào Màn hình chính. Bạn có thể phải vuốt sang trái để thấy tuỳ chọn này.
>
Thêm vào Màn hình chính. Bạn có thể phải vuốt sang trái để thấy tuỳ chọn này. - Nhấn vào Thêm.
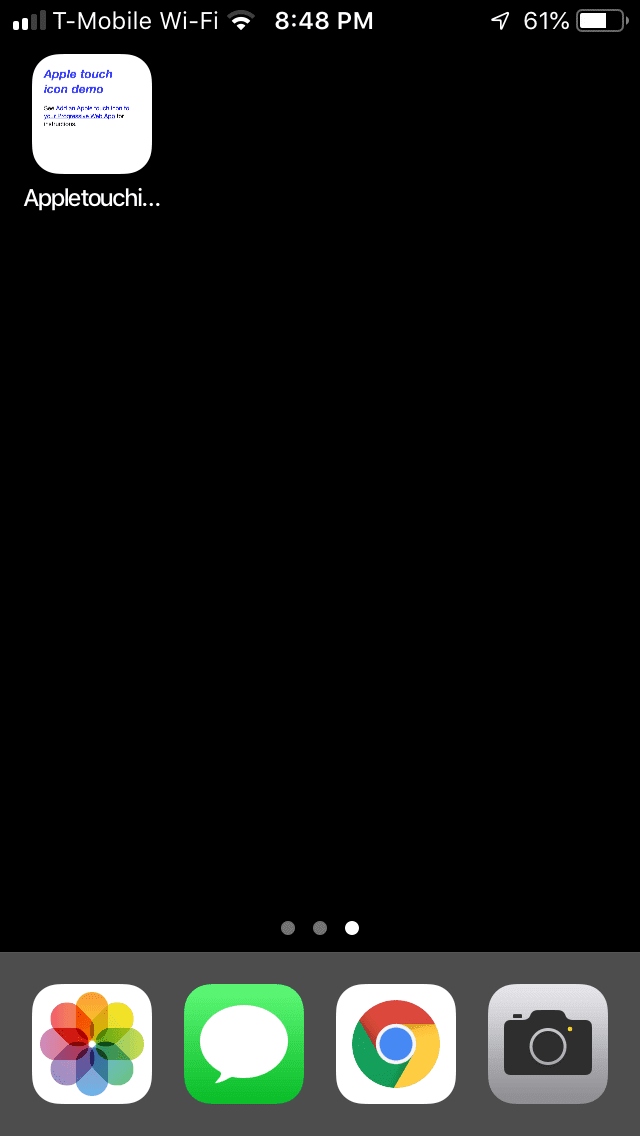
Vì trang web này chưa chỉ định biểu tượng cảm ứng của Apple nên iOS chỉ tạo một biểu tượng cho trang web khỏi nội dung của trang.

Thêm biểu tượng cảm ứng của Apple vào ứng dụng mẫu
- Huỷ nhận xét về thẻ
<link rel="apple-touch-icon">ở cuối<head>củaindex.html.
…
<link rel="stylesheet" href="/index.css">
<link rel="shortcut icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736">
<!-- <link rel="apple-touch-icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736"> -->
<link rel="apple-touch-icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736">
</head>
…
Thêm (một lần nữa) ứng dụng mẫu vào màn hình chính của iOS
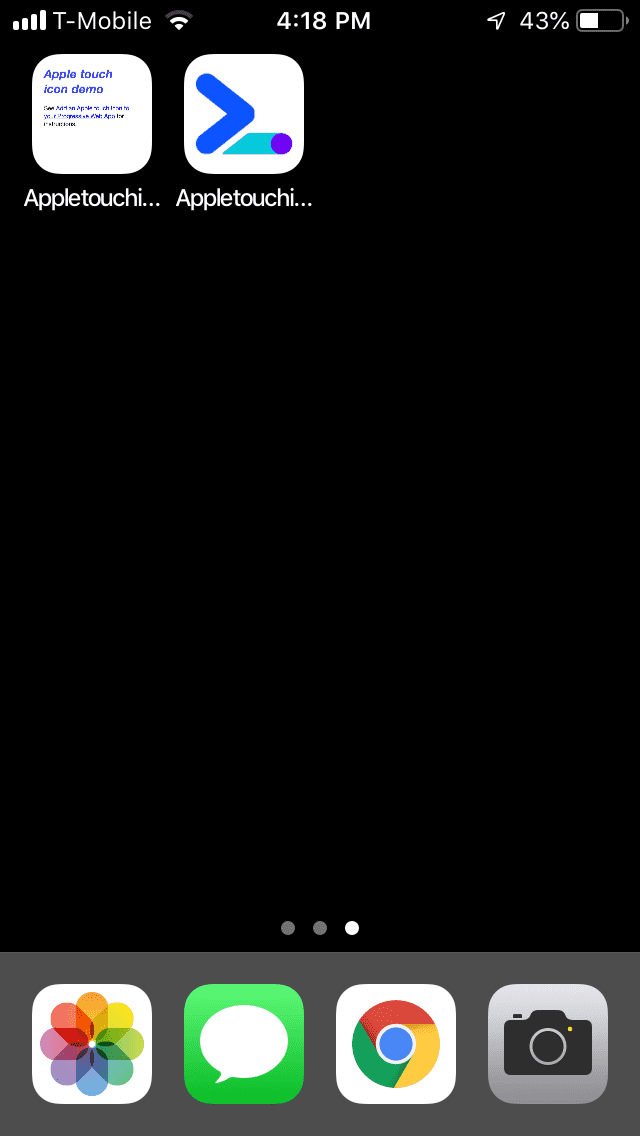
- Hãy thử thêm lại ứng dụng mẫu vào màn hình chính của iOS. Lần này, một biểu tượng phù hợp sẽ được tạo cho
trang web. Nếu bạn kiểm tra lại trang bằng Lighthouse, bạn cũng sẽ thấy rằng
Không cung cấp một quá trình kiểm tra
apple-touch-iconhợp lệ hiện đã thành công.