iOS 版 Safari では、プログレッシブ ウェブアプリ(PWA)を手動でホーム画面に追加できます。PWA を追加したときに iOS のホーム画面に表示されるアイコンは、Apple タップアイコンと呼ばれます。この Codelab では、Apple タップアイコンを PWA に追加する方法について説明します。iOS デバイスにアクセスできることを前提としています。
測定
サンプルアプリを新しいタブで開きます。
[Remix to Edit] をクリックして、プロジェクトを編集可能にします。
サイトをプレビューするには、[アプリを表示] を押してから、[全画面表示]
を押します。
サンプルアプリの URL をメモします。
https://example.glitch.meのような形式になります。
Chrome DevTools でサンプルアプリに対して Lighthouse PWA 監査を実行します。
- Ctrl+Shift+J(Mac の場合は Command+Option+J)キーを押して DevTools を開きます。
- [Lighthouse] タブをクリックします。
- [カテゴリ] リストで [プログレッシブ ウェブアプリ] チェックボックスがオンになっていることを確認します。
- [レポートを生成] ボタンをクリックします。
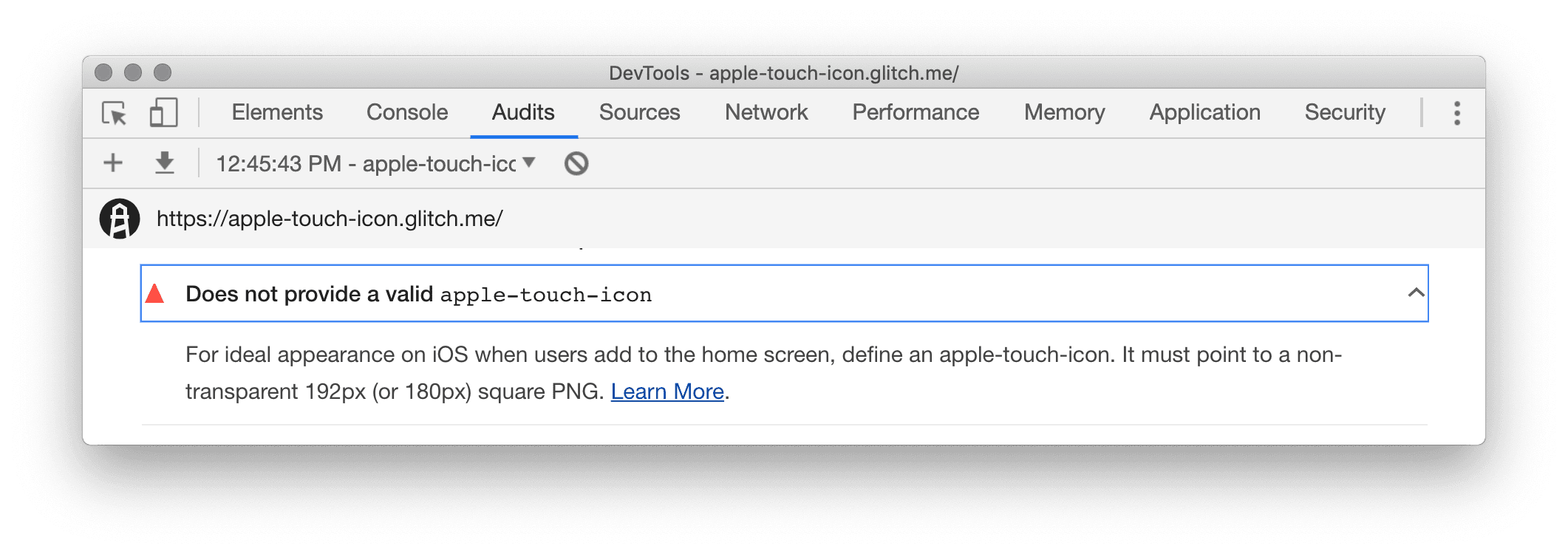
[PWA の最適化] セクションで、Lighthouse はサンプルアプリに有効な Apple タッチアイコンが指定されていないと報告しています。

サンプルアプリを iOS のホーム画面に追加する
Apple タッチアイコンによってユーザー エクスペリエンスが向上する仕組みを示すため、まず、Apple タッチアイコンが指定されていない状態で、サンプルアプリを iOS デバイスのホーム画面に追加してみてください。
- iOS 版 Safari を開きます。
- サンプルアプリの URL を開きます。これは、先ほどメモした
https://example.glitch.meのような URL です。 - [共有]
 > [ホーム画面に追加] をタップします。このオプションを表示するには、左にスワイプする必要があります。
> [ホーム画面に追加] をタップします。このオプションを表示するには、左にスワイプする必要があります。 - [追加] をタップします。
サイトに Apple タップアイコンが指定されていないため、iOS はページのコンテンツからサイトのアイコンを生成します。

サンプルアプリに Apple タップアイコンを追加する
index.htmlの<head>の下部にある<link rel="apple-touch-icon">タグのコメントを解除します。
…
<link rel="stylesheet" href="/index.css">
<link rel="shortcut icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736">
<!-- <link rel="apple-touch-icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736"> -->
<link rel="apple-touch-icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736">
</head>
…
サンプルアプリを iOS のホーム画面に追加する(再度)
- サンプルアプリを iOS のホーム画面にもう一度追加してみてください。今回は、サイトに適切なアイコンが生成されます。Lighthouse でページを再度監査すると、有効な
apple-touch-iconを提供していないという監査も合格していることがわかります。