משתמשי Safari ל-iOS יכולים להוסיף אפליקציות אינטרנט מתקדמות (PWAs) למסך הבית באופן ידני. הסמל שמופיע במסך הבית של iOS כשמוסיפים אפליקציית PWA נקרא סמל המגע של Apple. בשיעור הזה תלמדו איך להוסיף סמל מגע של Apple לאפליקציה לנייד. ההנחה היא שיש לכם גישה למכשיר iOS.
מדידה
פותחים את אפליקציית הדוגמה בכרטיסייה חדשה:
לוחצים על Remix to Edit כדי לאפשר עריכה של הפרויקט.
כדי לראות תצוגה מקדימה של האתר, לוחצים על הצגת האפליקציה. לאחר מכן לוחצים על מסך מלא
.
שימו לב לכתובת ה-URL של אפליקציית הדוגמה. היא תיראה בערך כך:
https://example.glitch.me.
מריצים בדיקה של אפליקציית PWA ב-Lighthouse באפליקציית הדוגמה בכלים למפתחים ב-Chrome:
- מקישים על Control+Shift+J (או על Command+Option+J ב-Mac) כדי לפתוח את DevTools.
- לוחצים על הכרטיסייה Lighthouse.
- מוודאים שהתיבה Progressive Web App מסומנת ברשימה Categories.
- לוחצים על הלחצן יצירת הדוח.
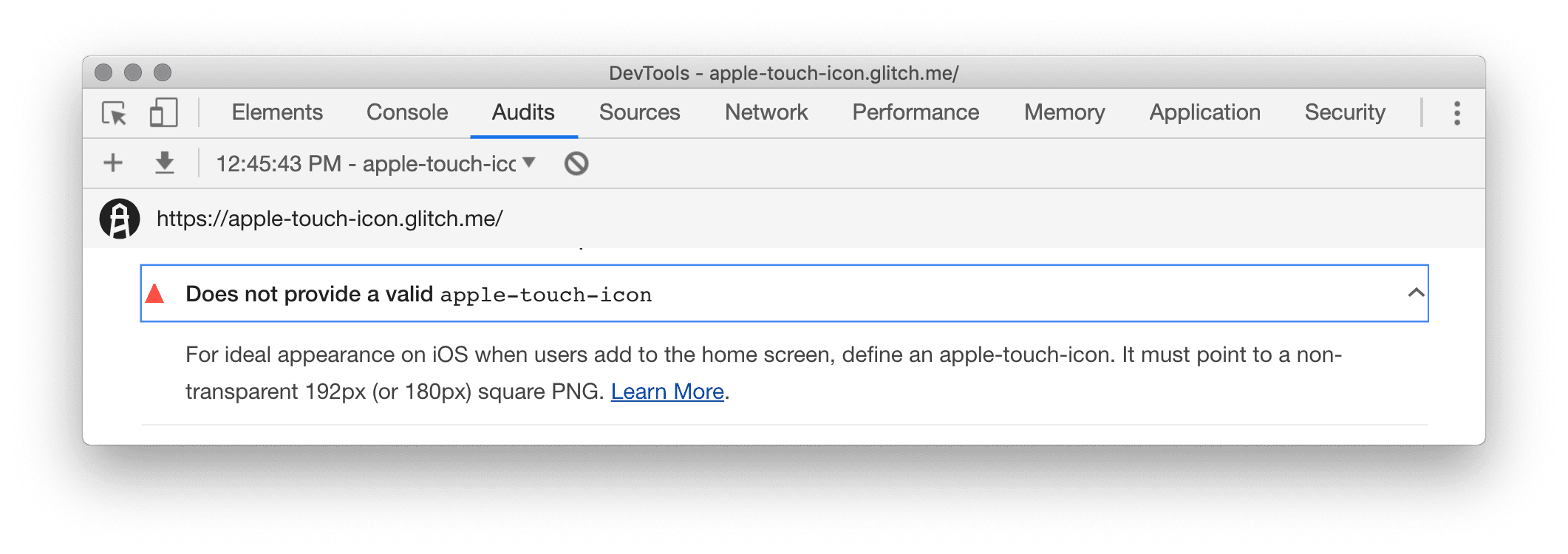
בקטע PWA Optimized (אופטימיזציה לאפליקציות PWA), מדווח Lighthouse שאפליקציית הדוגמה לא מספקת סמל מגע תקין של Apple.

הוספת אפליקציית הדוגמה למסך הבית ב-iOS
כדי להמחיש איך סמל מגע של Apple מספק חוויית משתמש משופרת יותר, נסו קודם להוסיף את אפליקציית הדוגמה למסך הבית של מכשיר iOS בלי לציין סמל מגע של Apple.
- פותחים את Safari ל-iOS.
- פותחים את כתובת ה-URL של אפליקציית הדוגמה. זוהי כתובת ה-URL, כמו
https://example.glitch.me, שציינתם קודם. - מקישים על שיתוף
 >
הוספה למסך הבית. סביר להניח שתצטרכו להחליק שמאלה כדי לראות את האפשרות הזו.
>
הוספה למסך הבית. סביר להניח שתצטרכו להחליק שמאלה כדי לראות את האפשרות הזו. - מקישים על הוספה.
מכיוון שלא צוין באתר סמל מגע של Apple, מערכת iOS יוצרת סמל לאתר רק מתוך תוכן הדף.

הוספת סמל מגע של Apple לאפליקציית הדוגמה
- מסירים את ההערה מהתג
<link rel="apple-touch-icon">בתחתית ה-<head>שלindex.html.
…
<link rel="stylesheet" href="/index.css">
<link rel="shortcut icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736">
<!-- <link rel="apple-touch-icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736"> -->
<link rel="apple-touch-icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736">
</head>
…
מוסיפים את אפליקציית הדוגמה למסך הבית של iOS (שוב)
- נסו שוב להוסיף את אפליקציית הדוגמה למסך הבית של iOS. הפעם נוצר סמל תקין לאתר. אם תבדקו שוב את הדף באמצעות Lighthouse, תראו גם שהבדיקה לא מוצג
apple-touch-iconחוקי עוברת עכשיו.