Configurer le plug-in Imagemin Grunt
Ce Glitch contient déjà grunt, grunt-cli et le grunt-contrib-imagemin
. Pour ajouter la configuration d'Imagemin, vous devez modifier votre
gruntfile.js.
- Cliquez sur Remix to Edit (Remixer pour modifier) pour pouvoir modifier le projet.
- Dans
gruntfile.js, remplacez le commentaire//Add configuration here. par ce bloc de code:
imagemin: {
dynamic: {
files: [{
cwd: 'images/',
expand: true,
src: ['**/*.{png,jpg}'],
}]
}
}
Ce bloc de code indique à Grunt quels fichiers doivent être compressés avec Imagemin.
dynamicindique que la liste des fichiers à compresser sera dynamiquement. générés en faisant correspondre les noms de fichiers au format de fichier spécifié.Format de fichier
{cwd: 'images/', expand: true, src: ['**/*.{png,jpg}']}correspondra à toutes les images JPEG et PNG du répertoireimages/.
- Chargez la tâche Imagemin en ajoutant cette ligne juste avant
grunt.registerTask(...):
grunt.loadNpmTasks('grunt-contrib-imagemin');
grunt.registerTask('default', [/* list plugins here */]);
- Enfin, ajoutez Imagemin comme tâche Grunt par défaut en remplaçant le commentaire
/* list plugins here */par'imagemin'. Cette ligne doit maintenant se présenter comme suit:
grunt.registerTask('default', ['imagemin']);
✔✔ Arrivée
Le fichier gruntfile.js complet devrait maintenant se présenter comme suit:
const grunt = require('grunt')
grunt.initConfig({
imagemin: {
dynamic: {
files: [{
cwd: 'images/'
expand: true,
src: ['**/*.{png,jpg}'],
}]
}
}
});
grunt.loadNpmTasks('grunt-contrib-imagemin');
grunt.registerTask('default', ['imagemin']);
Personnaliser votre configuration Imagemin
imagemin-pngquant est un plug-in permettant de spécifier des niveaux de qualité de compression.
Nous avons déjà ajouté imagemin-pngquant à ce projet dans package.json
afin de pouvoir l'utiliser pour compresser vos fichiers PNG. Pour l'utiliser, déclarez le plug-in
et spécifier un niveau de qualité de compression
dans votre fichier Gruntfile.
- Déclarez le plug-in
imagemin-pngquanten ajoutant cette ligne en haut de votregruntfile.js:
const pngquant = require('imagemin-pngquant');
const grunt = require('grunt')
grunt.initConfig({
...
- Ajoutez des paramètres de compression des images PNG en ajoutant une propriété
optionsà la classeimagemin. Cette propriétéoptionsdoit se présenter comme suit:
grunt.initConfig({
imagemin: {
options: {
use: [
pngquant({quality: [0.5, 0.5]}),
]
},
dynamic: {
...
Ce code indique à Imagemin de compresser les fichiers PNG à l'aide du plug-in Pngquant. La
Le champ quality utilise une plage de valeurs min et max pour déterminer
niveau de compression : 0 est le plus bas et 1 le plus élevé. Pour forcer toutes les images à
être compressée avec une qualité de 50 %, transmettez 0.5 comme valeurs minimale et maximale.
✔✔ Arrivée
Votre fichier gruntfile.js devrait maintenant se présenter comme suit :
const pngquant = require('imagemin-pngquant');
const grunt = require('grunt')
grunt.initConfig({
imagemin: {
options: {
use: [
pngquant({quality: [0.5, 0.5]}),
]
},
dynamic: {
files: [{
cwd: 'images/',
expand: true,
src: ['**/*.{png,jpg}'],
}]
}
}
});
grunt.loadNpmTasks('grunt-contrib-imagemin');
grunt.registerTask('default', ['imagemin']);
Mais qu'en est-il des JPEG ? Le projet contient également des images JPEG. Vous devez donc spécifier comment ils sont également compressés.
Personnaliser votre configuration Imagemin (suite)
Utilisez le plug-in imagemin-mozjpeg, qui a déjà été installé, pour
compresser les images JPEG.
- Déclarez le plug-in
imagemin-mozjpegen plaçant cette ligne en haut de votregruntfile.js
const mozjpeg = require('imagemin-mozjpeg');
const pngquant = require('imagemin-pngquant');
const grunt = require('grunt');
- Ajoutez ensuite
mozjpeg({quality: 50})au tableau dans l'objetoptions. Ce tableau doit maintenant se présenter comme suit:
grunt.initConfig({
imagemin: {
options: {
use: [
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]
},
dynamic: {
✔✔ Arrivée
Votre fichier gruntfile.js devrait maintenant se présenter comme suit :
const mozjpeg = require('imagemin-mozjpeg');
const pngquant = require('imagemin-pngquant');
const grunt = require('grunt');
grunt.initConfig({
imagemin: {
options: {
use: [
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]
},
dynamic: {
files: [{
cwd: 'images/',
expand: true,
src: ['**/*.{png,jpg}'],
}]
}
}
});
grunt.loadNpmTasks('grunt-contrib-imagemin');
grunt.registerTask('default', ['imagemin']);
Grunt et Vérifier les résultats avec Lighthouse
- Cliquez sur le bouton Tools (Outils).
- Cliquez ensuite sur le bouton Console.
- Exécutez Grunt en saisissant la commande suivante dans la console:
grunt
Une fois Grunt terminé, un message semblable à celui-ci doit s'afficher dans la console:
Minified 6 images (saved 667 kB - 66.5%)
Parfait ! Ces résultats sont bien meilleurs.
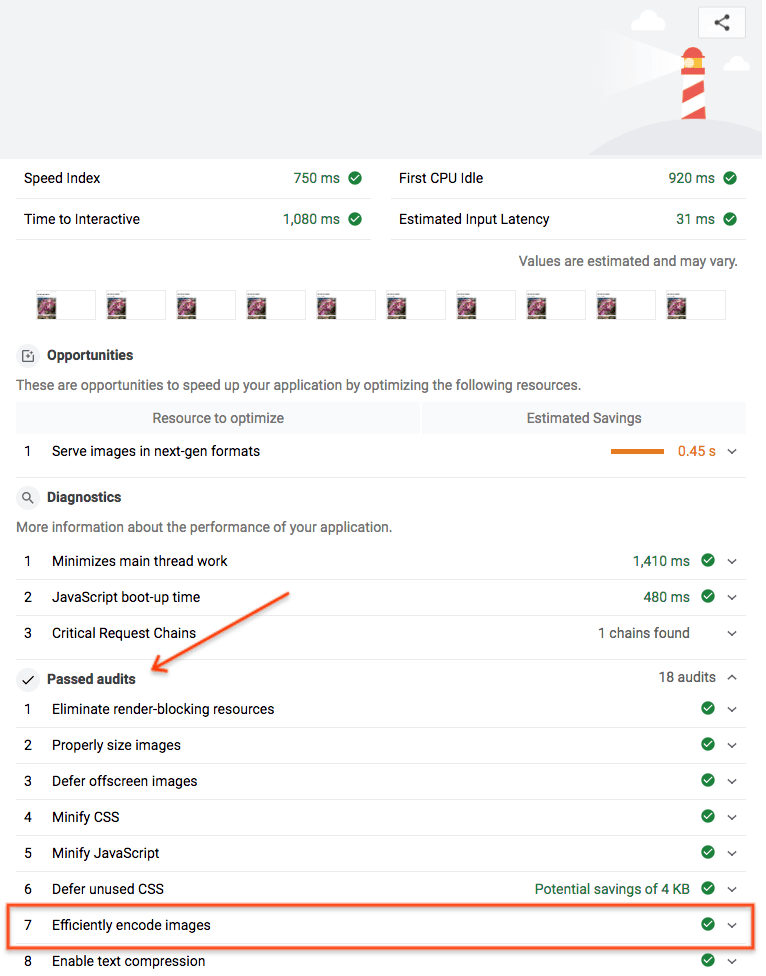
Enfin, nous vous conseillons d'utiliser Lighthouse pour vérifier les modifications que vous venez de "Encoder efficacement les images" de Lighthouse l'audit de performances vous permettra si les images JPEG de votre page sont compressées de manière optimale.
- Pour prévisualiser le site, appuyez sur Afficher l'application. Appuyez ensuite sur
Plein écran
- Exécutez l'audit de performances Lighthouse (Lighthouse > Options > Performance) sur la version en ligne de votre Glitch et vérifiez que l'option "Encoder efficacement images" l'audit s'est déroulé avec succès.

Opération réussie. Vous avez utilisé Imagemin pour compresser de manière optimale les images de votre page.



