إعداد المكوّن الإضافي Imagemin Grunt
يحتوي هذا الخطأ على grunt وgrunt-cli وgrunt-contrib-imagemin.
المكون الإضافي. لإضافة تكوين Imagemin، ستحتاج إلى تعديل
ملف gruntfile.js.
- انقر على إنشاء ريمكس لتعديل لجعل المشروع قابلاً للتعديل.
- في
gruntfile.js، استبدل التعليق//Add configuration hereباستخدام مجموعة الرموز هذه:
imagemin: {
dynamic: {
files: [{
cwd: 'images/',
expand: true,
src: ['**/*.{png,jpg}'],
}]
}
}
تُعلم كتلة الرموز هذه Grunt بالملفات التي يجب ضغطها باستخدام Imagemin.
تشير القيمة
dynamicإلى أنّ قائمة الملفات المطلوب ضغطها ستكون ديناميكيًا. التي تم إنشاؤها عن طريق مطابقة أسماء الملفات مع نمط الملف المحدد.نمط الملف
{cwd: 'images/', expand: true, src: ['**/*.{png,jpg}']}ستتم مطابقة جميع الصور بتنسيقَي JPEG وPNG في الدليلimages/.
- يمكنك تحميل مهمة Imagemin عن طريق إضافة هذا السطر قبل
grunt.registerTask(...):
grunt.loadNpmTasks('grunt-contrib-imagemin');
grunt.registerTask('default', [/* list plugins here */]);
- أخيرًا، أضف Imagemin كمهمة Grunt تلقائية من خلال استبدال تعليق
/* list plugins here */بـ'imagemin'. يُفترض أن يبدو هذا السطر الآن على النحو التالي:
grunt.registerTask('default', ['imagemin']);
✔︎ تسجيل الوصول
من المفترض أن يظهر ملف gruntfile.js الكامل الآن على النحو التالي:
const grunt = require('grunt')
grunt.initConfig({
imagemin: {
dynamic: {
files: [{
cwd: 'images/'
expand: true,
src: ['**/*.{png,jpg}'],
}]
}
}
});
grunt.loadNpmTasks('grunt-contrib-imagemin');
grunt.registerTask('default', ['imagemin']);
تخصيص إعدادات Imagemin
imagemin-pngquant هو مكوّن إضافي لتحديد مستويات جودة الضغط.
سبق أن أضفنا imagemin-pngquant إلى هذا المشروع في "package.json".
بحيث يمكنك استخدامه لضغط ملفات PNG. لاستخدام هذا المكوّن الإضافي، يُرجى التعريف عنه
وتحديد مستوى جودة الضغط في Gruntfile.
- يمكنك تعريف المكوّن الإضافي
imagemin-pngquantبإضافة هذا السطر إلى أعلىgruntfile.js:
const pngquant = require('imagemin-pngquant');
const grunt = require('grunt')
grunt.initConfig({
...
- إضافة إعدادات ضغط صور PNG من خلال إضافة السمة
optionsإلى السمة كائنimagemin. من المفترض أن تظهر السمةoptionsعلى النحو التالي:
grunt.initConfig({
imagemin: {
options: {
use: [
pngquant({quality: [0.5, 0.5]}),
]
},
dynamic: {
...
تطلب هذه التعليمة البرمجية من Imagemin ضغط ملفات PNG باستخدام المكوّن الإضافي Pngquant. تشير رسالة الأشكال البيانية
يستخدم الحقل quality نطاق قيم min وmax لتحديد
مستوى الضغط—0 هو أدنى مستوى و1 هو أعلى مستوى. لفرض على جميع الصور
مضغوطة بجودة 50%، اضبط 0.5 كالحد الأدنى والحد الأقصى للقيمة.
✔︎ تسجيل الوصول
يُفترض أن يظهر ملف gruntfile.js الآن على النحو التالي:
const pngquant = require('imagemin-pngquant');
const grunt = require('grunt')
grunt.initConfig({
imagemin: {
options: {
use: [
pngquant({quality: [0.5, 0.5]}),
]
},
dynamic: {
files: [{
cwd: 'images/',
expand: true,
src: ['**/*.{png,jpg}'],
}]
}
}
});
grunt.loadNpmTasks('grunt-contrib-imagemin');
grunt.registerTask('default', ['imagemin']);
ولكن ماذا عن صور JPEG؟ يحتوي المشروع أيضًا على صور JPEG، لذلك يجب عليك تحديد كيفية يتم ضغطها أيضًا.
تخصيص إعدادات Imagemin (متابعة)
استخدم المكوّن الإضافي imagemin-mozjpeg، الذي سبق تثبيته، من أجل
لضغط صور JPEG.
- يمكنك تعريف المكوّن الإضافي
imagemin-mozjpegبوضع هذا السطر في أعلىgruntfile.js
const mozjpeg = require('imagemin-mozjpeg');
const pngquant = require('imagemin-pngquant');
const grunt = require('grunt');
- بعد ذلك، أضِف
mozjpeg({quality: 50})إلى الصفيف في الكائنoptions. يُفترض أن تبدو هذه الصفيفة الآن على النحو التالي:
grunt.initConfig({
imagemin: {
options: {
use: [
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]
},
dynamic: {
✔︎ تسجيل الوصول
يُفترض أن يظهر ملف gruntfile.js الآن على النحو التالي:
const mozjpeg = require('imagemin-mozjpeg');
const pngquant = require('imagemin-pngquant');
const grunt = require('grunt');
grunt.initConfig({
imagemin: {
options: {
use: [
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]
},
dynamic: {
files: [{
cwd: 'images/',
expand: true,
src: ['**/*.{png,jpg}'],
}]
}
}
});
grunt.loadNpmTasks('grunt-contrib-imagemin');
grunt.registerTask('default', ['imagemin']);
Run Grunt & التحقّق من النتائج باستخدام Lighthouse
- انقر على زر الأدوات.
- بعد ذلك، انقر على الزر وحدة التحكّم.
- قم بتشغيل Grunt عن طريق كتابة الأمر التالي في وحدة التحكم:
grunt
عند اكتمال Grunt، سترى رسالة مثل هذه في وحدة التحكم:
Minified 6 images (saved 667 kB - 66.5%)
رائع! هذه النتائج أفضل بكثير.
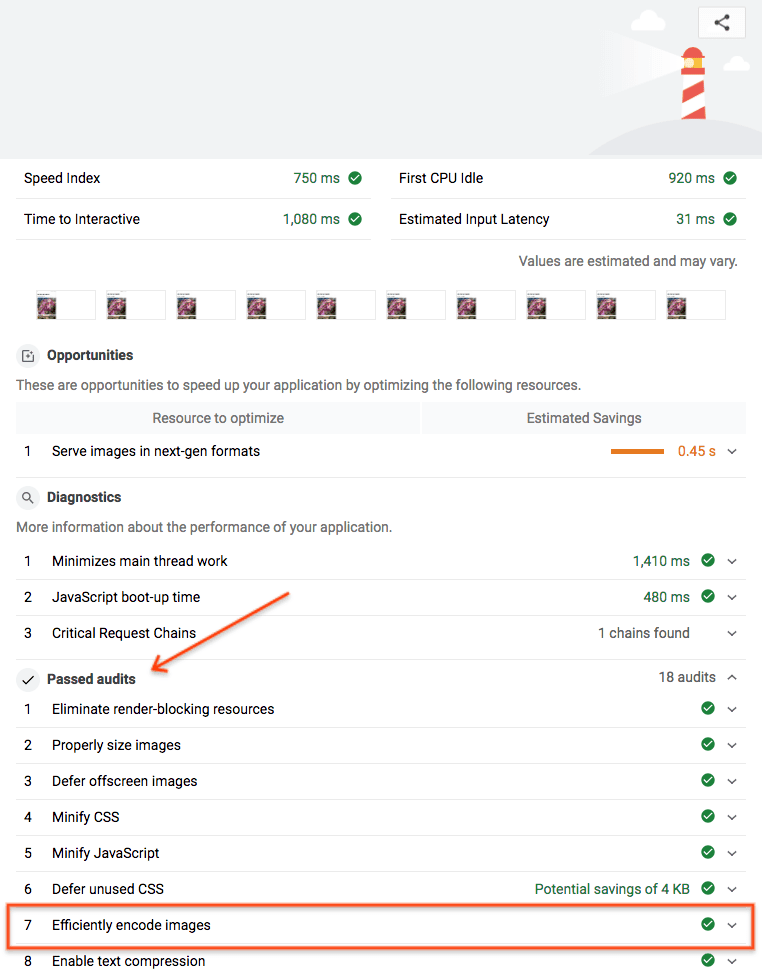
أخيرًا، ننصحك باستخدام أداة Lighthouse للتحقّق من التغييرات التي أجريتها الذي تم إجراؤه. أداة "ترميز الصور بفعالية" في Lighthouse وتدقيق الأداء إذا كانت صور JPEG على صفحتك مضغوطة بشكل مثالي.
- لمعاينة الموقع الإلكتروني، اضغط على عرض التطبيق. ثم اضغط
ملء الشاشة
- عليك إجراء عملية تدقيق أداء Lighthouse (Lighthouse > الخيارات > الأداء) على النسخة المباشرة من Glitch والتحقق من أن "تشفير الصور" تم اجتياز التدقيق.

اكتمال عملية النقل بنجاح استخدمت Imagemin لضغط الصور على صفحتك على النحو الأمثل.



