ติดตั้งปลั๊กอิน Imagemin Grunt
Glitch นี้มี grunt, grunt-cli และ grunt-contrib-imagemin อยู่แล้ว
ปลั๊กอิน หากต้องการเพิ่มการกำหนดค่าสำหรับ Imagemin คุณจะต้องแก้ไข
gruntfile.js ไฟล์
- คลิกรีมิกซ์เพื่อแก้ไขเพื่อทำให้โปรเจ็กต์แก้ไขได้
- ใน
gruntfile.jsแทนที่ความคิดเห็น//Add configuration hereด้วยโค้ดบล็อกนี้
imagemin: {
dynamic: {
files: [{
cwd: 'images/',
expand: true,
src: ['**/*.{png,jpg}'],
}]
}
}
โค้ดบล็อกนี้จะบอก Grunt ว่าควรบีบอัดไฟล์ใดด้วย Imagemin
dynamicระบุว่ารายการไฟล์ที่จะบีบอัดจะเป็นแบบไดนามิก สร้างขึ้นโดยการจับคู่ชื่อไฟล์กับรูปแบบไฟล์ที่ระบุรูปแบบไฟล์
{cwd: 'images/', expand: true, src: ['**/*.{png,jpg}']}จะตรงกับรูปภาพ JPEG และ PNG ทั้งหมดในไดเรกทอรีimages/
- โหลดงาน Imagemin ด้วยการเพิ่มบรรทัดนี้ก่อน
grunt.registerTask(...):
grunt.loadNpmTasks('grunt-contrib-imagemin');
grunt.registerTask('default', [/* list plugins here */]);
- และสุดท้าย ให้เพิ่ม Imagemin เป็นงาน Grunt เริ่มต้นโดยแทนที่ความคิดเห็น
/* list plugins here */ด้วย'imagemin'บรรทัดดังกล่าวควรมีลักษณะดังนี้
grunt.registerTask('default', ['imagemin']);
✔︎ เช็คอิน
ไฟล์ gruntfile.js ที่สมบูรณ์ควรมีลักษณะดังนี้
const grunt = require('grunt')
grunt.initConfig({
imagemin: {
dynamic: {
files: [{
cwd: 'images/'
expand: true,
src: ['**/*.{png,jpg}'],
}]
}
}
});
grunt.loadNpmTasks('grunt-contrib-imagemin');
grunt.registerTask('default', ['imagemin']);
ปรับแต่งการกำหนดค่า Imagemin
imagemin-pngquant เป็นปลั๊กอินสำหรับระบุระดับคุณภาพการบีบอัด
เราได้เพิ่ม imagemin-pngquant ไปยังโปรเจ็กต์นี้แล้วใน package.json
เพื่อให้คุณใช้ไฟล์ดังกล่าวบีบอัด PNG ได้ หากต้องการใช้ ให้ประกาศปลั๊กอิน
และระบุระดับคุณภาพการบีบอัดใน Gruntfile
- ประกาศปลั๊กอิน
imagemin-pngquantโดยเพิ่มบรรทัดนี้ลงในด้านบนของปลั๊กอินgruntfile.js:
const pngquant = require('imagemin-pngquant');
const grunt = require('grunt')
grunt.initConfig({
...
- เพิ่มการตั้งค่าสำหรับการบีบอัดรูปภาพ PNG โดยเพิ่มพร็อพเพอร์ตี้
optionsลงในimageminออบเจ็กต์ พร็อพเพอร์ตี้optionsดังกล่าวควรมีลักษณะดังนี้
grunt.initConfig({
imagemin: {
options: {
use: [
pngquant({quality: [0.5, 0.5]}),
]
},
dynamic: {
...
โค้ดนี้จะบอกให้ Imagemin บีบอัด PNG โดยใช้ปลั๊กอิน Pngqu
ฟิลด์ quality ใช้ช่วง min และ max เพื่อระบุค่า
ระดับการบีบอัด - 0 คือต่ำสุดและ 1 คือสูงสุด หากต้องการบังคับให้รูปภาพทั้งหมด
ถูกบีบอัดที่คุณภาพ 50% และส่ง 0.5 เป็นทั้งค่าต่ำสุดและสูงสุด
✔︎ เช็คอิน
ไฟล์ gruntfile.js ของคุณควรมีลักษณะดังนี้
const pngquant = require('imagemin-pngquant');
const grunt = require('grunt')
grunt.initConfig({
imagemin: {
options: {
use: [
pngquant({quality: [0.5, 0.5]}),
]
},
dynamic: {
files: [{
cwd: 'images/',
expand: true,
src: ['**/*.{png,jpg}'],
}]
}
}
});
grunt.loadNpmTasks('grunt-contrib-imagemin');
grunt.registerTask('default', ['imagemin']);
แล้ว JPEG ล่ะ โปรเจ็กต์ยังมีรูปภาพ JPEG ดังนั้นคุณควรระบุวิธี จะได้รับการบีบอัดด้วยเช่นกัน
ปรับแต่งการกำหนดค่า Imagemin (ต่อ)
ใช้ปลั๊กอิน imagemin-mozjpeg ซึ่งติดตั้งไว้สำหรับคุณแล้วเพื่อ
บีบอัดรูปภาพ JPEG
- ประกาศปลั๊กอิน
imagemin-mozjpegโดยวางบรรทัดนี้ในตำแหน่งบนสุดgruntfile.js
const mozjpeg = require('imagemin-mozjpeg');
const pngquant = require('imagemin-pngquant');
const grunt = require('grunt');
- ถัดไป ให้เพิ่ม
mozjpeg({quality: 50})ลงในอาร์เรย์ในออบเจ็กต์optionsอาร์เรย์ควรมีลักษณะดังนี้
grunt.initConfig({
imagemin: {
options: {
use: [
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]
},
dynamic: {
✔︎ เช็คอิน
ไฟล์ gruntfile.js ของคุณควรมีลักษณะดังนี้
const mozjpeg = require('imagemin-mozjpeg');
const pngquant = require('imagemin-pngquant');
const grunt = require('grunt');
grunt.initConfig({
imagemin: {
options: {
use: [
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]
},
dynamic: {
files: [{
cwd: 'images/',
expand: true,
src: ['**/*.{png,jpg}'],
}]
}
}
});
grunt.loadNpmTasks('grunt-contrib-imagemin');
grunt.registerTask('default', ['imagemin']);
วิ่งแบบแกรนต์และ ยืนยันผลลัพธ์ด้วย Lighthouse
- คลิกปุ่มเครื่องมือ
- จากนั้นคลิกปุ่มคอนโซล
- เรียกใช้ Grunt โดยพิมพ์คำสั่งต่อไปนี้ลงในคอนโซล
grunt
เมื่อ Grunt พูดจบ คุณจะเห็นข้อความแบบนี้ในคอนโซล
Minified 6 images (saved 667 kB - 66.5%)
ไชโย ผลลัพธ์เหล่านี้ดีขึ้นมาก
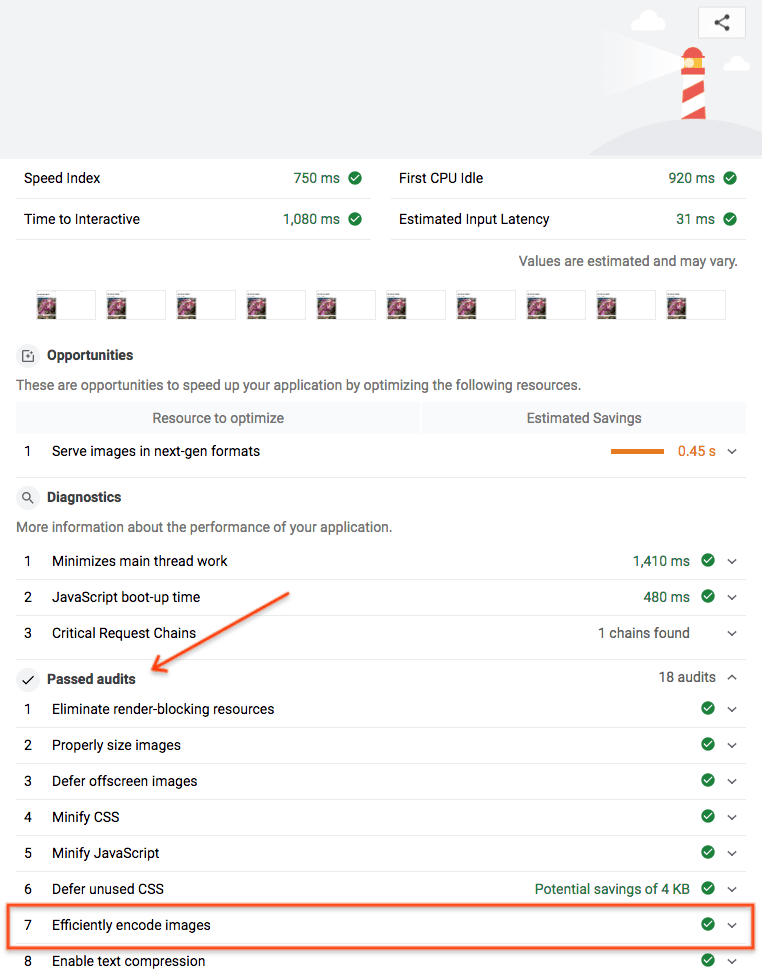
สุดท้าย คุณควรใช้ Lighthouse เพื่อยืนยันการเปลี่ยนแปลงที่คุณเพิ่ง สร้าง "เข้ารหัสรูปภาพอย่างมีประสิทธิภาพ" ของ Lighthouse การตรวจสอบประสิทธิภาพจะช่วยให้คุณ ให้ทราบว่ารูปภาพ JPEG ในหน้าเว็บได้รับการบีบอัดอย่างเหมาะสมหรือไม่
- หากต้องการดูตัวอย่างเว็บไซต์ ให้กดดูแอป แล้วกด
เต็มหน้าจอ
- เรียกใช้การตรวจสอบประสิทธิภาพของ Lighthouse (Lighthouse > Options > Performance) ใน ภาพ Glitch ที่เผยแพร่ และตรวจสอบว่า "การเข้ารหัสอย่างมีประสิทธิภาพ รูปภาพ" ผ่านการตรวจสอบแล้ว

สำเร็จ! คุณได้ใช้ Imagemin เพื่อบีบอัดรูปภาพในหน้าเว็บของคุณอย่างเหมาะสม



