設定 Imagemin Gulp 外掛程式
此 Glitch 中已包含 gulp、gulp-cli 和 gulp-imagemin 外掛程式。
如要新增 Imagemin 設定,請編輯 gulpfile.js 檔案。
- 按一下「Remix to Edit」即可編輯專案。
- 首先,請在
gulp-imagemingulpfile.js:
const imagemin = require('gulp-imagemin');
- 接著,將
gulpfile.js中的//Add tasks here註解替換為這段程式碼 區塊:
gulp.src('images/*')
.pipe(imagemin())
.pipe(gulp.dest('images/'))
此程式碼會新增一個 Gulp 工作,該工作使用 Imagemin 壓縮
images/ 目錄內。覆寫原始圖片並儲存在
images/ 目錄內。
✔✔ 簽到
您的 gulpfile.js 檔案現在看起來應像這樣:
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin())
.pipe(gulp.dest('images/'))
});
您現在可以使用 gulpfile.js 壓縮圖片。
執行 Gulp
- 按一下「工具」按鈕。
- 然後按一下「Console」按鈕。
- 如要壓縮圖片,請在 主控台:
gulp
Gulp 完成後,終端機中應會顯示類似以下的訊息:
gulp-imagemin: Minified 6 images (saved 50 kB—14.8%)
先將檔案大小提高 15%,是個好的開始;但功能越多 可以用不同的壓縮設定來建立
自訂 Imagemin 設定
imagemin-pngquant 是用來指定壓縮品質等級的外掛程式。
我們已將 imagemin-pngquant 新增至 package.json 的專案
檔案,以便用它壓縮 PNG 檔案。如要使用,請宣告外掛程式
並在 gulpfile 中指定壓縮品質等級
- 將此行加到您的
imagemin-pngquantgulpfile.js:
const pngquant = require('imagemin-pngquant');
- 傳送以下內容,新增
imagemin-pngquant外掛程式及其設定 轉換為ImageminPlugin()的陣列:
[pngquant({quality: [0.5, 0.5]})]
這個程式碼會指示 Imagemin 使用 Pngquant 外掛程式壓縮 PNG。
quality 欄位會使用 min 和 max 範圍的值來判斷
壓縮等級—0 是最低,1 代表最高。強制要求所有圖片
壓縮成 50% 的品質時,請同時傳遞 0.5 做為最小值和最大值。
✔✔ 簽到
您的 gulpfile.js 檔案現在看起來應像這樣:
const pngquant = require('imagemin-pngquant');
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin([
pngquant({quality: [0.5, 0.5]})
]))
.pipe(gulp.dest('images/'))
});
JPG 技術呢?這項專案也包含 JPG 圖片;這些是 也經過壓縮
自訂 Imagemin 設定 (續)
使用已安裝的 imagemin-mozjpeg 外掛程式壓縮
JPG 圖片。
- 將此行放在
gulpfile.js頂端,以宣告imagemin-mozjpeg外掛程式。
const mozjpeg = require('imagemin-mozjpeg');
- 接下來,將
mozjpeg({quality: 50})加入傳遞至要傳入的陣列中ImageminPlugin():
[
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]
✔✔ 簽到
您的 gulpfile.js 檔案現在看起來應像這樣:
const mozjpeg = require('imagemin-mozjpeg')
const pngquant = require('imagemin-pngquant');
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin([
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]))
.pipe(gulp.dest('images/'))
});
重新執行 Gulp &透過 Lighthouse 驗證結果
- 重新執行 Gulp:
gulp
Gulp 完成後,終端機中應會顯示類似以下的訊息:
gulp-imagemin: Minified 6 images (saved 667 kB—66.5%)
太棒了!這些結果好多了。
最後,建議您使用 Lighthouse 驗證剛才進行的變更 執行。
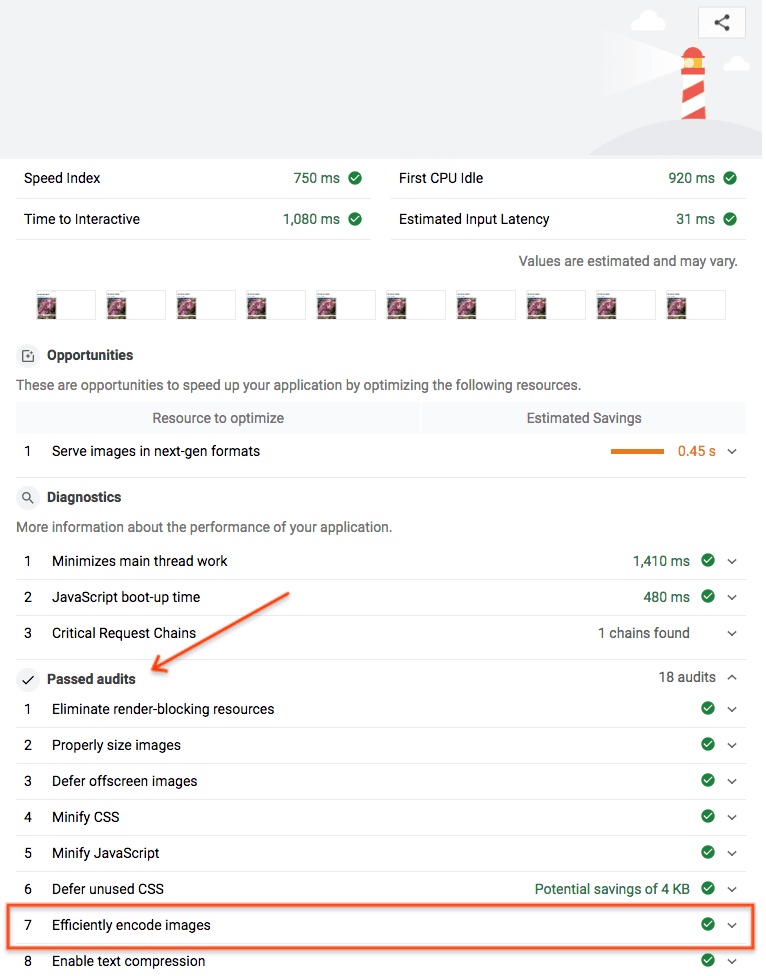
Lighthouse 的「有效率地編碼圖片」可讓您瞭解 您網頁上的 JPEG 圖片會以最佳品質壓縮處理。
- 如要預覽網站,請按下「查看應用程式」。然後按下
全螢幕
。
- 執行 Lighthouse 效能稽核 (Lighthouse > 選項 > 效能) 看看 Glitch 的即時程式碼,確認 圖片」稽核已通過

大功告成!你已經使用 Imagemin 盡可能壓縮網頁上的圖片,


