Configurar o plug-in Imagemin Gulp
Esse Glitch já contém gulp, gulp-cli e o plug-in gulp-imagemin.
Para adicionar a configuração da Imagemin, edite o arquivo gulpfile.js.
- Clique em Remixar para editar para tornar o projeto editável.
- Primeiro, inicialize o plug-in
gulp-imageminadicionando este código na parte superior degulpfile.js:
const imagemin = require('gulp-imagemin');
- Em seguida, substitua o comentário
//Add tasks hereemgulpfile.jspor este bloco de código:
gulp.src('images/*')
.pipe(imagemin())
.pipe(gulp.dest('images/'))
Esse código adiciona uma tarefa do Gulp que usa Imagemin para compactar as imagens no
diretório images/. As imagens originais são substituídas e salvas no mesmo diretório images/.
✔✔ Acompanhamento
Seu arquivo gulpfile.js ficou assim:
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin())
.pipe(gulp.dest('images/'))
});
Agora você tem um gulpfile.js que pode ser usado para compactar imagens.
Gulp
- Clique no botão Ferramentas.
- Em seguida, clique no botão Console.
- Execute o Gulp para compactar suas imagens digitando o seguinte comando no console:
gulp
Quando o Gulp for concluído, você verá uma mensagem como esta no terminal:
gulp-imagemin: Minified 6 images (saved 50 kB—14.8%)
Uma melhoria de 15% no tamanho do arquivo é um bom começo. No entanto, mais melhorias podem ser feitas usando diferentes configurações de compactação.
Personalizar a configuração da imagemin
O imagemin-pngquant é um plug-in para especificar níveis de qualidade da compactação.
Já adicionamos imagemin-pngquant a esse projeto no arquivo package.json
para que você possa usá-lo para compactar PNGs. Para usá-lo, declare o plug-in
e especifique um nível de qualidade de compactação no seu gulpfile.
- Declare o plug-in
imagemin-pngquantadicionando esta linha à parte de cima dogulpfile.js:
const pngquant = require('imagemin-pngquant');
- Adicione o plug-in
imagemin-pngquante as configurações dele transmitindo a seguinte matriz paraImageminPlugin():
[pngquant({quality: [0.5, 0.5]})]
Esse código informa à Imagemin para compactar PNGs usando o plug-in Pngquant. O
campo quality usa um intervalo de valores min e max para determinar o
nível de compactação: 0 é o menor e 1 é o mais alto. Para forçar todas as imagens a
ser compactadas com 50% de qualidade, transmita 0.5 como os valores mínimo e máximo.
✔✔ Acompanhamento
Seu arquivo gulpfile.js ficou assim:
const pngquant = require('imagemin-pngquant');
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin([
pngquant({quality: [0.5, 0.5]})
]))
.pipe(gulp.dest('images/'))
});
Mas e os JPGs? O projeto também tem imagens JPG que também precisam ser compactadas.
Personalizar a configuração da Imagemin (continuação)
Use o plug-in imagemin-mozjpeg, que já foi instalado, para compactar
imagens JPG.
- Declare o plug-in
imagemin-mozjpegcolocando essa linha na parte de cima dogulpfile.js.
const mozjpeg = require('imagemin-mozjpeg');
- Em seguida, adicione
mozjpeg({quality: 50})à matriz que é transmitida paraImageminPlugin():
[
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]
✔✔ Acompanhamento
Seu arquivo gulpfile.js ficou assim:
const mozjpeg = require('imagemin-mozjpeg')
const pngquant = require('imagemin-pngquant');
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin([
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]))
.pipe(gulp.dest('images/'))
});
Execute novamente o Gulp e verifique os resultados com o Lighthouse
- Execute novamente o Gulp:
gulp
Quando o Gulp for concluído, você verá uma mensagem como esta no terminal:
gulp-imagemin: Minified 6 images (saved 667 kB—66.5%)
Oba! Esses resultados são muito melhores.
Por fim, é recomendável usar o Lighthouse para verificar as alterações que você acabou de fazer.
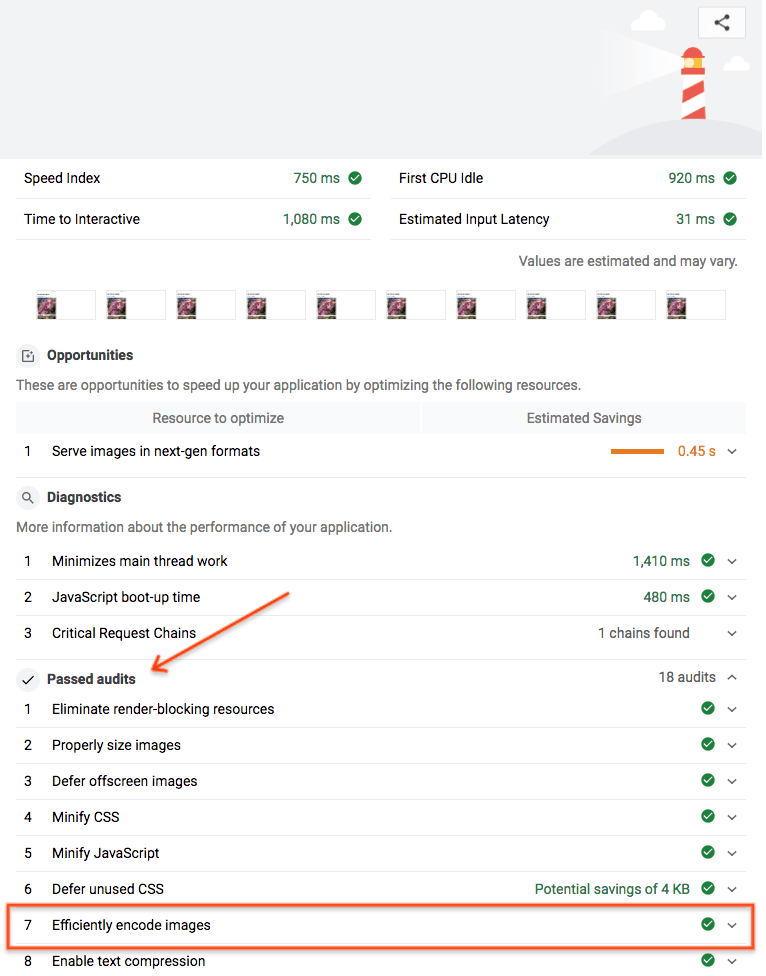
A auditoria de desempenho "Codificar imagens com eficiência" do Lighthouse pode informar se as imagens JPEG na sua página estão compactadas de maneira ideal.
- Para visualizar o site, pressione Ver app. Em seguida, pressione
Tela cheia
.
- Execute a auditoria de desempenho do Lighthouse (Lighthouse > Opções > Performance) na versão ativa do Glitch e verifique se a auditoria "Codificar imagens com eficiência" foi aprovada.

Pronto. Você usou a Imagemin para compactar as imagens na sua página de forma ideal.


