Imagemin Gulp eklentisini kurma
Bu Aksaklık zaten gulp, gulp-cli ve gulp-imagemin eklentisini içeriyor.
Imagemin yapılandırmasını eklemek için gulpfile.js dosyanızı düzenlemeniz gerekir.
- Projeyi düzenlenebilir hale getirmek için Düzenlemek için Remiks'i tıklayın.
- İlk olarak
gulp-imagemineklentisini ilk kullanıma hazırlarken bu kodu sayfanın üst kısmına ekleyin.gulpfile.js:
const imagemin = require('gulp-imagemin');
- Sonra,
gulpfile.jsiçindeki//Add tasks hereyorumu bu kodla değiştirin engelle:
gulp.src('images/*')
.pipe(imagemin())
.pipe(gulp.dest('images/'))
Bu kod, komut dosyasında resimleri sıkıştırmak için Imagemin'i kullanan bir Gulp görevi
images/ dizini. Orijinal resimlerin üzerine yazılır ve aynı
images/ dizini.
✔︎ Check-in
gulpfile.js dosyanız artık şu şekilde görünmelidir:
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin())
.pipe(gulp.dest('images/'))
});
Artık resimleri sıkıştırmak için kullanılabilecek bir gulpfile.js var.
Gulp'ı Çalıştır
- Araçlar düğmesini tıklayın.
- Ardından Konsol düğmesini tıklayın.
- Aşağıdaki komutu komut dosyasına yazarak resimlerinizi sıkıştırmak için Gulp'ı çalıştırın konsol:
gulp
Gulp işlemi tamamlandığında terminalde şuna benzer bir mesaj görürsünüz:
gulp-imagemin: Minified 6 images (saved 50 kB—14.8%)
Dosya boyutunda% 15'lik bir iyileştirme iyi bir başlangıçtır; Ancak daha fazla iyileştirme farklı sıkıştırma ayarları kullanılarak oluşturulabilir.
Imagemin yapılandırmanızı özelleştirin
imagemin-pngquant, sıkıştırma kalitesi düzeylerini belirlemeye yönelik bir eklentidir.
imagemin-pngquant, bu projeye package.json
dosyası olarak ayarlayın. Kullanmak için eklentiyi bildirin
ve dosyanızın bir sıkıştırma kalitesi düzeyi belirtin.
- Bu satırı sayfanızın en üstüne ekleyerek
imagemin-pngquanteklentisini bildirin.gulpfile.js:
const pngquant = require('imagemin-pngquant');
- Aşağıdakini ileterek
imagemin-pngquanteklentisini (ve ayarlarını) ekleyin dizi:ImageminPlugin()
[pngquant({quality: [0.5, 0.5]})]
Bu kod, Imagemin'e Pngquant eklentisini kullanarak PNG'leri sıkıştırmasını söyler. İlgili içeriği oluşturmak için kullanılan
quality alanı,minmax
sıkıştırma seviyesi: 0 en düşük, 1 ise en yüksek değerdir. Tüm resimleri
%50 kalitede sıkıştırılması için 0.5 değerini hem minimum hem de maksimum değer olarak iletin.
✔︎ Check-in
gulpfile.js dosyanız artık şu şekilde görünmelidir:
const pngquant = require('imagemin-pngquant');
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin([
pngquant({quality: [0.5, 0.5]})
]))
.pipe(gulp.dest('images/'))
});
Peki ya JPG'ler? Projede JPG görüntüleri de bulunuyor; bunların doğru şekilde bir hale getirebilirsiniz.
Imagemin Yapılandırmanızı özelleştirme (devamı)
Sıkıştırmak için, önceden yüklenmiş olan imagemin-mozjpeg eklentisini kullanın.
JPG resimler.
- Bu satırı
gulpfile.jscihazınızın en üstüne koyarakimagemin-mozjpegeklentisini tanımlayın.
const mozjpeg = require('imagemin-mozjpeg');
- Sonra
mozjpeg({quality: 50})öğesini, aktarılan diziye ekleyinImageminPlugin():
[
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]
✔︎ Check-in
gulpfile.js dosyanız artık şu şekilde görünmelidir:
const mozjpeg = require('imagemin-mozjpeg')
const pngquant = require('imagemin-pngquant');
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin([
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]))
.pipe(gulp.dest('images/'))
});
Gulp'la Yeniden Çalıştırın Sonuçları Lighthouse ile doğrulayın
- Gulp'ı yeniden çalıştır:
gulp
Gulp işlemi tamamlandığında terminalde şuna benzer bir mesaj görürsünüz:
gulp-imagemin: Minified 6 images (saved 667 kB—66.5%)
Yaşasın! Bu sonuçlar çok daha iyi.
Son olarak, az önce yaptığınız değişiklikleri doğrulamak için Lighthouse'u yapar.
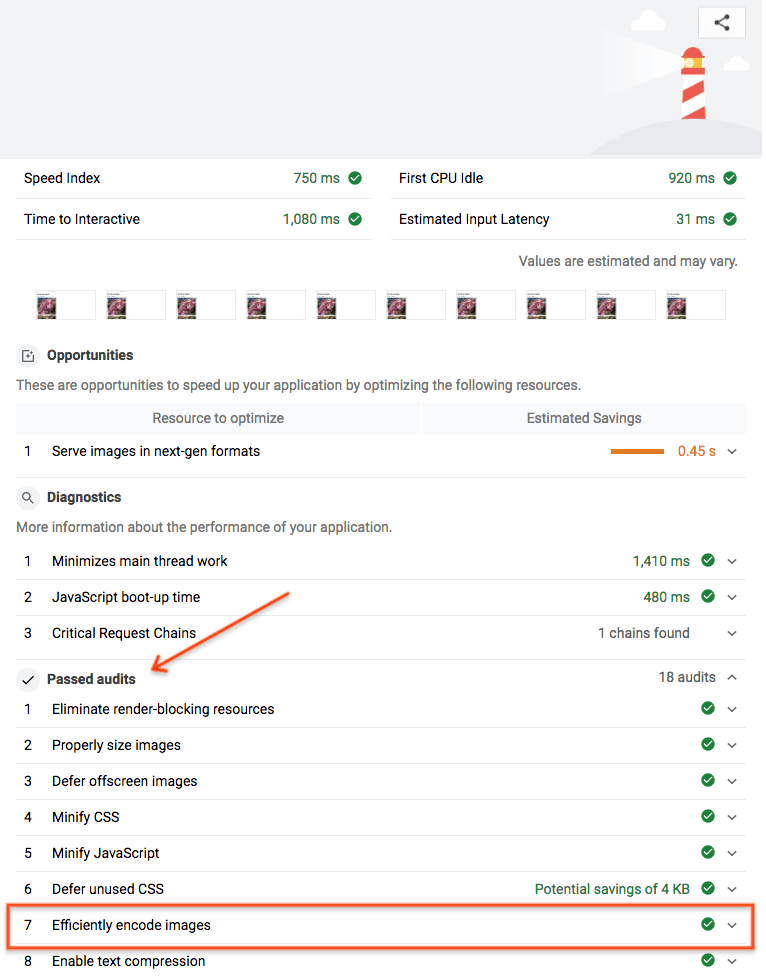
Lighthouse'un "Görüntüleri verimli bir şekilde kodlayın" performans denetimi, uygulamanızın JPEG resimleri en iyi şekilde sıkıştırılır.
- Siteyi önizlemek için Uygulamayı Görüntüle'ye basın. Ardından,
Tam ekran
.
- Şu öğede Lighthouse performans denetimini (Lighthouse > Seçenekler > Performans) çalıştırın ve Glitch'inizin canlı sürümünü kontrol edin ve "Bu özelliği, resim" denetim başarılı oldu.

Başarıyla gerçekleştirildi. Sayfanızdaki resimleri en iyi şekilde sıkıştırmak için Imagemin'i kullandınız.


