Konfigurowanie wtyczki Imagemin Gulp
Ta usterka zawiera już wtyczki gulp, gulp-cli i gulp-imagemin.
Aby dodać konfigurację Imagemin, musisz edytować plik gulpfile.js.
- Aby udostępnić projekt do edycji, kliknij Remiksuj, aby edytować.
- Najpierw zainicjuj wtyczkę
gulp-imagemin, dodając ten kod na początkugulpfile.js:
const imagemin = require('gulp-imagemin');
- Następnie zastąp komentarz
//Add tasks herew dokumenciegulpfile.jstym kodem blokuj:
gulp.src('images/*')
.pipe(imagemin())
.pipe(gulp.dest('images/'))
Ten kod dodaje zadanie Gulp, które używa Imagemin do kompresowania obrazów w pliku
Katalog images/. Oryginalne obrazy zostaną zastąpione i zapisane w tym samym
Katalog images/.
✔✔
Twój plik gulpfile.js powinien teraz wyglądać tak:
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin())
.pipe(gulp.dest('images/'))
});
Masz teraz plik gulpfile.js, którego możesz używać do kompresowania obrazów.
Uruchom Gulp
- Kliknij przycisk Narzędzia.
- Następnie kliknij przycisk Konsola.
- Uruchom Gulp, aby skompresować obrazy, wpisując następujące polecenie w konsola:
gulp
Gdy Gulp się zakończy, w terminalu powinien pojawić się komunikat podobny do tego:
gulp-imagemin: Minified 6 images (saved 50 kB—14.8%)
zwiększenie rozmiaru pliku o 15% to dobry początek, ale więcej ulepszeń można ją uzyskać przy użyciu różnych ustawień kompresji.
Dostosuj konfigurację Imagemin
imagemin-pngquant to wtyczka służąca do określania poziomów jakości kompresji.
Dodaliśmy już imagemin-pngquant do tego projektu w package.json
aby użyć go do skompresowania plików PNG. Aby go używać, zadeklaruj wtyczkę
i określ poziom jakości kompresji w pliku gulpfile.
- Zadeklaruj wtyczkę
imagemin-pngquant, dodając ten wiersz na górze kodugulpfile.js:
const pngquant = require('imagemin-pngquant');
- Dodaj wtyczkę
imagemin-pngquant(i jej ustawienia), przekazując w ten sposób kod tablica doImageminPlugin():
[pngquant({quality: [0.5, 0.5]})]
Ten kod informuje Imagemin, że ma skompresować pliki PNG za pomocą wtyczki Pngquant.
Pole quality używa zakresu wartości min i max do określenia
poziom kompresji – 0 – najniższy, a 1 – najwyższy. Aby wymusić na wszystkich obrazach
należy skompresować z jakością 50%, przekazać 0.5 jako wartość minimalną i maksymalną.
✔✔
Twój plik gulpfile.js powinien teraz wyglądać tak:
const pngquant = require('imagemin-pngquant');
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin([
pngquant({quality: [0.5, 0.5]})
]))
.pipe(gulp.dest('images/'))
});
A co z JPG? Projekt zawiera też obrazy JPG; muszą to być także skompresowane.
Dostosowywanie konfiguracji Imagemin (ciąg dalszy)
Do skompresowania użyj wtyczki imagemin-mozjpeg, która została już zainstalowana
Obrazy JPG.
- Zadeklaruj wtyczkę
imagemin-mozjpeg, umieszczając ten wiersz na początku elementugulpfile.js.
const mozjpeg = require('imagemin-mozjpeg');
- Następnie dodaj
mozjpeg({quality: 50})do tablicy przekazywanej doImageminPlugin():
[
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]
✔✔
Twój plik gulpfile.js powinien teraz wyglądać tak:
const mozjpeg = require('imagemin-mozjpeg')
const pngquant = require('imagemin-pngquant');
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin([
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]))
.pipe(gulp.dest('images/'))
});
Uruchom ponownie Gulp i sprawdź wyniki za pomocą Lighthouse
- Ponownie uruchom Gulp:
gulp
Gdy Gulp się zakończy, w terminalu powinien pojawić się komunikat podobny do tego:
gulp-imagemin: Minified 6 images (saved 667 kB—66.5%)
Hurra! Te wyniki są znacznie lepsze.
Warto też użyć narzędzia Lighthouse, aby sprawdzić zmiany podjętych działań.
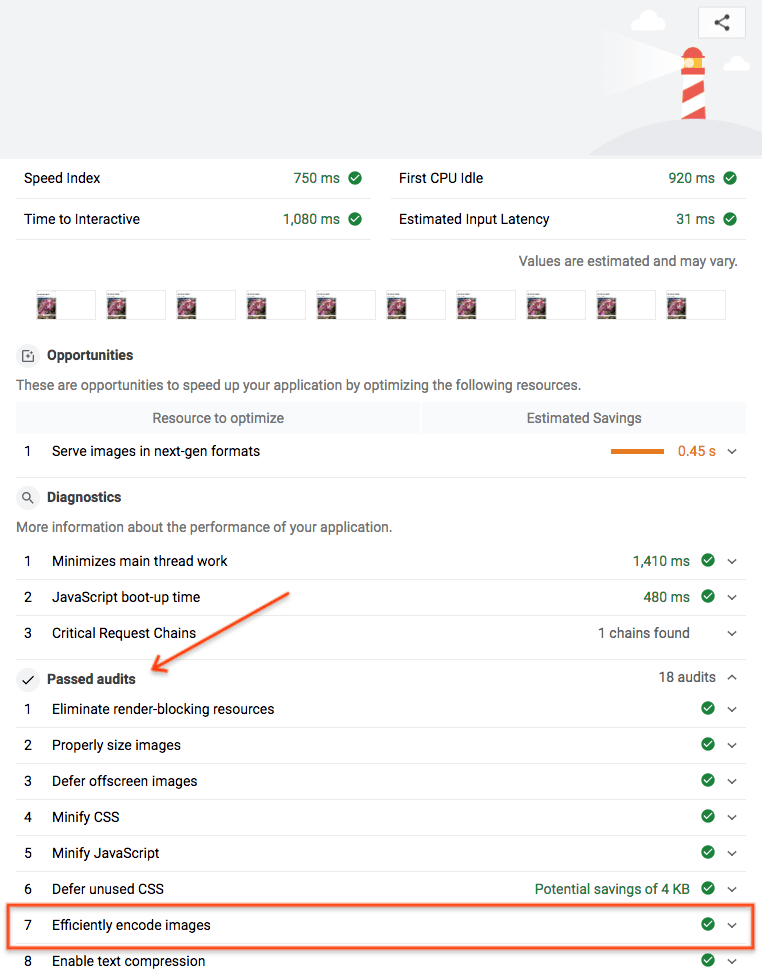
„Efektywnie koduj obrazy” w Lighthouse może określić, czy obrazy JPEG na stronie są optymalnie kompresowane.
- Aby wyświetlić podgląd strony, kliknij Wyświetl aplikację. Następnie naciśnij
Pełny ekran
- Przeprowadź audyt wydajności w Lighthouse (Lighthouse > Opcje > Wydajność) na wersji aktywnej i sprawdź, czy opcja „Skutecznie zakoduj obrazy” kontrola została zaliczona.

Gotowe! Udało Ci się użyć programu Imagemin, aby optymalnie skompresować obrazy na stronie.



