Configurer le plug-in Imagemin Gulp
Ce Glitch contient déjà gulp, gulp-cli et le plug-in gulp-imagemin.
Pour ajouter la configuration d'Imagemin, vous devez modifier le fichier gulpfile.js.
- Cliquez sur Remix to Edit (Remixer pour modifier) pour pouvoir modifier le projet.
- Commencez par initialiser le plug-in
gulp-imageminen ajoutant ce code en haut degulpfile.js:
const imagemin = require('gulp-imagemin');
- Remplacez ensuite le commentaire
//Add tasks heredansgulpfile.jspar ce code bloc:
gulp.src('images/*')
.pipe(imagemin())
.pipe(gulp.dest('images/'))
Ce code ajoute une tâche Gulp qui utilise Imagemin pour compresser les images dans
Répertoire images/. Les images d'origine sont remplacées et enregistrées
Répertoire images/.
✔✔ Arrivée
Votre fichier gulpfile.js devrait maintenant se présenter comme suit :
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin())
.pipe(gulp.dest('images/'))
});
Vous disposez désormais d'un gulpfile.js qui peut être utilisé pour compresser des images.
Courir
- Cliquez sur le bouton Tools (Outils).
- Cliquez ensuite sur le bouton Console.
- Exécutez Gulp pour compresser vos images en saisissant la commande suivante dans console:
gulp
Une fois que Gulp a terminé, un message semblable à celui-ci doit s'afficher dans le terminal:
gulp-imagemin: Minified 6 images (saved 50 kB—14.8%)
Une amélioration de 15% de la taille du fichier est un bon début ; mais d'autres améliorations peuvent à l'aide de différents paramètres de compression.
Personnaliser votre configuration Imagemin
imagemin-pngquant est un plug-in permettant de spécifier des niveaux de qualité de compression.
Nous avons déjà ajouté imagemin-pngquant à ce projet dans package.json
afin de pouvoir l'utiliser pour compresser vos fichiers PNG. Pour l'utiliser, déclarez le plug-in
et spécifiez un niveau de qualité de compression dans votre fichier gulpfile.
- Déclarez le plug-in
imagemin-pngquanten ajoutant cette ligne en haut de votregulpfile.js:
const pngquant = require('imagemin-pngquant');
- Ajoutez le plug-in
imagemin-pngquant(et ses paramètres) en transmettant la commande suivante : enImageminPlugin():
[pngquant({quality: [0.5, 0.5]})]
Ce code indique à Imagemin de compresser les fichiers PNG à l'aide du plug-in Pngquant. La
Le champ quality utilise une plage de valeurs min et max pour déterminer
niveau de compression : 0 est le plus bas et 1 le plus élevé. Pour forcer toutes les images à
être compressée avec une qualité de 50 %, transmettez 0.5 comme valeurs minimale et maximale.
✔✔ Arrivée
Votre fichier gulpfile.js devrait maintenant se présenter comme suit :
const pngquant = require('imagemin-pngquant');
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin([
pngquant({quality: [0.5, 0.5]})
]))
.pipe(gulp.dest('images/'))
});
Mais qu'en est-il des fichiers JPG ? Le projet contient également des images JPG ; celles-ci doivent être également compressées.
Personnaliser votre configuration Imagemin (suite)
Utilisez le plug-in imagemin-mozjpeg, déjà installé, pour compresser votre appareil.
Images JPG.
- Déclarez le plug-in
imagemin-mozjpegen plaçant cette ligne en haut de votregulpfile.js.
const mozjpeg = require('imagemin-mozjpeg');
- Ensuite, ajoutez
mozjpeg({quality: 50})au tableau transmis àImageminPlugin():
[
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]
✔✔ Arrivée
Votre fichier gulpfile.js devrait maintenant se présenter comme suit :
const mozjpeg = require('imagemin-mozjpeg')
const pngquant = require('imagemin-pngquant');
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin([
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]))
.pipe(gulp.dest('images/'))
});
Réexécutez Gulp & Vérifier les résultats avec Lighthouse
- Réexécutez Gulp:
gulp
Une fois l'exécution de Gulp terminée, un message semblable à celui-ci doit s'afficher dans le terminal:
gulp-imagemin: Minified 6 images (saved 667 kB—66.5%)
Parfait ! Ces résultats sont bien meilleurs.
Enfin, nous vous conseillons d'utiliser Lighthouse pour vérifier les modifications que vous venez de
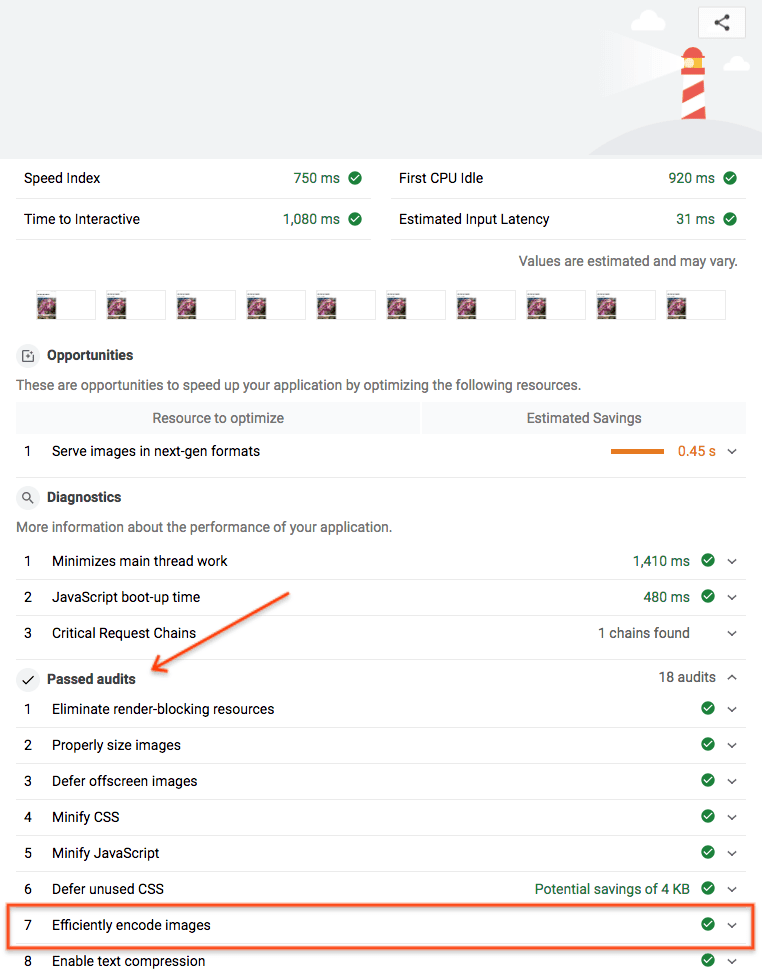
"Encoder efficacement les images" de Lighthouse l'audit de performances peut vous indiquer les images JPEG de votre page sont compressées de manière optimale.
- Pour prévisualiser le site, appuyez sur Afficher l'application. Appuyez ensuite sur
Plein écran
- Exécutez l'audit de performances Lighthouse (Lighthouse > Options > Performance) sur la version en ligne de votre Glitch et vérifiez que l'option "Encoder efficacement images" l'audit s'est déroulé avec succès.

Opération réussie. Vous avez utilisé Imagemin pour compresser de manière optimale les images de votre page.



