Configura el complemento Imagemin Gulp
Esta falla ya contiene gulp, gulp-cli y el complemento gulp-imagemin.
Para agregar la configuración de Imagemin, deberás editar tu archivo gulpfile.js.
- Haz clic en Remix to Edit para que el proyecto sea editable.
- Primero, inicializa el complemento
gulp-imagemin. Para ello, agrega este código en la parte superior degulpfile.js:
const imagemin = require('gulp-imagemin');
- Luego, reemplaza el comentario
//Add tasks hereengulpfile.jspor este bloque de código:
gulp.src('images/*')
.pipe(imagemin())
.pipe(gulp.dest('images/'))
Con este código, se agrega una tarea de Gulp que usa Imagemin para comprimir las imágenes en el directorio images/. Las imágenes originales se reemplazan y se guardan en el mismo directorio images/.
✔︎ Revisión
Tu archivo gulpfile.js ahora debería verse de la siguiente manera:
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin())
.pipe(gulp.dest('images/'))
});
Ahora tienes un elemento gulpfile.js que se puede usar para comprimir imágenes.
Ejecuta Gulp
- Haz clic en el botón Herramientas.
- Luego, haz clic en el botón de la consola.
- Ejecuta Gulp para comprimir tus imágenes. Para ello, escribe el siguiente comando en la consola:
gulp
Cuando Gulp se complete, deberías ver un mensaje como este en la terminal:
gulp-imagemin: Minified 6 images (saved 50 kB—14.8%)
Una mejora del 15% en el tamaño del archivo es un buen comienzo. Sin embargo, se pueden realizar más mejoras con diferentes configuraciones de compresión.
Personaliza la configuración de Imagemin
imagemin-pngquant es un complemento para especificar los niveles de calidad de compresión.
Ya agregamos imagemin-pngquant a este proyecto en el archivo package.json de modo que puedas usarlo para comprimir los archivos PNG. Para usarlo, declara el complemento y especifica un nivel de calidad de compresión en el gulpfile.
- Para declarar el complemento
imagemin-pngquant, agrega esta línea a la parte superior de tugulpfile.js:
const pngquant = require('imagemin-pngquant');
- Para agregar el complemento
imagemin-pngquant(y su configuración), pasa el siguiente array aImageminPlugin():
[pngquant({quality: [0.5, 0.5]})]
Este código le indica a Imagemin que comprima los archivos PNG mediante el complemento Pngquant. El campo quality usa un rango de valores min y max para determinar el nivel de compresión: 0 es el más bajo y 1 es el más alto. Para forzar la compresión de todas las imágenes al 50% de calidad, pasa 0.5 como el valor mínimo y máximo.
✔︎ Revisión
Tu archivo gulpfile.js ahora debería verse de la siguiente manera:
const pngquant = require('imagemin-pngquant');
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin([
pngquant({quality: [0.5, 0.5]})
]))
.pipe(gulp.dest('images/'))
});
Pero ¿qué sucede con los archivos JPG? El proyecto también tiene imágenes JPG, que también se deben comprimir.
Cómo personalizar la configuración de Imagemin (continuación)
Usa el complemento imagemin-mozjpeg, que ya se instaló, para comprimir imágenes JPG.
- Para declarar el complemento
imagemin-mozjpeg, coloca esta línea en la parte superior de tugulpfile.js.
const mozjpeg = require('imagemin-mozjpeg');
- A continuación, agrega
mozjpeg({quality: 50})al array que se pasa aImageminPlugin():
[
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]
✔︎ Revisión
Tu archivo gulpfile.js ahora debería verse de la siguiente manera:
const mozjpeg = require('imagemin-mozjpeg')
const pngquant = require('imagemin-pngquant');
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin([
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]))
.pipe(gulp.dest('images/'))
});
Vuelve a ejecutar Gulp y verifica los resultados con Lighthouse
- Vuelve a ejecutar Gulp:
gulp
Cuando Gulp se complete, deberías ver un mensaje como este en la terminal:
gulp-imagemin: Minified 6 images (saved 667 kB—66.5%)
¡Hip, hip, hurra! Estos resultados son mucho mejores.
Por último, es una buena idea usar Lighthouse para verificar los cambios que acabas de realizar.
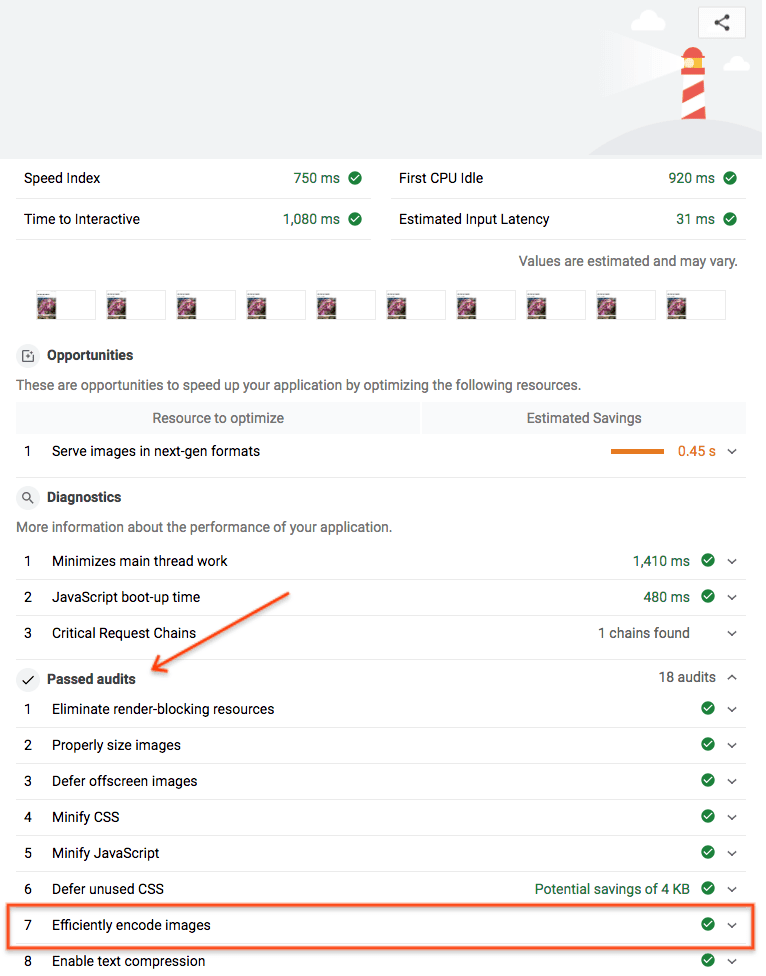
La auditoría de rendimiento de "Codifica imágenes de manera eficiente" de Lighthouse puede ayudarte a saber si las imágenes JPEG de tu página están comprimidas de manera óptima.
- Para obtener una vista previa del sitio, presiona Ver app. Luego, presiona Pantalla completa
.
- Ejecuta la auditoría de rendimiento de Lighthouse (Lighthouse > Opciones > Rendimiento) en la versión publicada de tu Glitch y verifica que se haya aprobado la auditoría "Codifica imágenes de manera eficiente".

¡Listo! Utilizaste Imagemin para comprimir las imágenes de tu página de forma óptima.


