Menyiapkan plugin Imagemin Gulp
Glitch ini sudah berisi gulp, gulp-cli, dan plugin gulp-imagemin.
Guna menambahkan konfigurasi untuk Imagemin, Anda harus mengedit file gulpfile.js.
- Klik Remix untuk Mengedit agar project dapat diedit.
- Pertama, inisialisasi plugin
gulp-imagemindengan menambahkan kode ini di bagian atasgulpfile.js:
const imagemin = require('gulp-imagemin');
- Selanjutnya, ganti komentar
//Add tasks heredigulpfile.jsdengan blok kode ini:
gulp.src('images/*')
.pipe(imagemin())
.pipe(gulp.dest('images/'))
Kode ini menambahkan tugas Gulp yang menggunakan Imagemin untuk mengompresi gambar di
direktori images/. Gambar asli akan ditimpa dan disimpan dalam direktori
images/ yang sama.
✔︎ Check in
File gulpfile.js Anda sekarang akan terlihat seperti ini:
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin())
.pipe(gulp.dest('images/'))
});
Sekarang Anda memiliki gulpfile.js yang dapat digunakan untuk mengompresi gambar.
Jalankan Gulp
- Klik tombol Tools.
- Lalu klik tombol Konsol.
- Jalankan Gulp untuk mengompresi gambar Anda dengan mengetikkan perintah berikut ke dalam konsol:
gulp
Setelah Gulp selesai, Anda akan melihat pesan seperti ini di terminal:
gulp-imagemin: Minified 6 images (saved 50 kB—14.8%)
Peningkatan ukuran file sebesar 15% adalah awal yang baik. Namun, peningkatan yang lebih besar dapat dilakukan dengan menggunakan setelan kompresi yang berbeda.
Menyesuaikan Konfigurasi Imagemin
imagemin-pngquant adalah plugin untuk menentukan tingkat kualitas kompresi.
Kami telah menambahkan imagemin-pngquant ke project ini dalam file package.json sehingga Anda dapat menggunakannya untuk mengompresi PNG. Untuk menggunakannya, deklarasikan plugin
dan tentukan tingkat kualitas kompresi di gulpfile Anda.
- Deklarasikan plugin
imagemin-pngquantdengan menambahkan baris ini ke bagian atasgulpfile.jsAnda:
const pngquant = require('imagemin-pngquant');
- Tambahkan plugin
imagemin-pngquant(dan setelannya) dengan meneruskan array berikut keImageminPlugin():
[pngquant({quality: [0.5, 0.5]})]
Kode ini memberi tahu Imagemin untuk mengompresi PNG menggunakan plugin Pngquant. Kolom
quality menggunakan rentang nilai min dan max untuk menentukan
tingkat kompresi—0 adalah yang terendah dan 1 adalah yang tertinggi. Untuk memaksa semua gambar
dikompresi pada kualitas 50%, teruskan 0.5 sebagai nilai minimum dan maksimum.
✔︎ Check in
File gulpfile.js Anda sekarang akan terlihat seperti ini:
const pngquant = require('imagemin-pngquant');
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin([
pngquant({quality: [0.5, 0.5]})
]))
.pipe(gulp.dest('images/'))
});
Tapi bagaimana dengan JPG? Project ini juga memiliki gambar JPG; gambar ini juga perlu dikompresi.
Menyesuaikan Konfigurasi Imagemin Anda (lanjutan)
Gunakan plugin imagemin-mozjpeg, yang telah diinstal untuk Anda, untuk mengompresi
gambar JPG.
- Deklarasikan plugin
imagemin-mozjpegdengan menempatkan baris ini di bagian atasgulpfile.jsAnda.
const mozjpeg = require('imagemin-mozjpeg');
- Selanjutnya, tambahkan
mozjpeg({quality: 50})ke array yang diteruskan keImageminPlugin():
[
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]
✔︎ Check in
File gulpfile.js Anda sekarang akan terlihat seperti ini:
const mozjpeg = require('imagemin-mozjpeg')
const pngquant = require('imagemin-pngquant');
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin([
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]))
.pipe(gulp.dest('images/'))
});
Jalankan kembali Gulp & verifikasi hasilnya dengan Lighthouse
- Jalankan kembali Gulp:
gulp
Setelah Gulp selesai, Anda akan melihat pesan seperti ini di terminal:
gulp-imagemin: Minified 6 images (saved 667 kB—66.5%)
Hore! Hasil ini jauh lebih baik.
Terakhir, sebaiknya gunakan Lighthouse untuk memverifikasi perubahan yang baru saja Anda buat.
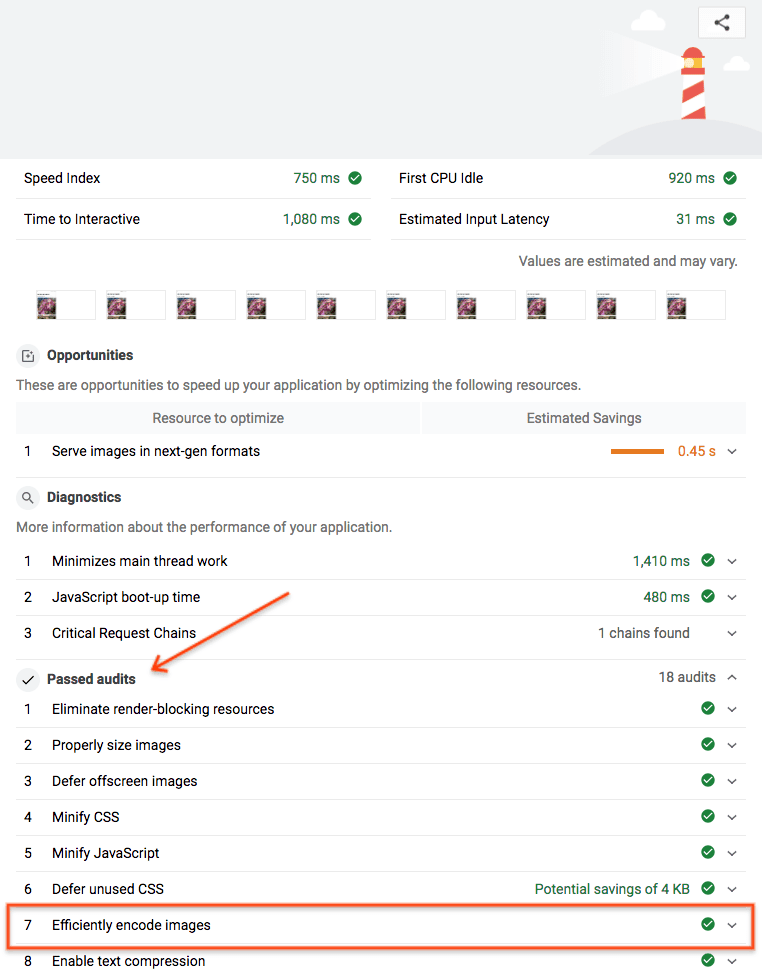
Audit performa "Efisien kode gambar" Lighthouse dapat memberi tahu Anda apakah gambar JPEG di halaman Anda dikompresi secara optimal.
- Untuk melihat pratinjau situs, tekan Lihat Aplikasi. Lalu tekan Layar Penuh
.
- Jalankan audit performa Lighthouse (Lighthouse > Opsi > Performa) pada Glitch versi aktif dan pastikan bahwa audit "Enkode gambar yang efisien" telah lulus.

Berhasil! Anda telah menggunakan Imagemin untuk mengompresi gambar di halaman Anda secara optimal.


