Skonfiguruj wtyczkę Imagemin Gulp
Ten Glitch zawiera już gulp, gulp-cli i wtyczkę gulp-imagemin.
Aby dodać konfigurację Imagemin, musisz zmodyfikować plik gulpfile.js.
- Aby umożliwić edytowanie projektu, kliknij Zremiksuj do edycji.
- Najpierw zainicjuj wtyczkę
gulp-imagemin, dodając ten kod na górze stronygulpfile.js:
const imagemin = require('gulp-imagemin');
- Następnie zastąp komentarz
//Add tasks herew tekściegulpfile.jstym bloku kodu:
gulp.src('images/*')
.pipe(imagemin())
.pipe(gulp.dest('images/'))
Ten kod dodaje zadanie Gulp, które korzysta z programu Imagemin do skompresowania obrazów w katalogu images/. Oryginalne obrazy zostaną zastąpione i zapisane w tym samym katalogu images/.
✔✔ Zameldowanie
Twój plik gulpfile.js powinien teraz wyglądać tak:
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin())
.pipe(gulp.dest('images/'))
});
Masz teraz urządzenie gulpfile.js, którego można używać do kompresowania obrazów.
Gulp do biegu
- Kliknij przycisk Narzędzia.
- Następnie kliknij przycisk Konsola.
- Uruchom Gulp, aby skompresować obrazy, wpisując w konsoli to polecenie:
gulp
Gdy Gulp skończy, w terminalu powinien pojawić się podobny komunikat:
gulp-imagemin: Minified 6 images (saved 50 kB—14.8%)
Dobrym punktem wyjścia jest poprawa rozmiaru pliku o 15%, ale użycie różnych ustawień kompresji może pomóc w osiągnięciu większej precyzji.
Dostosuj konfigurację Imagemin
imagemin-pngquant to wtyczka do określania poziomów jakości kompresji.
Dodaliśmy już projekt imagemin-pngquant do tego projektu w pliku package.json, dzięki czemu możesz go używać do skompresowania plików PNG. Aby jej użyć, zadeklaruj wtyczkę i określ
poziom jakości kompresji w pliku gulpfile.
- Zadeklaruj wtyczkę
imagemin-pngquant, dodając ten wiersz na górze stronygulpfile.js:
const pngquant = require('imagemin-pngquant');
- Dodaj wtyczkę
imagemin-pngquant(i jej ustawienia), przekazując do interfejsuImageminPlugin()tę tablicę:
[pngquant({quality: [0.5, 0.5]})]
Ten kod umożliwia usłudze Imagemin kompresowanie plików PNG za pomocą wtyczki Pngquant. Pole quality używa zakresu wartości min i max do określania poziomu kompresji – 0 to najniższa wartość, a 1 – najwyższa. Aby wymusić kompresowanie wszystkich obrazów z wysoką jakością 50%, przekaż 0.5 jako wartość minimalną i maksymalną.
✔✔ Zameldowanie
Twój plik gulpfile.js powinien teraz wyglądać tak:
const pngquant = require('imagemin-pngquant');
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin([
pngquant({quality: [0.5, 0.5]})
]))
.pipe(gulp.dest('images/'))
});
A co z plikami JPG? Projekt zawiera też obrazy JPG, które też musisz skompresować.
Dostosowywanie konfiguracji Imagemin (ciąg dalszy)
Użyj wtyczki imagemin-mozjpeg, która została już zainstalowana dla Ciebie, aby skompresować obrazy JPG.
- Zadeklaruj wtyczkę
imagemin-mozjpeg, umieszczając ten wiersz u góry stronygulpfile.js.
const mozjpeg = require('imagemin-mozjpeg');
- Następnie dodaj
mozjpeg({quality: 50})do tablicy przekazywanej doImageminPlugin():
[
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]
✔✔ Zameldowanie
Twój plik gulpfile.js powinien teraz wyglądać tak:
const mozjpeg = require('imagemin-mozjpeg')
const pngquant = require('imagemin-pngquant');
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin([
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]))
.pipe(gulp.dest('images/'))
});
Ponowne uruchamianie Gulpa i sprawdzanie wyników za pomocą Lighthouse
- Uruchom ponownie Gulp:
gulp
Gdy Gulp skończy, w terminalu powinien pojawić się komunikat podobny do tego:
gulp-imagemin: Minified 6 images (saved 667 kB—66.5%)
Świetnie. Te wyniki są dużo lepsze.
Warto też użyć narzędzia Lighthouse, aby sprawdzić wprowadzone zmiany.
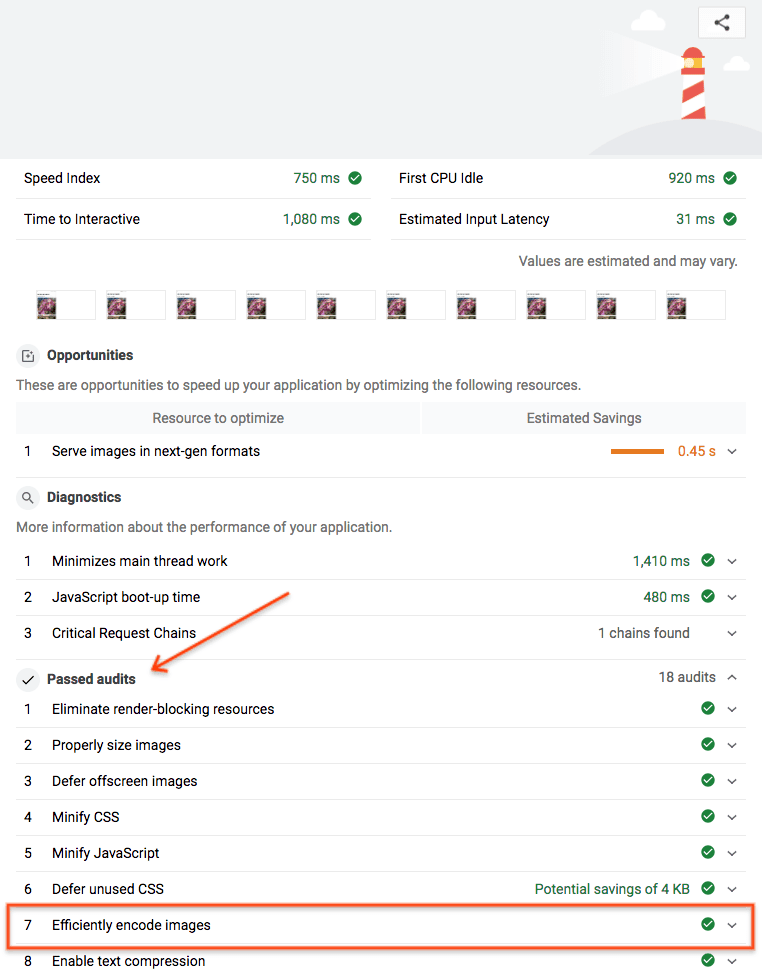
Podczas kontroli wydajności „Efektywnie koduj obrazy” w Lighthouse możesz sprawdzić, czy obrazy JPEG na Twojej stronie są optymalnie skompresowane.
- Aby wyświetlić podgląd strony, kliknij Wyświetl aplikację, a potem Pełny ekran
.
- Przeprowadź kontrolę wydajności w Lighthouse (Lighthouse > Opcje > Wydajność) w działającej wersji Glitcha i sprawdź, czy kontrola „Skutecznie koduj obrazy” została zaliczona.

Success! Obrazy na stronie zostały optymalnie skompresowane za pomocą programu Imagemin.


