हम अक्सर वेबसाइटों पर इमेज की वजह से होने वाले साइज़ में बढ़ोतरी के बारे में लिखते हैं. साथ ही, Lighthouse जैसे टूल, इमेज लोड होने से उपयोगकर्ता अनुभव पर पड़ने वाले बुरे असर को हाइलाइट करते हैं. जैसे, लोड होने में ज़्यादा समय लगना या ज़्यादा ज़रूरी रिसॉर्स से बैंडविड्थ लेना. इस समस्या को ठीक करने का एक तरीका यह है कि इमेज के फ़ाइल साइज़ को कम करने के लिए, आधुनिक कंप्रेशन का इस्तेमाल किया जाए. साथ ही, वेब डेवलपर के लिए एक नया विकल्प AVIF इमेज फ़ॉर्मैट है. इस ब्लॉग पोस्ट में, AVIF के लिए ओपन सोर्स टूल के हाल ही के अपडेट के बारे में बताया गया है. साथ ही, इसमें libaom और libavif एन्कोडिंग लाइब्रेरी के बारे में जानकारी दी गई है. साथ ही, AVIF इमेज को बेहतर तरीके से एन्कोड करने के लिए, इन लाइब्रेरी का इस्तेमाल करने का ट्यूटोरियल भी शामिल है.
AVIF, AV1 वीडियो कोडेक पर आधारित इमेज फ़ॉर्मैट है. इसे Alliance for Open Media ने स्टैंडर्ड के तौर पर तय किया है. AVIF, JPEG और WebP जैसे अन्य इमेज फ़ॉर्मैट की तुलना में, इमेज को ज़्यादा कंप्रेस करता है. डेटा की बचत का सटीक अनुमान, कॉन्टेंट, कोड में बदलने की सेटिंग, और क्वालिटी के टारगेट पर निर्भर करता है. हालांकि, हमें और अन्य लोगों को JPEG के मुकाबले 50% से ज़्यादा डेटा की बचत हुई है.


इसके अलावा, AVIF में इमेज की नई सुविधाओं के लिए कोडेक और कंटेनर की सुविधा जोड़ी गई है. जैसे, हाई डायनामिक रेंज और वाइड कलर गैमट, फ़िल्म ग्रेन सिंथेसिस, और प्रोग्रेसिव डिकोडिंग.
नया क्या है
Chrome M85 में AVIF फ़ॉर्मैट के इस्तेमाल की सुविधा लॉन्च होने के बाद, कई मामलों में ओपन सोर्स नेटवर्क में AVIF फ़ॉर्मैट के इस्तेमाल की सुविधा को बेहतर बनाया गया है.
Libaom
Libaom एक ओपन सोर्स AV1 एन्कोडर और डिकोडर है. इसे Alliance for Open Media में शामिल कंपनियां मैनेज करती हैं. साथ ही, इसका इस्तेमाल Google और सदस्य कंपनियों की कई प्रोडक्शन सेवाओं में किया जाता है. libaom 2.0.0 रिलीज़ और हाल ही में रिलीज़ किए गए 3.1.0 वर्शन के बीच, कोडबेस में स्टिल इमेज कोडिंग के लिए कई अहम ऑप्टिमाइज़ेशन जोड़े गए हैं. यह रिलीज़ उसी समय हुई थी जब Chrome में AVIF का इस्तेमाल करने की सुविधा जोड़ी गई थी. इनमें शामिल हैं:
- मल्टी-थ्रेडिंग और टाइल किए गए कोड में बदलने की सुविधा के लिए ऑप्टिमाइज़ेशन.
- मेमोरी के इस्तेमाल में पांच गुना की कमी आई है.
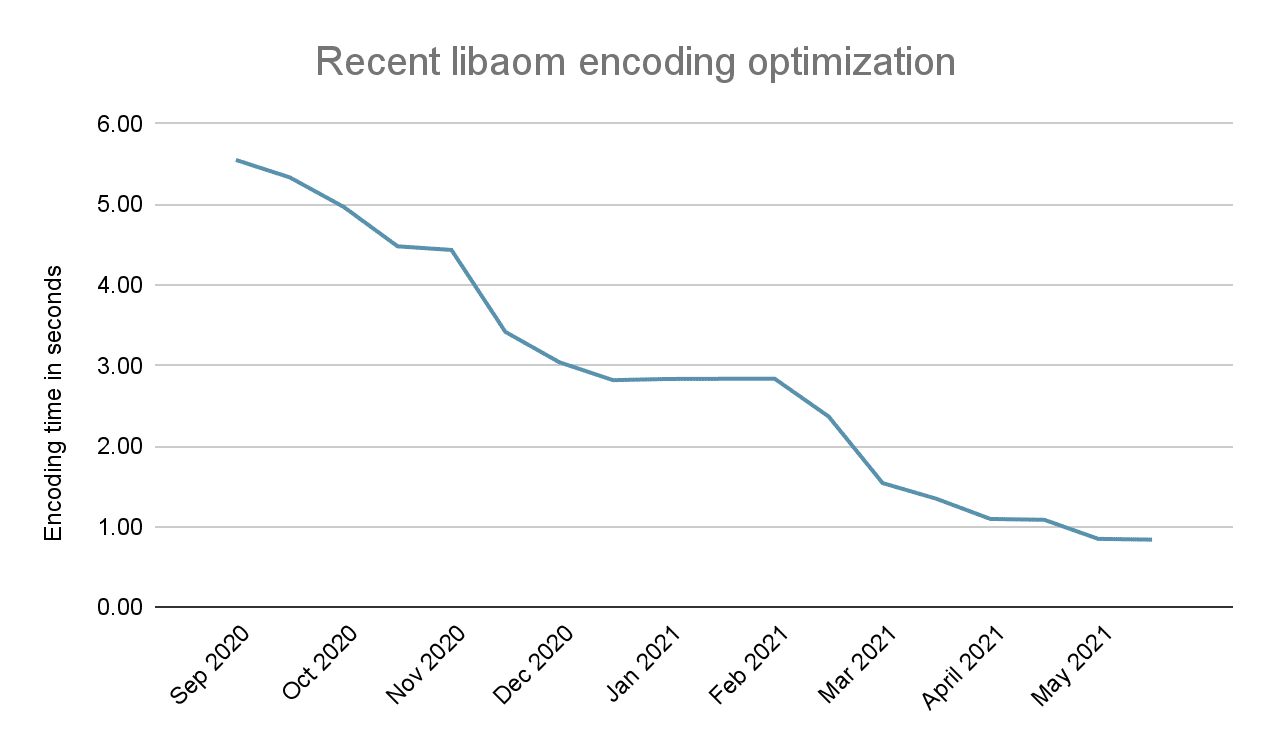
- सीपीयू के इस्तेमाल में 6.5 गुना की कमी आई, जैसा कि नीचे दिए गए चार्ट में दिखाया गया है.

इन बदलावों से, AVIF को एन्कोड करने की लागत काफ़ी कम हो जाती है. खास तौर पर, आपकी साइट पर सबसे ज़्यादा बार लोड होने वाली या सबसे ज़्यादा प्राथमिकता वाली इमेज के लिए. सर्वर और क्लाउड सेवाओं पर AV1 की हार्डवेयर से तेज़ की गई एन्कोडिंग के ज़्यादा उपलब्ध होने पर, AVIF इमेज बनाने की लागत कम होती रहेगी.
Libavif
Libavif, एक ओपन सोर्स AVIF म्यूक्सर और पार्सर है. यह AVIF फ़ॉर्मैट को लागू करने का रेफ़रंस है. इसका इस्तेमाल, Chrome में AVIF इमेज को डिकोड करने के लिए किया जाता है. इसका इस्तेमाल libaom के साथ भी किया जा सकता है. इससे, मौजूदा अनकंप्रेस की गई इमेज से AVIF इमेज बनाई जा सकती हैं या मौजूदा वेब इमेज (JPEG, PNG वगैरह) को ट्रांसकोड किया जा सकता है.
Libavif ने हाल ही में एन्कोडर की कई सेटिंग के लिए सहायता जोड़ी है. इसमें, बेहतर libaom एन्कोडर सेटिंग के साथ इंटिग्रेशन भी शामिल है. प्रोसेसिंग पाइपलाइन में ऑप्टिमाइज़ेशन, जैसे कि libyuv का इस्तेमाल करके YUV से RGB में तेज़ी से बदलाव करना और प्रीमल्टीप्लेड अल्फा की मदद से, डिकोडिंग की प्रोसेस को और तेज़ करना. आखिर में, libaom 3.1.0 में जोड़ा गया ऑल-इंटरा कोडिंग मोड, ऊपर बताए गए libaom के सभी सुधारों को उपलब्ध कराता है.
avifenc की मदद से AVIF इमेज को एन्कोड करना
Squoosh.app का इस्तेमाल करके, AVIF के साथ तुरंत एक्सपेरिमेंट किया जा सकता है. इसमें, libavif का वेब असेंबली वर्शन इस्तेमाल किया जाता है. साथ ही, इसमें कमांड-लाइन टूल जैसी कई सुविधाएं भी मिलती हैं. इसकी मदद से, AVIF फ़ॉर्मैट की तुलना पुराने और नए फ़ॉर्मैट से आसानी से की जा सकती है. Squoosh का एक सीएलआई वर्शन भी है, जो Node ऐप्लिकेशन के लिए बनाया गया है.
हालांकि, WebAssembly के पास अब तक सीपीयू की परफ़ॉर्मेंस से जुड़े सभी प्राइमिटिव का ऐक्सेस नहीं है. इसलिए, अगर आपको libavif को सबसे तेज़ी से चलाना है, तो हमारा सुझाव है कि आप कमांड-लाइन एन्कोडर, avifenc का इस्तेमाल करें.
AVIF इमेज को कोड में बदलने का तरीका जानने के लिए, हम ऊपर दिए गए उदाहरण में इस्तेमाल की गई सोर्स इमेज का इस्तेमाल करके एक ट्यूटोरियल दिखाएंगे. शुरू करने के लिए, आपको इन चीज़ों की ज़रूरत होगी:
आपको zlib, libpng, और libjpeg के लिए डेवलपमेंट पैकेज भी इंस्टॉल करने होंगे. Debian और Ubuntu Linux डिस्ट्रिब्यूशन के लिए, ये निर्देश हैं:
sudo apt-get install zlib1g-dev
sudo apt-get install libpng-dev
sudo apt-get install libjpeg-dev
कमांड लाइन एन्कोडर avifenc बनाना
1. कोड प्राप्त करें
libavif के रिलीज़ टैग की जांच करें.
git clone -b v0.9.1 https://github.com/AOMediaCodec/libavif.git
2. डायरेक्ट्री को libavif में बदलना
cd libavif
avifenc और libavif को कॉन्फ़िगर करने के कई तरीके हैं. ज़्यादा जानकारी के लिए, libavif पर जाएं. हम avifenc बना रहे हैं, ताकि इसे एवी1 एन्कोडर और डिकोडर लाइब्रेरी, libaom से स्टैटिक तौर पर लिंक किया जा सके.
3. libaom को डाउनलोड और बिल्ड करना
libavif की बाहरी डिपेंडेंसी डायरेक्ट्री में बदलें.
cd ext
अगला निर्देश, libaom का सोर्स कोड खींचेगा और libaom को स्टैटिक तौर पर बनाएगा.
./aom.cmd
डायरेक्ट्री को libavif में बदलें.
cd ..
4. कमांड-लाइन एन्कोडिंग टूल, avifenc बनाना
avifenc के लिए एक बिल्ड डायरेक्ट्री बनाना अच्छा रहेगा.
mkdir build
बिल्ड डायरेक्ट्री पर जाएं.
cd build
avifenc के लिए बिल्ड फ़ाइलें बनाएं.
cmake -DCMAKE_BUILD_TYPE=Release -DBUILD_SHARED_LIBS=0 -DAVIF_CODEC_AOM=1 -DAVIF_LOCAL_AOM=1 -DAVIF_BUILD_APPS=1 ..
avifenc बनाएं.
make
आपने avifenc बना लिया है!
avifenc कमांड लाइन पैरामीटर को समझना
avifenc, कमांड-लाइन स्ट्रक्चर का इस्तेमाल करता है:
./avifenc [options] input.file output.avif
इस ट्यूटोरियल में इस्तेमाल किए गए avifenc के बुनियादी पैरामीटर ये हैं:
| avifenc | |
|---|---|
| --min 0 | कलर के लिए, कम से कम क्वांटिज़र को 0 पर सेट करें |
| --max 63 | कलर के लिए ज़्यादा से ज़्यादा क्वांटिज़र को 63 पर सेट करें |
| --minalpha 0 | अल्फा के लिए, कम से कम क्वांटिज़र को 0 पर सेट करें |
| --maxalpha 63 | अल्फा के लिए ज़्यादा से ज़्यादा क्वांटिज़र को 63 पर सेट करें |
| -a end-usage=q | रेट कंट्रोल मोड को कॉन्स्टेंट क्वालिटी (Q) मोड पर सेट करना |
| -a cq-level=Q | कलर और अल्फा, दोनों के लिए क्वांटाइज़ लेवल को Q पर सेट करें |
| -a color:cq-level=Q | कलर के लिए, क्वांटाइज़ लेवल को Q पर सेट करना |
| -a alpha:cq-level=Q | अल्फा के लिए क्वांटाइज़ लेवल को Q पर सेट करना |
| -a tune=ssim | SSIM के लिए ट्यून करें (डिफ़ॉल्ट रूप से, PSNR के लिए ट्यून किया जाता है) |
| --jobs J | J वर्कर थ्रेड का इस्तेमाल करें (डिफ़ॉल्ट: 1) |
| --speed S | एन्कोडर की स्पीड को 0 से 10 पर सेट करें. 0 सबसे धीमी और 10 सबसे तेज़ स्पीड है. डिफ़ॉल्ट तौर पर, यह 6 पर सेट होती है |
cq-level विकल्प, कलर या अल्फा की क्वालिटी को कंट्रोल करने के लिए, क्वांटाइज़ लेवल (0-63) सेट करता है.
डिफ़ॉल्ट सेटिंग के साथ AVIF इमेज बनाना
avifenc को चलाने के लिए, इनपुट और आउटपुट फ़ाइलों को सेट करना सबसे बुनियादी पैरामीटर है.
./avifenc happy_dog.jpg happy_dog.avif
हमारा सुझाव है कि किसी इमेज को कोड में बदलने के लिए, कमांड लाइन में यह लिखें: क्वेंटीज़ लेवल 18 पर:
./avifenc --min 0 --max 63 -a end-usage=q -a cq-level=18 -a tune=ssim happy_dog.jpg happy_dog.avif
Avifenc में कई विकल्प हैं, जिनका असर क्वालिटी और स्पीड, दोनों पर पड़ेगा.
अगर आपको विकल्प देखने और उनके बारे में ज़्यादा जानने हैं, तो बस ./avifenc
अब आपके पास अपनी AVIF इमेज है!
एन्कोडर की स्पीड बढ़ाना
--jobs पैरामीटर को बदलना अच्छा हो सकता है. यह इस बात पर निर्भर करता है कि आपकी मशीन में कितने कोर हैं.
इस पैरामीटर से यह तय होता है कि AVIF इमेज बनाने के लिए, avifenc कितनी थ्रेड का इस्तेमाल करेगा.
इसे कमांड लाइन पर चलाकर देखें.
./avifenc --min 0 --max 63 -a end-usage=q -a cq-level=18 -a tune=ssim --jobs 8 happy_dog.jpg happy_dog.avif
इससे avifenc को AVIF इमेज बनाते समय, आठ थ्रेड का इस्तेमाल करने के लिए कहा जाता है. इससे AVIF को कोड में बदलने की प्रोसेस में करीब पांच गुना तेज़ी आती है.
सबसे बड़े एलिमेंट को रेंडर करने में लगने वाले समय (एलसीपी) पर असर
सबसे बड़े कॉन्टेंटफ़ुल पेंट (एलसीपी) मेट्रिक के लिए, इमेज आम तौर पर चुनी जाती हैं. एलसीपी इमेज के लोड होने की स्पीड को बेहतर बनाने के लिए, यह पक्का करना एक आम सुझाव है कि इमेज ऑप्टिमाइज़ की गई हो. किसी संसाधन के ट्रांसफ़र साइज़ को कम करके, उसके संसाधन लोड होने में लगने वाले समय को बेहतर बनाया जा सकता है. यह एलसीपी के लिए टारगेट किए जाने वाले चार मुख्य चरणों में से एक है.
इमेज को ऑप्टिमाइज़ करते समय, इमेज सीडीएन का इस्तेमाल करने का सुझाव दिया जाता है. ऐसा इसलिए, क्योंकि आपकी वेबसाइट की बिल्ड प्रोसेस में इमेज ऑप्टिमाइज़ेशन पाइपलाइन सेट अप करने या इमेज को मैन्युअल तरीके से ऑप्टिमाइज़ करने के लिए, एन्कोडर बाइनरी का इस्तेमाल करने से ज़्यादा मेहनत नहीं करनी पड़ती. हालांकि, कुछ प्रोजेक्ट के लिए इमेज सीडीएन की लागत ज़्यादा हो सकती है. अगर आपका मामला ऐसा है, तो avifenc एन्कोडर का इस्तेमाल करके ऑप्टिमाइज़ करते समय इन बातों का ध्यान रखें:
- एन्कोडर के ऑफ़र किए गए विकल्पों के बारे में जानें. AVIF की उपलब्ध एन्कोडिंग सुविधाओं को आज़माकर, इमेज की क्वालिटी को बनाए रखते हुए, ज़्यादा बचत की जा सकती है.
- AVIF, लॉस और लॉसलेस, दोनों तरह की एन्कोडिंग उपलब्ध कराता है. इमेज के कॉन्टेंट के आधार पर, एक तरह की एन्कोडिंग दूसरे तरह की एन्कोडिंग से बेहतर परफ़ॉर्म कर सकती है. उदाहरण के लिए, आम तौर पर JPEG फ़ॉर्मैट में दिखाई जाने वाली फ़ोटो के लिए, लॉस वाली एन्कोडिंग का इस्तेमाल करना सबसे अच्छा रहेगा. वहीं, आम तौर पर PNG फ़ॉर्मैट में दिखाई जाने वाली इमेज के लिए, लॉसलेस एन्कोडिंग का इस्तेमाल करना सबसे अच्छा रहेगा.
- अगर imagemin के लिए कम्यूनिटी के साथ काम करने वाले बंडलर का इस्तेमाल किया जा रहा है, तो imagemin-avif पैकेज का इस्तेमाल करें. इससे, बंडलर को AVIF इमेज के वैरिएंट आउटपुट करने में मदद मिलेगी.
AVIF का इस्तेमाल करके, उन मामलों में अपनी वेबसाइट के एलसीपी के समय को बेहतर बनाया जा सकता है जहां एलसीपी उम्मीदवार कोई इमेज है. एलसीपी को ऑप्टिमाइज़ करने के बारे में ज़्यादा जानने के लिए, एलसीपी को ऑप्टिमाइज़ करने के बारे में गाइड पढ़ें.
नतीजा
libaom, libavif, और अन्य ओपन सोर्स टूल का इस्तेमाल करके, अपनी वेबसाइट के लिए AVIF का इस्तेमाल करके, इमेज की सबसे अच्छी क्वालिटी और परफ़ॉर्मेंस मिल सकती है. यह फ़ॉर्मैट अब भी अपेक्षाकृत नया है और ऑप्टिमाइज़ेशन और टूल इंटिग्रेशन को लगातार डेवलप किया जा रहा है. अगर आपका कोई सवाल है, कोई टिप्पणी करनी है या आपको कोई सुविधा चाहिए, तो av1-discuss मेलिंग सूची, AOM GitHub कम्यूनिटी, और AVIF wiki पर संपर्क करें.