La cuadrícula de CSS es un motor de diseño muy potente, pero los seguimientos de filas y columnas creados en una cuadrícula superior solo se pueden usar para posicionar elementos secundarios directos del contenedor de cuadrícula. Las líneas y áreas de cuadrícula con nombre definidas por el autor se perdieron en cualquier otro elemento que no fuera un elemento secundario directo. Con subgrid, se pueden compartir las plantillas y los nombres de los segmentos con cuadrículas anidadas. En este artículo, se explica cómo funciona.
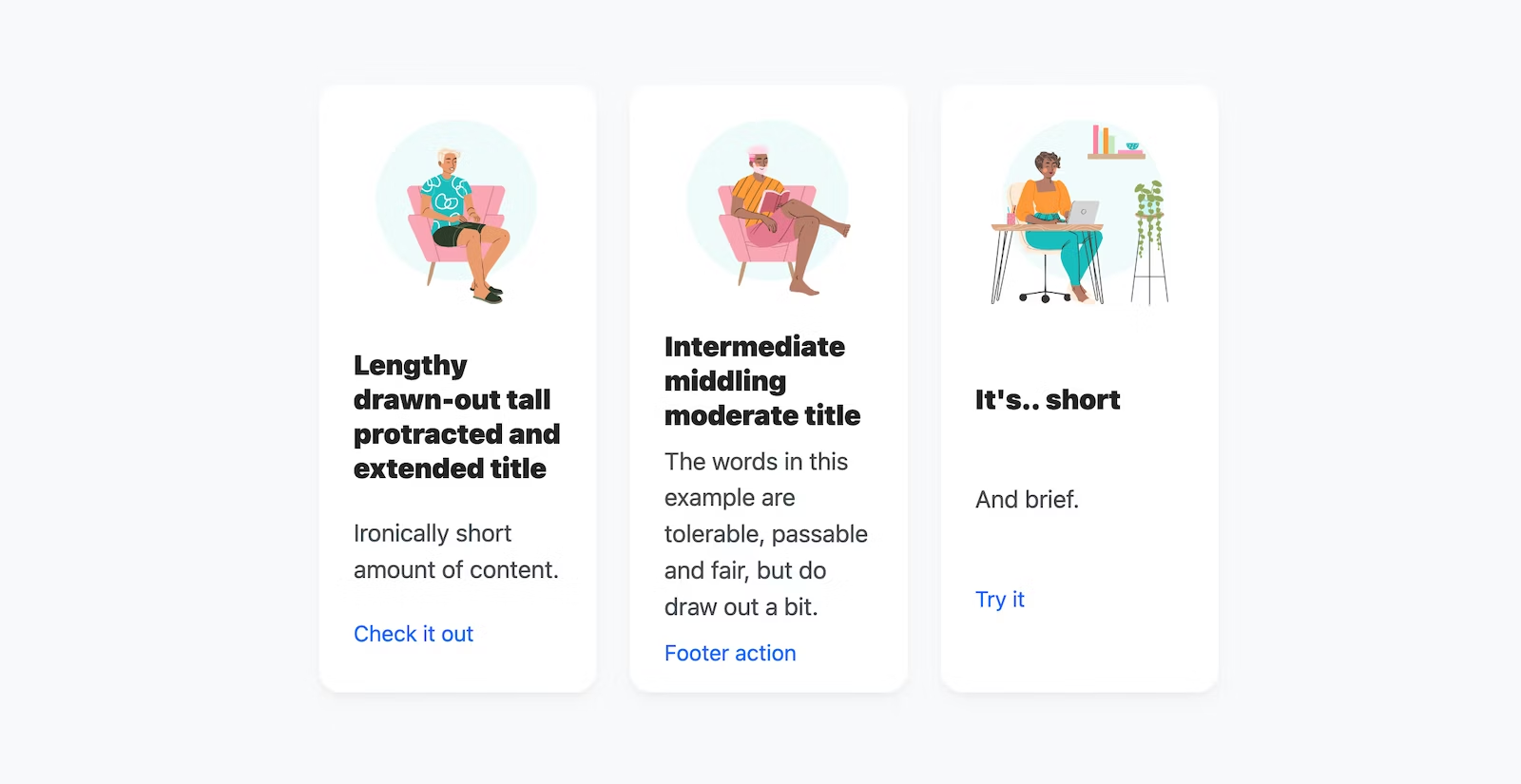
Antes de la subcuadrícula, el contenido a menudo se adaptaba a mano para evitar diseños irregulares como este.

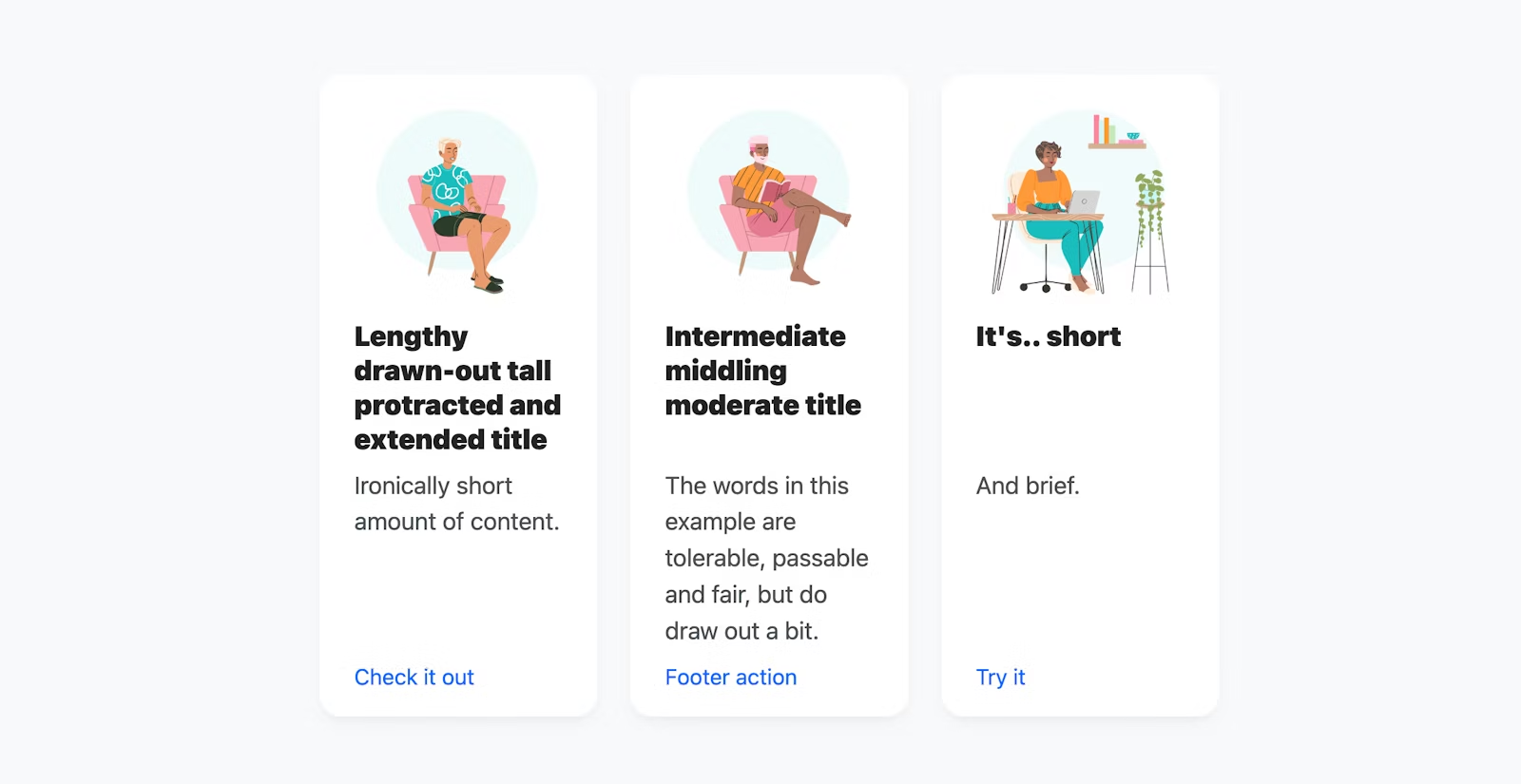
Después de la subcuadrícula, es posible alinear el contenido de tamaño variable.

Conceptos básicos de las subcuadrículas
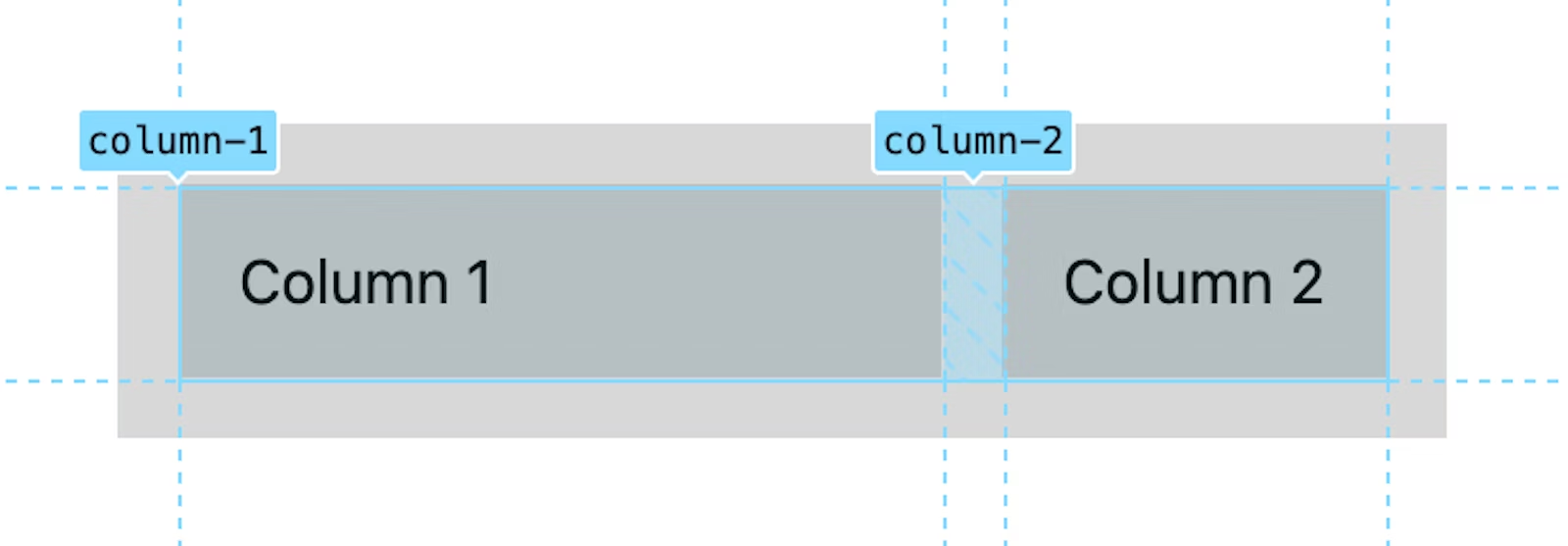
Este es un caso de uso sencillo en el que se presentan los conceptos básicos del subgrid de CSS. Una cuadrícula se define con dos columnas con nombre: la primera tiene un ancho de 20ch y la segunda es "el resto" del espacio 1fr. Los nombres de las columnas no son obligatorios, pero son
ideales para fines ilustrativos y educativos.
.grid {
display: grid;
gap: 1rem;
grid-template-columns: [column-1] 20ch [column-2] 1fr;
}
Luego, un elemento secundario de esa cuadrícula, que abarca esas dos columnas, se configura como un contenedor de cuadrícula y adopta las columnas de su superior estableciendo grid-template-columns en subgrid.
.grid > .subgrid {
grid-column: span 2;
display: grid;
grid-template-columns: subgrid; /* 20ch 1fr */
}

Eso es todo. Las columnas de una cuadrícula superior se pasaron de manera efectiva de un nivel a una subcuadrícula. Ahora, esta subcuadrícula puede asignar elementos secundarios a cualquiera de esas columnas.
Desafío: Repite la misma demostración, pero hazlo para grid-template-rows.
Compartir una cuadrícula de "macros" a nivel de la página
Los diseñadores a menudo trabajan con cuadrículas compartidas, dibujan líneas sobre todo un diseño y alinean cualquier elemento que deseen. ¡Ahora los desarrolladores web también pueden hacerlo! Este flujo de trabajo exacto ahora se puede lograr, y muchos más.
La implementación del flujo de trabajo de cuadrícula de diseñador más común puede proporcionar excelentes estadísticas sobre las capacidades, los flujos de trabajo y el potencial de subgrid.
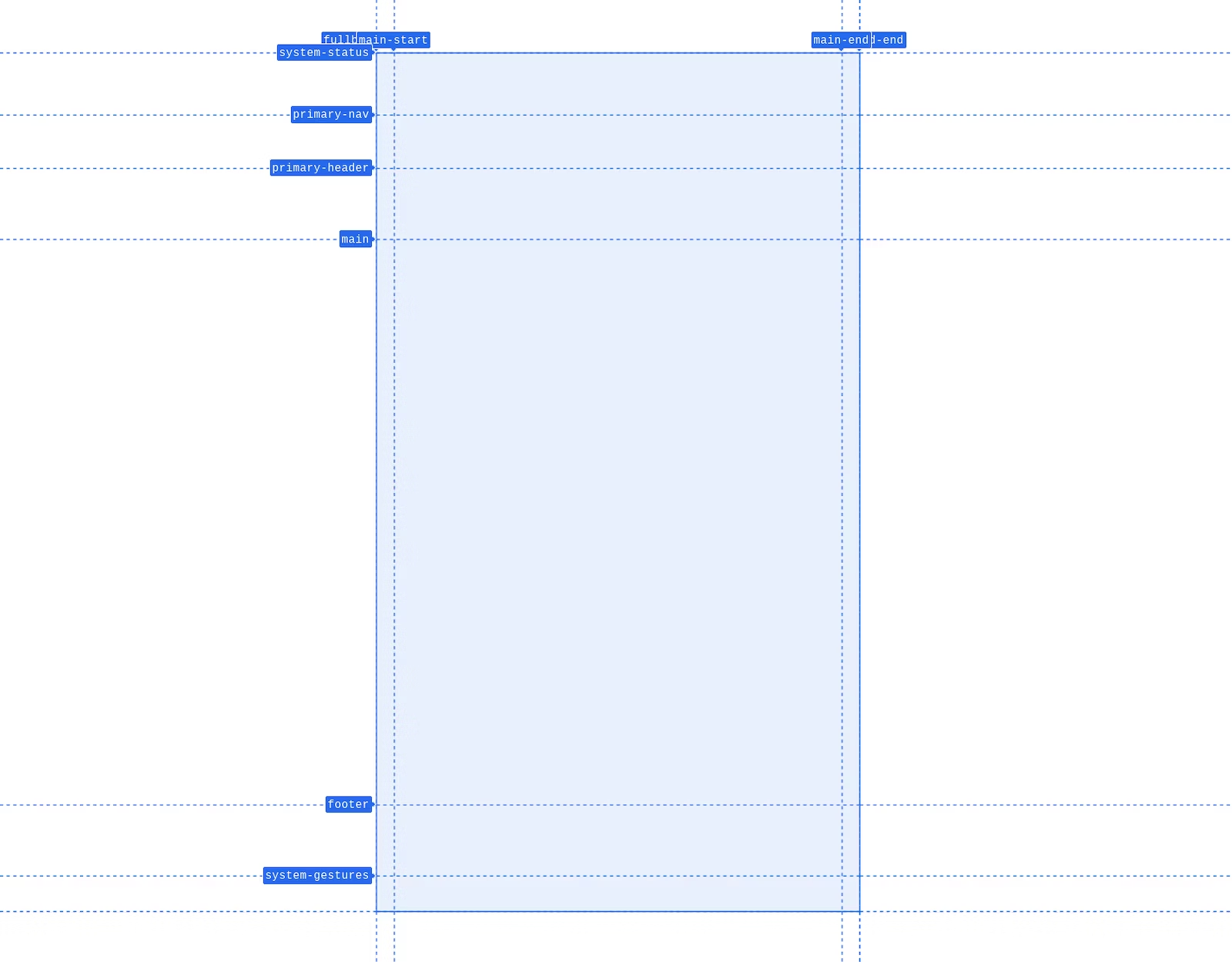
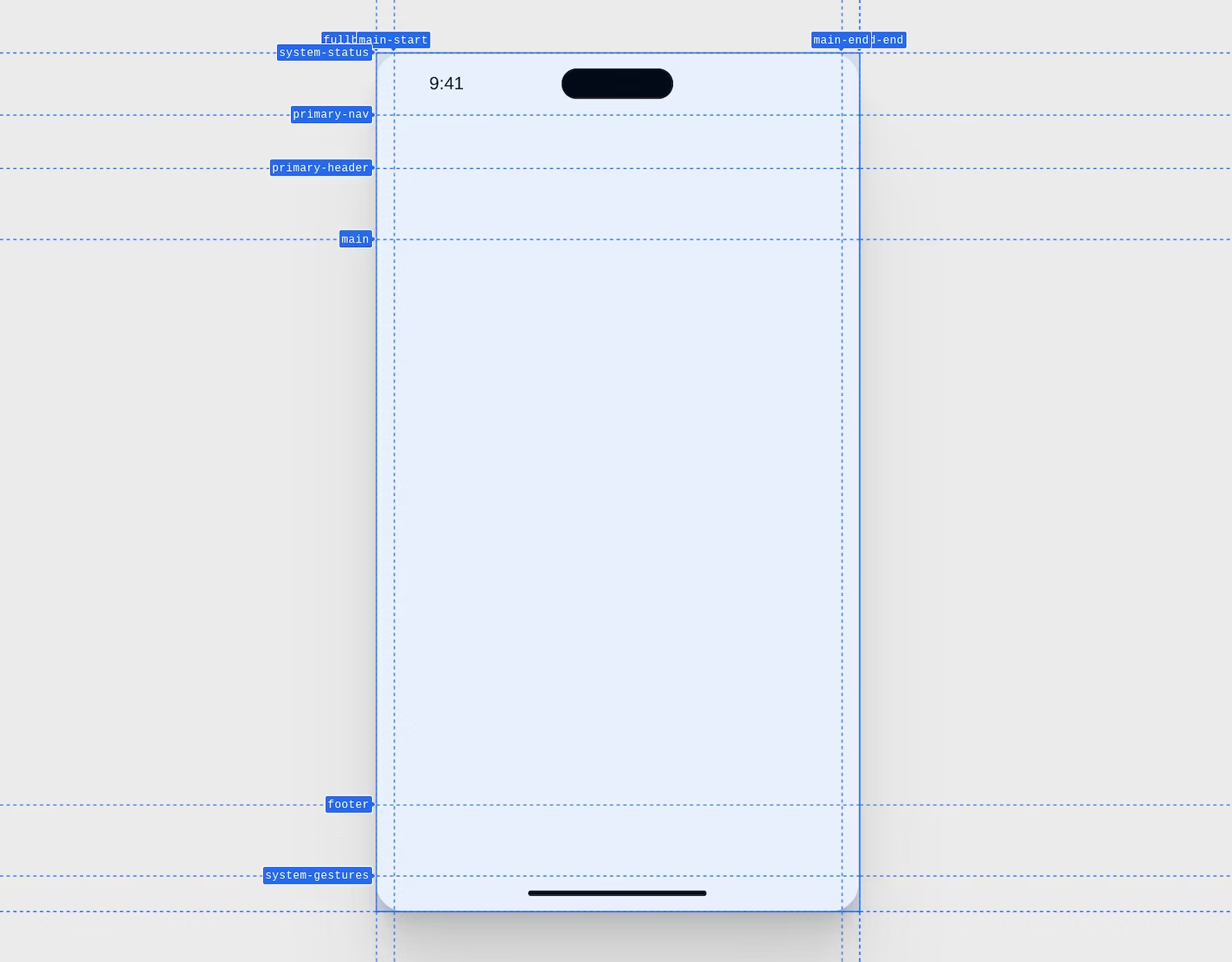
A continuación, se incluye una captura de pantalla tomada de las Herramientas para desarrolladores de Chrome de una cuadrícula de macros de diseño de página para dispositivos móviles. Las líneas tienen nombres y hay áreas claras para la colocación de los componentes.

El siguiente CSS crea esta cuadrícula, con filas y columnas con nombre para el diseño del dispositivo. Cada fila y columna tiene un tamaño.
.device {
display: grid;
grid-template-rows:
[system-status] 3.5rem
[primary-nav] 3rem
[primary-header] 4rem
[main] auto
[footer] 4rem
[system-gestures] 2rem
;
grid-template-columns: [fullbleed-start] 1rem [main-start] auto [main-end] 1rem [fullbleed-end];
}
Algunos estilos adicionales dan el siguiente diseño.

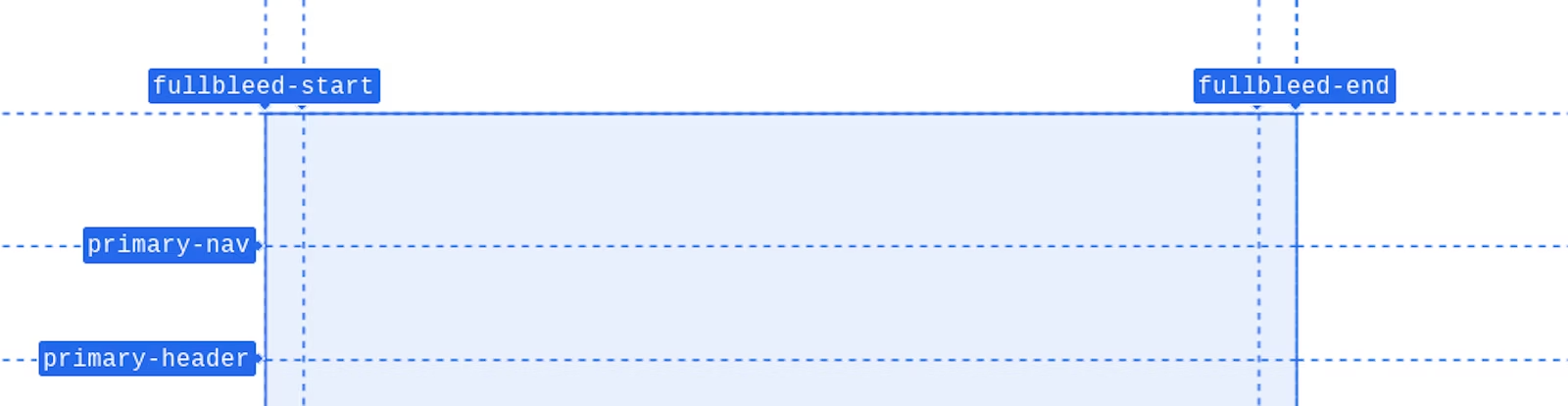
Dentro de este elemento superior, hay varios elementos anidados. El diseño requiere una imagen de ancho completo debajo de las filas de navegación y encabezado. Los nombres de líneas de columna más alejados a la izquierda y a la derecha son fullbleed-start y fullbleed-end. Asignar nombres a las líneas de la cuadrícula de esta manera permite que los elementos secundarios se alineen a cada una de forma simultánea con la abreviatura de posición de fullbleed. Es muy práctico, como verás pronto.

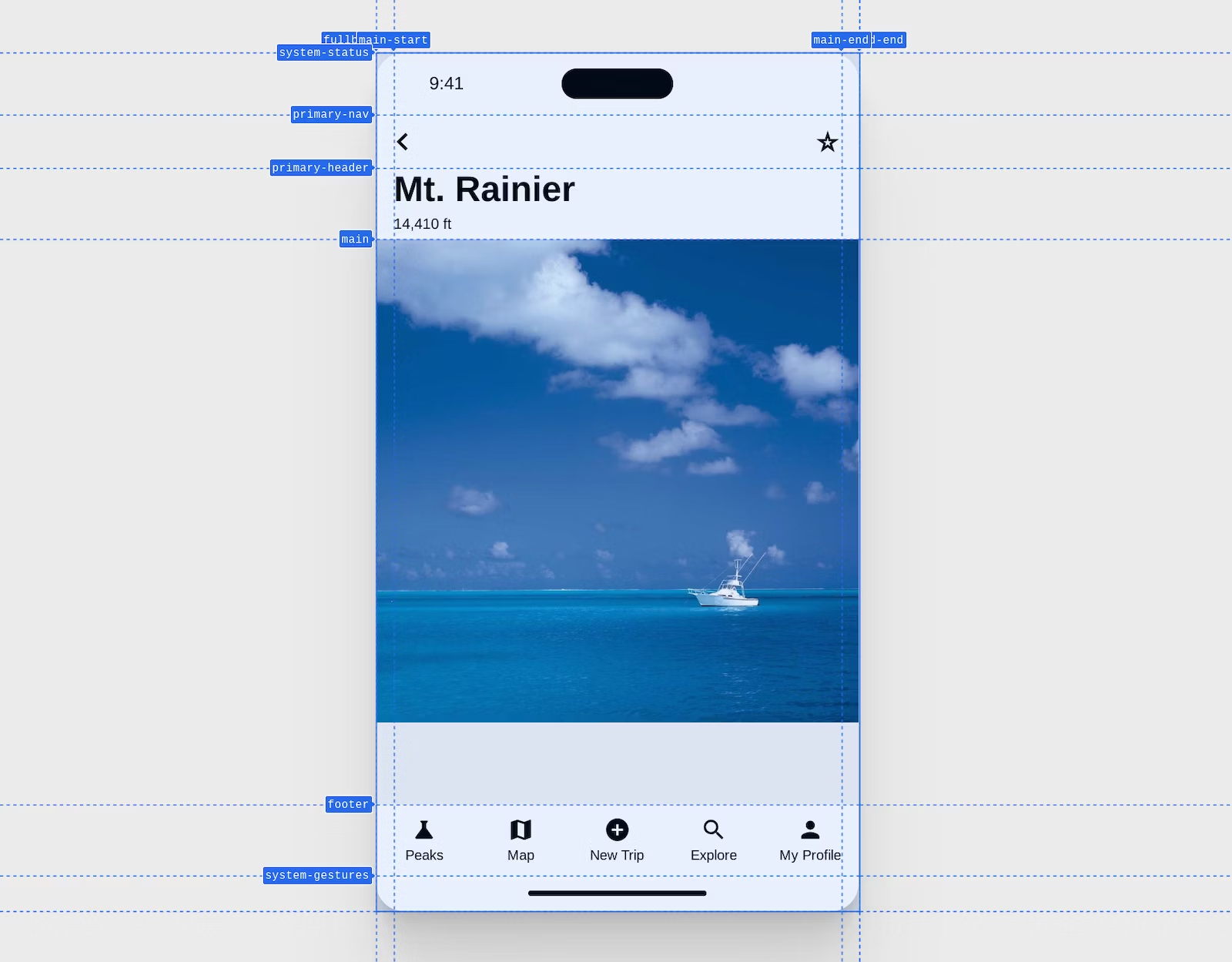
Con el diseño general del dispositivo creado con filas y columnas con nombres agradables, usa subgrid para pasar las filas y columnas bien nombradas a diseños de cuadrícula anidados. Este es ese momento mágico subgrid. El diseño del dispositivo pasa las filas y columnas con nombre al contenedor de la app, que luego las pasa a cada uno de sus elementos secundarios.
.device > .app,
.app > * {
display: grid;
grid: subgrid / subgrid;
/* same as */
grid-template-rows: subgrid;
grid-template-columns: subgrid;
}
La subcuadrícula de CSS es un valor que se utiliza en lugar de una lista de segmentos de cuadrícula. Las filas y columnas que el elemento abarca desde su elemento superior ahora son las mismas filas y columnas que ofrece. Esto hace que los nombres de las líneas de la cuadrícula .device estén disponibles para los elementos secundarios de .app, en lugar de solo .app. Los elementos dentro de .app no podían hacer referencia a los segmentos de cuadrícula creados por .device antes de la subcuadrícula.
Con todo esto definido, la imagen anidada ahora puede ocupar todo el espacio en el diseño gracias a subgrid. No hay valores ni trucos negativos, sino una buena frase que dice "Mi diseño abarca de fullbleed-start a fullbleed-end".
.app > main img {
grid-area: fullbleed;
}

Ya la tienes, una macrocuadrícula que usan los diseñadores, implementada en CSS. Este concepto puede escalar y crecer según sea necesario.
Verifica la compatibilidad
La mejora progresiva con CSS y subcuadrícula es familiar y sencilla.
Usa @supports y, dentro del paréntesis, pregunta al navegador si entiende la subcuadrícula como un valor para las columnas o filas de la plantilla. En el siguiente ejemplo, se verifica si la propiedad grid-template-columns admite la palabra clave subgrid, lo que, si es verdadero, significa que se puede utilizar la subcuadrícula.
@supports (grid-template-columns: subgrid) {
/* safe to enhance to */
}
Herramientas para desarrolladores
Chrome, Edge, Firefox y Safari tienen excelentes Herramientas para desarrolladores de cuadrícula de CSS, y Chrome, Edge y Firefox tienen herramientas específicas para ayudar con la subcuadrícula. Chrome anunció sus herramientas en 115 mientras Firefox las tenía durante un año o más.

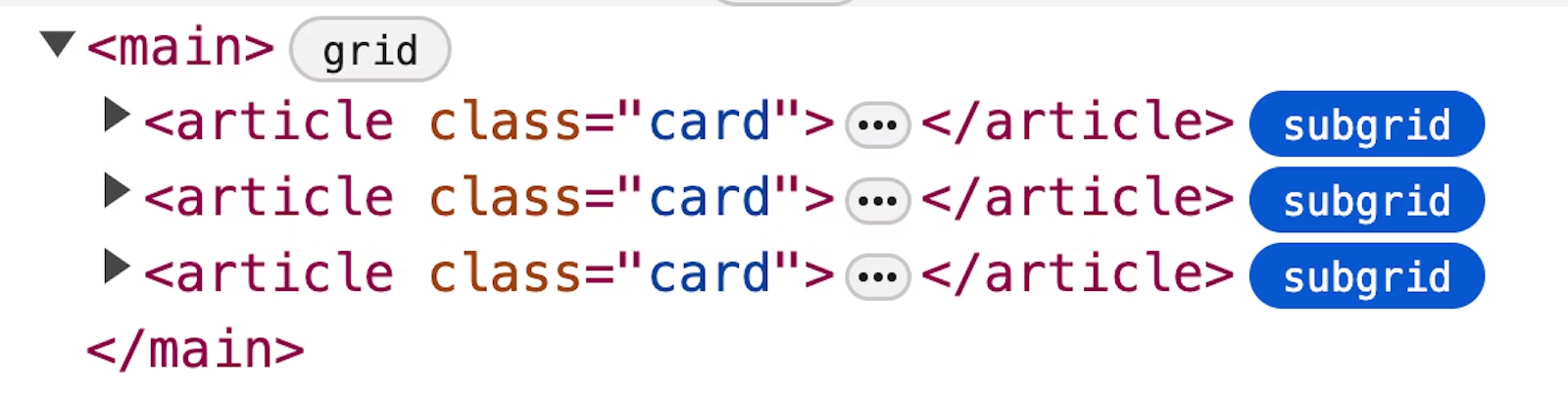
La insignia de la subcuadrícula actúa como la insignia de la cuadrícula, pero distingue visualmente las cuadrículas que son subcuadrículas y cuáles no.
Recursos
Esta lista es una compilación de artículos de subcuadrícula, demostraciones y una inspiración general para comenzar. Si estás buscando el próximo paso para tu subcuadrícula, diviértete explorando todos estos excelentes recursos.
- MDN
- Rachel Andrew con subtítulos alineados
- Rachel Andrew con 10 buenos ejemplos
- Rachel Andrew con un sitio de ejemplos
- Artículo de Ahmad Shadeed
- Michelle Barker en el CSS Day 2022
- Tarjetas
- Chris Coyier con formularios
- Facundo Corradini con alineación de formularios
- Chris Coyier alinea los marcadores de los elementos de la lista
- Michelle Barker sale del contenedor para alinearlo con la cuadrícula superior
- Miriam Suzanne muestra los nombres de las líneas con nombre y las interacciones en la subcuadrícula
- Kevin Powell con un área nombrada básica
- Kevin Powell con listas alineadas
- Shannon Moeller con listas alineadas
- Kevin Powell con una cuadrícula a nivel de la página que se transmite a los componentes
- Elad Shechter con una superposición de Devtool y un resguardo
- Aaron Iker con un buen uso tipográfico de la subcuadrícula para la alineación del modelo de referencia de las notas al pie
- Adam Argyle con una imagen con sangrado completo dentro de un artículo

