Rozszerzenie Web Vitals wyświetla teraz więcej informacji debugowania, które pomogą Ci zidentyfikować główne przyczyny problemów z podstawowymi wskaźnikami internetowymi.
Rozszerzenie dotyczące podstawowych wskaźników internetowych zapewnia łatwy dostęp do informacji diagnostycznych dotyczących podstawowych wskaźników internetowych, które ułatwiają deweloperom pomiar ich skuteczności i rozwiązywanie związanych z nimi problemów. Uzupełnia ona inne narzędzia udostępnione przez zespół Chrome, aby pomóc deweloperom w ulepszaniu wygody użytkowników stron internetowych.
Zaktualizowaliśmy to rozszerzenie, aby udostępnić deweloperom dodatkowe informacje na temat debugowania, co ułatwia zrozumienie i rozwiązywanie problemów z wydajnością.
Wyświetlanie danych debugowania w konsoli
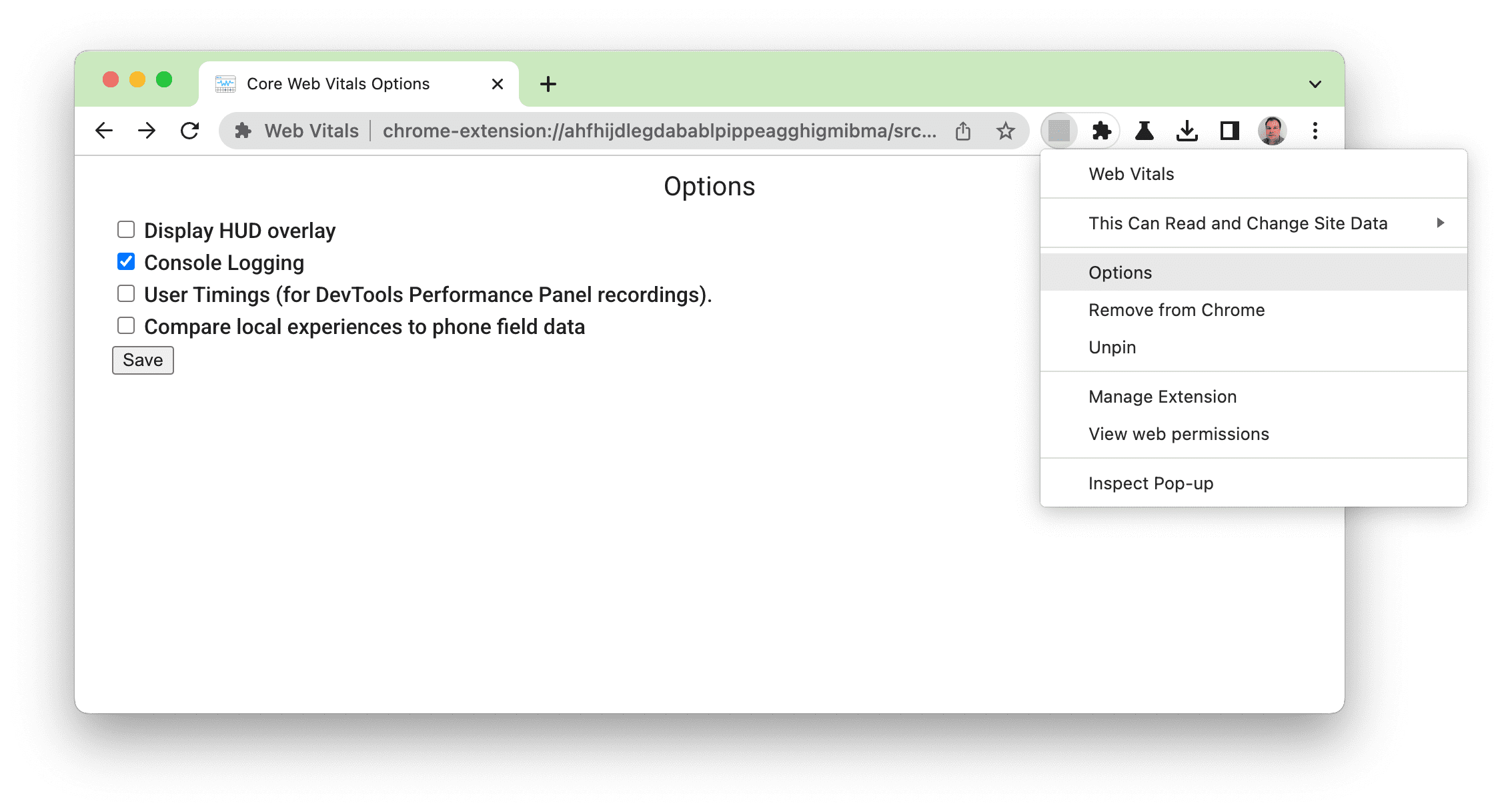
Rozszerzenie Web Vitals od jakiegoś czasu ma opcję debugowania „Console Logging”. Można ją włączyć na ekranie Opcje:

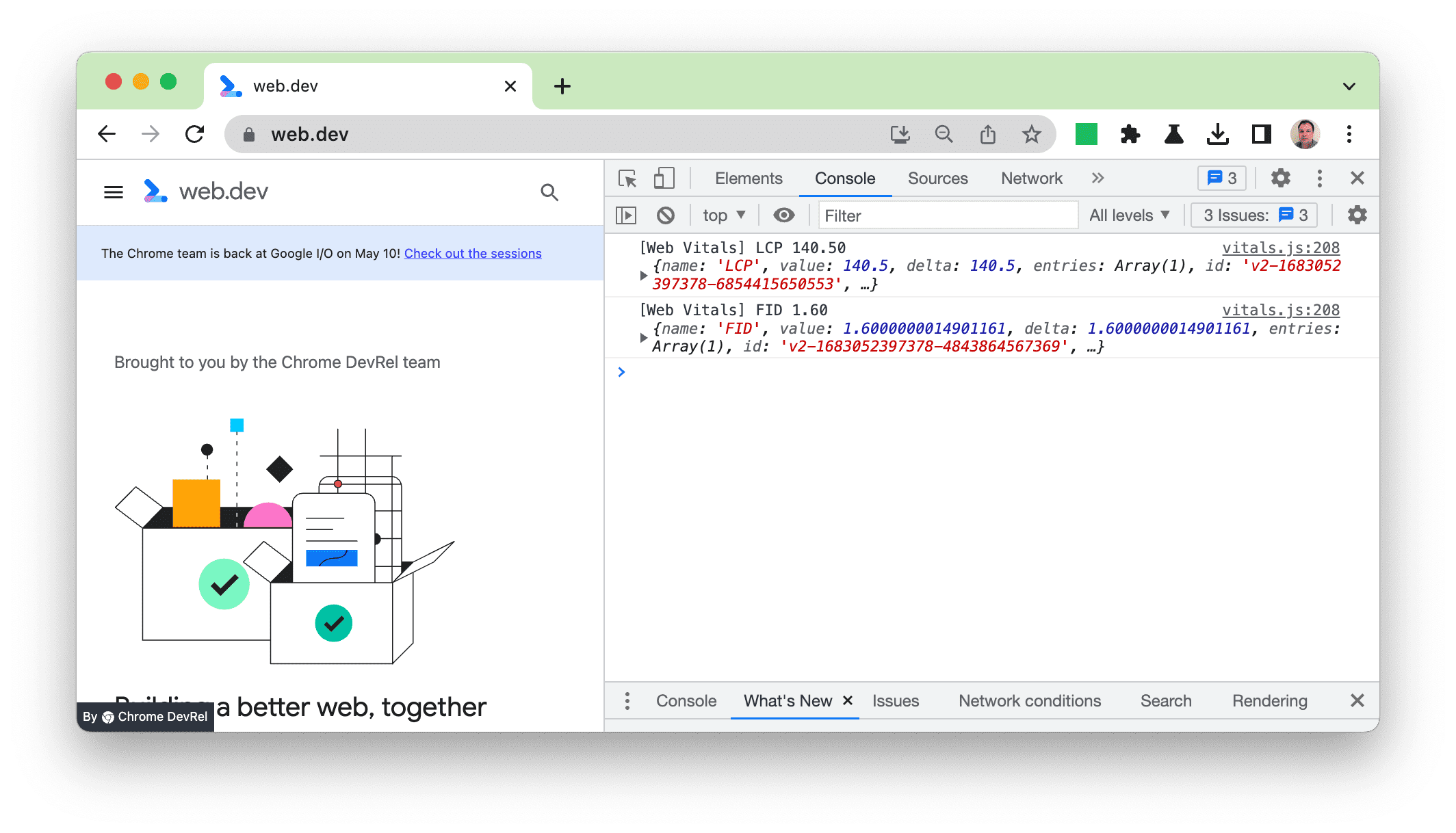
Przed tym ostatnim uaktualnieniem rejestrowano dane wyjściowe z web-vitals library (która stanowi podstawę rozszerzenia) w obiekcie JSON:

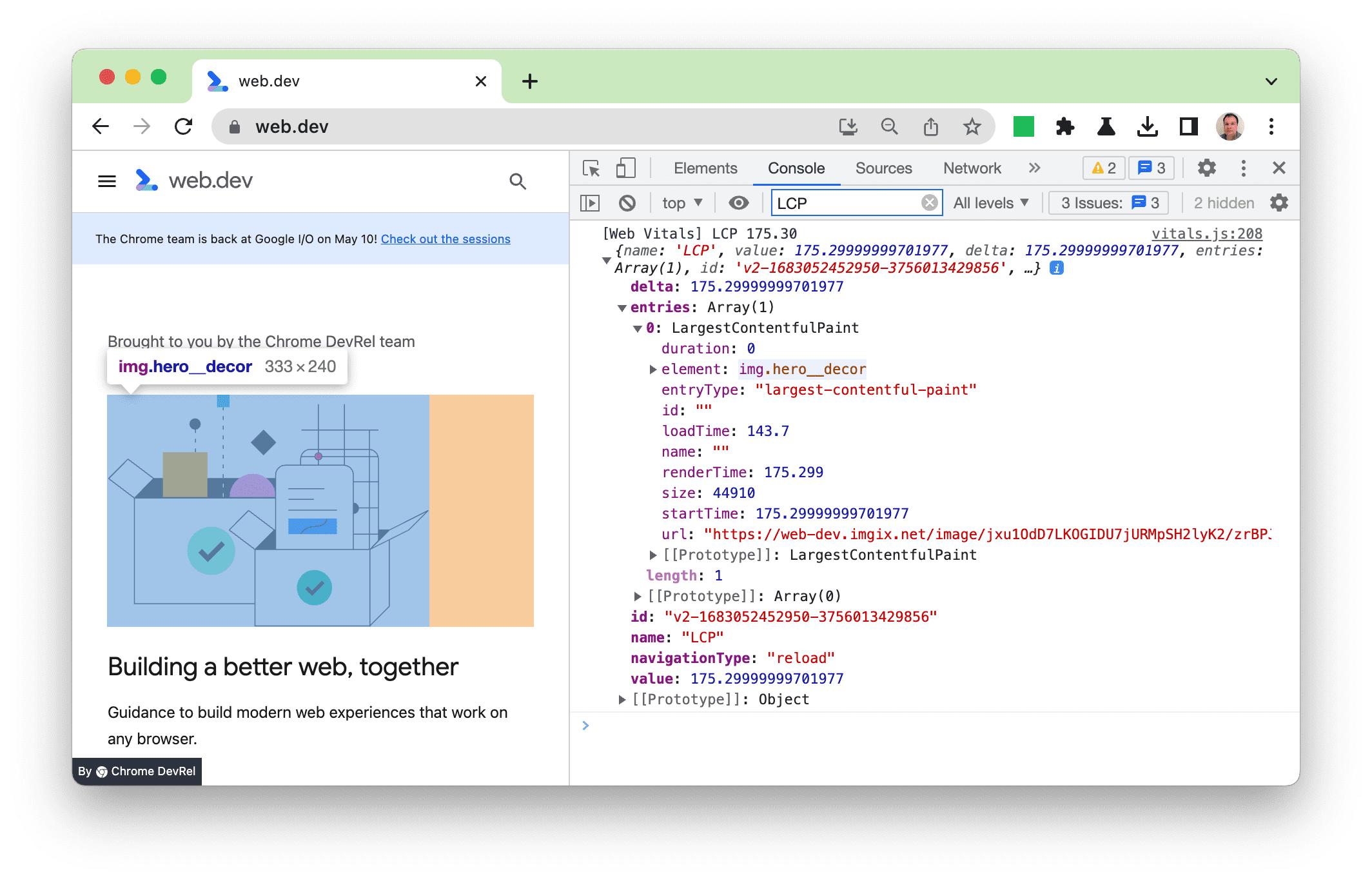
Ten obiekt można rozwinąć, aby zobaczyć pełne szczegóły. Najeżdżając kursorem na obraz LCP, możesz najechać na nie kursorem i wyróżnić go w panelu głównym:

Była pomocna, ale format wyjściowy nie był szczególnie przyjazny dla użytkownika i myśleliśmy, że moglibyśmy ulepszyć naszą pracę. Ulepszyliśmy więc rozszerzenie, tak aby najważniejsze informacje były lepiej widoczne, a użytkownikom, którzy chcą dowiedzieć się więcej, mógł wyświetlić się pełny obiekt.
Nowe informacje debugowania dla każdego wskaźnika
W nowej wersji dodaliśmy nowe informacje o debugowaniu w bardziej czytelnym formacie, aby ułatwić Ci znajdowanie i rozwiązywanie problemów. Dla każdego rodzaju danych podawane są inne informacje, ponieważ każdy z nich jest inny.
Informacje o debugowaniu LCP
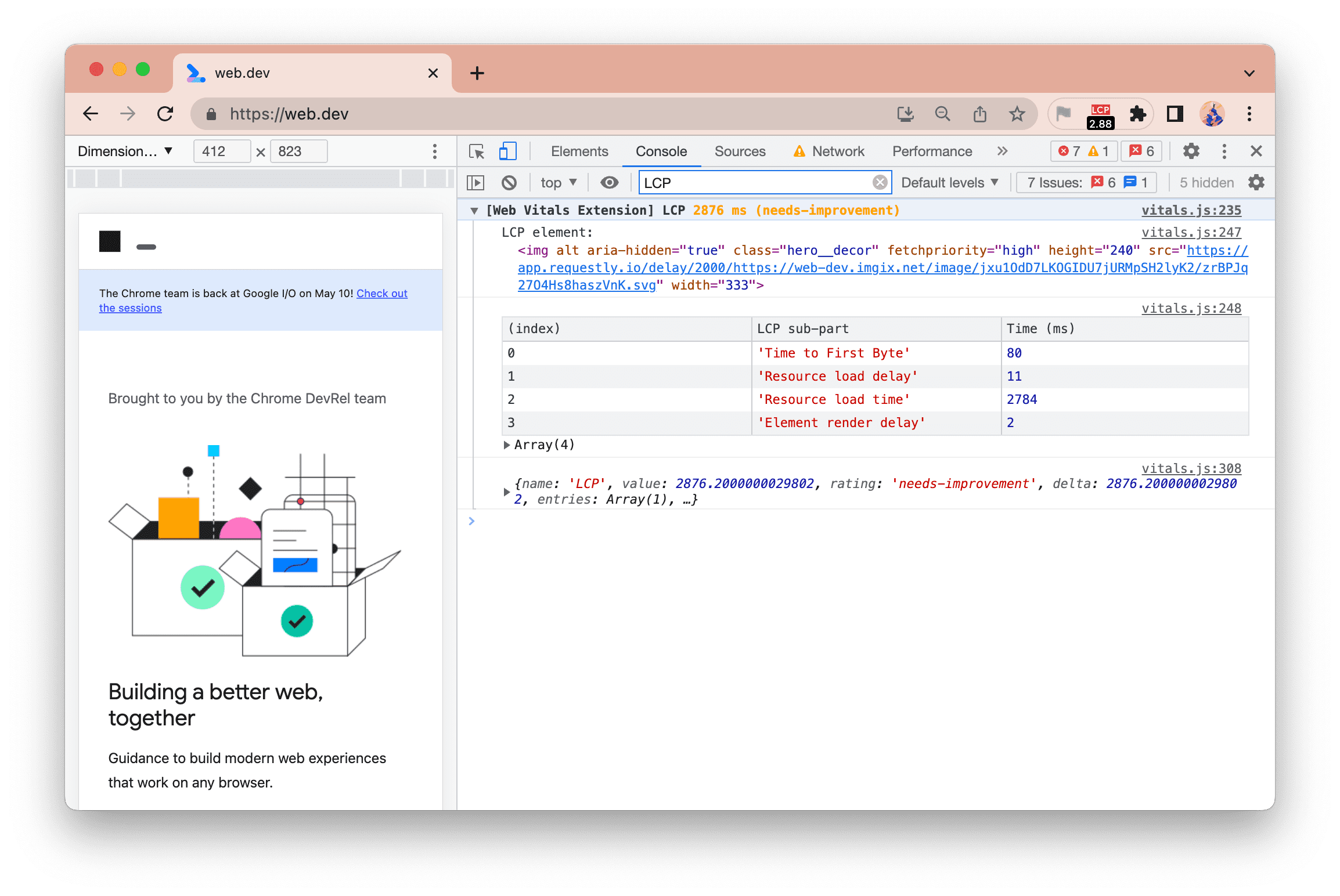
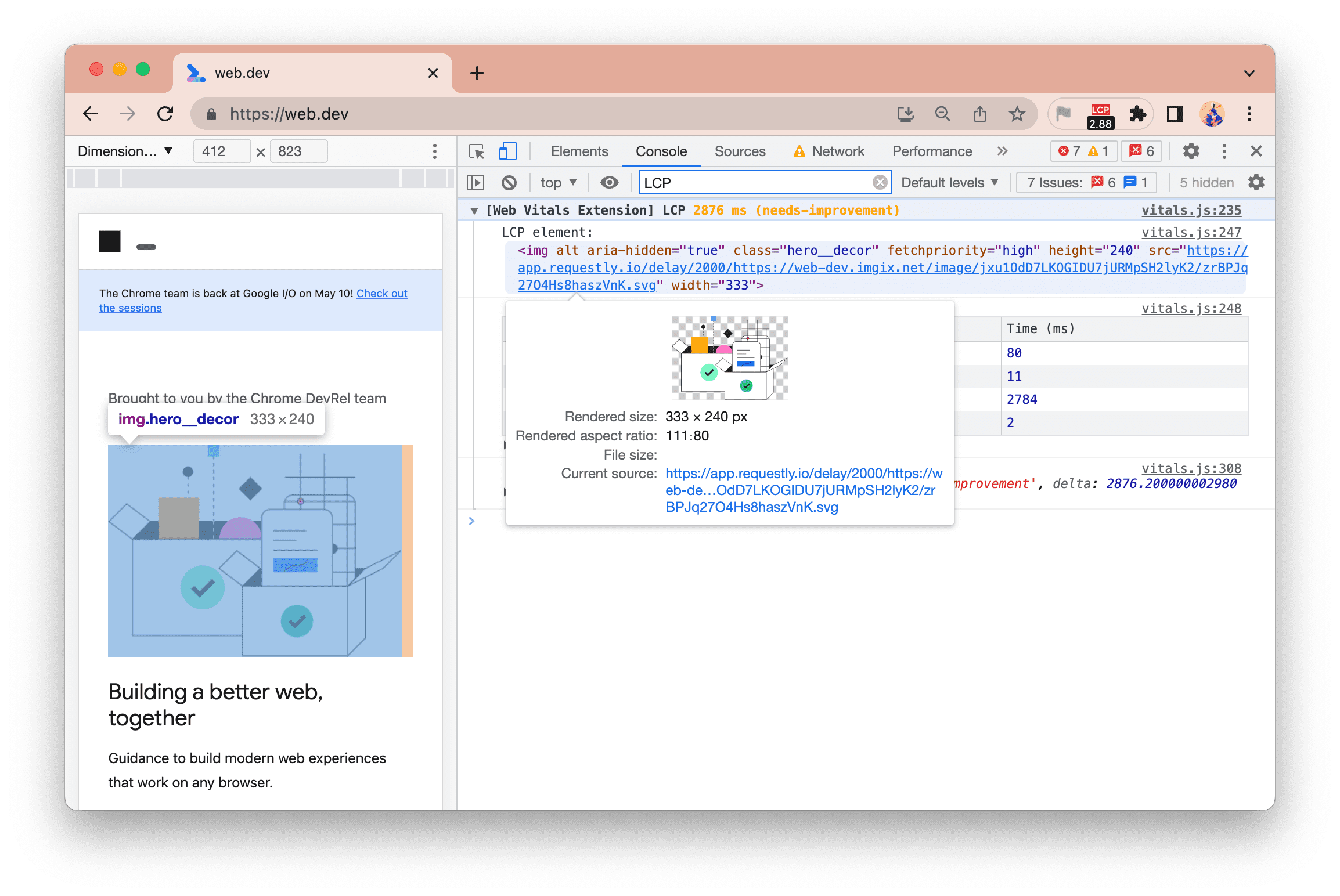
W przypadku największego wyrenderowania treści (LCP) pokazujemy zarówno element, jak i podział na 4 etapy opisane w przewodniku Optymalizacja LCP:

Czas LCP (2876 milisekund, czyli około 2,9 sekundy) jest wyróżniony w kolorze bursztynowym, gdy znajduje się w kategorii „Wymaga poprawy”.
W tym przykładzie widzimy, że Resource load time to najdłuższy czas. Aby poprawić czas LCP, warto go zoptymalizować – na przykład unikając hostowania ich w osobnej domenie lub używania mniejszych obrazów lub bardziej wydajnych formatów. W tym przypadku chodzi o sztuczne spowolnienie i uwidocznienie wyników, a web.dev to szybka strona 😀
Możesz też najechać na ten element kursorem, aby wyróżnić obraz:

Kliknięcie elementu prawym przyciskiem myszy umożliwia jego wyświetlenie w panelu Elementy.
W tym przypadku element LCP to obraz, który po umieszczeniu nad nim kursora myszy w konsoli po prawej stronie spowoduje również podświetlenie tego elementu w witrynie po lewej stronie.
Dane debugowania CLS
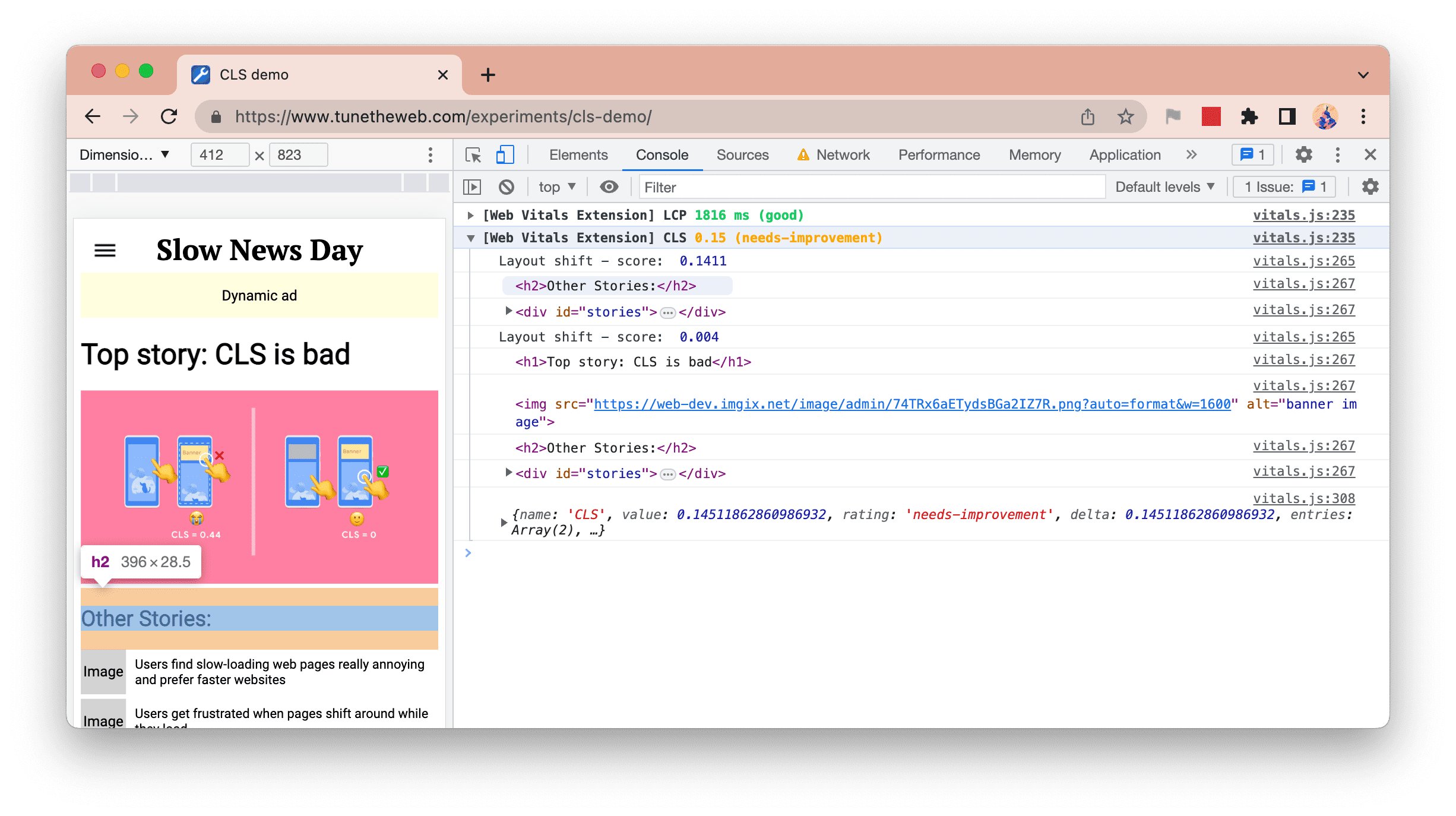
Na liście znajdują się też przesunięcia przyczyniające się do skumulowanego przesunięcia układu (CLS). Aby wyróżnić odpowiedni element, najedź na niego kursorem:

Powyższy zrzut ekranu przedstawia 2 korekty, pierwszy z 2 elementów (gdy obraz banera jest wczytywany, a treść znajdująca się pod nim jest przesuwana w dół), a drugi z 4 elementów (gdy reklama dynamiczna jest wczytywana, a większość strony przesuwa się w dół).
Na tym zrzucie ekranu w konsoli po prawej stronie znajduje się wskaźnik myszy na element h2, co możesz zobaczyć po lewej stronie w witrynie.
Dane debugowania FID
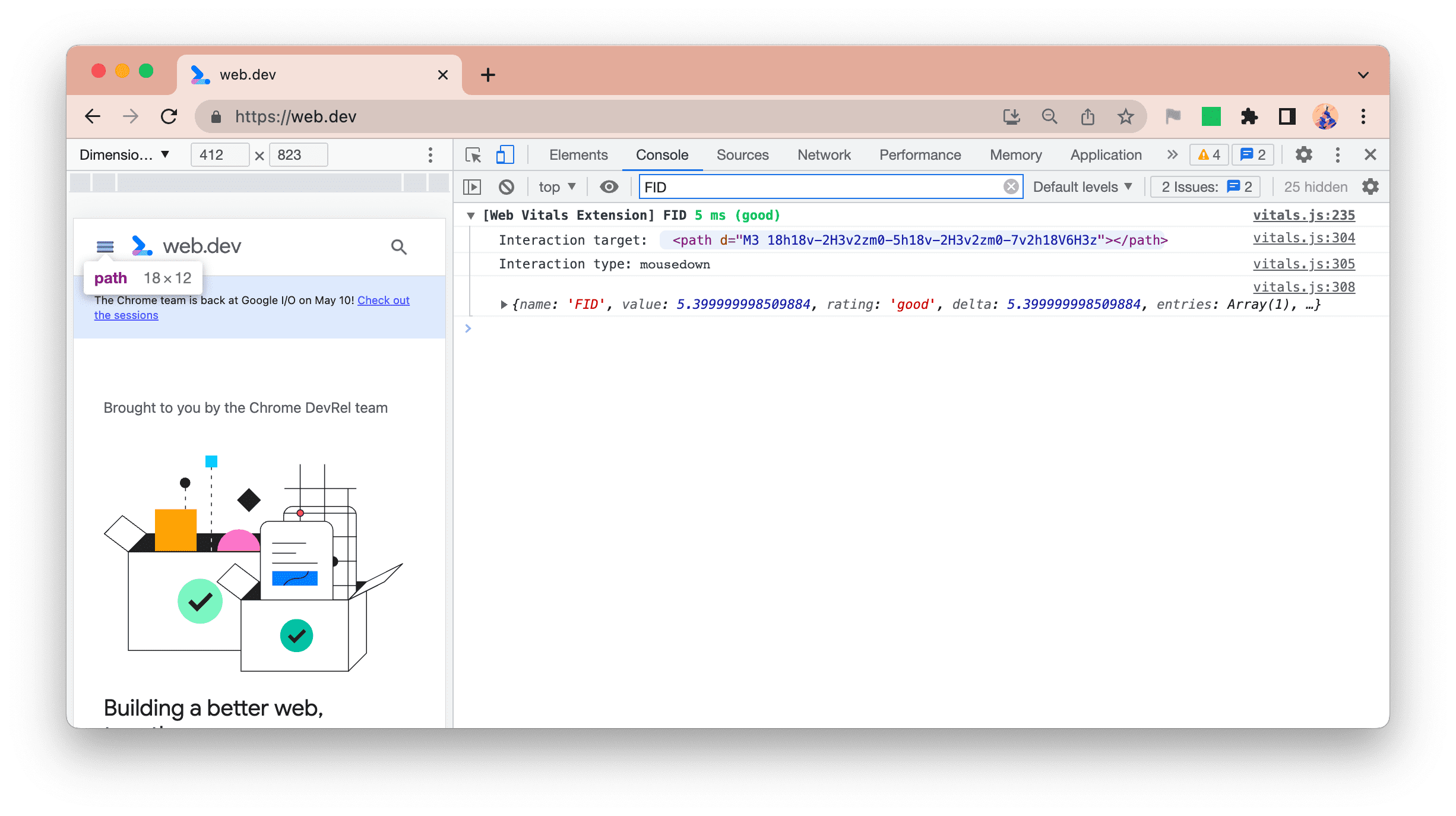
W przypadku opcji Opóźnienie przy pierwszym działaniu (FID) pokazujemy element, którego dotyczy problem (na który także można najechać na niego kursorem, aby wyróżnić go na stronie), oraz typ interakcji, a także pełny obiekt JSON, jak zwykle:

Dane debugowania INP
W przypadku interakcji z kolejnym wyrenderowaniem (INP) dodaliśmy 2 nowe dzienniki:
- INP – najdłuższa interakcja.
- Interakcje – wszystkie interakcje
wskaźnik INP
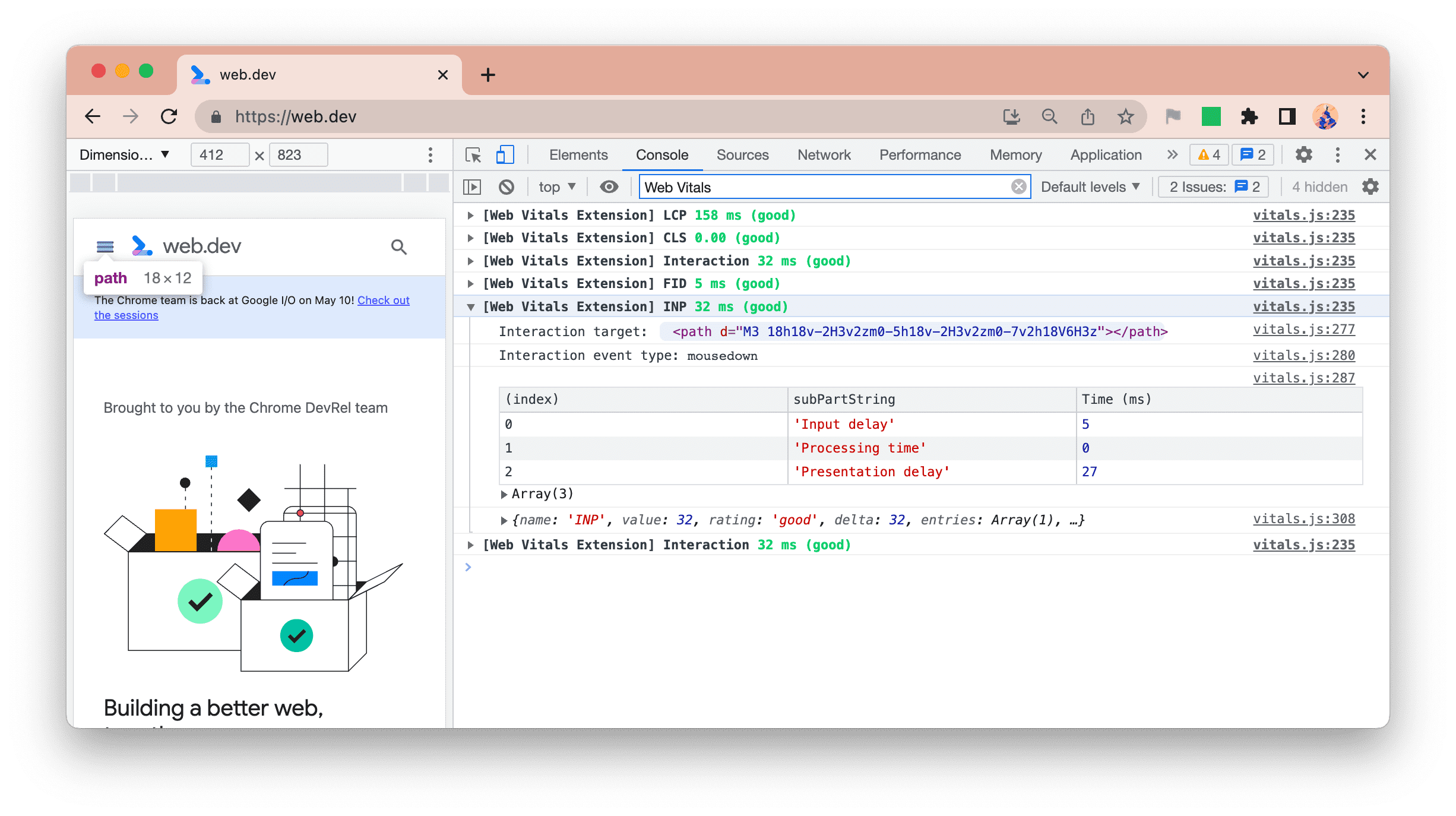
Najpierw wyróżniamy dane INP, gdy się zmienią:

Podobnie jak w przypadku LCP rozszerzenie dzieli czas INP na 3 fazy:
- Opóźnienie wejściowe
- Czas przetwarzania
- Opóźnienie prezentacji
Pomaga to określić, czy zdarzenie było powolne z powodu wstrzymywania przez inne zdarzenia (opóźnienie przesyłania danych), czy sam moduł obsługi zdarzeń działał powolnie z powodu Twojego kodu (czas przetwarzania), czy powodem było opóźnienie renderowania po przetwarzaniu (opóźnienie prezentacji), czy też połączenie co najmniej 2 z tych czynników.
Interactions
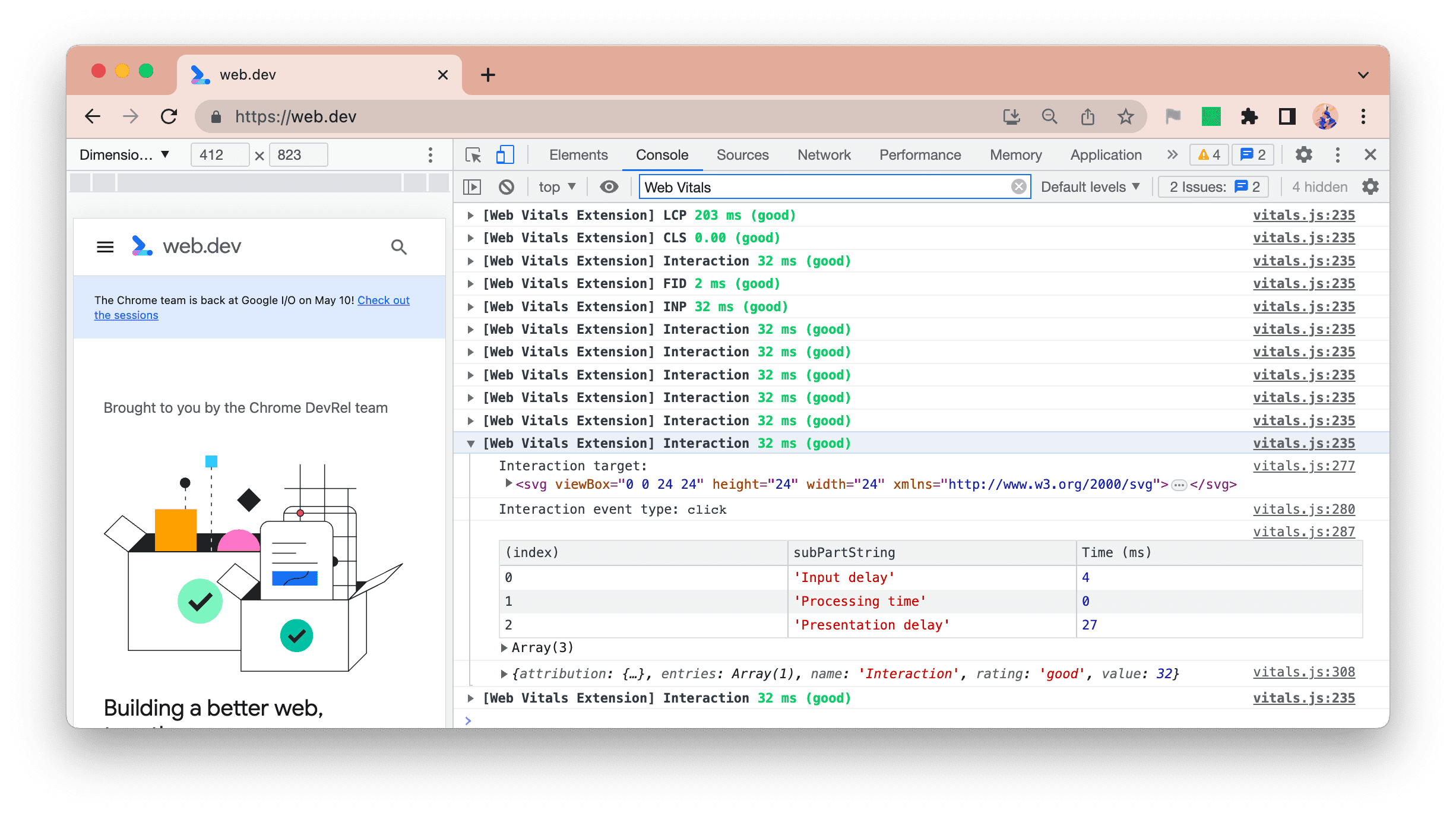
INP może działać wolno, ponieważ wcześniejsze interakcje blokują wątek główny i w ten sposób powodują duże opóźnienie wprowadzania danych. Z tego względu wszystkie interakcje przedstawiamy w formacie podobnym do tego w logowaniu INP:

Umożliwia to śledzenie na żywo witryny poprzez interakcję z nią i sprawdzanie w konsoli, które interakcje, w których zestawieniach mogą powodować problem z INP.
Dzięki temu możesz też zidentyfikować wiele powolnych interakcji, a nie tylko największą interakcję INP, i w ten sposób uniknąć poczucia konieczności przyspieszania reagowania.
Filtrowanie logów konsoli
Wszystkie te dodatkowe informacje, choć są przydatne, mogą być rozpraszające, jeśli wykonujesz inne działania niezwiązane z podstawowymi wskaźnikami internetowymi lub w danym momencie interesuje Cię tylko jeden podstawowy wskaźnik internetowy.
Możesz użyć opcji filtrowania konsoli w Narzędziach deweloperskich, aby odfiltrować niektóre lub wszystkie wiadomości:

- Aby usunąć wszystkie komunikaty dotyczące rozszerzeń, możesz wyłączyć tę opcję w opcjach lub użyć filtra
-Extension. - Aby zobaczyć tylko LCP, możesz użyć filtra
Web Vitals Extension LCP. - Aby wyświetlić tylko wartość INP i interakcje, możesz użyć filtra
Web Vitals Extension -LCP -CLS -FID.
Staramy się nie ograniczać liczby opcji dostępnych w tym rozszerzeniu, ale powiadom nas o tym, zgłaszając problem na GitHubie, jeśli filtrowanie przy użyciu Narzędzi deweloperskich jest niewystarczające i wolisz korzystać z tych opcji.
Podsumowanie
Mamy nadzieję, że nowe opcje debugowania dostępne w najnowszej wersji rozszerzenia okażą się przydatne i ułatwią wykrywanie i rozwiązywanie problemów z podstawowymi wskaźnikami internetowymi, co zwiększy wygodę użytkowników witryny.
Pamiętaj, że treści dostępne na komputerze dewelopera mogą nie być reprezentatywne dla użytkowników. Zapoznaj się z poprzednim postem na blogu o tym, jak wyświetlać w rozszerzeniu dane pola raportu na temat użytkowania Chrome (w języku angielskim), aby dowiedzieć się, jak dopasowane są Twoje wrażenia do użytkowników.
Chętnie poznamy Twoją opinię na temat tych ulepszeń lub inne sugestie na naszym narzędziu do śledzenia problemów z GitHubem.





