A extensão das Core Web Vitals agora mostra mais informações de depuração para ajudar a identificar as causas raiz dos problemas.
Publicação: 4 de maio de 2023
A extensão Web Vitals oferece acesso fácil às informações de diagnóstico das Core Web Vitals para ajudar os desenvolvedores a avaliar e resolver problemas relacionados. Ela complementa as outras ferramentas fornecidas pela equipe do Chrome para ajudar os desenvolvedores a melhorar as experiências nos sites.
Atualizamos a extensão para fornecer mais informações de depuração aos desenvolvedores, facilitando a compreensão e a solução de problemas de desempenho.
Mostrar informações de depuração no console
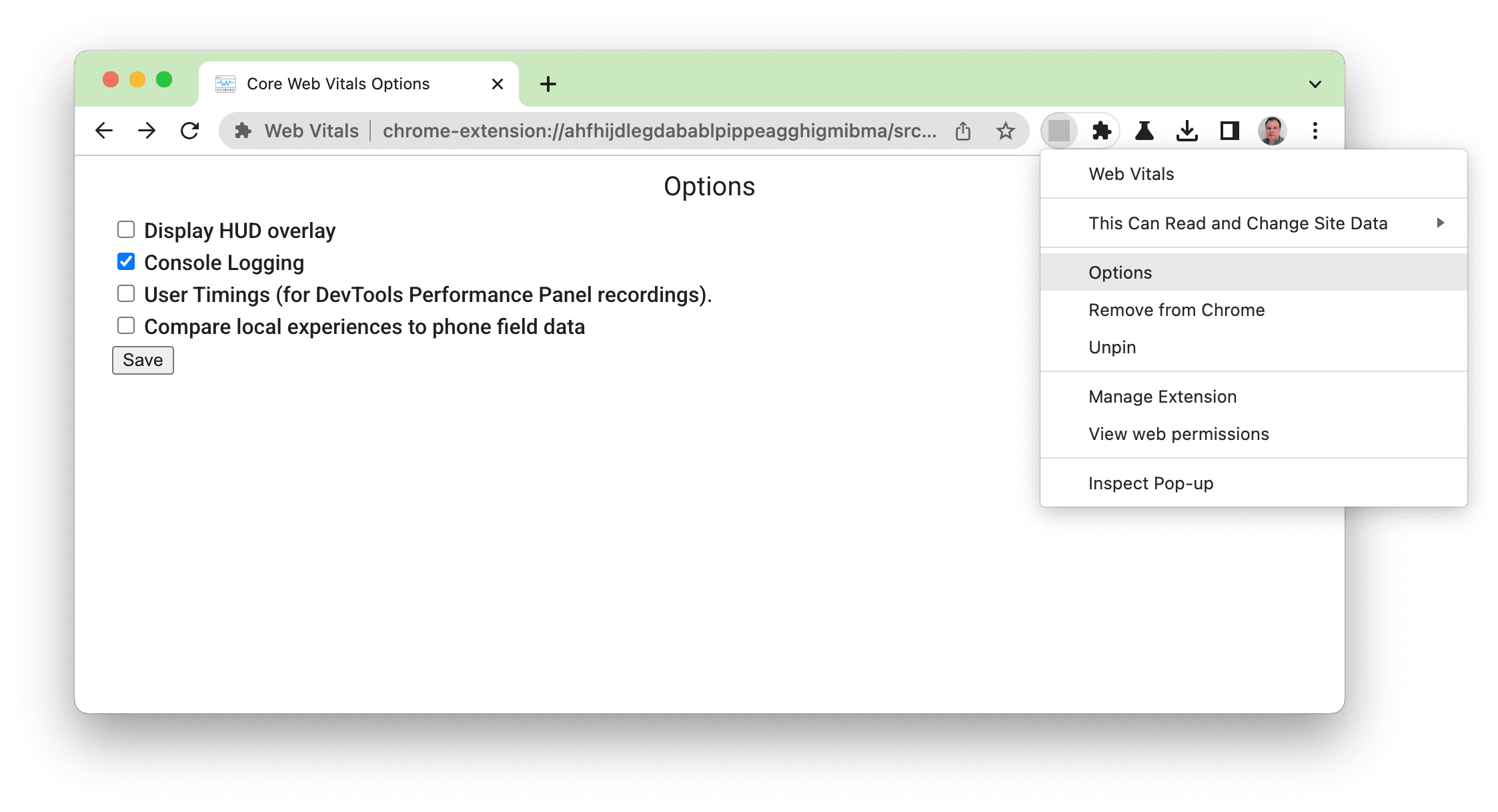
A extensão do Web Vitals já tem há algum tempo uma opção de depuração "Registro do console". Ela pode ser ativada na tela "Opções":

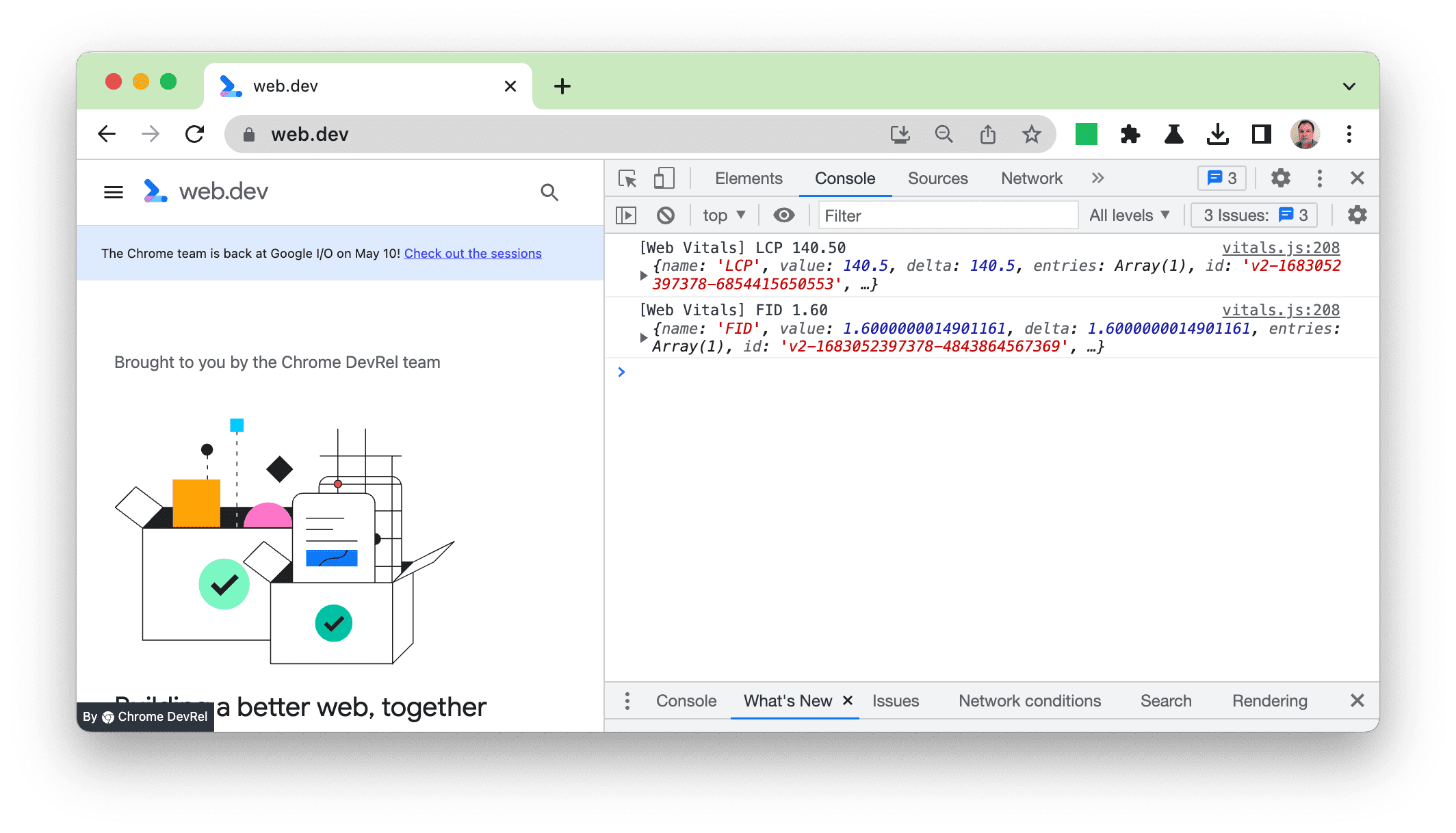
Antes do último upgrade, ele registrava as saídas de web-vitals library (que sustenta a extensão) em um objeto JSON:

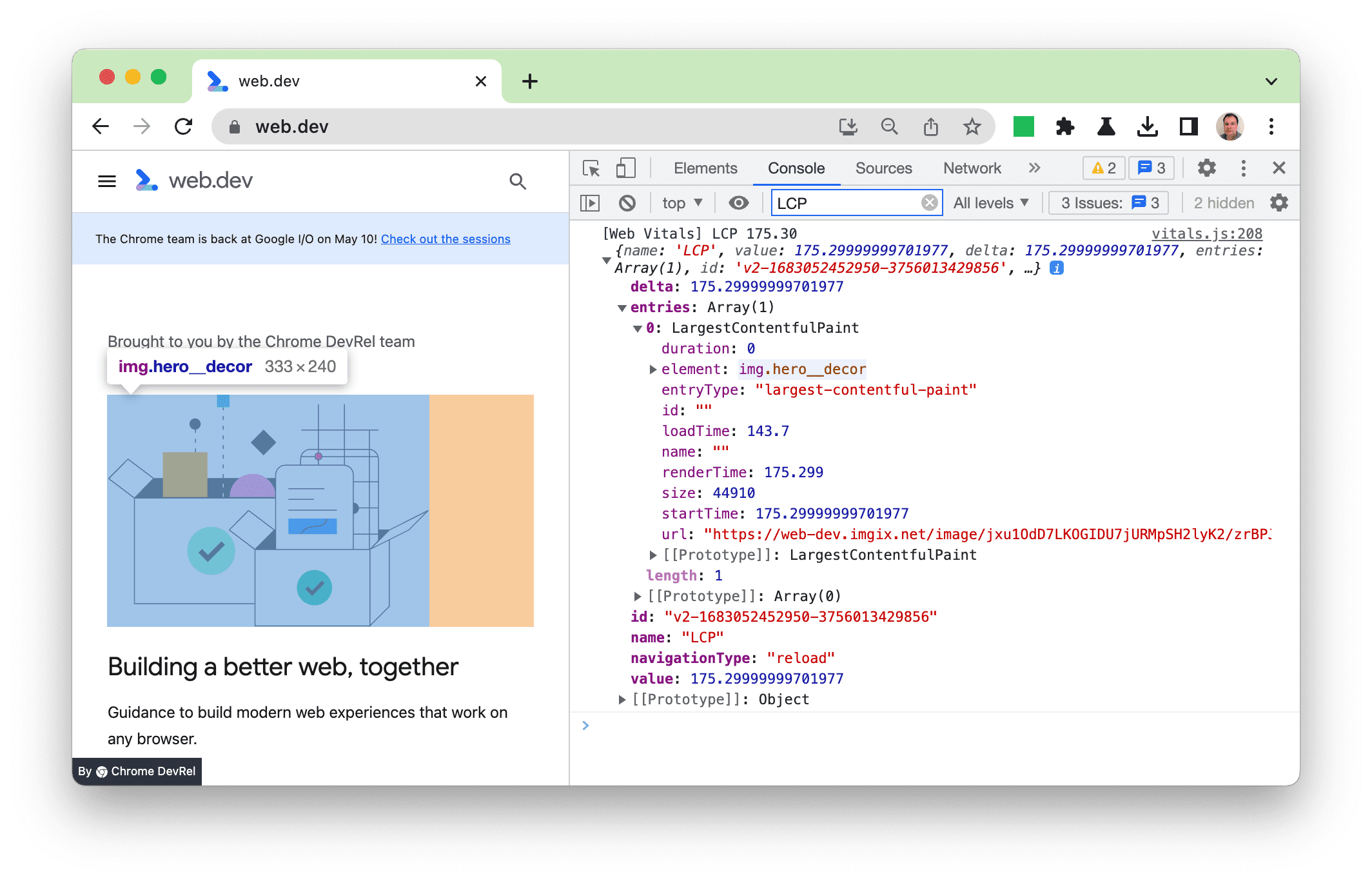
Esse objeto pode ser expandido para conferir todos os detalhes, e elementos como a imagem da LCP podem ser destacados no painel principal:

Isso foi útil, mas o formato de saída não era muito fácil de usar e pensamos que poderíamos oferecer uma melhor experiência ao desenvolvedor. Por isso, melhoramos a extensão para tornar as informações mais importantes mais visíveis, mas ainda incluindo o objeto completo para quem quiser mais detalhes.
Novas informações de depuração para cada métrica
Com a nova versão, adicionamos novas informações de depuração em um formato mais legível para ajudar você a encontrar e resolver problemas. Como cada uma delas é diferente, são fornecidas informações diferentes para cada uma das métricas.
Informações de depuração do LCP
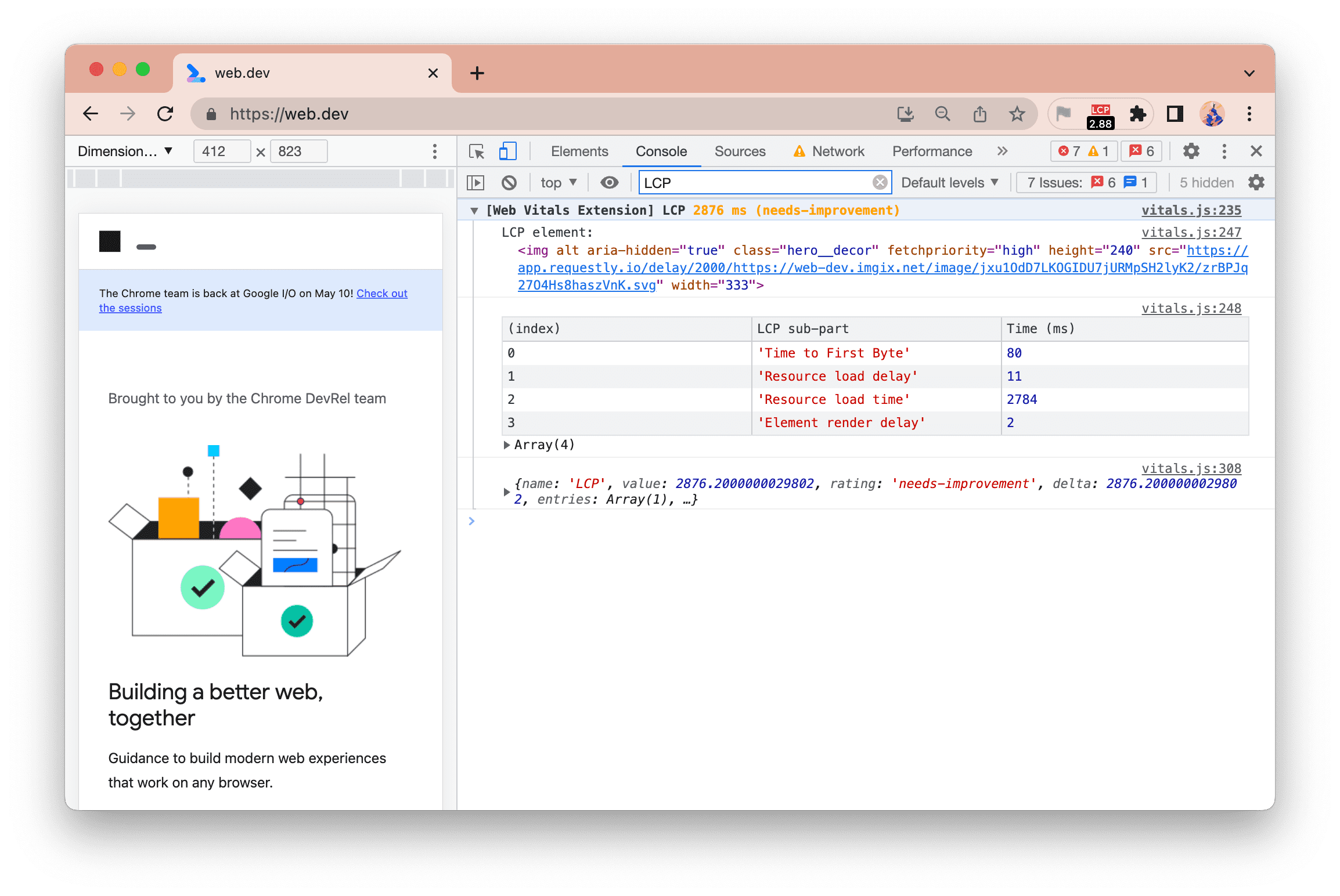
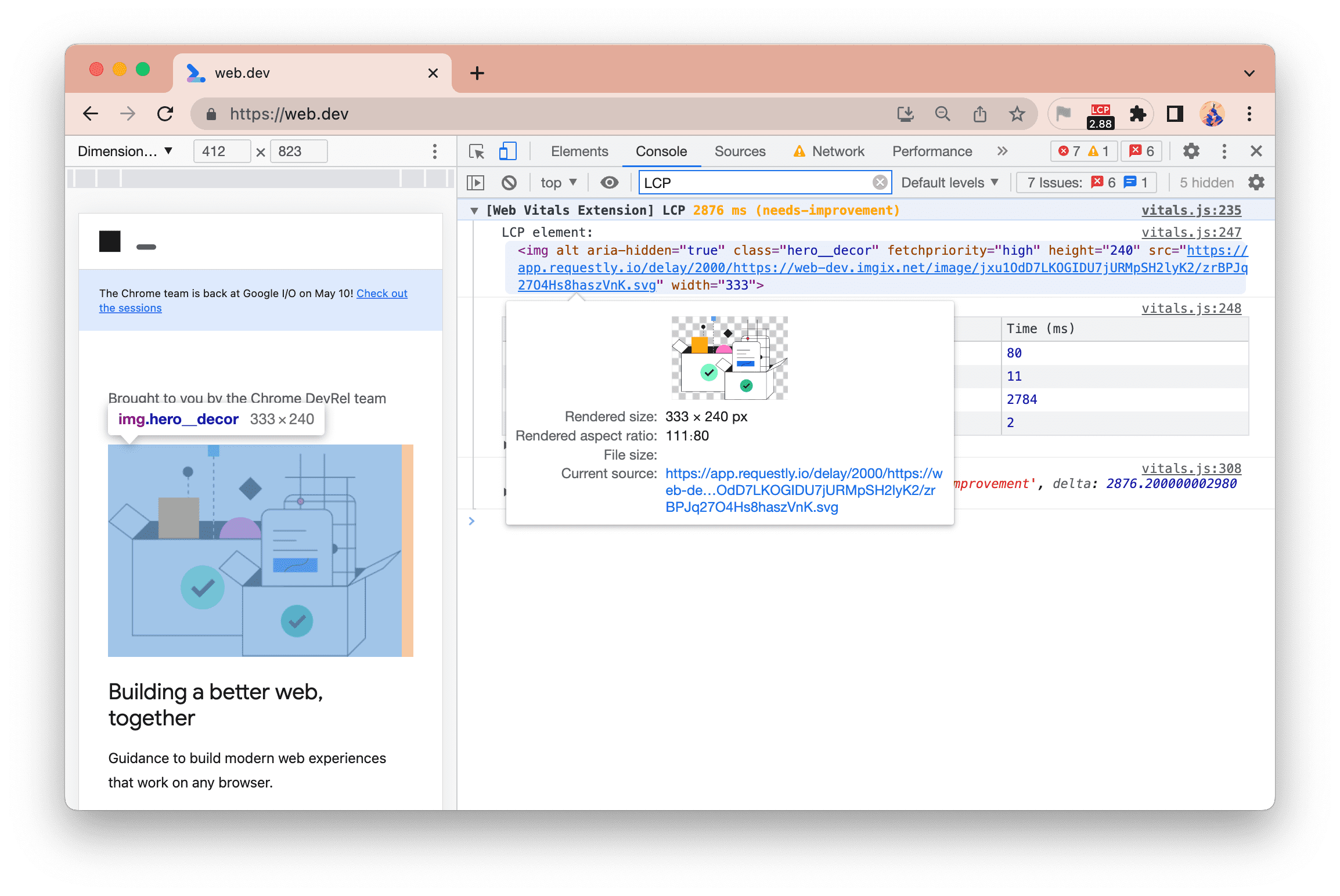
Para a maior exibição de conteúdo (LCP), mostramos o elemento e o detalhamento das quatro fases detalhadas no nosso guia Otimizar LCP:

O tempo de LCP (2.876 milissegundos, ou cerca de 2,9 segundos) é destacado em âmbar, porque está na categoria "Necessita de melhorias".
Neste exemplo, vemos que Resource load time é o mais longo. Portanto, para melhorar o tempo de LCP, você precisa otimizar isso, evitando hospedá-los em um domínio separado ou usando imagens menores ou formatos mais eficientes. Nesse caso, a lentidão é artificial para demonstrar a saída. O web.dev é um site rápido 😀
Também é possível passar o cursor sobre o elemento para destacar a imagem:

Clicar com o botão direito do mouse no elemento também permite que ele seja mostrado no painel de elementos.
Aqui, o elemento LCP é uma imagem, e passar o cursor sobre ele no console à direita também destaca esse elemento no site à esquerda.
Informações de depuração do CLS
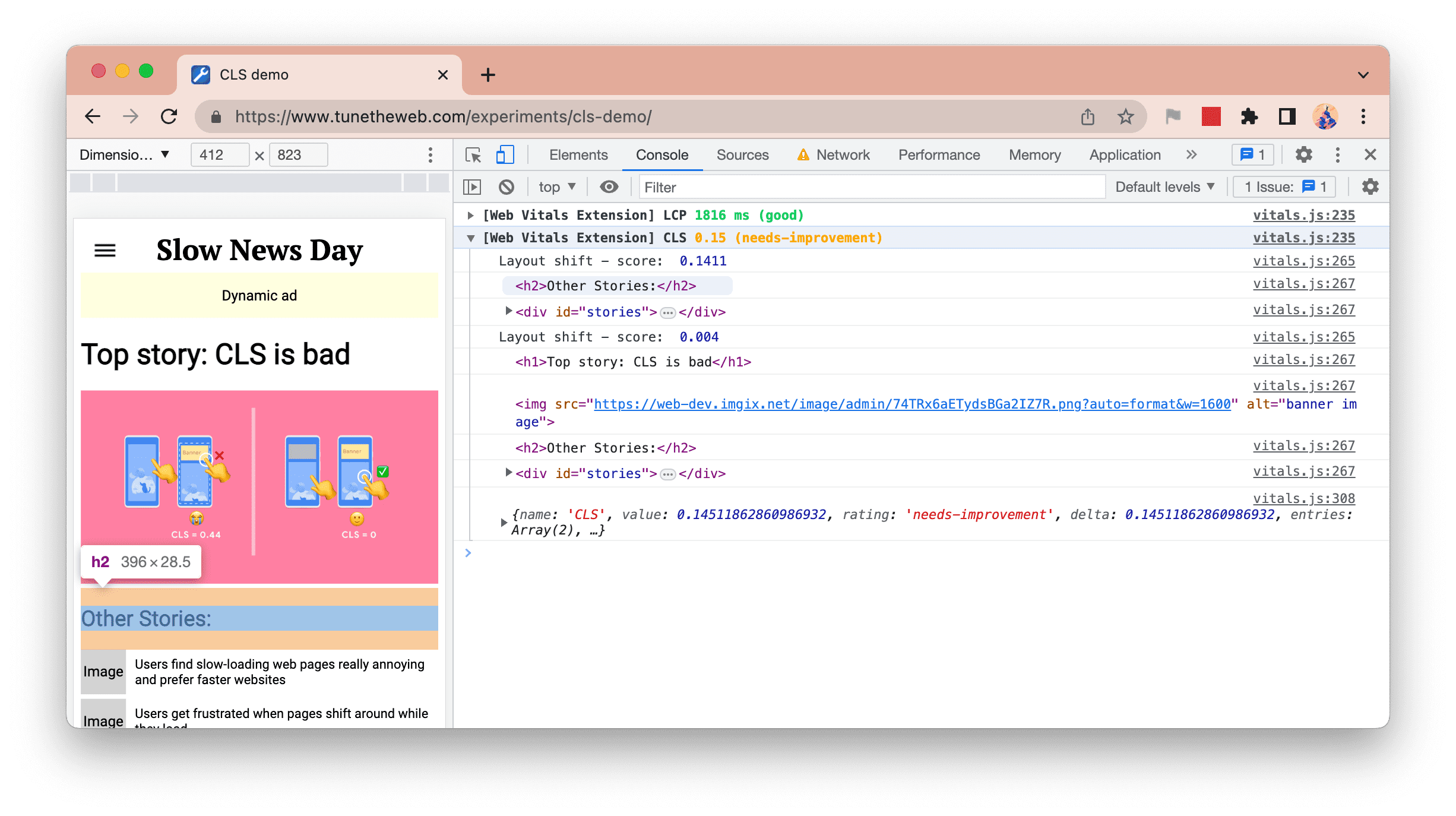
As mudanças que contribuem para a Cumulative Layout Shift (CLS) agora também estão listadas. É possível passar o cursor sobre elas para destacar o elemento relevante:

A captura de tela acima mostra duas mudanças: a primeira é composta por dois elementos (quando a imagem do banner é carregada e o conteúdo abaixo dela é movido para baixo) e a segunda por quatro elementos (quando o anúncio dinâmico é carregado e a maior parte da página é movida para baixo).
O elemento h2 está sendo destacado nesta captura de tela no console à direita, e você pode ver que ele destaca o elemento no site à esquerda.
Informações de depuração da FID
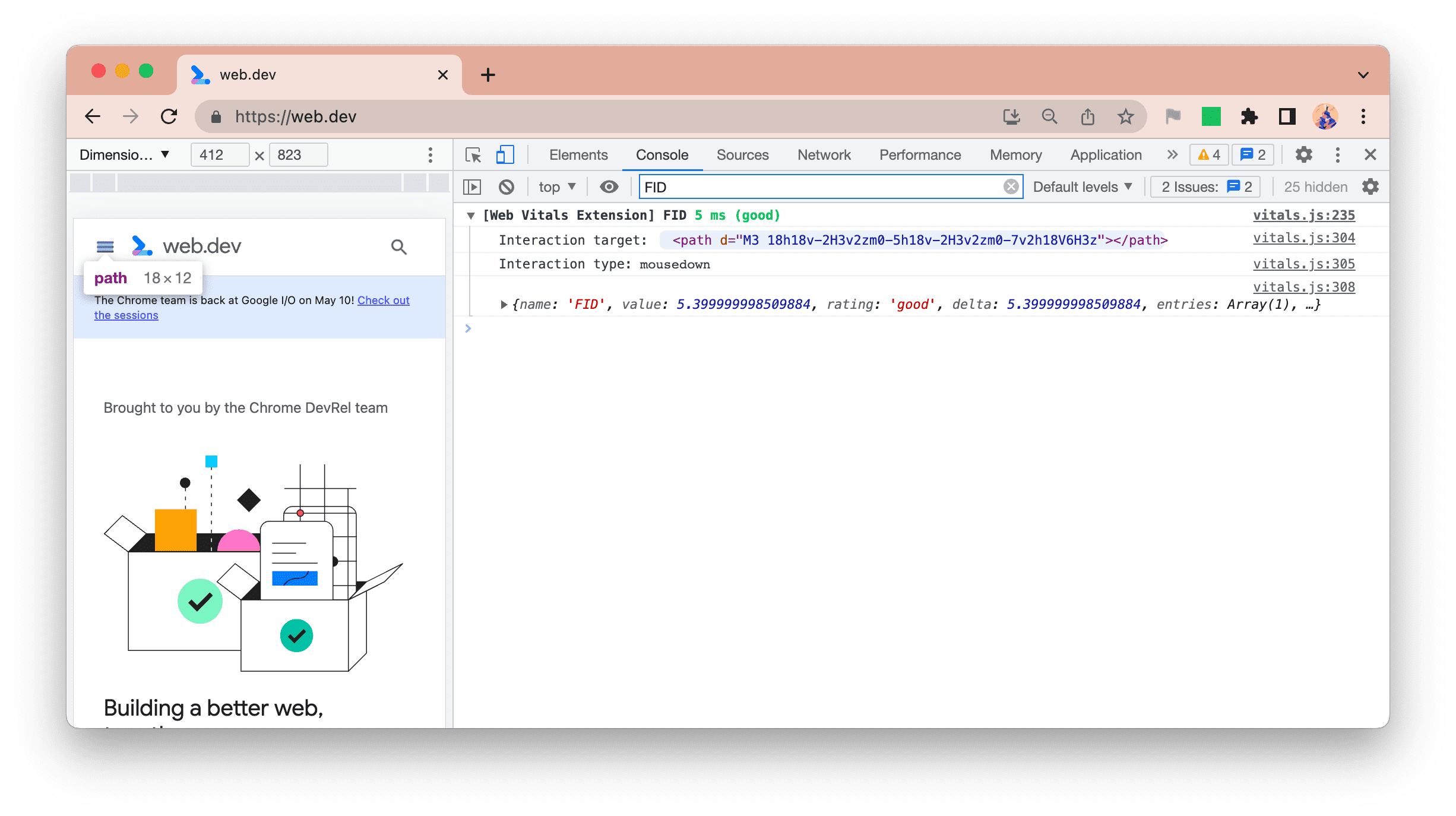
Para o First Input Delay (FID), mostramos o elemento afetado (que pode ser destacado com o cursor para destacar na página) e o tipo de interação, junto com o objeto JSON completo, como de costume:

Informações de depuração do INP
Para Interaction to Next Paint (INP), adicionamos dois novos registros:
- INP: a interação mais longa
- Interações: todas as interações
Métrica INP
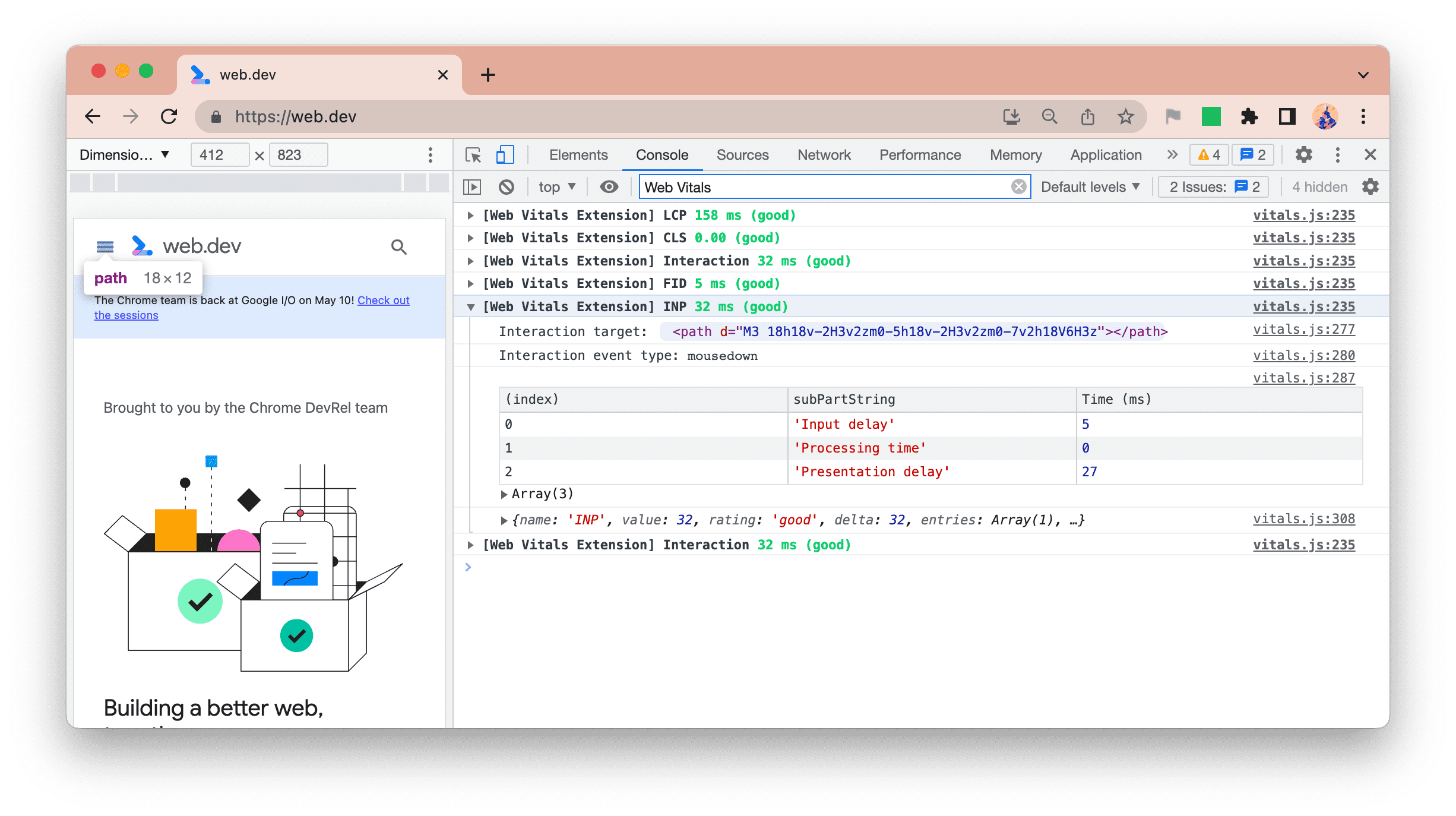
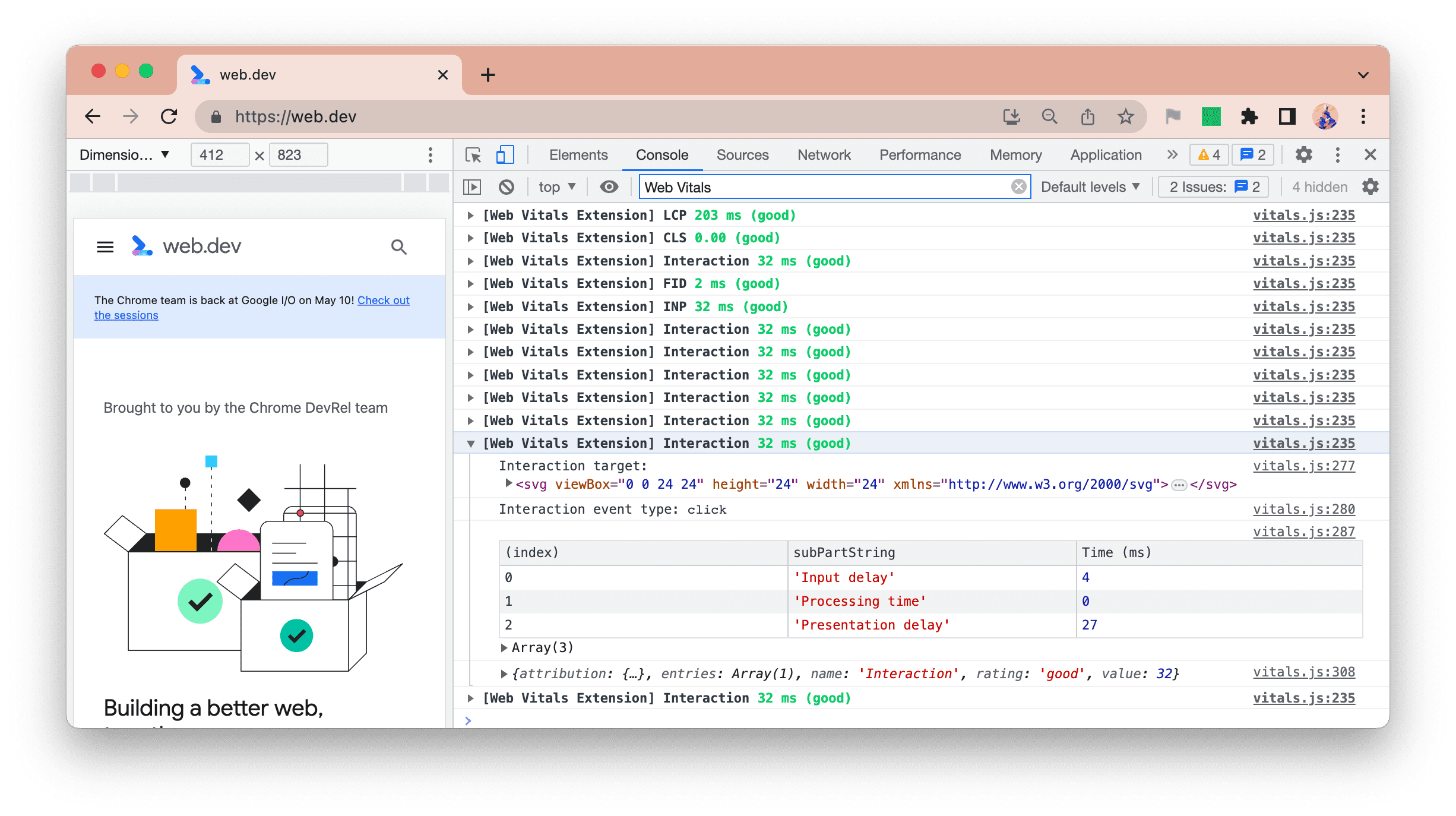
Primeiro, destacamos a métrica INP quando ela muda:

Assim como o LCP, a extensão divide o tempo de INP para mostrar três fases:
- Atraso na entrada
- Duração do processamento
- Atraso na apresentação
Isso ajuda a identificar se o evento foi lento devido a outros eventos (atraso de entrada), se o próprio gerenciador de eventos foi lento devido ao código (duração do processamento), se o motivo foi o atraso de renderização pós-processamento (atraso de apresentação) ou uma combinação de dois ou mais desses fatores.
Interações
A INP pode ser lenta devido a interações anteriores que bloqueiam a linha de execução principal, causando um alto atraso de entrada. Por esse motivo, listamos todas as interações em um formato semelhante ao registro de INP:

Isso permite que você "rastreie em tempo real" um site interagindo com ele e vendo no console quais interações, em quais combinações, provavelmente causarão um problema de INP.
Isso também permite identificar várias interações lentas, em vez de apenas a maior interação INP, para evitar a sensação de perseguição ao melhorar sua capacidade de resposta.
Como filtrar os registros do console
Todas essas informações extras, embora úteis, podem distrair se você estiver fazendo outros desenvolvimentos não relacionados aos Core Web Vitals ou se estiver interessado apenas em um Core Web Vital específico.
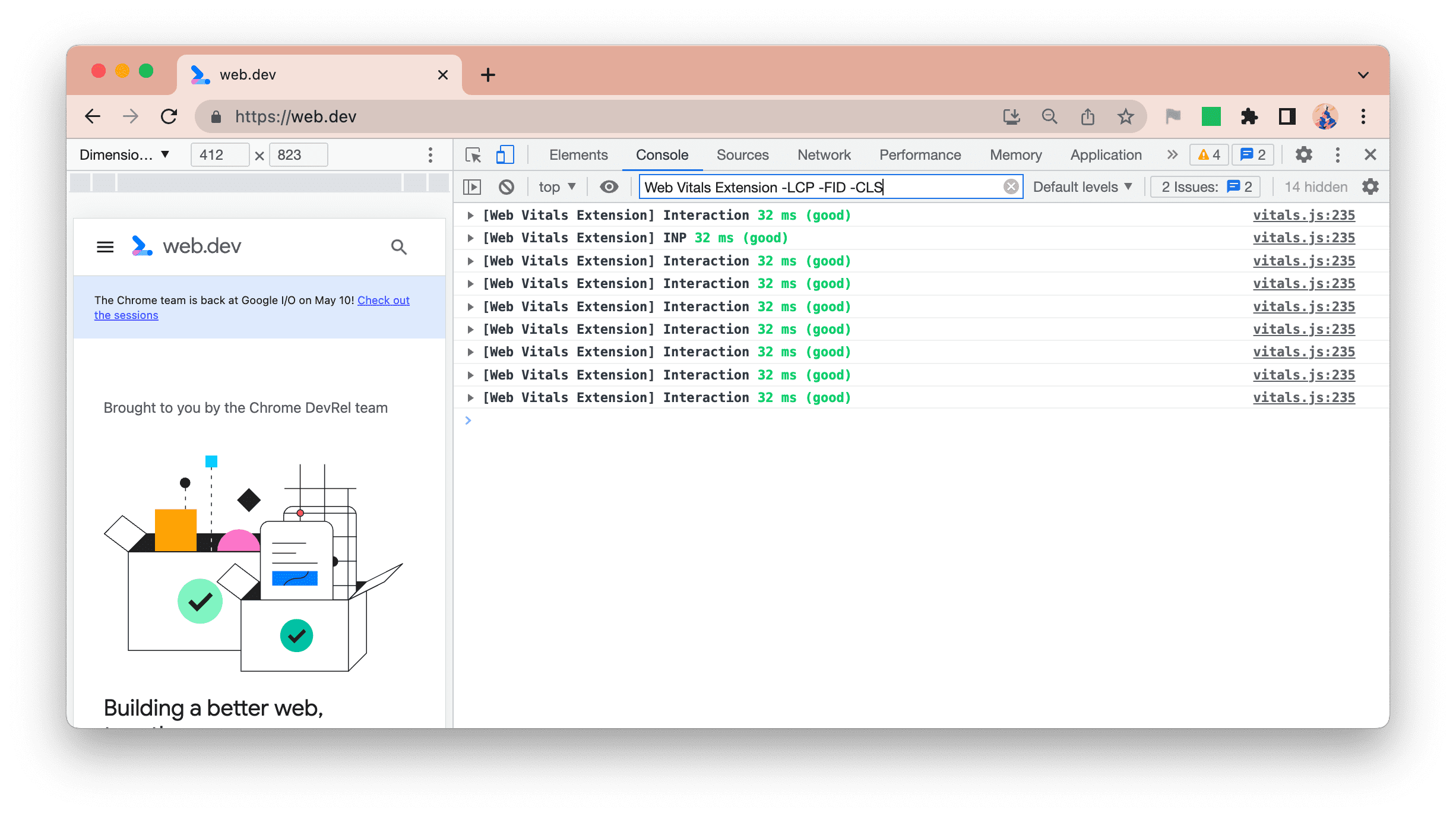
Você pode usar as opções de filtragem do console nas DevTools para filtrar algumas ou todas as mensagens:

- Para remover todas as mensagens da extensão, desative essa opção nas opções ou use o filtro
-Extension. - Para analisar apenas o LCP, use o filtro
Web Vitals Extension LCP. - Para analisar apenas o INP e as interações, use o filtro
Web Vitals Extension -LCP -CLS -FID.
Estamos tentando manter o número de opções para essa extensão baixo, mas entre em contato com a gente criando um problema no GitHub se a filtragem do DevTools não for suficiente e você preferir as opções aqui.
Conclusão
Esperamos que as novas opções de depuração na versão mais recente da extensão sejam úteis e facilitem a identificação e a resolução de problemas das Core Web Vitals, melhorando a experiência do usuário no seu site.
Lembre-se de que suas experiências no computador de desenvolvedor podem não representar o que seus usuários reais estão vivenciando. Confira nossa postagem anterior sobre como visualizar os dados de campo do CrUX do seu site na extensão para ter uma ideia de como suas experiências estão alinhadas com os usuários.
Gostaríamos de receber feedback sobre essas melhorias ou qualquer outra sugestão no rastreador de problemas do GitHub.





